labview--http协议数据交互
最近接了一个项目,需求是要将采集到的数据,以以下要求上报,并且提供接口供上层系统下发指令。
采用restful的http协议进行交互;
输入输出参数皆为json体。
响应包含三部分:
Code:业务码 1000为成功
Data:响应数据
Desc:success 成功 failed 失败
例子:
|
Request: {“areaId”:415} Response: { "code": 1000, "data": { }, "desc": "success" } |
一、HTTP技术架构
HTTP是一个客户端和服务器端请求和应答的标准(TCP)。客户端是终端用户,服务器端是网站。通过使用Web浏览器或者其他工具,客户端发起一个到服务器上指定端口的HTTP请求。(我们称这个客户端)叫用户代理(user agent)。应答的服务器上存储着一些资源,我们称应答服务器为源服务器(origin server)。用户代理和原服务器中可能存在多个中间层,比如代理、网管等。尽管TCP\IP协议是互联网最流行的应用,HTTP协议并没有规定必须使用它和它支持的层。 事实上,HTTP可以在任何其他互联网协议上,或者在其他网络上实现。HTTP只假定(其下层协议提供)可靠的传输,任何能够提供这种保证的协议都可以被其使用。
通常,由HTTP客户端发起一个请求,建立一个到服务器指定端口(默认是80端口)的TCP连接。HTTP服务器则在那个端口监听客户端发送过来的请求。一旦收到请求,服务器(向客户端)发回一个状态行,比如"HTTP/1.1 200 OK",和(响应的)消息,消息的消息体可能是请求的文件、错误消息、或者其它一些信息。
目前使用labview做这一块功能的资料真的很少,经过一段时间的琢磨,已经找出了解决方法。
通过HTTP或者HTTPS协议请求的资源由统一资源标示符(Uniform Resource Identifiers)(或者,更准确一些,URLs)来标识。
二、协议功能
四、实现该项目数据上报
明确两点1、双方都是采用http协议post方式2、json格式
它分四个过程:建立连接、发送请求信息、发送响应信息、关闭连接。
labview有自带的http协议函数 在数据通信---协议---http客户端 要实现post方法一般要用到(打开句柄、POST、添加头、关闭句柄),在添加头函数的文件头处要留意头文件格式。双方统一URL,然后就可以在POST函数中写入要上报的信息或文件到缓存区和获取返回消息的头部和体部了。其中还有个json格式的实现,可以直接使用字符串---平化还原字符串---平化至json,具体怎么用可以查看一下帮助文档。
二、做接口供上层系统调用
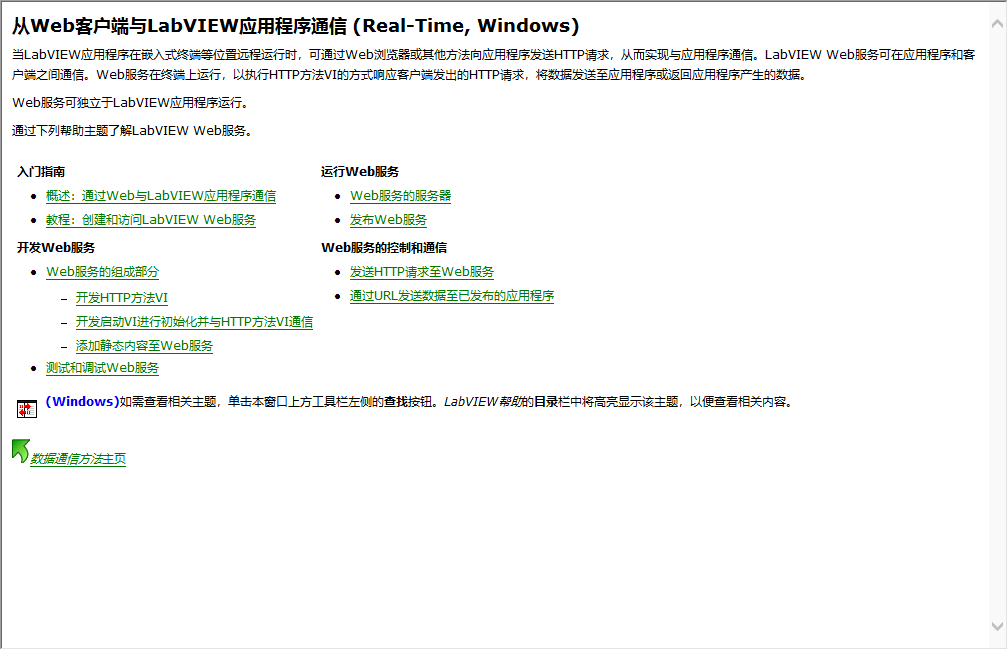
这一块功能的实现要用到labview的web服务功能
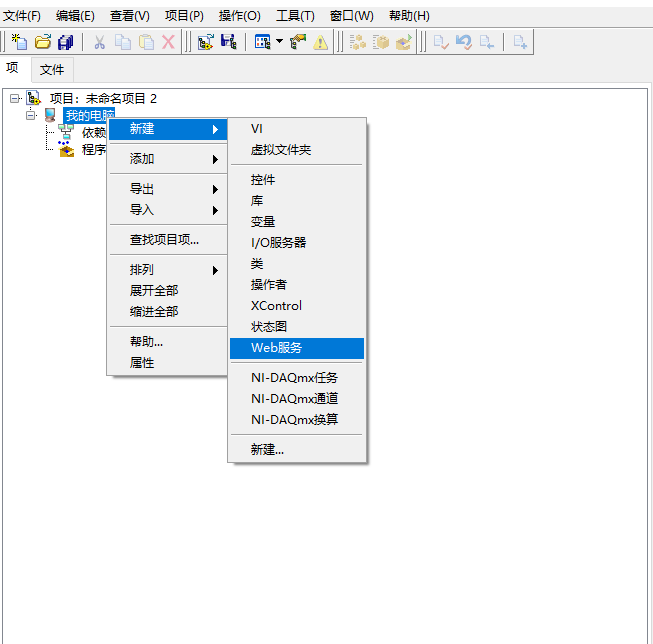
第一步:新建一个项目,右键我的电脑 添加web服务

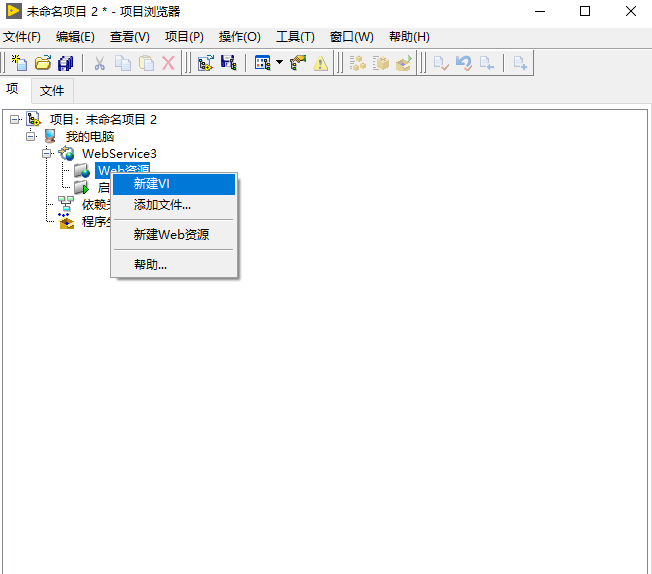
第二步:右键web资源,选择新建VI

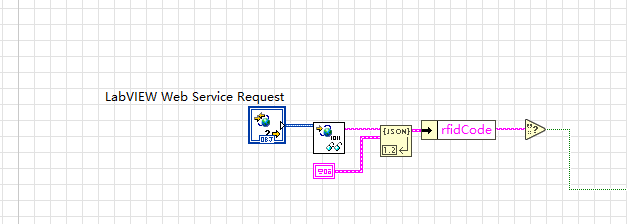
第三步:获取信息资源(在互联接口--web服务--)
该处用的是读取post数据。再使用从json还原函数。

这一块写的还是比较粗糙,其实在labview帮助文档中有非常详细的资料,通读两遍基本就可以对类似项目得心应手。

labview--http协议数据交互的更多相关文章
- UDP协议实现客户服务器数据交互
UDP协议实现客户服务器数据交互 按照往常一样将今天自己写的题目答案写在了博客上习题:客户端循环发送消息给服务端,服务端循环接收,并打印出来,直到收到Bye就退出程序. package network ...
- 分布式环境中,模块数据交互协议分析 (百度brpc)
1. 背景 之前听到同事说,要为自己的模块考虑写个数据协议.今天有空想了一下.写出来,方便后续使用. 开源代码brpc中可以支持多种协议,nshead.redis.mongo等20多种协议. 2. 什 ...
- JSONP -- 跨域数据交互协议
一.概念 ①传统Ajax:交互的数据格式——自定义字符串或XML描述: 跨域——通过服务器端代理解决. ②如今最优方案:使用JSON格式来传输数据,使用JSONP来跨域. ③JSON:一种数据交换格式 ...
- Protobuf 完整解析 - 公司最常用的数据交互协议
Google Protocol Buffer(简称 Protobuf)是一种轻便高效的结构化数据存储格式,平台无关.语言无关.可扩展,可用于通讯协议和数据存储等领域. 数据交互xml.json.pro ...
- TCP移动端跟服务器数据交互
同一台笔记本下的客户端和服务端 TCPClient 客户端: // RootViewController.h#import <UIKit/UIKit.h>#import "As ...
- C# 移动端与PC端的数据交互
小记:针对目前功能越来越强大的智能手机来说,在PC端支持对手机中的用户数据作同步.备份以及恢复等保护措施的应用已经急需完善.不仅要对数据作保护,而且用户更希望自己的手机跟PC能够一体化,以及和远程服务 ...
- register_sysctl_table实现内核数据交互
作者:Younger Liu, 本作品采用知识共享署名-非商业性使用-相同方式共享 3.0 未本地化版本许可协议进行许可. Sysctl是一种用户应用来设置和获得运行时内核的配置参数的一种有效方式,通 ...
- 《ServerSuperIO Designer IDE使用教程》- 6.增加与阿里云物联网(IOT)对接服务,实现数据交互。发布:v4.2.4 版本
v4.2.4 更新内容:1.增加了对接阿里物联网平台的服务.下载地址:官方下载 6. 增加与阿里云物联网(IOT)对接服务,实现数据交互 6.1 概述 为了满足业务系统数据上云的要求,Se ...
- 《ServerSuperIO Designer IDE使用教程》-2.与硬件网关数据交互,并进行数据级联转发,直到云端。发布:v4.2.1版本
v4.2.1 更新内容:1.重新定义数据转发文本协议,使网关与ServerSuperIO以及之间能够相关交互数据.2.扩展ServerSuperIO动态数据类的方法,更灵活.3.修复Designer增 ...
随机推荐
- Advanced Plugin Concepts
Provide Public Access to Default Plugin Settings An improvement we can, and should, make to the code ...
- react系列教程
这个系列将从基础语法讲起,把react全家桶都讲到,然后到具体的使用,最后完成后,会写一个完整的demo. 前置要求: 基本的CSS,JS要熟练. 部分ES6语法需要了解.可以参考下面提到的阮一峰老师 ...
- 集合异常之Set接口
Set接口,它里面的集合,所存储的元素就是不重复的,通过元素的equals方法,来判断是否为重复元素. HashSet存储JavaAPI中的类型元素 给HashSet中存储JavaAPI中提供的类型元 ...
- js 变速动画函数
//获取任意一个元素的任意一个属性的当前的值---当前属性的位置值 function getStyle(element, attr) { return window.getComputedStyle ...
- chromium之MessagePump.h
上代码,注释已经写得很详细了. 粗看一下,这是个纯虚类,用于跨平台的通用接口. MessagePump,Pump的意思是泵,,MessagePump也就是消息泵,输送消息 namespace base ...
- React Native开发之expo中camera的基本使用
之前做RN项目没调用过本地摄像头,今天下班早,做了一个简单的小demo:主要实现的功能:点击拍照按钮进入拍照界面,点击flip进行前后摄像头转换,点击开始拍照实现拍照功能(没写保存到本地的功能,大家可 ...
- react基本demo详解
一.react的优势 1.React速度很快:它并不直接对DOM进行操作,引入了一个叫做虚拟DOM的概念,安插在javascript逻辑和实际的DOM之间,性能好. 2.跨浏览器兼容:虚拟DOM帮助我 ...
- PHP删除临时文件
/** * 下载后直接删除临时文件 */ public function deldir($dir) { $dh=opendir($dir); whil ...
- Opportunity Helper
using System; using Microsoft.Xrm.Sdk; using Microsoft.Crm.Sdk.Messages; public class OpportunityHel ...
- Asp.net core静态文件目录访问
Asp.net core静态文件目录访问 如果使用Asp.net core来实现一个能够访问其它电脑上的资源 新建工程 选择项目框架 如何将静态文件注入到项目中 在startup.cs文件的Confi ...
