认识MEAN开发框架[转]
MEAN是一个Javascript平台的现代Web开发框架总称,它是MongoDB + Express +AngularJS + NodeJS 四个框架的第一个字母组合。
- MongoDB是一个使用JSON风格存储的数据库,非常适合javascript 。(JSON是JS数据格式)
- ExpressJS是一个Web应用框架,提供有帮助的组件和模块帮助建立一个网站应用。
- AngularJS是一个前端MVC框架。
- Node.js是一个并发 异步 事件驱动的Javascript服务器后端开发平台。
在mongoDB中我们可以直接存储JSON格式的数据,然后在ExpressJS和的NodeJS服务器编写一个基于JSON的查询,并无缝地(无需像其他语言需要在JSON和语言数据模型之间转换)传递JSON到AngularJS前端。
同时,数据库调试和管理也变得轻松了许多,存储在数据库中的对象基本上等同于你在客户端看到的对象。更妙的是,前端工作人员也能够轻松了解后端代码和数据库查询,使用的是相同的语法和对象,你不必考虑多套语言的最佳实践,降低了入门门槛。
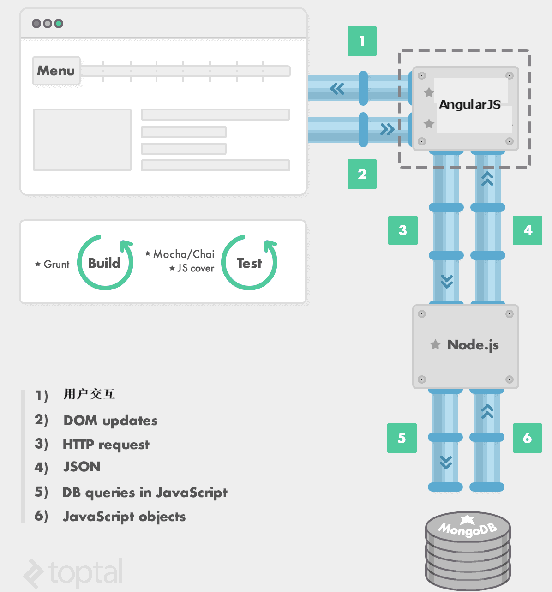
MEAN的架构原理如下图:

相关工具:
- NPM – NodeJS包管理器,类似Java的Maven。
- Grunt – 一个Javascript任务运行器。
安装
两种安装方式:
- 通过mean.io网站下载
或通过git下载:git clone https://github.com/linnovate/mean.git - 使用Yeoman
首先安装:npminstall-g generator-meanstack
创建app: yo meanstack
各种MEAN生成器可见这个:link ,通过'mean'过滤查询。 - vagrant 方案
上述安装步骤完成后,使用 cd 进入你已经安装了MEAN 的目录,你应当安装了 grunt-cli .在grunt命令行在端口3000开始一个服务器,然后通过浏览器访问 http://localhost:3000:

MEAN说明
MEAN堆栈是一个完整功能的应用引擎,它使用各种方式实现安全认证:Facebook, GitHub, Twitter 或 Google或者简单 e-mail和 password.
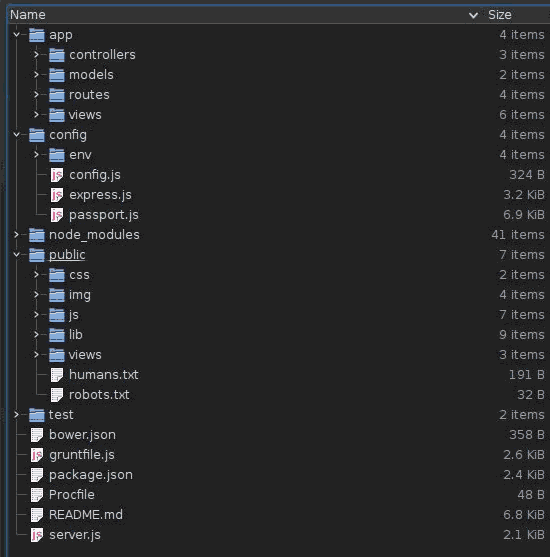
MEAN的安装后目录如下:

服务器后端部分
在MEAN这个目录中,服务器后端有下面三个目录:
- app 目录 - 包含控制器, 模型 和视图
- config 目录 - 包含控制应用行为部分的文件 Node.JS部分
- server.js - 应用的服务器端点设置 Node.JS部分
APP目录:
在app目录中驻扎着整个后端的代码,包含控制器 模型和视图的几个子目录,还有一个路由目录。
缺省情况下有一个案例,是有关“文章"和"用户"的,有它们的控制器,以及用于根路径的index文件,文章和用户的模型也已经被创建,它们的路由等都已经存在。
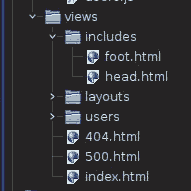
缺省视图文件如下:

includes目录中包含页面的头部和尾部模板,能够插入这个应用的所有页面,布局layout目录是有关页面布局的文件,index.html中也拓展了这个布局。
users目录包含用户注册 登录和授权有关页面。
在视图views根目录,除了index.html文件,还有两个显示404和500错误的页面。
config目录
这个目录包含各种配置文件,有一个env目录包含开发 产品和测试各个阶段的配置。
也有一些配置是有关应用自身的,express部分和 登录的passport配置。
server.js目录
这是启动整个应用的文件,负责:
- 加载配置:配置应用自身 授权 和数据库连接的 加载。
- 引导模型:这是通过遍历模型目录实现的,加载其下面所有文件。包括子目录。
- 启动passport
- 初始化express
- 配置express
- 配置express路由
- 在指定端口启动服务器
客户端前端部分
客户端部分在public目录下,这个目录包含css img等子目录,请注意js目录包含了Angular代码,views目录部分包含案例文章的创建 编辑 显示 查看等文件。lib目录是Angular的代码库。
测试
github这个项目提供了基于MEAN的TDD和BDD:
- 自动化
- Mockist单元测试
- BDD/ATDD t测试
- 端到端系统测试
Karma也是一个测试项目,可以自动开启浏览器启动测试。
MEAN案例源码
MEAN: AngularJS + NodeJS的REST API开发教程
参考:
Introduction to the MEAN stack
以上内容转自:http://www.jdon.com/idea/js/mean.html
认识MEAN开发框架[转]的更多相关文章
- Enterprise Solution 3.1 企业应用开发框架 .NET ERP/CRM/MIS 开发框架,C/S架构,SQL Server + ORM(LLBL Gen Pro) + Infragistics WinForms
行业:基于数据库的制造行业管理软件,包含ERP.MRP.CRM.MIS.MES等企业管理软件 数据库平台:SQL Server 2005或以上 系统架构:C/S 开发技术 序号 领域 技术 1 数据库 ...
- 从零开始编写自己的C#框架(27)——什么是开发框架
前言 做为一个程序员,在开发的过程中会发现,有框架同无框架,做起事来是完全不同的概念,关系到开发的效率.程序的健壮.性能.团队协作.后续功能维护.扩展......等方方面面的事情.很多朋友在学习搭建自 ...
- CRL快速开发框架系列教程十三(嵌套查询)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程十二(MongoDB支持)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程十一(大数据分库分表解决方案)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程十(导出对象结构)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程九(导入/导出数据)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程七(使用事务)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程六(分布式缓存解决方案)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
- CRL快速开发框架系列教程五(使用缓存)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
随机推荐
- 生鲜水果商城PC手机微信完整版源码2018版(免费)
采用php+mysql架构,含有PC.手机.微信三端,只需要修改一下数据库配置,并恢复一下数据即可使用,还有微信.支付宝等接口,如有问题请在文章下面留言一下,我看到会协助一下的,下载包里面含有详细的安 ...
- Qt 5 最新信号和槽连接方式以及Lambda表达式
最近学习Qt,发现新大陆,这里做下记录. 主要内容就是原始Qt4的信号槽连接方式,以及Qt5新版的连接方式,还有件事简单演示一下lambda表达式的使用方式 代码如下 /* * 作者:张建伟 * 时间 ...
- VS2015 更改C++模式
亲爱的小伙伴,有没有发现你们的VS2015装完以后和老江湖们用的不一样了,人家的界面打开是这样的 而你的界面打开是这样的 虽然看是只有一左一右的区别,但是内在确实有好多不一样. 想不想想老江湖一样,拥 ...
- Qt-QML-Loader初步接触
先说说为什么用到了QML的Loader,这里我就要先扯点别的,那就是QML自带的ColorDialog,QML的机制 是优先调用系统提供的ColorDialog,如果系统的ColorDialog的不可 ...
- artDialog使用说明(弹窗API)
Js代码 2. 传入HTMLElement 备注:1.元素不是复制而是完整移动到对话框中,所以原有的事件与属性都将会保留 2.如果隐藏元素被传入到对话框,会设置display:block属性显示 ...
- Python基础框架和工具
最近在学Python金融大数据分析,在安装Python进行大数据分析的环境时遇到很多问题,例如:在安装pandas包时候就要到各种错误,总是缺少很多安装包,最后发现利用Python的Anaconda进 ...
- 最短路径算法(II)
什么??你问我为什么不在一篇文章写完所有方法?? Hmm…其实我是想的,但是博皮的加载速度再带上文章超长图片超多的话… 可能这辈子都打不开了吧… 上接https://www.cnblogs.com/U ...
- codeforces 359E Neatness(DFS+构造)
Simon loves neatness. So before he goes to bed, Simon wants to complete all chores in the house. Sim ...
- css3美化radio样式
.magic-radio{ position: absolute; display: none; } .magic-radio + label { position: relative; displa ...
- Ubuntu 配置 ftp freemind adb
. 1. 配置apt-get源 配置过程 : sudo vim /etc/profile 命令, 在后面添加下面的内容; 刷新配置文件 : source /etc/profie 命令; 刷新源 : s ...
