Ant Design React按需加载
Ant Design是阿里巴巴为React做出的组件库,有统一的样式及一致的用户体验
官网地址:https://ant.design
1.安装:
- npm install ant --save
2.引用:
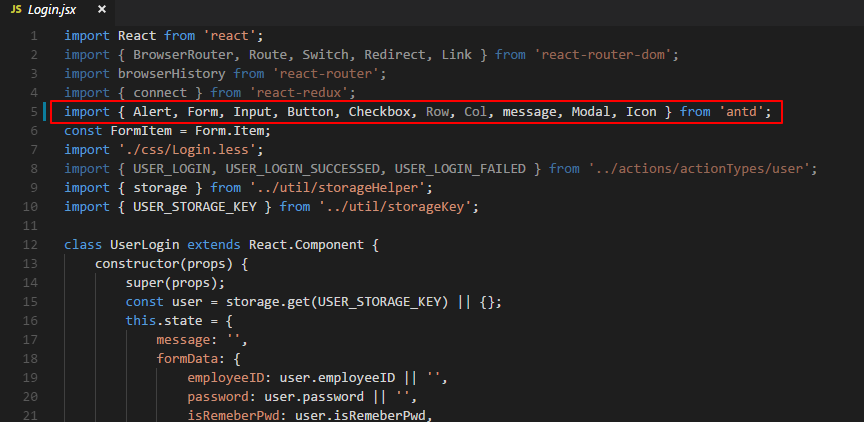
- import { Alert, Form, Input, Button, Checkbox, Row, Col, message, Modal, Icon } from 'antd';

3.安装组件
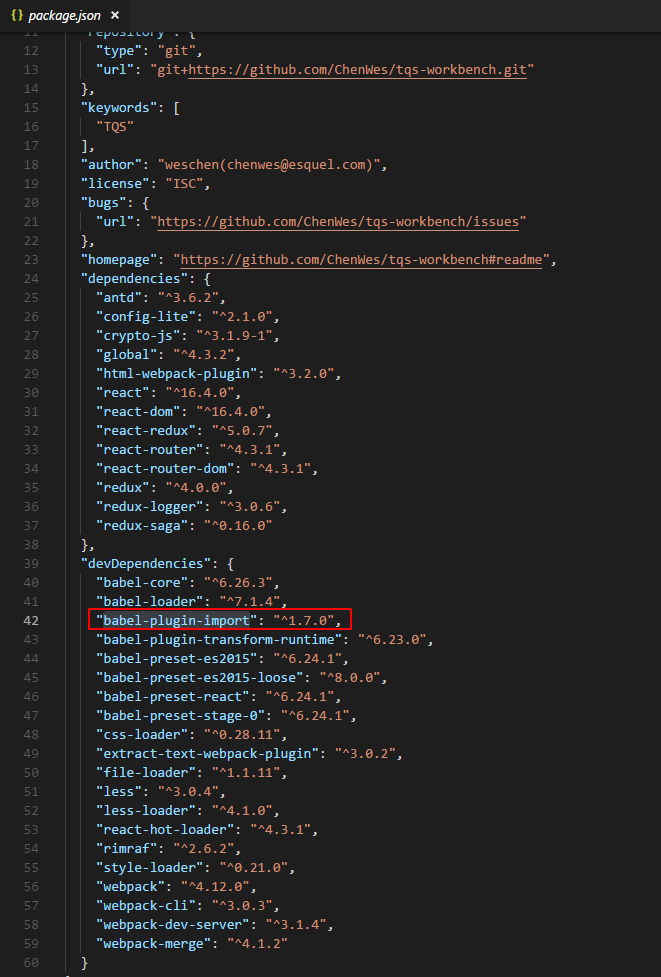
- npm install babel-plugin-import --save -D

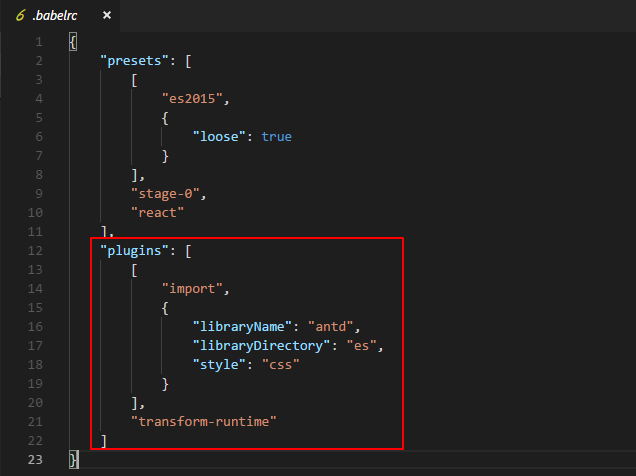
4.按需加载Ant Design,在.babelrc文件中增加以下内容,即可进行按需加载
参考地址:https://ant.design/docs/react/practical-projects-cn
- "plugins": [
- [
- "import",
- {
- "libraryName": "antd",
- "libraryDirectory": "es",
- "style": "css"
- }
- ],
- "transform-runtime"
- ]

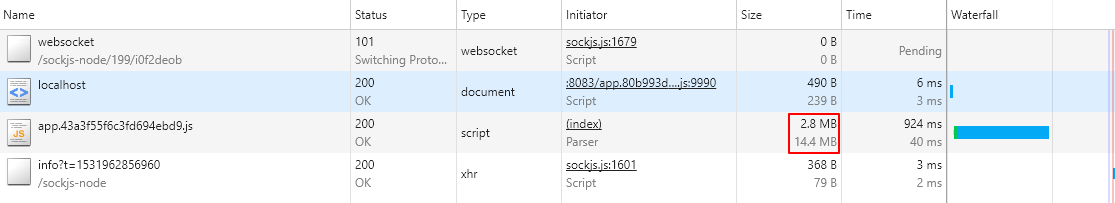
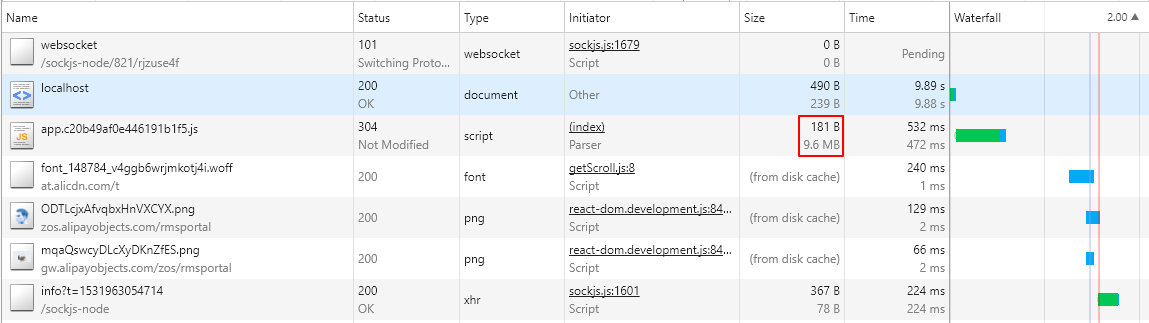
测试:不做第三步及第四步,直接引用及加载Ant组件

相同代码,增加了第三步及第四步,按需加载Ant组件,发现其中打包出来的文件是比较小的

注意:我现有的项目是全部手写,使用Webpack进行打包,而并不是create-react-app生成的项目模板,如果是使用create-react-app方式生成的项目模板,需要使用另外的方式
请参考《react配置antd的按需加载》
Ant Design React按需加载的更多相关文章
- react按需加载(getComponent优美写法),并指定输出模块名称解决缓存(getComponent与chunkFilename)
react配合webpack进行按需加载的方法很简单,Route的component改为getComponent,组件用require.ensure的方式获取,并在webpack中配置chunkFil ...
- React 按需加载 - 代码分隔
代码分隔 我们现在大多数React项目都是以Webpack 或者 Browserify等将一堆的jsx文件组织一起,并且由一个类似index.js的入口文件串联起来的单页面web页面. 例如: // ...
- ant-design如果按需加载组件
Ant Design React按需加载 Ant Design是阿里巴巴为React做出的组件库,有统一的样式及一致的用户体验 官网地址:https://ant.design 1.安装: npm in ...
- react中使用antd按需加载(第一部)
什么是react按需加载?简单来说就是当我们引用antd的时候需要引入全局css样式,这会对性能造成一定的影响,那么使用按需加载以后就不需要引入css全局样式了,直接引入功能模块即可,既然需要设置按需 ...
- [转] 组件库按需加载 借助babel-plugin-import实现
前段时间一直在基于webpack进行前端资源包的瘦身.在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html.对于公司内部的组件库,所有内容 ...
- 组件库按需加载 借助babel-plugin-import实现
前段时间一直在基于webpack进行前端资源包的瘦身.在项目中基于路由进行代码分离,http://www.cnblogs.com/legu/p/7251562.html.对于公司内部的组件库,所有内容 ...
- React(九)create-react-app创建项目 + 按需加载Ant Design
(1)create-react-app如何创建项目我前面第一章介绍过了,这里就不过多写了, (2)我们主要来说说按需加载的问题 1. 引入antd npm install antd --save 2. ...
- ant Design和ant Design mobile的使用,并实现按需加载
1.全局安装yarn npm install -g create-react-app yarn 2.创建react项目,并用yarn start 运行 3.引入antd/引入antd-mobile y ...
- Ant Design按需加载
不eject情况下配置antd按需加载 1.安装 react-app-rewired yarn add react-app-rewired 2. 项目根目录下新建 config-overrides.j ...
随机推荐
- bzoj 1122 [POI2008]账本BBB 模拟贪心,单调队列
[POI2008]账本BBB Time Limit: 10 Sec Memory Limit: 162 MBSubmit: 524 Solved: 251[Submit][Status][Disc ...
- C++指针与数组
对数组地址的理解,如 int c[2] = {2,3}; int(*cp)[2] = &c; cout << &c[0] << c << cp &l ...
- Maven -- 在进行war打包时用正式环境的配置覆盖开发环境的配置
我们的配置文件一般都放在 src/main/resource 目录下. 假定我们的正式环境配置放在 src/main/online-resource 目录下. 那么打成war包时,我们希望用onli ...
- C语言数据结构-栈
一.栈的定义 栈(statck)这种数据结构在计算机中是相当出名的.栈中的数据是先进后出的(First In Last Out, FILO).栈只有一个出口,允许新增元素(只能在栈顶上增加). 移出元 ...
- 【BZOJ】1552/3506 [Cerc2007]robotic sort
[算法]splay [题解] splay维护序列,用权值(离散化)作为编号.每次找第i小的话直接找对应编号splay即可. 但是这样splay没有下传翻转标记?直接暴力找到路径然后从根到改结点push ...
- Intersecting Lines (计算几何基础+判断两直线的位置关系)
题目链接:http://poj.org/problem?id=1269 题面: Description We all know that a pair of distinct points on a ...
- TOJ 1005 Hero In Maze (深搜)
描述 500年前,Jesse是我国最卓越的剑客.他英俊潇洒,而且机智过人^_^. 突然有一天,Jesse心爱的公主被魔王困在了一个巨大的迷宫中.Jesse听说这个消息已经是两天以后了,他知道公主在迷宫 ...
- eCharts_基于eCharts开发的一个多图表页面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 【遍历集合】Java遍历List,Map,Vector,Set的几种方法
关于list,map,set的区别参考http://www.cnblogs.com/qlqwjy/p/7406573.html 1.遍历list @Test public void testList( ...
- OpenRCT2-ext
https://github.com/RollingStar/RCT-Music-Patch https://github.com/seanfisk/rct2-game-objects https:/ ...
