flask第三方插件WTForms
在django中有ModelForm, 虽然flask原生没有提供, 但是强大的第三方也提供了这样的功能
虽然不如django的强大, 但是基本的功能还是可以有的, 下面就来使用一哈.
WTForms介绍
使用class的形式生成form表单, 并可以对提交的数据做检验, 然后对数据进行保存
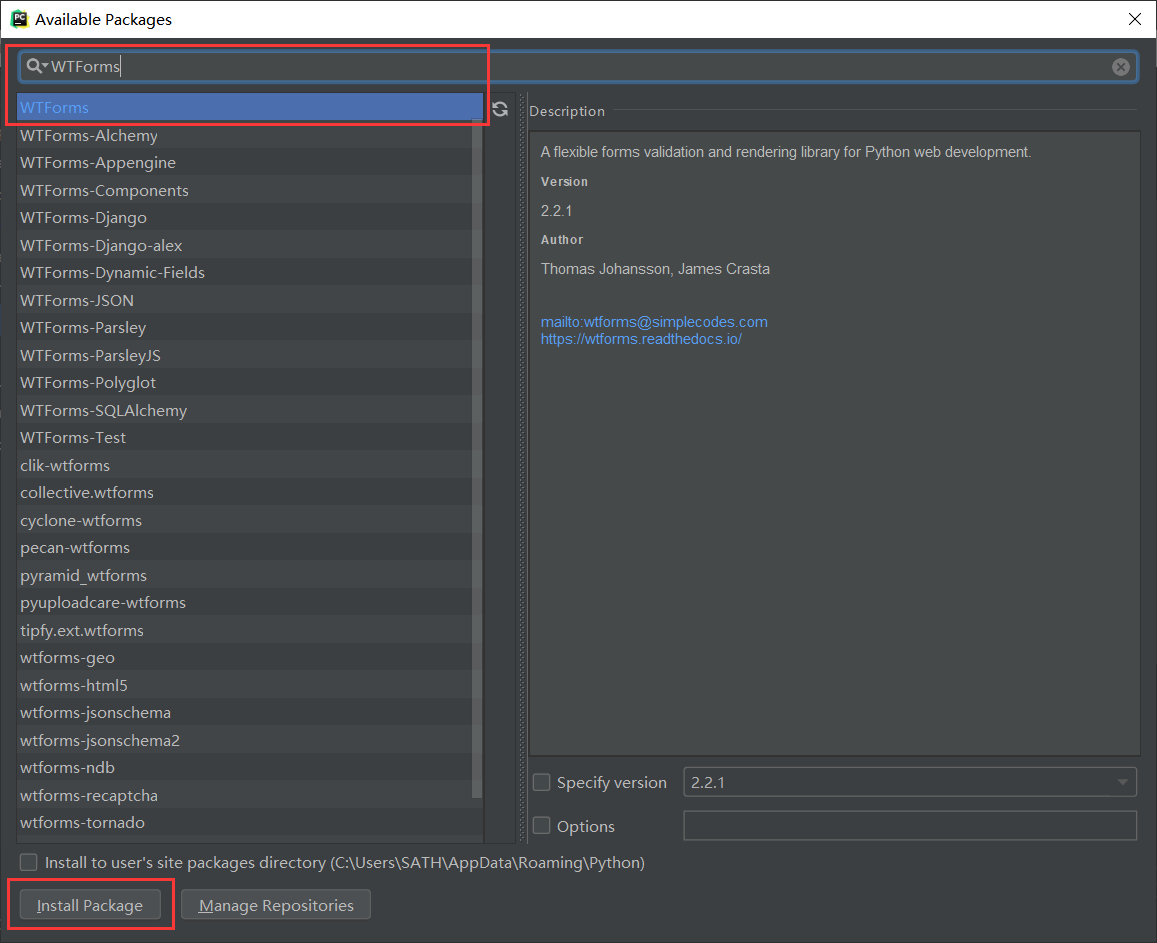
下载WTForms

使用WTForms
既然是使用class的形式, 那肯定要有一个class了
from wtforms import Form # 要继承的类
from wtforms.fields import simple, core # 这里面包含了生成的DOM, 比如input, redio, select等
from wtforms import validators, widgets # 校验器, 插件
class RegisterForm(Form):
username = simple.StringField(label="username", validators=[validators.DataRequired(message="不能为空"),validators.Length(min=5, max=6,message="长度必须大于5位,小于6位")],render_kw={"class": "username"})
password = simple.PasswordField(label="password", validators=[validators.DataRequired(message="不能为空"), validators.Length(min=5, max=5, message="长度必须大于5位,小于6位")])
repeat_password = simple.PasswordField(label="repeat", validators=[validators.EqualTo("password", message="密码不一致")])
gender = core.RadioField(label="gender", validators=None, coerce=int, choices=((1, "男"), (2, "女")), default=1)
hobby = core.SelectMultipleField(label="hobby", validators=None, coerce=int,choices=((1, "吃饭"), (2, "睡觉"), (3, "打豆豆")), default=(1, 3))
参数解析
# message="" 数据不合格的提示信息
# EqualTo("") 用于和某个字段作比较
# default=(,) 默认值, 可以是一个或多个
# validators=[] 校验规则
# render_kw={} 给标签添加属性, 比如class, style等
# widgets=widgets.PasswordInput 定义使用的插件
在视图中使用form类生成表单
在视图中直接进行实例化, 生成的对象就要在页渲染的form表单
class RegisterView(views.MethodView):
def get(self):
form_obj = RegisterForm() # 实例表单对象
return render_template("register.html", form_obj=form_obj) # 传进模板 def post(self):
form_obj = RegisterForm(request.form) # 将数据传到form表单对象进行校验
if form_obj.validate(): # 判断校验的结果
return "OK"
else:
return render_template("register.html", form_obj=form_obj) # 当字段校验不合格时, 每一字段中就会有对象的error提示
在模板中渲染表单
<form action="" method="post" novalidate>
{# 传进来的是form类对象, 循环这个对象就可以依次取出你所有定义的所有的字段(类属性)#}
{% for foo in form_obj %}
<p>{{ foo.label }}{{ foo }}{{ foo.errors.0 }}</p>
{# label: 填写项的提示信息, 如用户名#}
{# foo: 定义的标签, 如input标签#}
{# foo.errors.0 : 校验不合格的错误信息, 一般一个字段会有多个错误信息, 只要显示其中一个就好, 其实就是一个列表 .0 表示索引取第一个#}
{% endfor %}
<input type="submit">
</form>
flask第三方插件WTForms的更多相关文章
- flask第三方插件DBUtils
django中有强大的ORM支持我们来操作数据库, 但是flask没有提供对数据库的操作, 依然还是需要第三方的支持, 来提高我们的开发效率. 下载DBUtils 使用DBUtils 使用DBUtil ...
- Flask框架 (四)—— 请求上下文源码分析、g对象、第三方插件(flask_session、flask_script、wtforms)、信号
Flask框架 (四)—— 请求上下文源码分析.g对象.第三方插件(flask_session.flask_script.wtforms).信号 目录 请求上下文源码分析.g对象.第三方插件(flas ...
- 4.flask第三方组件
1.flask-session的使用 在flask中,有一个app.session_interface = SecureCookieSessionInterface(),也就是存session,调用o ...
- zabbix通过第三方插件percona监控mysql数据库
zabbix通过第三方插件percona监控mysql数据库 ...
- iOS 开发:利用第三方插件来安装CoCoapods
引言:通过上一篇博客我们知道了怎么样去通过终端来安装CoCoapods,这一篇我们着重与用第三方插件来安装CoCoapods: 1. 首先在提下链接下载插件 https://github.com/ka ...
- 苹果下如果安装nginx,给nginx安装markdown第三方插件
用brew install nginx 这样安装的是最新版的nginx, 但是在有些情况下,安装第三方插件需要特定的版本,更高一级的版本可能装不上. 它的原理是下载安装包进行自动安装,建立软链,这样就 ...
- ThinkPHP自动获取关键词(调用第三方插件)
ThinkPHP自动获取关键词调用在线discuz词库 先按照下图路径放好插件 方法如下 /** * 自动获取关键词(调用第三方插件) * @return [type] [description] * ...
- iOS 学习笔记 十 (2015.04.03)xcode第三方插件
1.xcode第三方插件,存放路径:~/Library/Application Support/Developer/Shared/Xcode/Plug-ins
- zatree第三方插件
Zabbix安装第三方插件zatree2.4.5 1.下载zatree第三方插件https://github.com/spide4k/zatree.git 2.检查PHP环境需要支持php-xml.p ...
随机推荐
- react-native-splash-screen
react-native-splash-screen在GitHub上的地址:https://github.com/crazycodeboy/react-native-splash-screen rea ...
- [翻译] iOS开发工具的介绍(第一部分)
IOS DEVELOPMENT TIPS & TRICKS - PART I http://blog.trifork.com/2013/12/19/ios-development-tips-t ...
- Struts2学习-ssh框架
SSH是 struts+spring+hibernate的一个集成框架,是目前比较流行的一种Web应用程序开源框架. http://www.cnblogs.com/laibin/p/5847111.h ...
- c# HttpWebRequest与HttpWebResponse
[转]c# HttpWebRequest与HttpWebResponse 绝技 如果你想做一些,抓取,或者是自动获取的功能,那么就跟我一起来学习一下Http请求吧. 本文章会对Http请求时的Get和 ...
- LaTeX-WinEdt 编辑器和 PDF 文件的 Acrobat 11 程序关联
WinEdt 编辑器和 PDF 文件的 Acrobat 11 程序关联 CTeX 套装 2.8 版本以后,也就是09年9月以后的版本加入了SumatraPDF程序,将PDF文件与Acrobat程序取消 ...
- SQLi-db 批量注入工具+教程
这款工具在中国还没人发.所以我发来给大家玩玩:顺便带了教程. 关键字:inurl:article.asp?id= inurl:article.php?id=inurl:article.jsp?id=( ...
- Java中多线程重复启动
在面试时候经常被问到多线程的相关问题: 今天在测试的时候发现下面的代码会抛出异常: java.lang.IllegalThreadStateException public static void m ...
- C#图解教程读书笔记(第4章 类:基础)
类成员包括数据成员和函数成员. 和C/C++不同,C#在类型的外部不能声明全局变量,所有的字段都属于类型,而且必须在类型声明内部声明. 和C/C++不同,方法没有返回默认类型,所有方法必须包含返回类型 ...
- ClipboardJS 实现JS复制到剪切板
根据官方文档的说法这个支持IE9+以及大部分主流浏览器,地址:https://clipboardjs.com/ 下面写个简单的例子:HTML:注意,这里最好是button,并非所有的元素都支持该JS ...
- 创建Spring工程的基本步骤
第一步:加入jar包 第二步:创建配置文件 -申明javabean 配置 <?xml version="1.0" encoding="UTF-8"?> ...
