第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统
学习要点:
1.移动设备优先
2.布局容器
3.栅格系统
本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式、移动设备优先的流 式栅格系统。
一.移动设备优先
在 HTML5 的项目中,我们做了移动端的项目。它有一份非常重要的 meta,用于设置屏 幕和设备等宽以及是否运行用户缩放,及缩放比例的问题。
分别为:屏幕宽度和设备一致、初始缩放比例、最大缩放比例和禁止用户缩放
viewport视口视窗的意思
width=device-width以设备宽度相等显示,也就是设备宽度多大就以多大显示
initial-scale=1初始缩放以100%,这样移动端文字才能看清楚
maximum-scale=1最大缩放100%
user-scalable=no禁止用户缩放
这段代码一般复制即可
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no">
<title>Bootstrap 介绍</title>
<!--引入bootstrap样式文件-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="css/ceshi.css">
</head>

二.布局容器,布局div
Bootstrap 需要为页面内容和栅格系统包裹一个.container 容器。由于 padding 等 属性的原因,这两种容器类不能相互嵌套。
注意:两个布局容器不能嵌套
container样式class类,写在布局<div>里,固定宽度1140x20布局(Bootstrap)
<div class="container cshi">
....
</div>

container-fluid样式class类,写在布局<div>里,100%宽度布局(Bootstrap)
<div class="container-fluid cshi">
....
</div>

栅格系统中,浏览器会随着屏幕的大小的增减自动分配最多12列。通过一系列的行(row) 与列(column)的组合来创建页面布局。工作原理如下:
1.“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
2.通过“行(row)”在水平方向创建一组“列(column)”。
3.你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为 行(row)”的直接子元素。
4.类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。 Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
5.通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding, 也就间接为“行(row)”所包含的“列(column)”抵消掉了 padding。
6.负值的 margin 就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成 一行。
7.栅格系统中的列是通过指定 1 到 12 的值来表示其跨越的范围。例如,三个等宽的列 可以使用三个 .col-xs-4 来创建。
8.如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)” 所在的元素将被作为一个整体另起一行排列。
9.栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆 盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分 界点大小的设备 ,并且针对小屏幕设备覆盖栅格类。因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
创建一个响应式行
row样式class类,写在布局div里的<div>里,在布局div里设置一行(Bootstrap)
<div class="container">
<div class="row a">
...
</div>
</div>

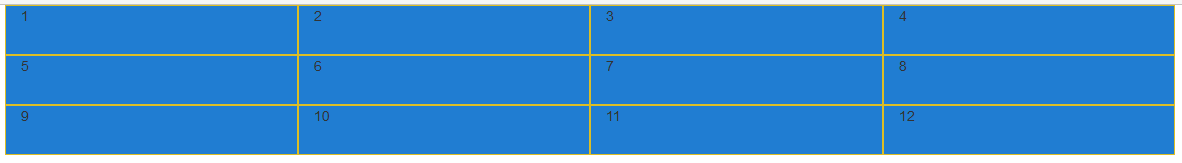
创建最多 12 列的响应式行
col-md-1样式class类,写在列<div>里,设置1列,最多设置12列,刚好一行的宽度(Bootstrap)
最多只能创建12列,超出则换行
<div class="container">
<div class="row a">
<div class="col-md-1 a">1</div>
<div class="col-md-1 a">2</div>
<div class="col-md-1 a">3</div>
<div class="col-md-1 a">4</div>
<div class="col-md-1 a">5</div>
<div class="col-md-1 a">6</div>
<div class="col-md-1 a">7</div>
<div class="col-md-1 a">8</div>
<div class="col-md-1 a">9</div>
<div class="col-md-1 a">10</div>
<div class="col-md-1 a">11</div>
<div class="col-md-1 a">12</div>
</div>
</div>

列所占分配
col-md-1至col-md-12样式class类,写在列<div>里,分别代表当前列所占多少列,如col-md-12,就是当前列所占12列位置,也就是1列占完所有行(Bootstrap)
col-md-1~12样式class类,写在列<div>里,分别代表当前列所占多少列,如col-md-12,就是当前列所占12列位置,也就是1列占完所有行(Bootstrap)
<div class="container">
<div class="row b">
<div class="col-md-1 a">1</div> <!--col-md-1表示所占1列-->
<div class="col-md-1 a">2</div>
<div class="col-md-1 a">3</div>
<div class="col-md-1 a">4</div>
<div class="col-md-1 a">5</div>
<div class="col-md-1 a">6</div>
<div class="col-md-1 a">7</div>
<div class="col-md-1 a">8</div>
<div class="col-md-1 a">9</div>
<div class="col-md-1 a">10</div>
<div class="col-md-1 a">11</div>
<div class="col-md-1 a">12</div>
</div> <div class="row b">
<div class="col-md-4 a">1</div> <!--col-md-4表示所占4列-->
<div class="col-md-4 a">1</div>
<div class="col-md-4 a">1</div>
</div>
</div>

栅格参数表,也就是媒体查询自适应所占列

col-xs-1~12样式class类,写在列<div>里,(手机)表示屏幕小于768所占多少列(Bootstrap)
col-sm-1~12样式class类,写在列<div>里,(平板)表示屏幕大于或等于768所占多少列(Bootstrap)
col-md-1~12样式class类,写在列<div>里,(中等屏幕)表示屏幕大于或等于992所占多少列(Bootstrap)
col-lg-1~12样式class类,写在列<div>里,(大屏幕)表示屏幕大于或等于1200所占多少列(Bootstrap)
<div class="container">
<div class="row b">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">1</div> <!--col-xs-12屏幕小于768将12列全占为一行-->
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">2</div> <!--col-sm-6屏幕大于或等于768占6列为两行-->
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">3</div> <!--col-md-4屏幕大于或等于992占4列为三行-->
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">4</div> <!--col-lg-3屏幕大于或等于1200占3列为四行-->
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">5</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">6</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">7</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">8</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">9</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">10</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">11</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 a">12</div>
</div>
</div>
屏幕小于768将12列全占为一行

屏幕大于或等于768占6列为两行

屏幕大于或等于992占4列为三行

屏幕大于或等于1200占3列为四行

有时我们可以设置列偏移,让中间保持空隙
col-md-offset-1~12样式class类,写在列<div>里,设置列向右便宜多少个列位置(Bootstrap)
<div class="container">
<div class="row">
<div class="col-md-8 a">8</div>
<div class="col-md-3 col-md-offset-1 a">3</div>
</div>
</div>

也可以嵌套,嵌满也是 12 列
<div class="container">
<div class="row">
<div class="col-md-9 a">
<div class="col-md-8 a">1-8</div>
<div class="col-md-4 a">9-12</div>
</div>
<div class="col-md-3 a">
11-12
</div>
</div>
</div>
可以把两个列交换位置,push 向左移动,pull 向右移动
col-md-push样式class类,写在列<div>里,向左移动后面跟移动的目的列(Bootstrap)
col-md-pull样式class类,写在列<div>里,向右移动后面跟移动的目的列(Bootstrap)
<div class="container">
<div class="row">
<div class="col-md-9 col-md-push-3 a">9</div>
<div class="col-md-3 col-md-pull-9 a">3</div>
</div>
</div>

第二百三十五节,Bootstrap栅格系统的更多相关文章
- 第三百三十五节,web爬虫讲解2—Scrapy框架爬虫—豆瓣登录与利用打码接口实现自动识别验证码
第三百三十五节,web爬虫讲解2—Scrapy框架爬虫—豆瓣登录与利用打码接口实现自动识别验证码 打码接口文件 # -*- coding: cp936 -*- import sys import os ...
- 第二百三十四节,Bootstrap表单和图片
Bootstrap表单和图片 学习要点: 1.表单 2.图片 本节课我们主要学习一下 Bootstrap 表单和图片功能,通过内置的 CSS 定义,显示各 种丰富的效果. 一.表单 Bootstrap ...
- 第二百三十九节,Bootstrap路径分页标签和徽章组件
Bootstrap路径分页标签和徽章组件 学习要点: 1.路径组件 2.分页组件 3.标签组件 4.徽章组件 本节课我们主要学习一下 Bootstrap 的四个组件功能:路径组件.分页组件.标签组件 ...
- 第二百三十六节,Bootstrap辅组类和响应式工具
Bootstrap辅组类和响应式工具 学习要点: 1.辅组类 2.响应式工具 本节课我们主要学习一下 Bootstrap 的辅组类和响应式工具,辅助类提供了一组类来辅 组页面设计,而响应式工具则利用媒 ...
- 第二百三十三节,Bootstrap表格和按钮
Bootstrap表格和按钮 学习要点: 1.表格 2.按钮 本节课我们主要学习一下 Bootstrap 表格和按钮功能,通过内置的 CSS 定义,显示各 种丰富的效果. 一.表格 Bootstrap ...
- 第二百三十八节,Bootstrap输入框和导航组件
Bootstrap输入框和导航组件 学习要点: 1.输入框组件 2.导航组件 3.导航条组件 本节课我们主要学习一下Bootstrap的两个个组件功能:输入框组件和导航导航条组件. 一.输入框组件 文 ...
- 第二百六十五节,xss脚本攻击介绍
xss脚本攻击介绍 Cross-Site Scripting(XSS)是一类出现在 web 应用程序上的安全弱点,攻击者可以通过 XSS 插入一 些代码,使得访问页面的其他用户都可以看到,XSS 通常 ...
- 第二百二十五节,jQuery EasyUI,PropertyGird(属性表格)组件
jQuery EasyUI,PropertyGird(属性表格)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 PropertyGird(属性表格)组件的 ...
- 第二百七十五节,MySQL数据库安装和介绍
MySQL数据库安装 一.概述 1.什么是数据库 ? 答:数据的仓库,称其为数据库 2.什么是 MySQL.Oracle.SQLite.Access.MS SQL Server等 ? 答:他们均是一种 ...
随机推荐
- 我的自动化测试历程(Selenium+TestNG+Java+ReportNG+Jenkins)
原地址:http://blog.csdn.net/shilinjie_8952/article/details/53380373?locationNum=11&fps=1 测试环境:Java+ ...
- 投票ajax请求代码(点赞代码)
function vote(url, arr) { jq.ajax({ cache: false, async: false, url: url, type: 'post', data: {info_ ...
- Java学习笔记1、常用dos命令
cd 改变当前目录 sys 制作DOS系统盘 copy 拷贝文件 del 删除文件 deltree 删除目录树 dir 列文件名 diskcopy 制磁盘 edit 文本编辑 format ...
- Android五天乐(第二天)Activity跳转与传输数据,Fragment
1 Activity的生命周期 activity在生命周期内共同拥有执行.暂停,和停止三种状态.每次发生状态转换时,都有一个Activity方法将状态改变的消息通知给activity.activity ...
- iOS AVPlayer视频播放器
代码地址如下:http://www.demodashi.com/demo/11168.html 一.运行效果 二.实现过程 ①.创建播放器avPlayer //创建播放器 url = [url str ...
- 将本地web项目发布到ubuntu上并运行 第一个本地的.net core2.0项目
前置条件 ubuntu已安装dotnet 发布版本dotnet与发布机一致 这里用的是vm 所以直接把本地web项目拷贝到vm中运行的ubuntu系统中 web站点需要将 webapplication ...
- SQL中的join操作总结(非常好)
1.1.1 摘要 Join是关系型数据库系统的重要操作之一,SQL Server中包含的常用Join:内联接.外联接和交叉联接等.如果我们想在两个或以上的表获取其中从一个表中的行与另一个表中的行匹配的 ...
- Android studio 使用心得(一)—android studio快速掌握快捷键
大家都是从eclipse转过来了,所以早就熟悉了eclipse那一套快捷键. File—>settings—>keymap–>选择eclipse就搞定 话是这么说,但是自动化提示的变 ...
- openssl C语言编码实现rsa加密
非原创, 引用自: 1 CC=gcc CPPFLAGS= -I /home/yyx//openssl-1.0.1t/include/ CFLAGS=-Wall -g LIBPATH = -L /usr ...
- 使用Apache Jmeter进行并发压力测试
http://blog.jassassin.com/2014/04/17/tools/jmeter/
