scrollHeight、clientHeight、offsetHeight、scrollTop等的定义以及图解
开发中经常遇到使用scrollHeight、scrollTop、clientHeight、offsetHeight等的情况,网上有众多关于这些属性的解释,但是并不全面和直观,现在将这些属性结合图例整理如下,方便日后查阅:
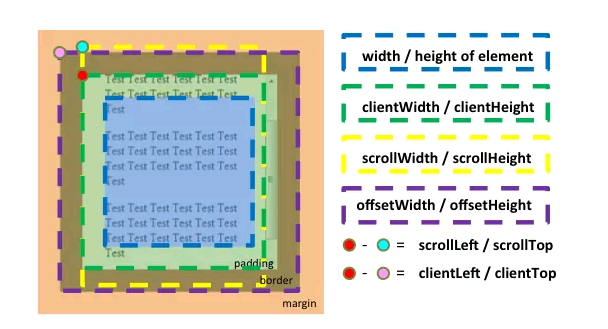
DOM元素对象
| clientHeight | 返回当前元素在页面上的可视高度(包括padding;不包括border、margin、滚动条高度) | 单位px |
| clientWidth | 返回当前元素在页面上的可视宽度(包括padding;不包括border、margin、滚动条宽度) | 单位px |
| offsetHeight | 返回当前元素在页面上的可视高度(包括padding、border、滚动条高度;不包括margin) | 单位px |
| offsetWidth | 返回当前元素在页面上的可视宽度(包括padding、border、滚动条宽度;不包括margin) | 单位px |
| scrollHeight | 返回当前整个元素的高度(包括带滚动条的隐蔽的地方) | 单位px |
| scrollWidth | 返回当前整个元素的宽度(包括带滚动条的隐蔽的地方) | 单位px |
| scrollTop | clientHeight的顶部到scrollHeight顶部的高度 | 单位px |
| scrollLeft | clientWidth左边缘到offsetWidth左边缘的距离 | 单位px |
| offsetTop | 指当前元素距离上方或上层元素的距离 | 单位px |
| offsetLeft | 指当前元素距离左边或上层元素左边的距离 | 单位px |

参考资料
http://www.runoob.com/jsref/dom-obj-all.html
https://www.jianshu.com/p/d267456ebc0d
scrollHeight、clientHeight、offsetHeight、scrollTop等的定义以及图解的更多相关文章
- 一起看看 scrollHeight,clientHeight,offsetHeight,scrollTop是个啥
scrollHeight最终数值的组成: var scrollHeight = currentElementContent.height +currentElement.paddingTop+curr ...
- Height、clientHeight、scrollHeight、offsetHeight 、scrollTop、offsetTop
Height 返回当前文档中的<body>元素的高度 clientHeight 对于没有定义CSS或者内联布局盒子的元素为0,否则,它是元素内部的高度(单位像素),包含内边距,但不包括水平 ...
- 转 top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHeight
1.top 此属性仅仅在对象的定位(position)属性被设置时可用.否则,此属性设置会被忽略. 复制代码 代码如下: <div style=" position:absolute; ...
- JS clientHeight,scrollHeight,offsetHeight,scrollTop,offsetTop概念
JS滚动页面到某一位置时触发指定事件能够增强用户体验或是提高性能,其中使用最多的场景是加载更多,当鼠标滚动至页面下方时,自动加载下一页的内容.另一个常用的场景是当用户滚动至页面某一地方时,页面会给出提 ...
- 理解clientX、clientY、offsetLeft、event.offsetTop、offsetWidth、offsetHeight、clientWidth、clientHeight、scrollTop、scrollHeight
一.clientX和clientY 事件发生时,鼠标距离浏览器的可视区域的X.Y轴的位置,不包含滚动条的区域的部分.就算是页面进行了滚动,鼠标的坐标值还是参考可视区域的. 二.offsetLeft和o ...
- top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHeight
1.top 此属性仅仅在对象的定位(position)属性被设置时可用.否则,此属性设置会被忽略 2.posTop posTop的数值其实和top是一样的,但区别在于,top固定了元素单位为px,而p ...
- 页面位置 top、postop、scrolltop、offsetTop、scrollHeight、offsetHeight、clientHe
1.top 此属性仅仅在对象的定位(position)属性被设置时可用.否则,此属性设置会被忽略. 代码如下: <div style=" position:absolute; widt ...
- 各种高度的区别及height、clientHeight、scrollHeight、offsetHeight的区分
1.height.clientHeight.scrollHeight.offsetHeight 我们来实现test中的onclick事件 function justAtest() { ...
- clientHeight ,offsetHeight,style.height,scrollHeight有区别与联系
style.height 包括 元素的滚动条,不包括边框clientHeight 不包括元素的滚动条和边框,只有在没有元素的滚动条的情况下,style.height相等于clientHeightoff ...
随机推荐
- Android colors.xml 颜色列表
android 常用项 <?xml version="1.0" encoding="utf-8"?> <resources> <c ...
- UIWebView捕获内部web点击事件
在此有一个webView默认是打开 百度的页面:设置代理,并在代理中处理 - (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest ...
- 算法笔记_098:蓝桥杯练习 算法提高 盾神与条状项链(Java)
目录 1 问题描述 2 解决方案 1 问题描述 问题描述 有一天,盾神捡到了好多好多五颜六色的珠子!他心想这些珠子这么漂亮,可以做成一条项链然后送给他心仪的女生~于是他用其中一些珠子做成了长度为n ...
- TP框架中模板赋值
TP框架中模板赋值 $this->assign('name',$value); $this->name = $value; // 两种写法是等效的
- 五中不同的思路输出helloword
五中不同的思路输出helloword -- 我也不知道了--
- ES6 数组扩展
1....扩展运算符 该运算符将一个数组,变为参数序列. 作用:(1)代替aplly 'use strict'; Math.max(...[2,5,8]) (2)将字符串转为数组 2.Array.fr ...
- poj - 1953 - World Cup Noise(dp)
题意:n位长的01序列(0 < n < 45),但不能出现连续的两个1,问序列有多少种. 题目链接:id=1953" target="_blank">h ...
- ajax 异步 通信 小例子 servlet与 jsp异步 post方法
post请求 url后面加参数 接收不到的,必须 放到send("use"=user)形式 还要加上 xhr.setRequestHeader("Content-Type ...
- js+css简单效果(幕布,跑马灯)
2.js普通的盒子,css的优先级 css的优先级 !important >>>>> style 行内样式 >>>>> #id选择器 # ...
- mysql 查询锁,解锁语句
一:锁表: 锁定数据表,避免在备份过程中,表被更新 mysql>LOCK TABLES tbl_name READ; 为表增加一个写锁定: mysql>LOCK TABLES tbl_na ...
