React.js 小书 Lesson26 - 实战分析:评论功能(五)
- 作者:胡子大哈
- 原文链接:http://huziketang.com/books/react/lesson26
- 转载请注明出处,保留原文链接和作者信息。
(本文未审核)
持久化评论
同样地,可以通过类似于用户名持久化的方式对评论列表内容进行持久化,让用户发布的评论在刷新页面以后依然可以存在。修改 src/CommentApp.js:
class CommentApp extends Component {
constructor () {
super()
this.state = {
comments: []
}
}
componentWillMount () {
this._loadComments()
}
_loadComments () {
let comments = localStorage.getItem('comments')
if (comments) {
comments = JSON.parse(comments)
this.setState({ comments })
}
}
_saveComments (comments) {
localStorage.setItem('comments', JSON.stringify(comments))
}
handleSubmitComment (comment) {
if (!comment) return
if (!comment.username) return alert('请输入用户名')
if (!comment.content) return alert('请输入评论内容')
const comments = this.state.comments
comments.push(comment)
this.setState({ comments })
this._saveComments(comments)
}
...
我们增加了 _loadComments 和 _saveComments 分别用于加载和保存评论列表数据。用户每次提交评论都会把评论列表数据保存一次,所以我们在 handleSubmitComment 调用 _saveComments 方法;而在 componentWillMount中调用 _loadComments 方法,在组件开始挂载的时候把评论列表数据加载出来 setState 到 this.state 当中,组件就可以渲染从 LocalStorage 从加载出来的评论列表数据了。
现在发布评论,然后刷新可以看到我们的评论并不会像以前一样消失。非常的不错,持久化评论的功能也完成了。
显示评论发布时间
现在我们给每条评论都加上发布的日期,并且在评论列表项上显示已经发表了多久,例如“1 秒前”、“30分钟前”,并且会每隔 5 秒进行更新。修改 src/CommentInput.js 当用户点击发布按钮的时候,传出去的评论数据带上评论发布的时间戳:
...
handleSubmit () {
if (this.props.onSubmit) {
this.props.onSubmit({
username: this.state.username,
content: this.state.content,
createdTime: +new Date()
})
}
this.setState({ content: '' })
}
...
在评论列表项上显示评论,修改 src/comment.js:
class Comment extends Component {
static propTypes = {
comment: PropTypes.object.isRequired
}
constructor () {
super()
this.state = { timeString: '' }
}
componentWillMount () {
this._updateTimeString()
}
_updateTimeString () {
const comment = this.props.comment
const duration = (+Date.now() - comment.createdTime) / 1000
this.setState({
timeString: duration > 60
? `${Math.round(duration / 60)} 分钟前`
: `${Math.round(Math.max(duration, 1))} 秒前`
})
}
render () {
return (
<div className='comment'>
<div className='comment-user'>
<span>{this.props.comment.username} </span>:
</div>
<p>{this.props.comment.content}</p>
<span className='comment-createdtime'>
{this.state.timeString}
</span>
</div>
)
}
}
每个 Comment 组件实例会保存一个 timeString 状态,用于该评论显示发布了多久。_updateTimeString 这个私有方法会根据 props.comment 里面的 createdTime来更新这个 timeString:计算当前时间和评论发布时间的时间差,如果已经发布 60 秒以上就显示分钟,否则就显示秒。然后 componentWillMount 会在组件挂载阶段调用 _updateTimeString 更新一下这个字符串,render() 方法就把这个显示时间差的字符串渲染到一个 <span> 上。
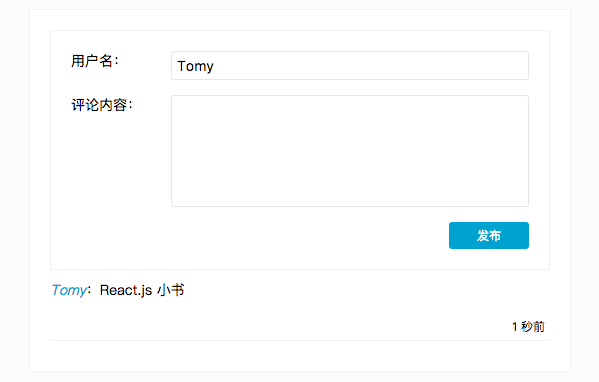
再看看页面显示:

这时候的时间是不会自动更新的。除非你手动刷新页面,否则永远显示“1 秒前”。我们可以在 componentWillMount 中启动一个定时器,每隔 5 秒调用一下 _updateTimeString,让它去通过 setState 更新 timeString:
...
componentWillMount () {
this._updateTimeString()
this._timer = setInterval(
this._updateTimeString.bind(this),
5000
)
}
...
这样就可以做到评论的发布时间自动刷新了,到这里前 4 个需求都已经完成了。
因为第三方评论工具有问题,对本章节有任何疑问的朋友可以移步到 React.js 小书的论坛 发帖,我会回答大家的疑问。
React.js 小书 Lesson26 - 实战分析:评论功能(五)的更多相关文章
- React.js 小书 Lesson25 - 实战分析:评论功能(四)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson25 转载请注明出处,保留原文链接和作者信息. (本文未审核) 目前为止,第二阶段知识已经基本 ...
- React.js 小书 Lesson16 - 实战分析:评论功能(三)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson16 转载请注明出处,保留原文链接和作者信息. 接下来的代码比较顺理成章了.修改 Commen ...
- React.js 小书 Lesson14 - 实战分析:评论功能(一)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson14 转载请注明出处,保留原文链接和作者信息. 课程到这里大家已经掌握了 React.js 的 ...
- React.js 小书 Lesson15 - 实战分析:评论功能(二)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson15 转载请注明出处,保留原文链接和作者信息. 上一节我们构建了基本的代码框架,现在开始完善其 ...
- React.js 小书 Lesson27 - 实战分析:评论功能(六)
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson27 转载请注明出处,保留原文链接和作者信息. (本文未审核) 删除评论 现在发布评论,评论不 ...
- 【React.js小书】动手实现 React-redux(五):Provider - 方志
我们要把 context 相关的代码从所有业务组件中清除出去,现在的代码里面还有一个地方是被污染的.那就是 src/index.js 里面的 Index: 1234567891011121314151 ...
- React.js 小书介绍
React.js 小书 Github 关于作者 这是一本关于 React.js 的小书. 因为工作中一直在使用 React.js,也一直以来想总结一下自己关于 React.js 的一些知识.经验.于是 ...
- React.js 小书 Lesson20 - 更新阶段的组件生命周期
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson20 转载请注明出处,保留原文链接和作者信息. 从之前的章节我们了解到,组件的挂载指的是将组件 ...
- React.js 小书 Lesson24 - PropTypes 和组件参数验证
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson24 转载请注明出处,保留原文链接和作者信息. 我们来了到了一个非常尴尬的章节,很多初学的朋友 ...
随机推荐
- ibatis 参数之模糊查询
因项目需要最近使用ibatis,在使用查询语句的时候,想着通用性所以没有在配置文件里用N多的and 语句,而是如下: <select id="getUsersList" re ...
- 解决 centos 7 部署 tomcat 后外部不能访问应用(端口、防火墙)
https://blog.csdn.net/Rebs_Hugo/article/details/85042602
- MicroPython (一)点亮我的Led
工具 : putty F429Discovery 开发板 Notepad++ 注意:不知道为什么 其他的终端工具有问题,推荐 putty 基本没有发现问题 putty 实时调试 使用putty 打开U ...
- javaweb报错:java.lang.NumberFormatException: null
报错环境: JSP向Severlet页面传值,当Serverlet页执行以下语句时,后台日志报错 int softType = Integer.parseInt(request.getParamete ...
- 在Java中如何优雅地判空
判空灾难 作为搬砖党的一族们,我们对判空一定再熟悉不过了,不要跟我说你很少进行判空,除非你喜欢NullPointerException. 不过NullPointerException对于很多猿们来 ...
- Lvs IP负载均衡技术
Lvs集群的通用结构 Lvs集群采用IP负载均衡技术,属于IP层的交换(L4),具有很好的吞吐率.调度器分析客户端到服务器的IP报头信息,将请求均衡地转移到不同的服务器上执行,且调度器自动屏蔽掉服务器 ...
- centos6安装mysql5.7
RPM包安装与卸载mysql 建议:装完mysql后立刻创建一个密码,不然下次登录的时候会有问题.原因是mysql 5.7会自动创建一个临时密码,过期失效,可以到grep "password ...
- C# - 图片操作和Base64处理
旋转 (1)按角度旋转 /// <summary> /// 根据角度旋转图标 /// </summary> /// <param name="img" ...
- [译文]casperjs使用说明-使用命令行
使用命令行 Casperjs使用内置的phantomjs命令行解析器,在cli模块里,它传递参数位置的命名选项 但是不要担心不能熟练操控CLI模块的API,一个casper实例已经包含了cli属性,允 ...
- document.documentElement和document.body区别介绍
document.documentElement和document.body区别介绍 * 区别 body是DOM对象黎明的body子节点,即标签 docummentElement 是整个树的根节点ro ...
