用Vue.js开发一个电影App的前端界面
我们要构建一个什么样的App?
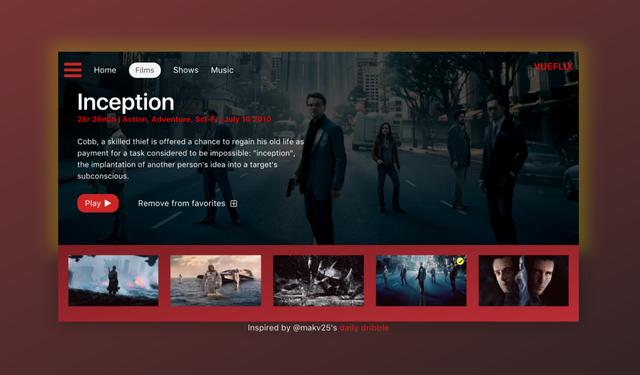
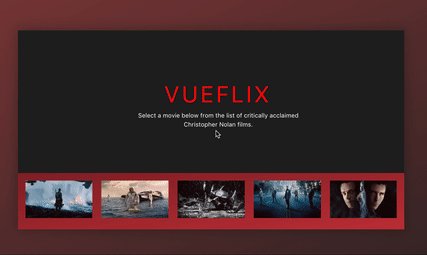
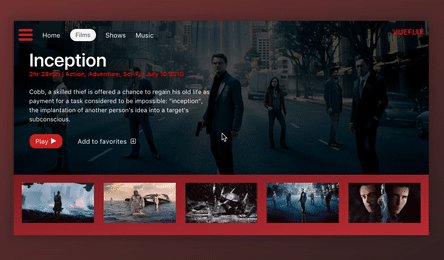
我们大多数人使用在线流媒体服务(如Netflix)观看我们最喜欢的电影或者节目。这篇文章将重点介绍如何通过使用vue.js 2 建立一个类似风格的电影流媒体WEB交互界面(见上图)。
最终的产品可以去这里找:https://codepen.io/itslit/full/mvvjzr。
注:本文作者Hassan Djirdeh,由汇智网(***,包含很多vue.js的优秀教程)的小智翻译。
尽管Bulma将作为应用的CSS框架,但是本文将主要集中在Vue.js的使用和浏览CSS式样,如果你想跟着学,我设置了一个可以作为开始学习的地方,所有自定义组合,初始数据对象和必要的需要通过CDN引用的外部库(如Vue-router等),都可以从https://codepen.io/itslit/pen/qmzrev获得。
App的基本需求
让我们记下这些基本需求:
介绍(登录)屏幕
页脚要允许用户可以选择自己想要的电影
一个电影屏幕,显示电影的标题/描述和并且有“立即播放”的提示。
一个电影预告片屏幕,在电影播放时显示电影的预告片。
可以将电影添加到收藏夹中
我们将创建应用程序,让页脚随时出现,而首页、电影和电影预告片将共享相同的屏幕。
数据
为了简单起见,我们将从一个简单/可靠的数据对象(对象)开始,它将作为我们所有组件的主存储器。这个存储对象将拥有我们所需要的所有电影信息,并将集中在克里斯托弗·诺兰的令人敬畏的电影。下面是数据对象的一部分:
const movies = {
"dunkirk": {
"id": 'dunkirk'
"title": 'Dunkirk',
"subtitle": 'Dunkirk',
"description": 'Miraculous evacuation of Allied soldiers from Belgium, Britain, Canada, and France, who were cut off and surrounded by the German army from the beaches and harbor of Dunkirk, France, during the Battle of France in World War II.',
"largeImgSrc": `url('https://image.tmdb.org/t/p/w780/fudEG1VUWuOqleXv6NwCExK0VLy.jpg')`,
"smallImgSrc': 'https://image.tmdb.org/t/p/w185/fudEG1VUWuOqleXv6NwCExK0VLy.jpg',
"releaseDate": 'July 21 2017',
"duration": '1hr 46min',
"genre": 'Action, Drama, History',
"trailerPath": 'https://www.youtube.com/embed/F-eMt3SrfFU',
"favorite": false
},
"interstellar": {
...
},
"the-dark-knight-rises": {
...
},
"inception": {
...
},
"the-prestige": {
...
}
}
让我们开始构建App
既然我们已经创建了主要的存储对象并理解了我们的所有组件是如何布局的,我们就可以开始构建接口了。
让我们首先创建Vue实例。我们将把实例挂载到DOM元素app,并返回全局存储的movies,作为我们的HTML中访问的实例数据对象的一部分。
const rootApp = new Vue({
el: '#app',
data() {
return {
movieChoices: movies
}
}
})
我们现在可以开始处理每个独立的组件了。
页脚部分
让我们从列出数据存储中所有电影的固定页脚部分开始。
<div id="app">
<section class="hero is-primary is-medium">
<div class="hero-foot">
<div class="columns is-mobile">
<div v-for="movieChoice in movieChoices" class="column">
<li class="movie-choice">
<img :src="`${movieChoice.smallImgSrc}`" class="desktop"/>
<p class="mobile">{{ movieChoice.subtitle }}</p>
</li>
</div>
</div>
</div>
</section>
</div>
对已在上述粗体代码片段的部分:
我们将绑定一个图像的src到描述我们电影的smallImgSrc对象内的url(“desktop”)。
我们用Mustache语法,数据绑定到movieChoice.subtitle作为手机屏幕文本显示内容。
随着所有CSS样式的渲染,我们的应用程序目前应该像这样:

桌面页脚

手机端页脚
电影介绍组件(和Vue-router)
我们创建了页脚,现在我们的目标是创建一个具有我们的App标题和描述的电影介绍组件。
我们已经提到了组件将共享相同的屏幕为即将上映的电影预告片和组件(即用户将能够在我们的APP中直接通过点击Intro -> Movie -> MovieComponent到达相应的链接)。
这是一个完美的用例添加vue-router库。vue-router是vue.js官方路由器,是允许组件深入的集成的可配置的路由器,还可以嵌套/视图映射等等。
我们将在js文件中进行基本路由设置:
const Intro = {
template:
`<div class="hero-body" style="background: #1e1d1d">
<div class="container has-text-centered">
<div class="columns">
<div class="column is-half is-offset-one-quarter vertical-align">
<h1 class="home-intro">
VueFlix
</h1>
<p class="home-subintro">Select a movie below from the list of critically acclaimed Christopher Nolan films.</p>
</div>
</div>
</div>
</div>`
}
const routes = [
{ path: '/', component: Intro },
]
const router = new VueRouter({
routes
})
上面你可以看到我们定义的第一个路由组件Intro,我们路由这个组件{ path: '/', component: Intro }和实例化我们的路由new VueRouter({ routes })。
注:通过Vue有多种方式定义组件模板。电影介绍和电影详细页的组件使用ES6的模板文本,定义模板的多个路径。Anthony Gore有一篇文章: 7 Ways To Define A Component Template in Vue.js。
我们现在需要注入我们的router到Vue实例,这使整个App的路由和渲染到我们的DOM<router-view></router-view>。
注入我们的router到Vue实例:
const rootApp = new Vue({
el: '#app',
router: router,
data() {
return {
movieChoices: movies
}
}
})
在DOM中渲染我们的路由组件:
<div id="app">
<section class="hero is-primary is-medium">
<router-view></router-view>
<div class="hero-foot">
<div class="columns">
<div v-for="movieChoice in movieChoices" class="column">
<li class="movie-choice">
<img :src="`${movieChoice.smallImgSrc}`" class="desktop"/>
<p class="mobile">{{ movieChoice.subtitle }}</p>
</li>
</div>
</div>
</div>
</section>
</div>
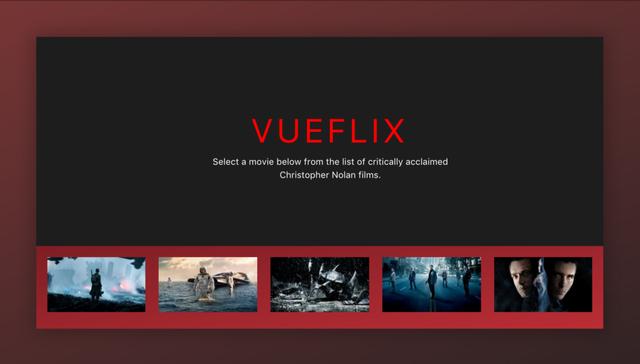
我们已经成功地创建了我们的第一个根路径:path: '/'来显示我们的IntroComponent。随着我们添加的所有样式,我们的应用程序应该如下所示:

电影组件(多路由)
我们现在App已经完成我们指定的主要路径和我们的页脚部分布局。让我们将路径扩展到显示特定电影所有信息的电影组件。
首先,让我们正确地设置导航。如前所述,我们设置页脚的目的是允许用户在电影之间导航。我们将使用Vue的vue-router的router-link组件去实现导航并提供相应的目标地址。
回到HTML并对页脚部分进行小的编辑:
<div id="app">
<section class="hero is-primary is-medium">
<router-view></router-view>
<div class="hero-foot">
<div class="columns">
<div v-for="movieChoice in movieChoices" class="column">
<router-link :to="`/${movieChoice.id}`"
tag="li"
class="movie-choice">
<img :src="`${movieChoice.smallImgSrc}`" class="desktop"/>
<p class="mobile">{{ movieChoice.subtitle }}</p>
</router-link>
</div>
</div>
</div>
</section>
</div>
我们已经建立了一个`/${movieChoice.id}`使用ES6模板文本标签的目标url作为ID的独立的电影(例如黑暗骑士崛起的路径/the-dark-knight-rises)。tag参数表明,我们希望我们的router-link作为一个li渲染,而仍然侦听点击事件。
为了补充我们的新导航路径,我们需要为我们的电影组件设置一个动态路由。回到我们设置路径的地方:
const routes = [
{ path: '/', component: Intro },
{ path: '/:id', component: Movie }
]
我们已经用一个动态段表示:id指向同一组件Movie每一条路由。我们现在能够通过读取$route.params.id获得不同的动态段内组件。
现在我们已经为电影组件设置了路由,让我们快速草拟组件并确保我们的路由正常工作。
电影组件的初稿:
const Movie = {
template:
`<div>
<div class="hero-body">
<div class="container has-text-centered">
<div class="columns">
<div class="column is-half is-offset-one-quarter vertical-align">
<h1 class="home-intro">
{{ selectedMovie.title }}
</h1>
</div>
</div>
</div>
</div>
</div>`,
data () {
return {
selectedMovie: movies[this.$route.params.id]
}
},
watch: {
$route () {
this.selectMovie()
}
},
methods: {
selectMovie () {
this.selectedMovie = movies[this.$route.params.id]
}
}
}
这里有几点需要注意。
data () {
return {
selectedMovie: movies[this.$route.params.id]
}
}
data函数基于$route.params.id设置组件内的selectedMovie属性,可以从全局的movies保存对象。
所以假设电影选择的是黑暗骑士崛起,这selectedMovie将是movies[the-dark-knight-rises]。
watch: {
$route () {
this.selectMovie()
}
},
methods: {
selectMovie () {
this.selectedMovie = movies[this.$route.params.id]
}
}
我们用watch看路径然后有任何变化调用组件的selectMovie方法。该方法selectMovie简单更新selectedMovie参数用新电影的选择。当用户从一个电影组件切换到另一个电影组件(即开关电影)时,这是必须处理的。
测试所有的东西,我们应该能够看到路由已经工作:

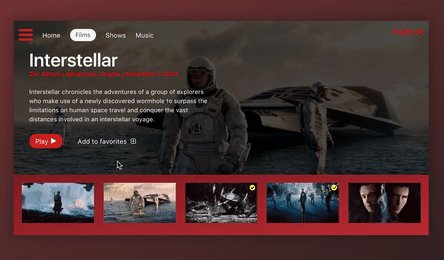
现在我们知道我们的路由工作得很好,我们将更新我们的电影组件中的模板来显示所有关于电影的期望信息。
const Movie = {
template:
`<div class="hero-body"
:style="{ 'background-image': selectedMovie.largeImgSrc }">
<header class="nav">
<div class="container">
<div class="nav-left">
<a class="nav-item">
<i class="fa fa-bars" aria-hidden="true"></i>
</a>
<router-link to="/" class="nav-item is-active">
Home
</router-link>
<a class="nav-item is-active">
<span class="tag is-rounded">Films</span>
</a>
<a class="nav-item is-active">
Shows
</a>
<a class="nav-item is-active">
Music
</a>
</div>
<div class="nav-right desktop">
<span class="nav-item">
<a class="title">
VueFlix
</a>
</span>
</div>
</div>
</header>
<div class="container description-container">
<div class="columns">
<div class="column is-three-quarters">
<h1 class="title">{{ selectedMovie.title }}</h1>
<h4 class="subtitle">
<p class="subtitle-tag">{{ selectedMovie.duration }}</p>
<p class="subtitle-tag">{{ selectedMovie.genre }}</p>
<p class="subtitle-tag">{{ selectedMovie.releaseDate }}</p>
</h4>
<p class="description">{{ selectedMovie.description }}</p>
<div class="links">
<router-link
:to="{path: '/' + $route.params.id + '/trailer'}"
class="button play-button">
Play <i class="fa fa-play"></i>
</router-link>
</div>
</div>
</div>
</div>
</div>`,
}
我们已经建立了一个router-link组件在首页链接在导航栏用户直接回根路径(介绍电影的部分)。
我们引入了另一个router-link,,在影片的播放按钮,创建一个目标位置的'/' + $route.params.id + '/trailer'。这基本上用/trailer扩展了电影ID的当前路径和预告片,是对我们最后的电影预告片组件的导航。
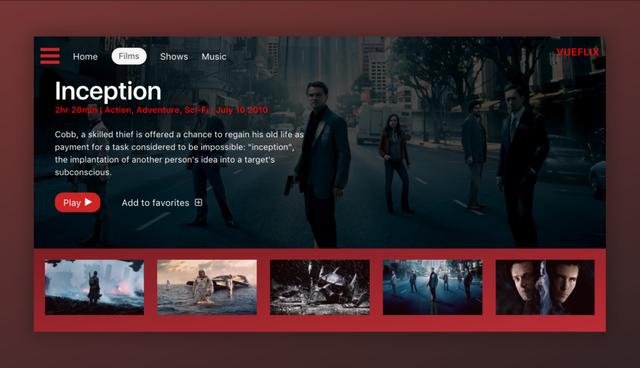
到目前为止,我们应用程序中的电影组件应该如下所示:

令人惊叹的。由于我们已经建立了一个合适的router-link来引导用户从电影到电影预告片,现在我们需要创建电影预告片组件和相应的动态路由。
电影预告片:
const MovieTrailer = {
template: `
<div class="trailer-body" style="background: #1e1d1d">
<div class="has-text-centered">
<div class="columns">
<div class="column vertical-align">
<iframe
allowFullScreen
frameborder="0"
height="376"
:src="trailerUrlPath"
style="width: 100%; min-width: 536px"
/>
</div>
</div>
</div>
</div>`,
data () {
return {
trailerUrlPath: movies[this.$route.params.id].trailerPath
}
}
}
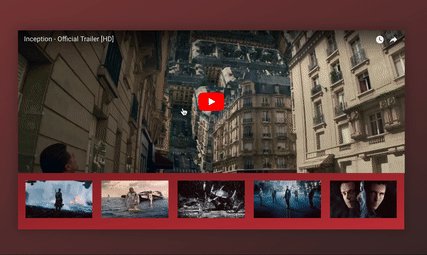
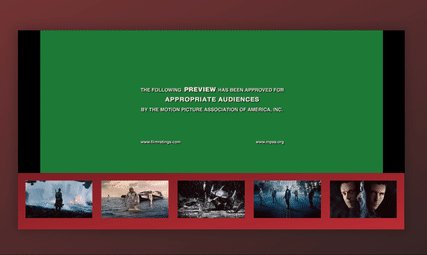
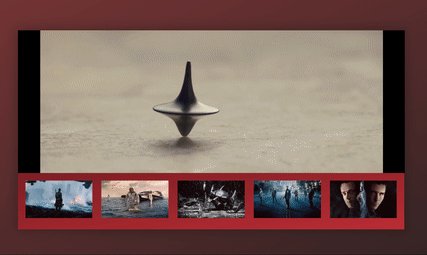
我们用一个简单的iframe显示来自YouTube上的预告片。我们绑定iframe的src到组件的属性trailerUrlPath设置在data函数。简单的trailerUrlPath访问全局的movies,得到基于$route.params.id合适的电影信息的url。
伴随着动态路由:
const routes = [
{ path: '/', component: Intro },
{ path: '/:id', component: Movie },
{ path: '/:id/trailer', component: MovieTrailer }
]
我们的应用程序在这个时刻:

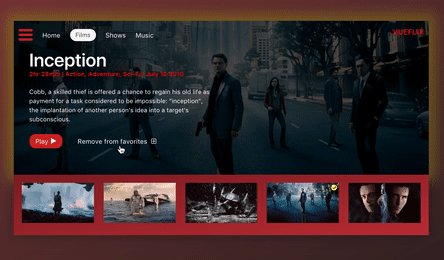
我们差不多完成了!我们只需要再解决一个简单的添加电影收藏和VueFlix那便是完整的。
添加到收藏夹
movies中的每一个电影对象都有一个favorite的布尔值。我们将使用这个触发器来表示一个电影是否被添加到收藏夹中。
关于视觉显示,我们将有两个视觉提示:
电影组件周围的黄色框阴影
通过一个黄色标记列表项在页脚部分
我们通过在我们已经预留的favorite-shadow和favourite-check类的建立来帮助我们做到这些。
.favorite-shadow {
box-shadow: 0 0 50px 15px rgba(251, 255, 15, 0.25);
}
.favorite-check {
position: absolute;
right: 5px;
top: 5px;
z-index: 1;
color: #fcff4c;
@media(max-width: $medium) {
position: initial;
display: block;
}
}
现在,我们需要在Movie组件模板和页脚部分中应用条件类绑定。我们还需要为Movie组件中的“添加到收藏夹”按钮创建事件处理程序。
我们的电影组件:
const Movie = {
template:
`<div :class="[{ 'favorite-shadow': selectedMovie.favorite }, 'hero-body']"
:style="{ 'background-image': selectedMovie.largeImgSrc }">
<header class="nav">
...
</header>
<div class="container description-container">
...
...
...
<div class="links">
<router-link
:to="{path: '/' + $route.params.id + '/trailer'}"
class="button play-button">
Play <i class="fa fa-play"></i>
</router-link>
<a
class="button is-link favorites-button"
@click="addToFavorites">
<span
:class="[{ 'hide': selectedMovie.favorite }]">
Add to
</span>
<span
:class="[{ 'hide': !selectedMovie.favorite }]">
Remove from
</span>
favorites
<i class="fa fa-plus-square-o"></i>
</a>
</div>
</div>
</div>`,
data() {
...
},
watch: {
},
methods: {
selectMovie() {
...
},
addToFavorites() {
movies[this.$route.params.id].favorite =
!movies[this.$route.params.id].favorite
}
}
结合上述的类favorite-shadow是由selectedMovie.favorite布尔值来确定而hero-body应该永远存在。
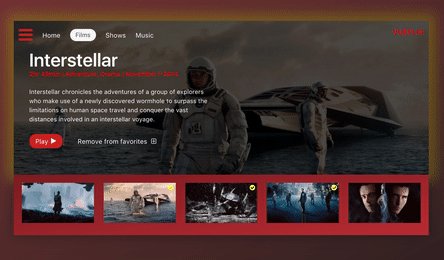
我们还推出了'添加/删除'从收藏夹按钮后,原来的播放按钮。“添加到收藏夹”按钮从addToFavorites()方法处理简单的切换即当单击某一部电影的favorite时,文本之间切换“添加”和“删除”基于电影是否已添加或删除收藏夹(hide类是创建类设置display:none),没有就添加有就删除。
类似地,我们还需要在页脚中引入检查标记的条件类绑定:
<div id="app">
<section class="hero is-primary is-medium">
<router-view></router-view>
<div class="hero-foot">
<div class="columns is-mobile">
<div v-for="movieChoice in movieChoices" class="column">
<router-link :to="`/${movieChoice.id}`"
tag="li"
class="movie-choice">
<i :class="[{ 'fa fa-check-circle favorite-check': movieChoice.favorite }]"></i>
<img :src="`${movieChoice.smallImgSrc}`" class="desktop"/>
<p class="mobile movie-title">{{ movieChoice.subtitle }}</p>
</router-link>
</div>
</div>
</div>
</section>
</div>
现在我们应该能够把电影添加到我们的收藏夹列表中!

干杯!
谢谢你花时间来看这篇文章。这是我我们一起打破瓶颈和进一步了解vue.js概念的共同的一种锻炼,所以我希望这是有益的,你学到的东西了吗?
如果你有任何问题/意见/意见,我会很高兴听到的!
本文作者Hassan Djirdeh,由汇智网(***,包含很多vue.js的优秀教程)的小智翻译。
用Vue.js开发一个电影App的前端界面的更多相关文章
- MPVUE - 使用vue.js开发微信小程序
MPVUE - 使用vue.js开发微信小程序 什么是mpvue? mpvue 是美团点评前端团队开源的一款使用 Vue.js 开发微信小程序的前端框架.框架提供了完整的 Vue.js 开发体验,开发 ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- Vue.js 开发实践:实现精巧的无限加载与分页功能
本篇文章是一篇Vue.js的教程,目标在于用一种常见的业务场景--分页/无限加载,帮助读者更好的理解Vue.js中的一些设计思想.与许多Todo List类的入门教程相比,更全面的展示使用Vue.js ...
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- electron-vue:Vue.js 开发 Electron 桌面应用
相信很多同学都知道 Electron 可以帮助开发人员使用前端技术开发桌面客户端应用,今天介绍的 electron-vue 框架是一套基于 Vue.js 开发 Electron 桌面应用的脚手架,该项 ...
- Vue.js随笔一(Webpack + Vue.js开发准备,含VNM、NPM、Node、Webpack等相关工具)
想入门工具是必须的,这一章将向大家带来vue.js相关的程序安装步骤. ①首先你需要有一个NVM(一个非常好用的Node版本管理器): 1.NVM下载地址:https://github.com/cor ...
- 手把手教你用Vue2+webpack+node开发一个H5 app
手把手教你用Vue2+webpack+node开发一个H5 app 前一篇vue2 + webpack + node 开发一个小demo说到了用vue的一些基本用法,这一篇就讲一个复杂一点的更完整的 ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- 基于 Laravel、Vue.js开发的全新社交系统----ThinkSNS+
什么是ThinkSNS+ ThinkSNS(简称TS)始于2008年,一款全平台综合性社交系统,为国内外大中小企业和创业者提供社会化软件研发及技术解决方案,目前最新版本为ThinkSNS+.新的产品名 ...
随机推荐
- NIO的简单Demo
package jesse.test1; import java.io.IOException; import java.net.InetAddress; import java.net.InetSo ...
- g++ 静态库连接顺序的巨坑
在编译最新版本(12.04)的alljoyn的chat示例的时候,想使用bundle daemon,依照在以前的经验修改文件:alljoyn-14.02.00-src/build/linux/x86_ ...
- 纯 PHP 代码最好在文件末尾删除 PHP 结束标记
如果文件内容是纯 PHP 代码,最好在文件末尾删除 PHP 结束标记.这可以避免在 PHP 结束标记之后万一意外加入了空格或者换行符,会导致 PHP 开始输出这些空白,而脚本中此时并无输出的意图. & ...
- [HTML5] Track First Contentful Paint with PerformanceObserver and Google Analytics
"If you can't measure it, you can't improve it." The first step when doing performance wor ...
- MAC COCOA一个简单的多线程程序
功能: 实现多线程:2个线程同一时候工作,一个用时间计数器.一个用来信息打印 STEP1 XCODE ->New Application ->Cocoa中的Command Line 自己主 ...
- 在centos中安装mysql详细步骤说明
Last login: Sun Dec 24 04:55:59 2017 1.安装依赖 [root@node001 ~]# yum install -y perlLoaded plugins: fas ...
- Office 如何下载网页的视频 JWPlayer的内嵌视频
右击页面空白处,查看页面源代码 在里面搜索mp4或者swf,video,一般网页中的视频都是这些格式,仔细找一定能找到对应的地址 然后复制到迅雷下载即可
- Spring+Hibernate整合
因为整合spring和hibernate所以,需要用到spring里面复写Hibernate的类以有DI和IOC特性 db.sql hibernate_basic数据库 表 person 字段 pid ...
- Linux命令-网络命令:setup
setup 进入设置网络信息的界面 上图中选“网络配置”进入设置网络信息 上图中选“设备配置”进行配置IP地址,下图显示网卡信息 上图中,选择“eth0”回车进入设置eth0网卡信息界面 上图中选择“ ...
- Handler源代码解析-有关Handler那些事
Handler被成为异步处理大师.相信大家都会用,面试中也常常会问到Handler的底层原理.今天就来看一看Handler的机制. Android的消息处理有四个核心类:Handler.Looper. ...