事件click,bind,click
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<style type="text/css">
#box1,#box2,#box3{float:left;background:red; width: 50px;}
#box2,#box3{margin-left:10px;}
.a{ width: 50px; height: 50px; background: green;float: left;}
.addbox{ width:50px; height:50px; background:green; border-bottom:2px solid #000;}
</style>
<script type="text/javascript">
$(function(){
var a="<div class='a'>点击这里</div>";
$("#box1").append(a);
$("#box2").append(a);
$("#box3").append(a);
$("#box1 .a").click(function(){$("#box1").append(a);})
$("#box2 .a").bind("click",function(){$("#box2").append(a);})
$("#box3 .a").live("click",function(){$("#box3").append(a);})
})
</script>
</head>
<body>
<div id="box1">
click
</div> <div id="box2">
bind
</div> <div id="box3">
live
</div>
</body>
</html>
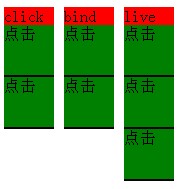
点击效果:
使用 live() 方法向新创建的元素添加事件处理器

相关文章:
jQuery的.bind()、.live()和.delegate()之间区别
事件click,bind,click的更多相关文章
- jquery阻止冒泡事件:$('span').bind("click",function(event){event.stopPropagation();})(有用源)
冒泡事件就是点击子节点,会向上触发父节点,祖先节点的点击事件. <body> <div id="content"> 外层div元素 <span> ...
- jQuery绑定事件方法及区别(bind,click,on,live,one)
第一种方式: ? 1 2 3 4 5 $(document).ready(function(){ $("#clickme").click(function(){ alert(& ...
- jQuery的.click,.bind,.unbind,.on,.off,.delegate,.undelegate
.click与.bind .click和.bind都是给每个元素绑定事件,对于只绑定一个click事件,.bind事件的简写就是.click那种方式. 这两种方式都会出现两个问题: 第一个问题,如果要 ...
- jquery 事件委托绑定click的使用方法
直接绑定ul的click事件 代码如下 复制代码 $("ul").click(function(e) 例子 代码如下 复制代码 $(function(){ //$(" ...
- jQuery方法区别:click() bind() live() delegate()区别
今天看到一篇jquery 事件的文章,自己写了个小例子,虽然2种方式都可以实现,但是不太明白,找了点资料 $("#box1").delegate("p",&qu ...
- jQuery方法区别(四)click() bind() live() delegate()区别
click(),bind(),live()都是执行事件时使用的方法,他们之前是有一些区别的,我们在使用这些方法时应该根据需要进行选择. 1.click()方法是我们经常使用的单击事件方法: $ ...
- jquery .live() .delegate() .bind() .click()区别
什么是.live()? 除了让你对Dom元素现在和将来绑定事件之外,.live() 方法和.bind()方法很像.你可以用.live()方法对没有存在的Dom节点绑定事件.考虑下面的情况. 当用户要离 ...
- click() bind() live() delegate()区别
click(),bind(),live()都是执行事件时使用的方法 1.click()单击事件方法: $("a").click(function() { alert("h ...
- one(type,[data],fn) 为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。
one(type,[data],fn) 概述 为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数. 在每个对象上,这个事件处理函数只会被执行一次.其他规则与bind()函数相同.这 ...
- 当一个HTML元素需要添加mouseon、mouseout与click事件,或者mouserenter、mouseleave和click事件时,click事件无法触发
当一个HTML元素需要添加mouseon.mouseout与click事件,或者mouserenter.mouseleave和click事件时,click事件无法触发 针对上述问题,我遇到的有两种情况 ...
随机推荐
- 【bzoj4552】排序
二分一个值,然后线段树上模拟. #include<bits/stdc++.h> #define lson (o<<1) #define rson (o<<1|1) ...
- HDU 4305 Lightning Matrix Tree定理
题目链接:https://vjudge.net/problem/HDU-4305 解法:首先是根据两点的距离不大于R,而且中间没有点建立一个图.之后就是求生成树计数了. Matrix-Tree定理(K ...
- 通过file中的字段查询MySQL内容
# -*- coding: utf-8 -*- import MySQLdb with open(r"./user.txt", "r") as f: f.rea ...
- 大小端 Big-Endian 与 Little-Endian
应该说没做底层开发(硬件或驱动)的人很可能不会彻底理解大小端的概念,大小端不是简单的一句“大端在前”还是“小端在前”能够概括的问题.在cpu, 内存, 操作系统, 编译选项, 文件,网络传输中均有大小 ...
- mongo数据库基本操作--python篇
连接数据库 MongoClient VS Connection class MongoClient(pymongo.common.BaseObject) | Connection to MongoDB ...
- windows下rabbitmq(架构师必备神器)集群搭建
准备2台机器,例如:computera: 10.0.0.151 computerb:10.0.0.234 都安装erlang环境和rabbitmq服务,注意otp环境和rabbitmq服务必须版 ...
- vue-music 关于基础组件 (Tab组件)
定义在项目的基础组类别的 tab组件中,定义一个tab切换数量的数组 和一个currentIndex 当前高亮索引 的props,当前高亮(active)的类等于currentIndex === ...
- HDU 6464.免费送气球-动态开点-权值线段树(序列中第first小至第second小的数值之和)(感觉就是只有一个状态的主席树) (“字节跳动-文远知行杯”广东工业大学第十四届程序设计竞赛)
免费送气球 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Submi ...
- javascript 的回调函数
既然函数可以像其他数据那样赋值给某个个变量,可以被定义.删除.拷贝,那为什么就不能被当成参数传递给其他函数呢? 下面的示例中,我们定义了一个以两个函数为参数的函数.该函数会分别执行这两个参数函数,并返 ...
- Class文件格式
本文系<深入理解Java虚拟机>总结 ClassFile{ u4 magic; u2 minor_version; u2 major_version; u2 constant_pool_c ...
