纯CSS3实现一个旋转的3D立方体盒子
简单介绍
上网易前端微专业课程,里面有一个课外作业是实现一个3D旋转立方体。花了点时间做了下。还有点意思。写个简单教程。供大家学习。
先放上终于要实现的效果
注:代码在chrome 43.0.2357.124 m正常,其它浏览器未測试
步骤
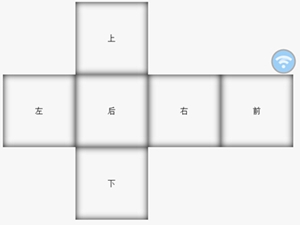
1.在二维平面上放置好各个面
大家小时候可能都玩过“叠盒子”,就是在一张纸上线画出一个盒子的展开图,然后裁剪叠出一个盒子,相似下图这样: html,css,output">代码-1

看到这个应该有点思路了吧,我们这里也按这个思路把立方体各个面先在平面上摆好,然后通过旋转各个面,组成立方体。
效果见
上面的代码有一个地方略有不同。就是前和后是叠在一起的。这个能够这样理解。我们先把“前”这个面剪下来,放在”后“上面。最后叠盒子的时候,把”前“垂直屏幕向外移动出来,完毕拼盒子。为什么要这么做?由于这样”前“面移动比較少,写的CSS3样式更少
2.在三维空间旋转面,组成立方体盒子
最关键的一步到了,通过CSS3属性实现各个面的旋转。这里给出一个”左“面和”前“面的核心代码:
.left{
transform: rotateY(90deg); // 沿Y轴旋转90度
transform-origin: right; // 以矩形的右边框为Y轴
}
.front{
transform: translateZ(150px); //沿垂直屏幕往外移动150px
}关于旋转移动的属性rotateX, rotateY, rotateZ。translateZ等,请參考张鑫旭的博文 html,css,output">代码-2
以此类推,我们能够把各个面都旋转好,立方体盒子已经拼好了。终于效果见
哦,这里另一行代码值得一提
.stage{
perspective: 800px; //翻译成景深或视距
}有个网友做了一个非常好的演示样例说明perspective的概念
3.加入立方体旋转动画
静态盒子完毕之后,下一步就是加入旋转动画了,主要思路是让包含这个盒子的容器div转起来,盒子就跟着转了。以下是沿着Z轴转的一个演示样例代码
@keyframes rotate-frame{ //定义动画关键帧
0%{
transform: rotateZ(0deg);
}
100%{
transform: rotateZ(360deg);
}
}
.container{
transform-style:preserve-3d; //容器内的元素随着容器一起转
animation: rotate-frame 3s infinite linear; //应用关键帧动画
}效果见代码-3
4.加点料
这样转有点傻。最后改成先沿X轴转。在沿Y轴转,主要是关键帧设置的变化。
@keyframes rotate-frame{
0% {
transform: rotateX(0deg);
}
25% {
transform: rotateX(180deg);
}
50% {
transform: rotateX(360deg) rotateY(0deg);
}
75% {
transform: rotateX(360deg) rotateY(180deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}
.container{
transform-origin: 50% 50% 75px; //改变旋转參考的平面
}终于效果代码-4
小结
通过这个样例能基本熟悉CSS3 transform相关的属性,做了一个小的立方体,不足之处请小伙伴们指正。
不禁脑洞再开。能不能做一个3D的魔方,相似于现实中玩的魔方那样的。实现各面的旋转,甚至自己主动解魔方,貌似挺有意义的,有时间试试~
纯CSS3实现一个旋转的3D立方体盒子的更多相关文章
- Directx11学习笔记【十二】 画一个旋转的彩色立方体
上一次我们学习了如何画一个2D三角形,现在让我们进一步学习如何画一个旋转的彩色立方体吧. 具体流程同画三角形类似,因此不再给出完整代码了,不同的部分会再说明. 由于我们要画彩色的立方体,所以顶点结构体 ...
- 利用纯CSS3实现超立体的3D图片侧翻倾斜效果
原文:利用纯CSS3实现超立体的3D图片侧翻倾斜效果 上午的时候我在jQuery论坛上看到网友分享的一款CSS3 3D图片侧翻倾斜特效,觉得效果非常棒,其实话说回来,这玩意儿的实现真的非常简单,主要是 ...
- 纯CSS3悬停图标旋转导航动画代码
分享一款纯CSS3悬停图标旋转导航动画代码.这是一款鼠标移到图标上动画旋转显示导航菜单.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id="x_con ...
- 一款纯css3实现的超炫3D表单
今天要给大家分享一款纯css3实现的超炫3D表单.该特效页面的加载的时候3d四十五度倾斜,当鼠标经过的时候表单动画回正.效果非常炫,一起看下效果图: 在线预览 源码下载 实现的代码. html代码 ...
- 使用纯CSS3实现一个3D旋转的书本
有一些前沿的电商站点已经開始使用3D模型来展示商品并支持在线定制,而当中图书的展示是最为简单的一种, 无需复杂的建模过程,使用图片和CSS3的一些变换就可以实现更好的展示效果,简洁而有用. 书本的3D ...
- 纯CSS3写一个立方体并在鼠标悬停的时候无限循环旋转
- HTML5 CSS3 诱人的实例: 3D立方体旋转动画
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/34120047 创意来自:http://www.html5tricks.com/d ...
- HTML5 纯CSS3实现正方体旋转3D效果
实现效果: 实现代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> & ...
- 纯CSS3实现超立体的3D图片侧翻倾斜效果
看到网友分享的一款CSS3 3D图片侧翻倾斜特效,觉得效果非常棒,其实话说回来,这玩意儿的实现真的非常简单,主要是创意不错.先来看看效果图.那么接下来我们分析一下源码吧,显示html代码,非常简单: ...
随机推荐
- [典型漏洞分享]从一个手动分析的反射型XSS漏洞看待一个安全设计原则【中危】
这是在测试YS“本地相册”功能时发现的一个反射型XSS,自己在安全测试过程中也发现过不少XSS漏洞,唯独这个的发现过程有点区别. 在此之前,我在测试另外一个模块的功能接口的时候发现了一个反射型XSS, ...
- dns问题,QQ打得开,网页打不开
dns问题,QQ打得开,网页打不开 ip4 dns 改为114.114.114.114. 原因有可能是路由出错之类的.114是默认的通用ip
- HDU 4638 Group (2013多校4 1007 离线处理+树状数组)
Group Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submi ...
- 读懂MySQL执行计划
原文:https://mp.weixin.qq.com/s/-BlLvBKcF-yalELY7XkqaQ 前言 在之前的面试过程中,问到执行计划,有很多童鞋不知道是什么?甚至将执行计划与执行时间认为是 ...
- FIS常用功能之资源合并
这节讲资源合并,实战目录如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- java中copy 一个list集合的方法
java将一个list里的数据转移到另外一个list,可以使用for语句,一次使用add方法,示例如下: ArrayList list1=new ArrayList(); list1.add(&quo ...
- 逻辑回归Logistic Regression 之基础知识准备
0. 前言 这学期 Pattern Recognition 课程的 project 之一是手写数字识别,之二是做一个网站验证码的识别(鸭梨不小哇).面包要一口一口吃,先尝试把模式识别的经典问题—— ...
- 在Spring3中使用注解(@Scheduled)创建计划任务
Spring3中加强了注解的使用,其中计划任务也得到了增强,现在创建一个计划任务只需要两步就完成了: 创建一个Java类,添加一个无参无返回值的方法,在方法上用@Scheduled注解修饰一下: 在S ...
- 并发编程系列小结(线程安全,synchronized,脏读,线程间的通信wait/notify,线程的三种实现方式Demo,可替代wait/notify的方法)
线程安全: 当多个线程访问某一个类(对象或方法)时,这个类始终都能表现出正确的行为,那么这个类(对象或方法就是线程安全的) synchronized: 可以在任意对象或方法上加锁,而加锁的这段代码称为 ...
- OOP Class具体解释
对象[编辑] 对象(Object)是类的实例.比如."狗"这个类列举狗的特点,从而使这个类定义了世界上全部的狗. 而莱丝这个对象则是一条详细的狗,它的属性也是详细的.狗有皮毛颜色. ...
