『软件介绍』SQLServer2008 基本操作
0x 01 连接数据库
Win7下,先打开SQLServer管理工具(开始菜单/所有程序/Microsoft SQL Server 2008/SQL Server Management Studio)
会弹出“连接到服务器对话框”
服务器类型 : 数据库引擎
服务器名称 : 127.0.0.1
身份验证 : Windows身份验证
服务器名称也可以是“(local)”,“.”,“loacalhost”,当本机未安装网卡(驱动)时使用“(local)” 注意:不包括双引号
身份验证也可以选择SQLServer 身份验证,要有sa用户密码
链接成功后会在左侧“对象资源管理器”显示相关数据库
0x 02 新建数据库实例
在这里我们使用图形化操作
点击127.0.0.1左侧“+”号,右键数据库—新建数据库
填上数据库名,点击完成,我们就已经在本机建立了一个数据库
我这里为了学习用,建了一个数据库(ForStudy),起名字什么的最蛋疼了....
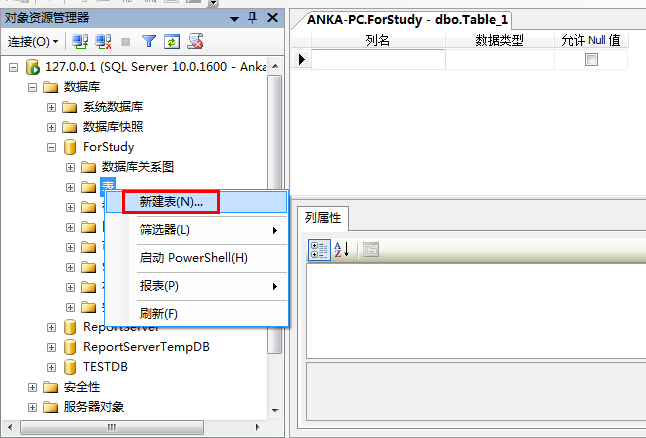
接着新建表,看截图,点击新建表后会显示中央显示列信息

我们可以在右侧“属性”框把名称改成自己的表名(默认Table_1)
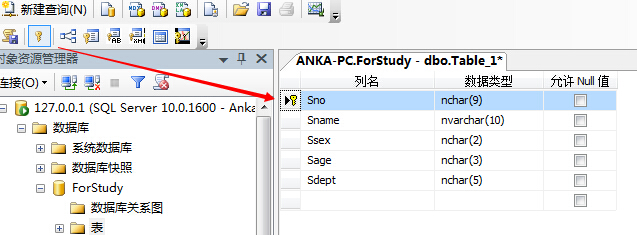
设置好列信息后,点击左侧工具栏中的钥匙图标可以在选中的列设置主键,如下

Ctrl+S 保存即可
在“对象资源管理器”,依次点击打开我们刚刚创建的表(我的是dbo.student)
右键,编辑前200行,就可以向刚建的表添加信息了

此时数据库中已经建好表,我们也可以对表进行增删改查各种操作
在这里多说两句,表的设计很重要,在程序开发的工程中一定要先把数据库设计好
否则,等到写代码的途中需要修改数据库的时候你会发现这是有多么的操蛋...
0x 03 使用查询语句操作表
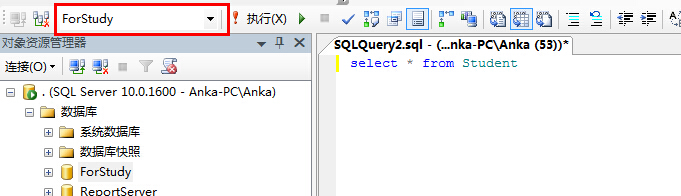
点击“新建查询”,选择在哪个数据库里操作,在中央文本框输入我们查询语句,点击执行即可

0x 04 生成SQL脚本
生成SQL脚本是把当前数据库结构以SQL查询语句形式保存起来
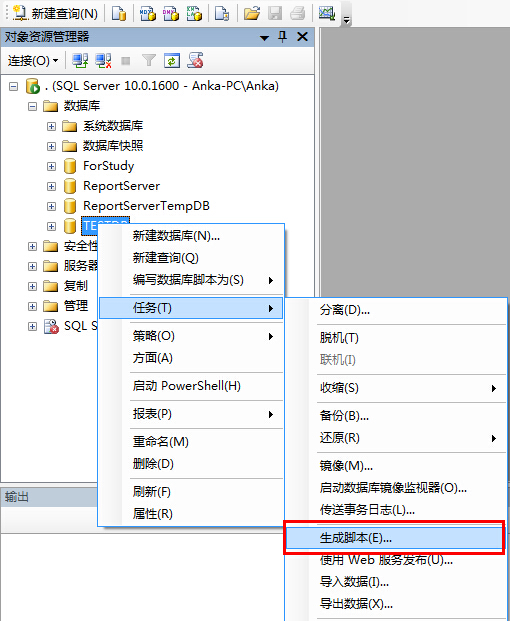
下次直接执行保存的SQL脚本能够还原当时的数据库结构,看图操作

之后根据向导选择数据库实例以及要保存的表就可以了
生成的.sql文件就是我们需要的脚本
0x 05 数据库备份,还原
备份:
在对象资源管理器中选中要备份的数据库,右键任务—备份,选择备份位置
其他按照默认参数,单机完成,生成.bak文件。
还原:
在对象资源管理器中,选中“数据库”,右键还原数据库,添加之前备份的文件
确定即可。
0x 06 分离数据库文件
分离数据库文件,以便在不同的主机中使用该数据库
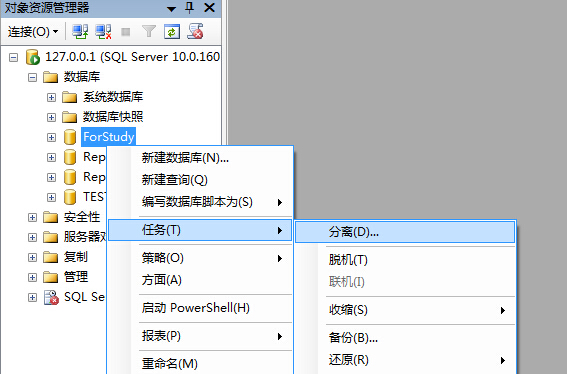
关闭之前的查询语句文本框,在“ForStudy”右键-任务-分离,显示分离对话框

点击“确定”,这时我们已经把数据库文件从本机分离出去
0x 07 附加数据库
能分离必然可以重新导入
右键对象资源管理器里的“数据库”,点击“附加”
在弹出的对话框中选择“添加”按钮,选择要添加的数据库文件(.mdf后缀的)
比如我的是ForStudy.mdf,然后点击确定即可
如果想把自己的数据库信息复制到同学机器里也就是这三步
1. 分离数据库
2. 复制数据库文件.mdf格式的
3. 导入到新主机的数据库里
注意:低版本的数据库文件往高版本导入应该没问题,高版本到低版本在兼容上就有问题了,这个大家可以自己捣鼓看一下 !
小技巧:
使用sqlcmd修改sa密码:
CMD下输入(原密码为123456新密码I2e456)
sqlcmd -U "sa" -P "" -Z "I2e456"
想了解sqlcmd其他用法,请参阅 MSDN-SQLCMD手册
『软件介绍』SQLServer2008 基本操作的更多相关文章
- 『高性能模型』HetConv: HeterogeneousKernel-BasedConvolutionsforDeepCNNs
论文地址:HetConv 一.现有网络加速技术 1.卷积加速技术 作者对已有的新型卷积划分如下:标准卷积.Depthwise 卷积.Pointwise 卷积.群卷积(相关介绍见『高性能模型』深度可分离 ...
- 2017-2018-2 165X 『Java程序设计』课程 助教总结
2017-2018-2 165X 『Java程序设计』课程 助教总结 本学期完成的助教工作主要包括: 编写300道左右测试题,用于蓝墨云课下测试: 发布博客三篇:<2017-2018-2 165 ...
- 阅读手札 | 手把手带你探索『图解 HTTP』
前言 本文已经收录到我的 Github 个人博客,欢迎大佬们光临寒舍: 我的 Github 博客 学习清单: 一.网络基础 TCP/IP 通常使用的网络(包括互联网)是在 TCP/IP 协议族的基础上 ...
- 『创意欣赏』30幅逼真的 3D 虚拟现实环境呈现
又到周末了,给大家分享30幅漂亮的 3D 虚拟现实环境呈现,放松一下.这些创造性的场景都是通过 3D 图形设计软件,结合三维现实环境渲染制作出来的.一起欣赏:) 您可能感兴趣的相关文章 20幅温馨浪漫 ...
- 『Python进阶』专题汇总
基础知识 Python3内置函数 『Python』库安装 『流畅的Python』第1~4章_数据结构.编码 『Python』基础数据结构常见使用方法 『Python CoolBook』数据结构和算法_ ...
- 『Python CoolBook』Cython
github地址 使用Cython导入库的话,需要一下几个文件: .c:C函数源码 .h:C函数头 .pxd:Cython函数头 .pyx:包装函数 setup.py:python 本节示例.c和.h ...
- 2017-2018-20172309 『Java程序设计』课程 结对编程练习_四则运算_第三周
2017-2018-20172309 『Java程序设计』课程 结对编程练习_四则运算 组队成员: 仇夏 学号: 20172310 博客地址: @王志伟 四则运算第一周博客 @仇夏四则运算第一周博客 ...
- 『TensorFlow Internals』笔记_源码结构
零.资料集合 知乎专栏:Bob学步 知乎提问:如何高效的学习 TensorFlow 代码?. 大佬刘光聪(Github,简书) 开源书:TensorFlow Internals,强烈推荐(本博客参考书 ...
- 2017-2018-2 1723 『Java程序设计』课程 结对编程练习-四则运算-准备阶段
2017-2018-2 1723 『Java程序设计』课程 结对编程练习-四则运算-准备阶段 在一个人孤身奋斗了将近半个学期以后,终于迎来的我们的第一次团队协作共同编码,也就是,我们的第一个结对编程练 ...
随机推荐
- 项目管理模式之如何去除SVN标记
原问地址:http://blog.csdn.net/djcken/article/details/7916986 当项目不需要SVN标志的时候,我们一般怎么办哪??可能很多人设置Window ...
- MVC路由机制
按照传统,在很多Web框架中(如经典的ASP.JSP.PHP.ASP.NET等之类的框架),URL代表的是磁盘上的物理文件.例如,当看到请求http://example.com/albums/li ...
- javascript 如何避免属性访问错误
var book = {subtitle: "Bible"}; var bookName = book.name.length // 这时候会出错, 因为试图查询这个不存在的对象 ...
- iOS UIImage扩展方法(category):放大、旋转、合并UIImage、增加渐变层、添加阴影、调节透明度、保存到相册
一有用的 UIImage 扩展,支持(等比例)放大和旋转可在许多 App 中使用. UIImage-Extensions.h #import <Foundation/Foundation.h&g ...
- Spine(2D骨骼动画)
点击进入Spine官网 Spine 是一款针对游戏的 2D 骨骼动画编辑工具. Spine 旨在提供更高效和简洁 的工作流程,以创建游戏所需的动画. 功能: 1.摄影表 Dopesheet 在动画制作 ...
- AMD 规范以及如何将AMD转变为CommonJS
原文:http://villadora.me/2014/05/23/amd-define-and-how-to-translate-amd-to-commonjs/ CommonJS和AMD的争论已经 ...
- 【网络流#5】UVA 11082 最大流
网络流题目最有意思的地方就是构图了,毕竟套模板每个人都会的 现在有一个矩阵,已知前i行元素之和a[i](1<=i<=n),前j列元素之和b[j](1<=j<=m),求一个可行的 ...
- css06背景图片
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- jquery插件--多行文本缩略
1.webkit内核多行缩略样式 text-overflow:ellipsis; display:-webkit-box; -webkit-line-clamp:3; -webkit-box-orie ...
- 再谈Cookies欺骗
在上一篇关于cookies欺骗的随笔中,提到的解决方案是把密码MD5加密之后存入cookies中,确实这种方法实现了效果,不过把密码留在客户端等待着去被破解不是一个合适的方法,在此也感谢 @老牛吃肉 ...
