【原创教程】鲸吞HTML
- HTML/CSS/JS基础、
- angularJS详解、
- angualrJS的一些实用框架讲解。


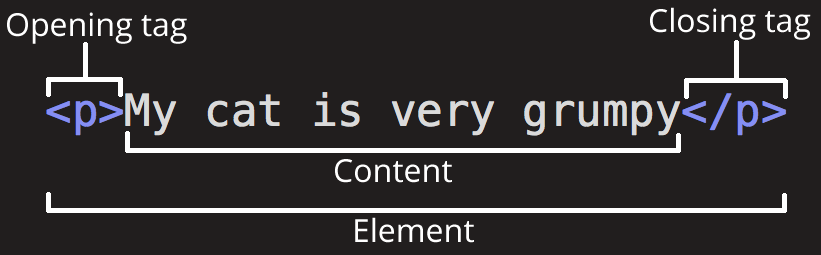
这个元素的主要部分有:
- 开始标签(The opening tag):这里包含了元素的名称(这里是 p),被开、闭尖括号所包围。这表示这里是这个元素的开始发挥作用——在这个例子中从这一段的开头开始。
- 闭合标签(The closing tag):与开始标签相似,只是其中在元素名之前包含了一个斜杠。表明这里是元素的结尾——在这个例子中,就是这一段落的结尾。
- 内容(The content):这是一个元素的内容,这个例子中就是所输入的文本本身。
- 元素(The element):开标签、闭标签与内容相结合,便是一个完整的元素。
元素可以有Attribute属性,看起来像这样:

属性(Attribute)包含了关于元素的一些额外的信息,这些信息本身并不需要被显现在内容(Content)中。在这个例子中,类(class)标签是你能为元素提供一个标识名称,以便进一步为元素指定风格样式或进行其他操作时使用。
一个属性应该包含:
- 在属性与元素名称或上一个属性(如果有超过一个属性的话)之间的空格符
- 属性的名称,并接上一个等号
- 由引号所包围的属性值
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="data:images/hello.png" alt="My test image">
<!DOCTYPE html>— 文档类型说明(doctypes)。在 HTML 刚刚出现的时期里(大约是1991/2 年),文档类型说明是用为链接通过自动拼写检查和其他有用的操作来让 HTML 页面遵守特定规则来表现为好的 HTML。然而,如今没有人真正关注它们,而且它们现在只是作为一种历史上的人工制品来让开发进行顺利。<html></html>—<html>元素. 这个元素包含了整个页面的内容,有时也被称作根元素。<head></head>—<head>元素. 这个元素包含了所有和你页面相关的信息,但是不会被用户所看到。这里面包括像想被搜索引擎搜索到的关键字和页面描述,CSS样式表和字符编码声明等等。<body></body>—<body>元素. 这个元素包含了你想被用户看到的内容,不管是文本,图像,视频,游戏,可播放的音轨或是其他内容。<meta charset="utf-8">— 这个元素指定了你的文档需要使用的字符编码,像 UTF-8 ,它包括了非常多人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容。我们没有任何理由不去设定字符编码,而且也可以避免以后可能出现的问题。<title></title>— 这个元素设置了页面的标题,标题显示在浏览器标签页上,而且在你将网页添加到收藏夹或喜爱中时将作为默认名称。
- 他们是盲人或者有视觉障碍。某些有严重视觉损伤的用户经常使用屏幕阅读器来为他们读出
alt属性里的内容。 - 有些代码里的错误让图像不能被展示出来。
标记文本
这一部分包含了一些基本的标记文本的 HTML 元素。
标题
标题元素允许你指定内容的标题和子标题。就像一本书拥有主标题,然后每一章还有标题,然后还有更小的标题,HTML 文档也是一样。HTML 包括六个级别的标题, <h1>–<h6> ,虽然你可能只会用到 3-4 最多。
<h1>My main title</h1><h2>My top level heading</h2><h3>My subheading</h3><h4>My sub-subheading</h4>现在尝试一下,在你的 <img> 元素上面添加一个合适的标题。
段落
像上面解释过的一样,<p> 元素是用来指定段落的。你可以用它来指定常规的文本内容:
<p>This is a single paragraph</p>列表
很多Web上的内容都是列表,所以 HTML 有一些特别的列表元素。要标记列表通常包括至少两个元素。最常用的列表类型是有序列表( ordered lists)和无序列表( unordered lists):
列表内的每个项目被包括在一个 <li> (list item)元素里。
所以,如果我们像要将下面的段落碎片改成一个列表:
<p>At skylor , we’re a global community of technologists, thinkers, and builders working together ... </p>我们可以这样做:
skylor , we’re a global community of</p>
<ul>
<li>technologists</li>
<li>thinkers</li>
<li>builders</li></ul>
<p>working together ... </p>
尝试添加一个有序列表和无序列表到你的示例页面。
链接
链接非常重要 — 它们让 Web 成为了 WEB(万维网)。要植入一个链接,我们需要使用一个简单的link — <a> — a 是 "anchor" (锚)的缩写。要将一些文本添加到链接中,只需如下几步:
- 添加一些文本。我们选择“Mozilla Manifesto”。
- 将文本包含在 <a> 元素内,就像这样:
<a>skylor</a> - 赋予 <a> 元素一个 href 属性,就像这样:
<a href="">skyloro</a> - 把你想要链接的网址放到 href 属性内:
<ahref="https://www.cnblog/skylor">skylor/a>
https:// 或者 http:// 协议,你可能会得到错误的结果。在完成一个链接后,点击它并确保它去向了你指定的网址。【原创教程】鲸吞HTML的更多相关文章
- 【《zw版·Halcon与delphi系列原创教程》 zw_halcon人脸识别
[<zw版·Halcon与delphi系列原创教程>zw_halcon人脸识别 经常有用户问,halcon人脸识别方面的问题. 可能是cv在人脸识别.车牌识别方面的投入太多了. 其实,人脸 ...
- 《zw版·Halcon-delphi系列原创教程》 zw版-Halcon常用函数Top100中文速查手册
<zw版·Halcon-delphi系列原创教程> zw版-Halcon常用函数Top100中文速查手册 Halcon函数库非常庞大,v11版有1900多个算子(函数). 这个Top版,对 ...
- 《zw版·Halcon-delphi系列原创教程》 Halcon分类函数017·point点函数
<zw版·Halcon-delphi系列原创教程> Halcon分类函数017·point点函数 为方便阅读,在不影响说明的前提下,笔者对函数进行了简化: :: 用符号“**”,替换:“p ...
- 《zw版·Halcon-delphi系列原创教程》 Halcon分类函数015,vector矢量
<zw版·Halcon-delphi系列原创教程> Halcon分类函数015,vector矢量 为方便阅读,在不影响说明的前提下,笔者对函数进行了简化: :: 用符号“**”,替换:“p ...
- 《zw版·Halcon-delphi系列原创教程》 Halcon分类函数016,xld,xld轮廓
<zw版·Halcon-delphi系列原创教程> Halcon分类函数016,xld,xld轮廓 为方便阅读,在不影响说明的前提下,笔者对函数进行了简化: :: 用符号“**”,替换:“ ...
- 《zw版·Halcon-delphi系列原创教程》 Halcon分类函数014,tuple,元组
<zw版·Halcon-delphi系列原创教程> Halcon分类函数014,tuple,元组 为方便阅读,在不影响说明的前提下,笔者对函数进行了简化: :: 用符号“**”,替换:“p ...
- 原创教程:《metasploit新手指南》介绍及下载
原创教程:<metasploit新手指南>介绍及下载 1.1 作者简介 这份教程并不是“玄魂工作室”原创,但是我还是要力推给大家.相比那些一连几年都在问“我怎么才能入门”的人而言,我们更欣 ...
- 《zw版·Halcon-delphi系列原创教程》 只有2行代码的超市收款单ocr脚本
<zw版·Halcon-delphi系列原创教程> 只有2行代码的超市收款单ocr脚本只有2行代码的超市收款单ocr脚本 发了这么多教程,有网友问,为什么没有ocr的. 的确,在 ...
- 《zw版·Halcon-delphi系列原创教程》简单的令人发指,只有10行代码的车牌识别脚本
<zw版·Halcon-delphi系列原创教程>简单的令人发指,只有10行代码的车牌识别脚本 简单的令人发指,只有10行代码的车牌识别脚本 人脸识别.车牌识别是opencv当中 ...
- 《zw版·delphi与Halcon系列原创教程》THOperatorSetX版hello,zw
<zw版·delphi与Halcon系列原创教程>THOperatorSetX版hello,zw 下面介绍v3版的hello,zw. Halcon两大核心控件,THImagex.THOpe ...
随机推荐
- Android开源项目发现---ListView篇(持续更新)
资料转载地址:https://github.com/Trinea/android-open-project 1. android-pulltorefresh 一个强大的拉动刷新开源项目,支持各种控件下 ...
- 设置VS2015上关闭和打开tab快捷键
Ctrl+W关闭Tab: Tools > Options > Environment > Keyboard > File.Close > Use new shortcut ...
- 【HDOJ】2721 Persistent Bits
题目有点长,但是题意说的很清楚.位操作. #include <stdio.h> ]; int main() { int a, b, c, s; int i, j, k, n, tmp, m ...
- EF框架搭建
EF框架搭配lambda表达式使用起来非常高效便捷,有两种方法使用EF框架: 一是.添加“ADO.NET Entity Data Model”项,绑定配置数据库链接,勾选表和存储过程等,自动生成实体: ...
- [51Testing情人节活动]情人节,爱要有“礼”才完美!
2.14情人节,你还在纠结送TA什么礼物么? 你还苦于不敢表白么? 在微信里勇敢说出你的爱 51Testing帮你给TA特别的惊喜! Ps.用这个做借口表个白也不错哦! 本期51官方微信特别选出三种精 ...
- linux之cut用法
转载:http://www.cnblogs.com/dong008259/archive/2011/12/09/2282679.html cut是一个选取命令,就是将一段数据经过分析,取出我们想要的. ...
- jQuery技术内幕电子版4
参数selector是复杂HTML代码 则利用浏览器的innerHTML机制创建DOM元素 第157行:如果HTML代码满足缓存条件,则在使用转换后的DOM元素时,必须先复制一份再使用,否则可以直接使 ...
- Bzoj 1579: [Usaco2009 Feb]Revamping Trails 道路升级 dijkstra,堆,分层图
1579: [Usaco2009 Feb]Revamping Trails 道路升级 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 1573 Solv ...
- Bzoj 2456: mode 数论,众数
2456: mode Time Limit: 1 Sec Memory Limit: 1 MBSubmit: 2843 Solved: 1202[Submit][Status][Discuss] ...
- C++ thread函数使用
#include <thread> #include <iostream> using namespace std; int shared_value = 0; void ch ...
