ASP.NET中验证控件的使用
转自:http://www.cnblogs.com/yangmingming/archive/2010/03/09/1682006.html
前言:
前几日,无奈用JS判断控件的有效性,发现的确是一件费力、费神的事情!特别是针对邮件格式、邮政编码等的关于正则表达式的JS验证(其中涉及正则表达式的比较等,较烦~)。其实对于这些常用的控件有效性验证,在Asp.Net中有单独的验证控件可供使用。他们可以满足一般的,诸如非空,范围、比较等的验证。
验证控件:
Asp.Net中内置的验证控件有:RequiredFieldValidation、RangeValidation、RegularExpressValidation、CompareValidation、CustomValidation和ValidationSummary等六种。其中用户自定义验证控件,由于并不非常常用(要自定义很多成分,包括函数等),在此文不予论述。
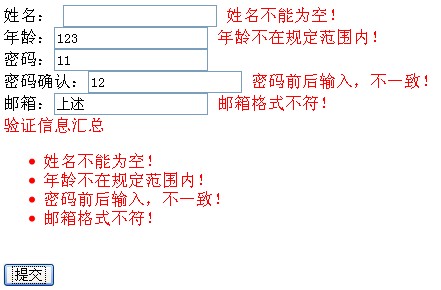
简单的验证界面如下(Design视图):

如图展示了选取环境,右边红色字体为验证控件的ErrorMessage信息。设计的环境布置如下:
1) RequiredFieldValidation控件,其ControlToValidate属性为姓名对应文本框。对于ControlToValidate属性,每一个验证控件均对应一个,作为验证的主体;
2)RangeValidation控件, 其ControlToValidate属性为年龄对应文本框;
3) CompareValidation控件, 其ControlToValidate属性为密码确认对应文本框。同时还有一个容易和ControlToValidate属性相混淆的属性:ControlToCompare属性,其对应密码对应文本框。区分:的要点即是分清主体,此时验证的主体是密码确认对应框,在用operator时(等于、大于、小于),是比较的主体,和被比较的文本框相比较,这里即是密码对应文本框。
4)RegularExpressValidation控件, 其ControlToValidate属性为邮箱对应文本框;
5) ValidationSummary控件,它不具备ControlToValidate属性;
其对应的前台代码为:
<head runat="server">
<title>验证控件的演示页面</title>
<script type ="text/javascript" >
// Description: 通过逐个演示验证控件的使用,作为复习 // CopyRight: http://www.cnblogs.com/yangmingming // Notes: 采用一张模拟用户表的例子验证
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
姓名: <asp:TextBox ID="txtRequiredField" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ErrorMessage="姓名不能为空!" ControlToValidate="txtRequiredField"></asp:RequiredFieldValidator>
<br/>
年龄:<asp:TextBox ID="txtRange" runat="server"></asp:TextBox>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ErrorMessage="年龄不在规定范围内!" ControlToValidate="txtRange" MaximumValue="100"
MinimumValue="0" Type="Integer"></asp:RangeValidator>
<br />
密码:<asp:TextBox ID="txtPassword" runat="server"></asp:TextBox>
<br />
密码确认:<asp:TextBox ID="txtPasswordConfirm" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ErrorMessage="密码前后输入,不一致!" ControlToCompare="txtPassword"
ControlToValidate="txtPasswordConfirm"></asp:CompareValidator>
<br />
邮箱:<asp:TextBox ID="txtMail" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ErrorMessage="邮箱格式不符!" ControlToValidate="txtMail"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"></asp:RegularExpressionValidator>
<br />
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
HeaderText="验证信息汇总" />
<br />
<asp:Button ID="btnSubmit" runat="server" Text="提交" onclick="btnSubmit_Click" />
</div>
</form>
</body>
</html>
当文本框的输入不符时,出现界面为:

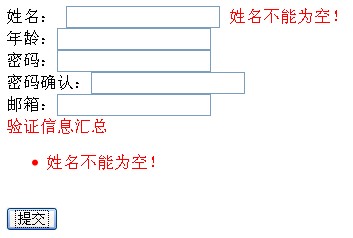
附:
对于所有RequiredFieldValidation控件,当其只针对姓名框时,当其余框为空时,它们对应的验证控件均失效。 可以认为除RequiredFieldValidation控件,其余控件都要在此控件基础上才能起作用。

综述之,把验证控件的使用综合起来,演示各个验证控件的使用方法,为以后的验证控件使用做一复习,呵呵~![]()
ASP.NET中验证控件的使用的更多相关文章
- asp.net中验证控件的使用方法
用于检查是否有输入值 :RequiredFieldValidator(必须字段验证) 按设定比较两个输入 :CompareValidator(比较验证) 输入是否在指定范围 :RangeValidat ...
- 【转】ASP.NET中验证控件的使用
前言: 前几日,无奈用JS判断控件的有效性,发现的确是一件费力.费神的事情!特别是针对邮件格式.邮政编码等的关于正则表达式的JS验证(其中涉及正则表达式的比较等,较烦~).其实对于这些常用的控件有效性 ...
- 【ASP.NET】验证控件
在软件开发中,验证输入信息是否正确,这是不可缺少的一项工作.就拿我们做过的机房收费系统来说,在登录的时候,我们须要对username和用户password进行验证.推断是否为空,推断输入字符是否合理等 ...
- 轻松学习Asp.net中的控件
C/S 结构,即大家熟知的客户机和服务器结构.它是软件系统体系结构,通过它可以充分利用两端硬件环境的优势,将任务合理分配到Client端和Server端来实现,降低了系统的通讯开销.目前大多数应用软件 ...
- [转载]ASP.NET中TextBox控件设立ReadOnly="true"后台取不到值
原文地址:http://www.cnblogs.com/yxyht/archive/2013/03/02/2939883.html ASP.NET中TextBox控件设置ReadOnly=" ...
- NET中验证控件表达式汇总
ASP.NET为开发人员提供了一整套完整的服务器控件来验证用户输入的信息是否有效.这些控件如下: 1.RequiredFieldValidator:验证一个必填字段,如果这个字段没填,那么,将不能提交 ...
- 016. asp.net的验证控件
RequiredFileldValidator: 检查某个字段是否输入; 空值检查 主要属性: ControlToValidate:要验证的控件 ErrorMessage:错误提示信息 Compare ...
- visual studio中验证控件的使用
1.RequiredFieldValidator:验证一个必填字段,如果这个字段没填,那么,将不能提交信息. RequiredFieldValidator控件中,主要设置三个属性: (1)ErrorM ...
- 初识 Asp.Net数据验证控件
在我们建立一个Asp.Net Web应用程序的时候我一般都会注意我们工具如图
随机推荐
- Oracle在表上建立自增字段的方法
本方法为使用SEQUENCE(序列) 例如有表temp_test结构为: create table TEMP_TEST ( id number, nm varchar(10), primary k ...
- Object-C Dealloc
上一篇为Object-C Init dealloc方法在一个对象从内存中删除时被调用.通常在这个方法里面释放所有对象里的实例变量 -(void)dealloc { [super dealloc]; [ ...
- objective-c中是如何实现线程同步的?
多线程在各种编程语言中都是难点,很多语言中实现起来很麻烦,objective-c虽然源于c,但其多线程编程却相当简单,可以与java相媲美.这篇文章主要从线程创建与启动.线程的同步与锁.线程的交互.线 ...
- Java实战之01Struts2-01简介及环境搭建
一.Struts2简介 1.Struts2概述 Struts2是Apache发行的MVC开源框架.注意:它只是表现层(MVC)框架. 2.Struts2的来历 Struts1:也是apache开发的一 ...
- <汇编语言系列>计算机硬件系统与汇编
寒假时,有幸拜读了卡内基-梅隆大学(CMU)的Randal E.Bryant 和 David R.O'Hallaron的名著——深入理解计算机系统(Computer System: A Program ...
- Nigix快速上手注意事项
linux下,主要关于配置,包括主从,待续......
- 【转】Oracle job procedure 存储过程定时任务
原文:Oracle job procedure 存储过程定时任务 oracle job有定时执行的功能,可以在指定的时间点或每天的某个时间点自行执行任务. 一.查询系统中的job,可以查询视图 --相 ...
- h5添加音乐
http://changziming.com/post-209.html 加入HTML代码,因为是绑定在每一页的右上方(或者其他位置),定位用了fixed,所以在页面底部/body之前加上html代码 ...
- NodeJS加MongoDB应用入门
OS:Windows 7 1.下载安装MongoDB:http://www.mongodb.org/downloads 2.下载安装NodeJS:http://nodejs.org/ 3.运行Mong ...
- MVVM Light 一个窗口承载两个视图
MVVM Light 一个窗口承载两个视图 原文地址:http://www.codeproject.com/Articles/323187/MVVMLight-Using-Two-Views 本文 ...
