Android 自定义View修炼-实现自定义圆形、圆角和椭圆ImageView(使用Xfermode图形渲染方法)
一:简介:
在上一篇《Android实现圆形、圆角和椭圆自定义图片View(使用BitmapShader图形渲染方法)》博文中,采用BitmapShader方法实现自定义的圆形、圆角等自定义ImageView,这篇我们将采用更为常见的Xfermode渲染模式方案来实现圆形、圆角和椭圆样式的ImageView,同样本实例也是直接继承ImageView,
这样可以省很多事情,比如测量步骤,以及不需要自己去写设置图片的方法,本文使用Xfermode模式中的DST_IN模式来实现要达到的效果,当然大家也可以采用其他的模式,比如SRC_IN等都可以实现该效果。
(照例完整源代码在文章的最后给出下载地址哈)
二:效果图:

三、Xfermode渲染模式简介:
xfermode影响在Canvas已经有的图像上绘制新的颜色的方式
* 正常的情况下,在图像上绘制新的形状,如果新的Paint不是透明的,那么会遮挡下面的颜色.
* 如果新的Paint是透明的,那么会被染成下面的颜色
下面的Xfermode子类可以改变这种行为:
AvoidXfermode 指定了一个颜色和容差,强制Paint避免在它上面绘图(或者只在它上面绘图)。
PixelXorXfermode 当覆盖已有的颜色时,应用一个简单的像素XOR操作。
PorterDuffXfermode 这是一个非常强大的转换模式,使用它,可以使用图像合成的16条Porter-Duff规则的任意一条来控制Paint如何与已有的Canvas图像进行交互。
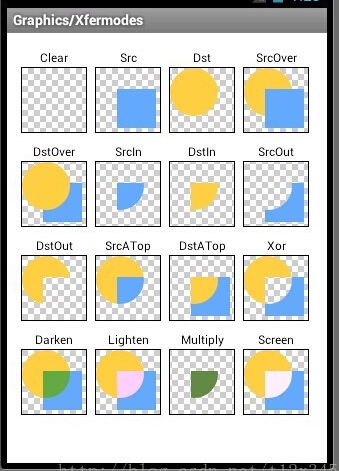
这里不得不提到那个经典的图:

上面的16种模式的说明如下:
从上面我们可以看到PorterDuff.Mode为枚举类,一共有16个枚举值:
1.PorterDuff.Mode.CLEAR
所绘制不会提交到画布上。
2.PorterDuff.Mode.SRC
显示上层绘制图片
3.PorterDuff.Mode.DST
显示下层绘制图片
4.PorterDuff.Mode.SRC_OVER
正常绘制显示,上下层绘制叠盖。
5.PorterDuff.Mode.DST_OVER
上下层都显示。下层居上显示。
6.PorterDuff.Mode.SRC_IN
取两层绘制交集。显示上层。
7.PorterDuff.Mode.DST_IN
取两层绘制交集。显示下层。
8.PorterDuff.Mode.SRC_OUT
取上层绘制非交集部分。
9.PorterDuff.Mode.DST_OUT
取下层绘制非交集部分。
10.PorterDuff.Mode.SRC_ATOP
取下层非交集部分与上层交集部分
11.PorterDuff.Mode.DST_ATOP
取上层非交集部分与下层交集部分
12.PorterDuff.Mode.XOR
异或:去除两图层交集部分
13.PorterDuff.Mode.DARKEN
取两图层全部区域,交集部分颜色加深
14.PorterDuff.Mode.LIGHTEN
取两图层全部,点亮交集部分颜色
15.PorterDuff.Mode.MULTIPLY
取两图层交集部分叠加后颜色
16.PorterDuff.Mode.SCREEN
取两图层全部区域,交集部分变为透明色
四、自定义圆形、圆角和椭圆的ImageView的实现
1、测量View的大小,对圆形作特殊处理
- /**
- * 测量view的大小
- */
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- // TODO Auto-generated method stub
- super.onMeasure(widthMeasureSpec, heightMeasureSpec);
- //如果类型是圆形,则强制设置view的宽高一致,取宽高的较小值
- if(mType == TYPE_CIRCLE){
- int width = Math.min(getMeasuredWidth(),getMeasuredHeight());
- setMeasuredDimension(width, width);
- }
- }
2、绘制不同图形的Bitmap,供onDraw()绘制的时候用
- /**
- * 绘制不同的图形Bitmap
- */
- private Bitmap getDrawBitmap(){
- Bitmap bitmap = Bitmap.createBitmap(getWidth(), getHeight(),
- Bitmap.Config.ARGB_8888);
- Canvas canvas = new Canvas(bitmap);
- Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
- paint.setColor(Color.BLACK);
- if(mType == TYPE_CIRCLE)
- {//绘制圆形
- canvas.drawCircle(getWidth() / 2, getWidth() / 2, getWidth() / 2,
- paint);
- }else if(mType == TYPE_ROUND)
- {//绘制圆角矩形
- canvas.drawRoundRect(new RectF(0, 0, getWidth(), getHeight()),
- mRoundBorderRadius, mRoundBorderRadius, paint);
- }else if(mType == TYPE_OVAL ){
- //绘制椭圆
- canvas.drawOval(new RectF(0, 0, getWidth(), getHeight()), mPaint);
- }
- return bitmap;
- }
3、在onDraw()中绘制出来
- /**
- * 绘制view的内容
- */
- @Override
- protected void onDraw(Canvas canvas) {
- // TODO Auto-generated method stub
- //从缓存中取出bitmap
- Bitmap bmp = (mBufferBitmap == null ? null:mBufferBitmap.get());
- if(bmp == null || bmp.isRecycled()){
- //如果没有缓存存在的情况
- //获取drawable
- Drawable drawable = getDrawable();
- //获取drawable的宽高
- int dwidth = drawable.getIntrinsicWidth();
- int dheight = drawable.getIntrinsicHeight();
- Log.v("czm","dwidth="+dwidth+",width="+getWidth());
- if(null != drawable){
- bmp = Bitmap.createBitmap(getWidth(), getHeight(),
- Config.ARGB_8888);
- float scale = 1.0f;
- //创建画布
- Canvas drawCanvas = new Canvas(bmp);
- //按照bitmap的宽高,以及view的宽高,计算缩放比例;因为设置的src宽高
- //比例可能和imageview的宽高比例不同,这里我们不希望图片失真;
- if(mType == TYPE_CIRCLE)
- {//如果是圆形
- scale = getWidth() * 1.0F / Math.min(dwidth, dheight);
- }else if (mType == TYPE_ROUND || mType == TYPE_OVAL)
- {//如果是圆角矩形或椭圆
- // 如果图片的宽或者高与view的宽高不匹配,计算出需要缩放的比例;
- //缩放后的图片的宽高,一定要大于我们view的宽高;所以我们这里取大值;
- scale = Math.max(getWidth() * 1.0f / dwidth, getHeight()
- * 1.0f / dheight);
- }
- Log.v("czm","scale="+scale);
- //根据缩放比例,设置bounds,即相当于做缩放图片
- drawable.setBounds(0, 0, (int)(scale * dwidth), (int)(scale * dheight));
- drawable.draw(drawCanvas);
- //获取bitmap,即圆形、圆角或椭圆的bitmap
- if(mMaskBitmap == null || mMaskBitmap.isRecycled()){
- mMaskBitmap = getDrawBitmap();
- }
- //为paint设置Xfermode 渲染模式
- mPaint.reset();
- mPaint.setFilterBitmap(false);
- mPaint.setXfermode(mXfermode);
- //绘制不同形状
- drawCanvas.drawBitmap(mMaskBitmap, 0, 0,mPaint);
- mPaint.setXfermode(null);
- //将准备好的bitmap绘制出来
- canvas.drawBitmap(bmp, 0, 0, null);
- //bitmap缓存起来,避免每次调用onDraw,分配内存
- mBufferBitmap = new WeakReference<Bitmap>(bmp);
drawable.setCallback(null);- }
- bmp.recycle();
- }else{
- //如果缓存还存在的情况
- mPaint.setXfermode(null);
- canvas.drawBitmap(bmp, 0.0f, 0.0f, mPaint);
bmp.recycle();- return;
}
}
- @Override
protected void onDetachedFromWindow() {
super.onDetachedFromWindow();
mMaskBitmap.recycle();
mMaskBitmap = null;
}
4、因为使用了弱引用的缓存技术,所以需要在重写invalidate()方法中做些释放回收资源等处理:
- /**
- * 因为使用了缓存技术,所以需要在invalidate中做些回收释放资源的处理
- */
- @Override
- public void invalidate() {
- // TODO Auto-generated method stub
- mBufferBitmap = null;
- if(mMaskBitmap != null){
- mMaskBitmap.recycle();
- mMaskBitmap = null;
- }
- super.invalidate();
- }
五、视图布局的实现:
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="center_horizontal"
- android:layout_marginTop="10dp"
- android:layout_marginBottom="55dp"
- android:orientation="vertical" >
- <com.czm.myroundimageview.XCRoundImageViewByXfermode
- android:id="@+id/cicleImageView"
- android:layout_width="150dp"
- android:layout_height="150dp"
- android:src="@drawable/img1" />
- <com.czm.myroundimageview.XCRoundImageViewByXfermode
- android:id="@+id/roundRectImageView"
- android:layout_width="125dp"
- android:layout_height="145dp"
- android:layout_marginTop="15dp"
- android:src="@drawable/img2" />
- <com.czm.myroundimageview.XCRoundImageViewByXfermode
- android:id="@+id/ovalImageView"
- android:layout_width="140dp"
- android:layout_height="184dp"
- android:layout_marginTop="15dp"
- android:src="@drawable/img3" />
- </LinearLayout>
- </ScrollView>
六、使用和测试自定义ImageView
上面直接绘制的自定义ImageView写完了,下面就是使用这个自定义的ImageView了,使用方法和普通的ImageView一样,当作普通控件使用即可。
- package com.czm.myroundimageview;
- import android.app.Activity;
- import android.os.Bundle;
- public class MainActivity extends Activity {
- private XCRoundImageViewByXfermode circleImageView;//圆形图片
- private XCRoundImageViewByXfermode roundRectImageView;//圆角矩形图片
- private XCRoundImageViewByXfermode ovalImageView;//椭圆图片
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initViews();
- }
- /**
- * 初始化Views
- */
- private void initViews(){
- circleImageView = (XCRoundImageViewByXfermode)findViewById(R.id.cicleImageView);
- roundRectImageView = (XCRoundImageViewByXfermode)findViewById(R.id.roundRectImageView);
- ovalImageView = (XCRoundImageViewByXfermode)findViewById(R.id.ovalImageView);
- roundRectImageView.setType(XCRoundImageViewByXfermode.TYPE_ROUND);
- roundRectImageView.setRoundBorderRadius(100);
- ovalImageView.setType(XCRoundImageViewByXfermode.TYPE_OVAL);
- ovalImageView.setRoundBorderRadius(50);
- }
- }
七、照例,最后提供完整源码下载
真题园网:http://www.zhentiyuan.com
立即下载:http://download.csdn.net/detail/jczmdeveloper/8311659
Android 自定义View修炼-实现自定义圆形、圆角和椭圆ImageView(使用Xfermode图形渲染方法)的更多相关文章
- Android 自定义View修炼-【2014年最后的分享啦】Android实现自定义刮刮卡效果View
一.简介: 今天是2014年最后一天啦,首先在这里,我祝福大家在新的2015年都一个个的新健康,新收入,新顺利,新如意!!! 上一偏,我介绍了用Xfermode实现自定义圆角和椭圆图片view的博文& ...
- Android 自定义View修炼-Android开发之自定义View开发及实例详解
在开发Android应用的过程中,难免需要自定义View,其实自定义View不难,只要了解原理,实现起来就没有那么难. 其主要原理就是继承View,重写构造方法.onDraw,(onMeasure)等 ...
- Android 自定义View修炼-Android实现圆形、圆角和椭圆自定义图片View(使用BitmapShader图形渲染方法)
一.概述 Android实现圆角矩形,圆形或者椭圆等图形,一般主要是个自定义View加上使用Xfermode实现的.实现圆角图片的方法其实不少,常见的就是利用Xfermode,Shader.本文直接继 ...
- Android 自定义View修炼-自定义View-带百分比进度的圆形进度条(采用自定义属性)
很多的时候,系统自带的View满足不了我们功能的需求,那么我们就需要自己来自定义一个能满足我们需求的View,自定义View我们需要先继承View,添加类的构造方法,重写父类View的一些方法,例如o ...
- Android 自定义View修炼-打造完美的自定义侧滑菜单/侧滑View控件
一.概述 在App中,经常会出现侧滑菜单,侧滑滑出View等效果,虽然说Android有很多第三方开源库,但是实际上 咱们可以自己也写一个自定义的侧滑View控件,其实不难,主要涉及到以下几个要点: ...
- Android 自定义View修炼-Android 实现自定义的卫星式菜单(弧形菜单)View
一.总述 Android 实现卫星式菜单也叫弧形菜单的主要要做的工作如下:1.动画的处理2.自定义ViewGroup来实现卫星式菜单View (1)自定义属性 a. 在attrs.xml中 ...
- Android 自定义View修炼-自定义可动画展开收缩View的实现
有时候需要点击一个view可以动画展开和收缩折叠一个View这样的效果,这样就可以直接自定义View来实现. 本例中,采用继承FrameLayout来实现自定义的ExpandView.下面将详细介绍各 ...
- Android 自定义View修炼-自定义加载进度动画XCLoadingImageView
一.概述 本自定义View,是加载进度动画的自定义View,继承于ImageView来实现,主要实现蒙层加载进度的加载进度效果. 支持水平左右加载和垂直上下加载四个方向,同时也支持自定义蒙层进度颜色. ...
- Android 自定义View修炼-自定义弹幕效果View
一.概述 现在有个很流行的效果就是弹幕效果,满屏幕的文字从右到左飘来飘去.看的眼花缭乱,看起来还蛮cool的 现在就是来实现这一的一个效果,大部分的都是从右向左移动漂移,本文的效果中也支持从左向右的漂 ...
随机推荐
- 【HDOJ】1075 What Are You Talking About
map,STL搞定. #include <iostream> #include <string> #include <cstdio> #include <cs ...
- JAVASCRIPT中RegExp.$1是什么意思
RegExp 是javascript中的一个内置对象.为正则表达式. RegExp.$1是RegExp的一个属性,指的是与正则表达式匹配的第一个 子匹配(以括号为标志)字符串,以此类推,RegExp. ...
- C#中使用自定义的纸张大小
using System.Drawing.Printing; using System.Drawing; private void Test() { PrintDocument m_pdoc = ne ...
- HDU2520 我是菜鸟,我怕谁
http://acm.hdu.edu.cn/showproblem.php?pid=2520 我是菜鸟,我怕谁 Time Limit: 2000/1000 MS (Java/Others) Memor ...
- seleniumRC启动及浏览器实例配置
一.firefox浏览器实例配置 1.启动用户配置文件管理器 重要:在启动用户配置文件管理器之前,Firefox必须完全关闭. 1)按 support.cdn.mozilla.net/medi ...
- 修改ruby gem源为ruby.taobao.org
由于网络原因,导致从rubygems.org下载gem文件较慢或者间歇性的连接失败,所以可以修改gem源为ruby.taobao.org.具体可以用 gem install rails -V 来查看执 ...
- Mac osx 下配置ANT
一般安装过程如下: 1:sudo sh (会提示你输入当前用户的密码) 2:cp apache-ant.1.8.2-bin.zip /usr/local 3:cd /usr/local 4:unzip ...
- 2015年10月15日学习html基础笔记
一个互联网公司的分工,小公司要求全能,拿一个项目全部做出来.大公司分工明细,主要步奏为策划人员策划方案,美工人员设计图有.psd.rp等,前端人员做静态页面,后台人员获取数据java php .net ...
- Html笔记(七)表单
表单标签: <form> 表单标签是最常用的标签,用于与服务器端的交互. <input>:输入标签:接受用户输入信息 其中type属性指定输入标签的类型 文本框 text:输入 ...
- scp 详细总结
转自:http://www.ha97.com/4169.html scp命令跟cp命令类似,只不过cp命令是在同一台机器上用的,scp是在两台机器上复制传输数据的命令.scp实质相当于利用SSH协议来 ...
