html自定义checkbox、radio、select —— checkbox、radio篇
前些日子,所在公司项目的UI做了大改,前端全部改用 Bootstrap 框架,Bootstrap的优缺点在此就不详述了,网上一大堆相关资料。
前端的设计就交给我和另一个同事[LV,大学同班同学,毕业后在同一家公司同一个部门同一个项目组共事,现在他离职跑去创业了,小小怀念一下他],由于我们都是不喜欢 html 自带的 checkbox、radio、select 的样式,所以就决定自己来写一套基于 Bootstrap 的样式。
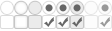
对于 checkbox/radio,首先我们想到的就是用图片来替换掉现有的点击框,我会一点PS,所以图片就交给我了:
 从左到右分别是:unchecked: { normal, hover, active/focus}; checked: { normal, hover, active/focus}; disabled: { unchecked, checked }
从左到右分别是:unchecked: { normal, hover, active/focus}; checked: { normal, hover, active/focus}; disabled: { unchecked, checked }
针对这些 Icon,写好对应的样式。由于 Bootstrap 自带的 Icon 宽、高都为 14px,我们也用同样的大小,并且参照 Bootstrap Icon 命名:icon-sfa[项目名缩写]-checkbox / icon-sfa-radio
写代码的中途,我曾想过直接用样式来控制UI,不使用图片,如 Google 的登录。但后来放弃了,原因是坑爹的 IE8-,完全不支持。

替换现有的样式并不难,无非就是将原有的点击框隐藏起来,用图片来代替现有的位置。
难的是事件的响应!
我们是在原有系统UI的基础上,进行UI的替换的。所以原有页面会有许多的JS代码,而我们最不想碰的就是这些JS代码。所以对于事件的响应,我们可真是绞尽脑汁了,特别是对 select 改写(在下一篇将会详述)。
替换样式:
<label>
<i>
<input type="checkbox">
text
</label>
大致结构就是这样,其中<i>用来显示自定义 Icon,其他照旧。
为<label>添加 hover、mousedown、mouseup 事件,分别用来处理对应的UI显示;
为<input>添加隐藏样式:{ opacity: 0, position: 'relative', left: -99999 },使用 "opacity" 不使用 "display" 的原因,依旧是坑爹的 IE。由于我们需要为<input>添加 change 事件来改变UI显示,但是如果使用 "display",在 IE8- 下是无法促发 change 事件的。
我们甚至想过直接为<label>添加 click 事件,但是均会有冲突。为了兼容各个浏览器内核,尝试了许多方法后,最终选择使用 "opacity",目前经过测试,IE、chrome、ff 下是可以正确使用的。
至于使用 "position" 和 "left",是因为在 IE 下,会有这么一个恶心的虚线框  ,只能选择把它远远的移走。"position" 的值为 "relative" 而不是 "absolute",是因为原先<input>的位置,包括大小要预留着给<i>。
,只能选择把它远远的移走。"position" 的值为 "relative" 而不是 "absolute",是因为原先<input>的位置,包括大小要预留着给<i>。
(今天在写 demo 时发现,是由于 "bootstrap.extension.css" 里对 <i> margin-left 进行了设置,导致值为 "absolute" 时出现位置偏差,在此改过。应为 "absolute",且删除 "bootstrap.extension.css" 中的设置,demo 已更新)
接下来是为<input>添加 change 事件,根据当前<input> checked 的值,改变显示的UI。这里需要注意的是,radio 是以 name 的值来进行分组的,即几个 name 的值相同的 radio <input>将会组成一组,而每一组最多只能有一个 radio 选中。
最后,为<input>定义一个用于 form reset 的方法,用于当重置表单时,重新初始化显示的UI。
贴上主体JS:
// Transform Checkbox / Radio
$.fn.transformInput = function () {
return this.each(function () {
var $input = $(this);
if ($input.data('transformed')) { return; } var _defaultChecked = false;
var $label = _getLabel($input);
var $icon = $('<i>', { 'class': $input.is('input:checkbox') ? 'icon-sfa-checkbox' : 'icon-sfa-radio' })
.insertBefore($input);
$input.attr('checked') && $icon.addClass('checked') && (_defaultChecked = true);
$input.attr('disabled') && $icon.addClass('disabled'); $label
.hover(function () { $icon.addClass('hover'); return $label; }, function () { $icon.removeClass('hover').removeClass('active'); return $label; })
.mousedown(function (event) { if (event.which == 1) { $icon.addClass('active'); } return $label; })
.mouseup(function (event) { $icon.removeClass('active'); return $label; });
$input
.data({ transformed: true })
.css({ opacity: 0, position: 'relative', left: -99999 })
.change(function () {
if (!$input.attr('disabled')) {
if ($input.is('input:radio')) {
var _name = $input.attr('name');
if (_name != undefined && _name != '') {
$('input[name="' + _name + '"]', this.form).not($input).attr({ checked: false }).transformResetStatus();
}
$input.attr({ checked: true });
}
$input.transformResetStatus();
} return $input;
})
.on({
transformReset: function () {
$input.attr({ checked: _defaultChecked }).transformResetStatus();
}
});
});
};
里面有一些方法这里就不贴出来了,将在下一篇《html自定义checkbox、radio、select —— select篇》一起将代码上传。
看看在流浏览器中的效果:

下一篇《html自定义checkbox、radio、select —— select篇》在周5下班前贴出,将附上 checkbox、radio、select 的demo
html自定义checkbox、radio、select —— checkbox、radio篇的更多相关文章
- checkbox、select、radio的设置与获取
参考链接:http://www.cnblogs.com/xiaopin/archive/2011/09/13/2175190.html js版本: <!DOCTYPE html PUBLIC & ...
- checkbox,select,radio 选取值,设定值,回显值
获取一组radio被选中项的值var item = $('input[@name=items][@checked]').val();获取select被选中项的文本var item = $(" ...
- 修改radio、checkbox、select默认样式的方法
样式 radio select checkbox 兼容性 现在前端页面效果日益丰富,默认的input组件样式显然已经不能满足需求.趁着这次开发的页面中有这方面的需求,在这里整理一下修改radio.ch ...
- 前端开发:css技巧,如何设置select、radio 、 checkbox 、file这些不可直接设置的样式 。
前言: 都说程序员有三宝:人傻,钱多,死得早.博主身边的程序“猿”一大半应了这三宝,这从侧面说明了一个问题,只有理性是过不好日子的.朋友们应该把工作与生活分开,让生活变得感性,让工作变得理性,两者相提 ...
- struts2学习笔记之表单标签的详解:s:checkbox/radio/select/optiontransferselect/doubleselect/combobox
struts2中的表单标签都是以s标签的方式定义的,同时,struts2为所有标签都提供了一个模板,C:\Users\180172\Desktop\struts2-core-2.2.1.1.jar\t ...
- JS中Float类型加减乘除 修复 JQ 操作 radio、checkbox 、select LINQ to SQL:Where、Select/Distinct LINQ to SQL Count/Sum/Min/Max/Avg Join
JS中Float类型加减乘除 修复 MXS&Vincene ─╄OvЁ &0000027─╄OvЁ MXS&Vincene MXS&Vincene ─╄Ov ...
- 自定义radio、checkbox的样式
input标签中的radio和checkbox是很表单中常用的类型,大多时候,默认样式并不能满足我们的需求,所以有了此篇. 自定义样式,由此开启: html: <div class=" ...
- 《jQuery判断radio、checkbox、select 是否选中和设置选中问题以及获取选中值》总结
<form> <input type="radio" name="gender" id="man" value=" ...
- Jquery常用radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关设置
获取一组radio被选中项的值:var item = $('input[name=items][checked]').val(); 获取select被选中项的文本:var item = $(" ...
- JQ 操作 radio、checkbox 、select
MXS&Vincene ─╄OvЁ &0000026─╄OvЁ MXS&Vincene MXS&Vincene ─╄OvЁ:今天很残酷,明天更残酷,后天很美好, ...
随机推荐
- nagios 完全配置手册
Linux下Nagios的安装与配置 一.Nagios简介 Nagios是一款开源的电脑系统和网络监视工具,能有效监控Windows.Linux和Unix的主机状态,交换机路由器等网络设置,打印机 ...
- EF初始化mysql数据库codefirst
EF使用Code First修改生成数据库表名的方法 1. 重写OnModelCreating,去掉表名复数 System.Data.Entity.ModelConfiguration.Convent ...
- centos 基本操作(输入法安装,adls宽带连接,查找文件,模拟终端)
centos 基本操作之输入法安装输入法启动终端,切换到超级管理员yum install "@Chinese Support"安装成功后,退出System->Preferen ...
- C#基础(一)——C#中反斜杠/n与/r的区别
最近在公司实习的过程中,遇到了字符串换行的问题,百度了一下,发现字符串换行的问题还挺多,总结一下最基本的点,以防忘记. \n—>换行符(New Line),作用为换行符后面的字符串显示到“下一行 ...
- HTML 多媒体
1.多媒体简介 Web 上的多媒体指的是音效.音乐.视频和动画,多媒体有多种不同的格式,它可以是听到或看到的任何内容,文字.图片.音乐.音效.录音.电影.动画等等.在互联网上,几乎在所有网站都能发现嵌 ...
- c 的ui
你这些问题是必须要搞清楚的. 1. 首先,UI的实现在不同的操作系统平台上是有所不同的.Windows的UI是内置于操作系统的,Linux/Unix的UI则是通过一个应用程序实现的.由此看来,变成语言 ...
- C# dataGridView不显示默认行的解决办法
当页面只有一个dataGirdView时,调用From的Activated函数,在Activated函数里调用以下两个函数,可清除默认选择行 private void From_Activated(o ...
- 开源CMS赏析
国内CMS产品有很多,开源的产品也不少,大概的可分为以下几类: .NET开源产品:We7CMS: PHP开源产品:Dede CMS.PHP CMS和帝国CMS: ASP开源产品:动易SiteFacto ...
- source insight添加汇编文件.s
(1) 做ARM嵌入式开发时,有时得整汇编代码,但在SIS里建立PROJECT并ADD TREE的时候,根据默认设置并不会把该TREE里面所有汇编文件都包含进来,默认只加了.inc和.asm后缀的, ...
- u-boot Makefile整体解析
一.概述 1.理解u-boot的makefile需要的准备 linux常用命令.shell脚本基础知识.makefile脚本基础知识 2.Makefile的元素 万变不离其宗,无论工程多么复杂,文 ...
