Thinkphp 文本编辑器
文本编辑器:可以从网上下载---ueditor文件夹里面包含php和utf8-php两个文件夹
平时使用时主要用到获取内容和写入内容两个按钮
获取内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" charset="utf-8" src="ueditor/utf8-php/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/utf8-php/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="ueditor/utf8-php/lang/zh-cn/zh-cn.js"></script> </head> <body>
<div>
<!--文本编辑器显示区域-->
<script id="editor" type="text/plain" style="width:800px;height:300px;"></script>
</div>
<div>
<button onclick="getContent()">获得内容</button>
<button onclick="setContent()">写入内容</button>
</div>
<div id="xianshi"></div>
</body> <script type="text/javascript">
//实例化文本编辑器,这句话必须有
var ue = UE.getEditor('editor');
function getContent() {
//主要作用语句
//在文本编辑器中写入内容,点击获得内容按钮后,在xianshi<div>里显示内容
document.getElementById("xianshi").innerHTML = UE.getEditor('editor').getContent();
} </script>
</html>
文本编辑器中写入的内容:

xianshi<div>中现实的内容:

写入内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" charset="utf-8" src="ueditor/utf8-php/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/utf8-php/ueditor.all.min.js"> </script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="ueditor/utf8-php/lang/zh-cn/zh-cn.js"></script> </head> <body>
<div>
<!--文本编辑器显示区域-->
<script id="editor" type="text/plain" style="width:800px;height:300px;"></script>
</div>
<div>
<button onclick="getContent()">获得内容</button>
<button onclick="setContent()">写入内容</button>
</div>
<div id="xianshi"></div>
</body> <script type="text/javascript">
//实例化文本编辑器,这句话必须有
var ue = UE.getEditor('editor'); function setContent(isAppendTo) {
var str = "<p style='white-space: normal;'><span style='background-color: rgb(84, 141, 212);'>斯柯达晶高科的复活节</span><img src='http://localhost:8080/ueditor/php/upload/image/20160704/1467600934975616.png' title='1467600934975616.png' alt='6.png'></p><p style='white-space: normal;'><span style='text-decoration: underline; color: rgb(0, 176, 80);'><em>看电视剧赶快回家回家的撒</em></span></p><p><br></p>";
//主要作用语句
UE.getEditor('editor').setContent(str, isAppendTo);
}
</script>
</html>
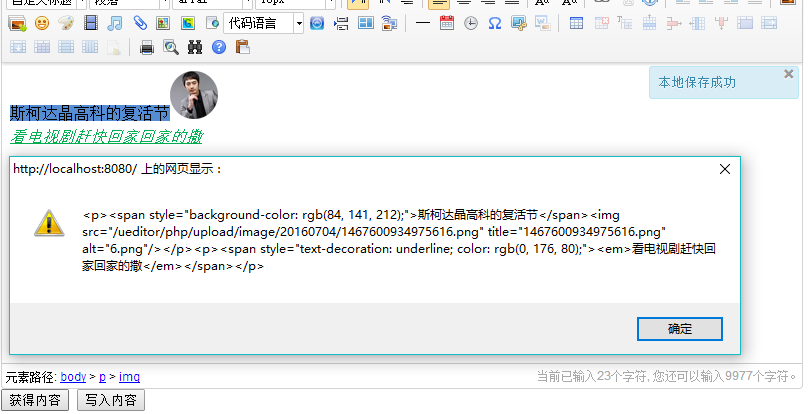
写入内容前现实的内容:

获取内容代码加到对应的方法中,然后写入内容,显示一样的内容:

Thinkphp 文本编辑器的更多相关文章
- 【ThinkPHP学习】ThinkPHP自己主动转义存储富文本编辑器内容导致读取出错
RT. ThinkPHP的conf文件里的Convention.php有一个配置选项 'DEFAULT_FILTER' => 'htmlspecialchars', // 默认參数过滤方法 用于 ...
- ThinkPHP讲解(十二)——文本编辑器和ajax传址
一.文本编辑器 1.首先,在网上下载ueditor文件 2.在要添加文本编辑器的页面中引用ueditor文件中的js文件 <script type="text/javascript&q ...
- PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下 ...
- 项目页面集成ckeditor富文本编辑器
步骤一.引入ckeditor.js (注:本实例以ThinkPHP3.2框架为载体,不熟悉ThinkPHP的朋友请自行补习,ckeditor文件代码内容也请去ckeditor官网自行下载) 作为程序员 ...
- thinkphp5.1中适配百度富文本编辑器ueditor
百度富文本编辑器ueditor虽然很老,但是功能齐全,我近期需要能批量粘贴图片的功能,但是找不到,很无奈.然后现在就分享一下如何把ueditor适配到thinkphp5.1,有知道如何批量上传图片的艾 ...
- 富文本编辑器Simditor的简易使用
最近打算自己做一个博客系统,并不打算使用帝国cms或者wordpress之类的做后台管理!自己处于学习阶段也就想把从前台到后台一起谢了.好了,废话不多说了,先来看看富文本编辑器SimDitor,这里是 ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- 关于SMARTFORMS文本编辑器出错
最近在做ISH的一个打印功能,SMARTFORM的需求本身很简单,但做起来则一波三折. 使用环境是这样的:Windows 7 64bit + SAP GUI 740 Patch 5 + MS Offi ...
- 基于trie树的具有联想功能的文本编辑器
之前的软件设计与开发实践课程中,自己构思的大作业题目.做的具有核心功能,但是还欠缺边边角角的小功能和持久化数据结构,先放出来,有机会一点点改.github:https://github.com/chu ...
随机推荐
- 数学(错排):BZOJ 4517: [Sdoi2016]排列计数
4517: [Sdoi2016]排列计数 Time Limit: 60 Sec Memory Limit: 128 MBSubmit: 693 Solved: 434[Submit][Status ...
- git如何clone所有的远程分支
问题: 文/赖忠标 周末在家里改了下代码,新建了个angular版本的分支,然后push到coding.net上面了. 今天,到公司却不知道怎么拉取这个angular分支到公司的电脑上面.如下图(1) ...
- JPA query 基本语法解释
详细语法官网去学习 -->> http://docs.spring.io/spring-data/jpa/docs/current/reference/html/#reference Qu ...
- CSS3伪类选择器 图示
- Oracle MERGE INTO的使用方法
非常多时候我们会出现例如以下情境,假设一条数据在表中已经存在,对其做update,假设不存在,将新的数据插入.假设不使用Oracle提供的merge语法的话,可能先要上数据库select查询一下看是否 ...
- SVN Checkout 不包括源文件夹根目录(转)
SVN Checkout 不包括源文件夹根目录,比如我要checkout trunk/ 下面的所有文件,但是不包括trunk 文件夹 我们可以在svn文件夹后面打个空格,在加个“.”就行了 eg: ...
- [转] 怎样快速而优雅地遍历 JavaScript 数组
我们一般用循环来遍历数组,而循环一直是 JavaScript 性能问题的常见来源,有时循环用得不好会严重降低代码的运行速度.例如,遍历数组时,我们会很自然地写出下面这种代码: // 未优化的代码1 v ...
- [转] 学习HTML/JavaScript/PHP 三者的关系以及各自的作用
1.What is HTML? When you write a normal document using a word processor like Microsoft Word/Office, ...
- Oracle sequence排序的使用
最近公司的项目中好多用到了Seq排序的,所以网上找些记录一下吧. 通过以下直接查询出所有的seq列表: select * from user_sequences; 查询结果如下: 查询结果和创建的基本 ...
- 异步tcp通信——APM.ConsoleDemo
APM测试 俗话说麻雀虽小,五脏俱全.apm虽然简单,但是可以实现单机高性能消息推送(可以采用redis.kafka等改造成大型分布式消息推送服务器). 测试demo: using System; u ...
