js基础知识之_入门变量和运算符
js页面效果学习 (轮播图,文字滚动效果等等)
javascript能来做什么
1.数据验证
2.将动态的内容写入网页中(ajax)
3.可以对时间做出响应
4.可以读写html中的内容
5.可以检测浏览器
6.模拟动画
javascript是一种能让你的网页活泼的语言,你可以利用javascript轻易做出亲切的欢迎提示,漂亮的轮播图。有广告效果的跑马灯。还可以显示浏览器停留的时间让这些特殊的效果提高网页的可观性。和用户更好的交互,是web2.0时代不可或缺的客户端语言
前端通过post,get提交数据然后得到相应数据,
ajax是找别人悄悄去发送,在悄悄返回请求数据
javascript语言特点(逻辑性语言)
基于对象和事件驱动的松散型的解释性语言
1面向对象开发
对象(方法属性的集合体,属性是固有的一些状态(身高体重),方法(吃饭,睡觉))数据的集合体
对象开发(
面向过程开发(每一步都要自己去处理)
面向对象开发(找别人帮忙去处理))
2事件驱动
比如》小红看见小明就把小明打了一顿
理解:怎么样了谁,然后就则呢么怎么样了
这个谁就是事件源
一个事件要包含三要素
事件触发条件
事件源--谁引起的这件事
事件处理程序
3松散型 弱类型(数据类型)
4解释型语言,由宿主环境(浏览器)解释执行
javascript三大组成部分
ECMAscript(语法)
-数据类型,运算符,流程控制,函数,面向对象等
BOM(浏览器对象模型) browser Object Model
DOM(文档对象模型)document Object Model 浏览器对象模型 所有的显示内容(元素)
javascript难点
语法松散,自由性
各个浏览器的兼容性 (ie浏览器 非IE浏览器两类 )
Javascript放置引用
1嵌入式调用
<script type="text/javaxcript"></script>
2在事件后面调用
3调用外部jacascript文件------这个标签里面就不能在写js代码了
格式:<script src=“js.js” type=“text/javascript”></script>
javascript输出工具
1.alert();弹窗 会以文本的原格式输出
alert('第一次写js代码');

2.document.write() 输出到页面,会以html的语法解析里面的内容 有时需要输出特定内容
document.write('<h1>我们的朋友 www.baidu.com</h1>');

3.prompt(“提示文字”,“默认值”) 输入框
prompt('请输入你爱人的名字:');

--------------------------------------------------------------------------------------------------------调试的时候火狐浏览器可以帮我们调试js代码
右键审查元素或者按F12按键进行调试

------------------------------------------------------------------------------------------------------------------------------------------------------------
放置的时候注意事项
1.javascript 可以在html页面当中的任何位置来进行调用,但是他们还是一个整体,是相互联系,相互影响
2.在调用页面<script>标签当中不能有任何代码,在js脚本中不能出现<script>标签。但是他们还是一个整体,相互联系,相互影响。
注释:
//注释一行
/* */注释多行
javascript 变量的类型
javascript 变量数据类型
变量就是一个容器,容器的类型是根据里面内容的类型所决定的
1.初始类型(基本类型)
-Undefined 变量被声明了,没有存内容, 所以不知道是什么类型的变量。
-Null 什么都没有
-Number 数字 数字在代码中不加引号
-String 字符串 有引号 ‘’
-Boolean 布尔值 要么真,要么假
2.引用类型
-object(class) 对象
初始类型-string类型
用单双引号来说明,他所包围的值都可以是字符串。
单双引号的用法:
-效率是一样的
-只能成对出现,不能相互交叉使用
-可以相互嵌套
object(class) 对象
包含属性方法的一个集合
代码解释:
//变量
var hd = '我我我,是是是,谁谁谁';
//Undefind
var houdun;
var re = typeof houdun;
alert(re);
代码检测小工具 typeof----检测变量是不是存在,,其实就是一个运算
//数字Number
var houdun=2016;
var se = typeof houdun;
alert(se);
//布尔类型
var re = 3 > 4;
var re = typeof re;
alert(re);
通常情况下,字符串的使用率最高,这样就能显示接收输入的数据
var re = prompt('请输入你自己账号');
document.write(re);
javascript运算符
运算符和操作数的组合就称为表达式。
1算数运算符(+,—,*,/,%)
+号用法
+号是用来连接字符串和变量的
%取余数
专门处理变量的
++ 加加在变量的前后是有区别的,num++在后,无私,先执行运算,在进行++;自私,++num在前,是先自加加,再执行运算
——
2关系运算符(比较运算符)
3赋值运算符
4逻辑运算符
5三元运算符
在程序里里,所有的数据都是要用容器存储的,装数据的容器,就叫做变量
在js中变量是用 var创建一个变量,
var num;
创建赋值同时进行。
var num='www.baidu.com';
document.write(num);
批量创建变量
var website,url,age;
批量创建变量并赋值
var num=‘5’,num1=‘9’,num2='10';
javascript命名规范
1严格区分大小写
2变量的命名必须以 字母 或_ 或 $ 开头,余下的部分可以是任意的字母数字,或者是_ 或者是$,
3不能用关键字或者是保留字命名。
4javascript自己的命名习惯
驼峰命名法:getElementById
5.命名要有意义
6 ;的用法
分号表示一个功能体的结束
alert('功能体');
如果功能体结束后有换行,可以不加分号
alert('qqqqqqqqqqqqq')
alert('qqqqqqqqqqqqq')
alert('qqqqqqqqqqqqq')
重复声明变量问题
如果变量被重新声明,但是没有重新赋值,那么原来的值不变
如果重新声明该变量并且重新估值,那么旧的变量值会被删除,改为新的变量值
//if 判断
在做判断是一个等号是赋值,两个等于号是相等
判断是否成立时“其实js是只判断内容,不判断类型”所以成立
1=是赋值。
2个==只判断内容,不判断类型
3个===既判断内容,又判断类型
!=只判断内容,不判断类型
!==既判断内容,又判断类型
例子:
if (4 > 6) {
document.write('成立');
} else {
document.write('不成立');
}
var x = 6;
var y = '6';
if (x==y) {
document.write('成立');
} else {
document.write('不成立');
}
同样 js中一边是字符串一边是数字是可以判断的
弱类型语言在特定情况下会进行类型转换
例如
//字符串和数字比较------------------这是js会尝试着把字符串转换成数字再去比较
if ('123'> 10) {
document.write('成立');
} else {
document.write('不成立');
}
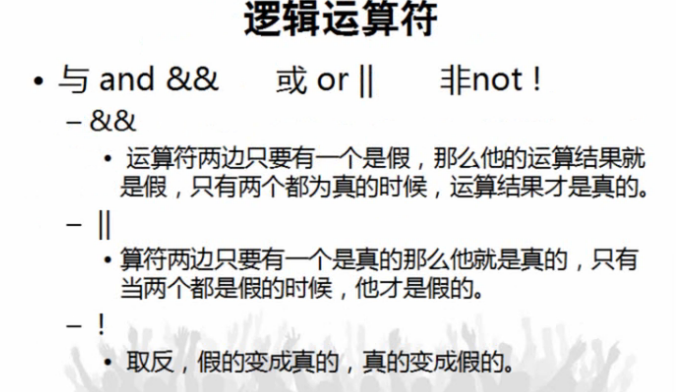
逻辑运算符

与 && 全真为真,只要有一个为假就是假
或 || 判断结果只要有一个为真就是真,全假为假,全真为真
非 !
具体的值也有真假
逻辑运算符注意
逻辑运算符可以对任何类型的数据进行运算但是在运算的时候,可以转换为对应的布尔值
Undefine false
Null false
Boolean 就是本身的值
Number 除了0以外都是真的
string 除了空字符串以外都是真的
对象 真的
//测试--------数字0是假的,空字符串是假的
if (12&&'0') {
document.write('成立');
} else {
document.write('不成立');
}
三元表达式
三元表达式结构
(条件)?成立时返回的值:不成立返回的值;
例子
//三元运算符判断年龄
var age = 20;
var re = (age >= 10) ? '是真的' : '假的';
document.write(re);
js基础知识之_入门变量和运算符的更多相关文章
- JavaSE基础知识(2)—变量和运算符
一.变量 1.理解 概念:内存中的一块数据存储空间 2.变量的三要素 数据类型变量名变量值 3.变量的语法和使用步骤★ 步骤1:声明变量(计算机开辟一块空间) 数据类型 变量名;步骤2:为变量赋值(初 ...
- Js基础知识(一) - 变量
js基础 - 变量 *大家对js一定不会陌生,入门很简单(普通入门),很多人通过网络资源.书籍.课堂等很多途径学习js,但是有些js基础的只是往往被大家遗漏,本章就从js变量类型来说一说js 变量类型 ...
- js基础知识之_流程控制语句
javascript 流程控制 流程控制:就是程序代码执行顺序 流程控制:通过规定的语句让程序代码有条件的按照一定的方式执行 顺序结构 按照书写顺序来执行,是程序中最基本的流程结构 选择结构(分支结构 ...
- js基础知识之_对象
javascript 对象 1.基于对象 一切皆对象,以对象的概念来编程 2.面向对象的编程(oop,Object oriented programming) 1.对象 就是人们要研究的任何事物,不仅 ...
- js基础知识之_函数
javascript函数 函数概念 将完成某一特定功能的代码集合起来,可以重复使用 白话函数理解-函数就是一个工厂,帮大家实现某一个功能 优点 -时程序更加简洁 -逻辑更有条例 -调用方便 -维护更加 ...
- 01-Java基础知识:数据类型与变量、标识符、运算符、表达式
Java基础知识:数据类型与变量.标识符.运算符.表达式 一.数据类型 Java定义了基本数据类型.引用数据类型.自定义类型. 八种基本数据类型:byte (1). short (2). int ( ...
- [JS复习] JS 基础知识
项目结尾,空闲时间,又把<JS 基础知识> 这本书过了一遍,温故知新后,很多知其然不知其所以然的内容 豁然开朗. [1. 用于范围的标签] display :inline or bloc ...
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- Node.js基础知识
Node.js入门 Node.js Node.js是一套用来编写高性能网络服务器的JavaScript工具包,一系列的变化由此开始.比较独特的是,Node.js会假设在POSIX环境下运行 ...
随机推荐
- "The Same Game": A Simple Game from Start to Finish
文档视图结构 文档/视图体系结构是一个神奇的架构,通过这个架构,我们可以分离应用程序的数据和显示.文档包含了全部的数据,视图从文档获取数据并且显示给用户.针对这个游戏例子,我们得数据是游戏板和有颜色的 ...
- ARM学习笔记5——程序状态寄存器
当前程序状态寄存器CPSR可以在任何位处理器模式下被访问,它包含条件码标志.中断控制.当前处理器模式以及其他状态和控制信息.CPSR的结构图如下: 一.条件标志位 CPSR最高4位:N(Negativ ...
- vijosP1629 八
vijosP1629 八 链接:https://vijos.org/p/1629 [思路] 暴力容斥(看他们都这么叫=_=)+精度选择. 总体思路是先统计LR区间内满足是8倍数的数目ans,再从ans ...
- hdoj 2401 Baskets of Gold Coins
Baskets of Gold Coins Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...
- Day 3 @ RSA Conference Asia Pacific & Japan 2016 (afternoon)
13.30 hrs Keynote Security in the World-Sized Web Bruce Schneier,Chief Technology Officer, Resili ...
- android intent 隐式意图和显示意图(activity跳转)
android中的意图有显示意图和隐式意图两种, 显示意图要求必须知道被激活组件的包和class 隐式意图只需要知道跳转activity的动作和数据,就可以激活对应的组件 A 主activity B ...
- 分享2D Unity游戏的动画制作经验
作者:Alex Rose Unity近期宣布推出额外的2D游戏支持,加入了Box 2D物理和一个精灵管理器. 但这里还是有些技巧须要牢记在心.逐帧更改图像仅仅是动画制作的冰山一角,若要让你的游戏出色执 ...
- Android的配置界面PreferenceActivity
我想大家对于android的系统配置界面应该不会陌生吧,即便陌生,那么下面的界面应该似曾相识吧,假若还是不认识,那么也没有关系,我们这一节主要就是介绍并讲解android 中系统配置界面的使用,相信大 ...
- APUE 读书笔记 -----孤儿进程与僵尸进程[总结] +数据结构+C
http://www.cnblogs.com/Anker/p/3271773.html
- Qt学习之路: 国际化(上)
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://devbean.blog.51cto.com/448512/244689 2D ...
