ES6数组去重
今天五一,在出去玩之前赶紧写篇博客,时刻不要忘记学习^_^!!
提到数组去重,想必大家都不陌生,会的同学可能噼里啪啦写出好几个,下面来看看之前常见的去重代码:
- 'use strict';
- var arr = [1,'a',undefined,null,NaN,1,'a',undefined,null,NaN];
- Array.prototype.remDub = Array.prototype.remDub || function(){
- this.sort();
- var arr = [this[0]];
- var bOk = true;
- for(var i = 1; i<this.length;i++){
- if(this[i] !== arr[arr.length-1]){
- arr.push(this[i]);
- }
- }
- return arr;
- };
- console.log(arr.remDub()); // [ 1, NaN, NaN, 'a', null, undefined ]
上面这种是网上最常见的去重,看起来还行,就是没有把NaN给去除,凑合能用。。。有的同学肯定会说那怎么行,咋们干程序是个严谨的事,一定要追求完美,
那有什么办法可以办法可以解决呢??其实是有的。。。我们可以借助json这种数据结构来实现,下面请看代码:
- 'use strict';
- var arr = [1,'a',undefined,null,NaN,1,'a',undefined,null,NaN];
- Array.prototype.remDub = Array.prototype.remDub || function(){
- var json = {};
- for(var i = 0; i<this.length; i++){
- json[this[i]] || (json[this[i]] = this[i]);
- }
- var arr = [];
- for(var name in json){
- arr.push(json[name]);
- }
- return arr;
- };
- console.log(arr.remDub()); //[ 1, 'a', undefined, null, NaN ]
上面这种利用json可以实现,其实在es6没出来前用这个是不错,但是es6是未来发展趋势,所以来看看es6时如何实现的吧:
- 'use strict';
- let arr = [1,'a',undefined,null,NaN,1,'a',undefined,null,NaN];
- Array.prototype.remDub = Array.prototype.remDub || function () {
- //return Array.from(new Set(this));
- return [...new Set(this)];
- };
- console.log(arr.remDub()); //[ 1, 'a', undefined, null, NaN ]
没错,用es6区区几行代码就解决了去重,利用 Set的这种不重复的数据结构。Set内部判断两个值是否不同,使用的算法叫做"Same-value equality",它类似于精确相等运算符(===),主要的区别是NaN等于自身,而精确相等运算符认为NaN不等于自身。
到了这里很多同学会说,现在好多浏览器都不支持es6语法,用了也等于白用,那么这里我就在在介绍个东西吧。它叫babel;
首先我们通过npm去安装它

这样我们全局都能使用babel这个命令了,当然你也可以在改文件根目录下把它注入依赖
然后在安装一个babel-preset-es2015的模块

然后在根目录下配置个.babelrc的文件,在里面配置方法

没错,这就是刚才我们安装的第二个模块,我们告诉babel用es2015去转换;
万事俱备,只欠一行命令了,接下来我们在命令行输入:

removeDub.js就是刚才es6语法的js文件,babel转换后输出es5语法的js文件。
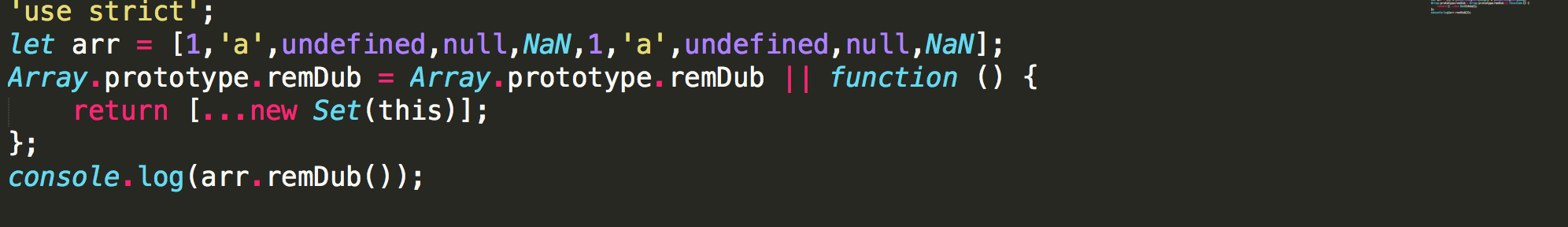
转换前:

转换后:

关于更多的ES6的语法,其实大家可以去看看阮老师写的ECMAScript 6入本。
ES6数组去重的更多相关文章
- ES6数组去重及ES5数组去重方法
ES6中新增了Set数据结构,类似于数组,但是 它的成员都是唯一的 ,其构造函数可以接受一个数组作为参数,如: let array = [1, 1, 1, 1, 2, 3, 4, 4, 5, 3]; ...
- ES6数组去重方法
Set实例的方法分为两大类:操作方法(用于操作数据)和遍历方法(用于遍历成员),操作方法有:add(value).delete(value).has(value).clear():遍历方法有:keys ...
- es6 数组去重
方法一: var arr = [1, 2, 2, 3, 4, 5, 5, 6, 7, 7,8,8,0,8,6,3,4,56,2]; var arr2 = arr.filter((x, index,se ...
- js(es6)数组去重
// 利用set.reduce.filter去重 // Set function getSetArr(arr) { return [...new Set(arr)] } console.log(get ...
- ES6 数组去重 方法用了filter或者 indexOf Array.from
- JS 数组去重的几种方式
JS 常见的几种数组去重方法 一.最简单方法(indexOf 方法) 实现思路:新建一个数组,遍历要去重的数组,当值不在新数组的时候(indexOf 为 -1)就加入该新数组中: function u ...
- ES6数组相关
ES6数组新增的几个方法: 1. forEach() //forEach()遍历数组,无返回值,不改变原数组 var arr=[1,2,3,4] arr.forEach((item,index,arr ...
- 一行代码实现数组去重(ES6)
ES6中新增了Set数据结构,类似于数组,但是 它的成员都是唯一的 ,其构造函数可以接受一个数组作为参数,如: let array = [1, 1, 1, 1, 2, 3, 4, 4, 5, 3]; ...
- JavaScript数组去重—ES6的两种方式
说明 JavaScript数组去重这个问题,经常出现在面试题中,以前也写过一篇数组去重的文章,(JavaScript 数组去重的多种方法原理详解)但感觉代码还是有点不够简单,今天和大家再说两种方法,代 ...
随机推荐
- tyvj P1716 - 上帝造题的七分钟 二维树状数组区间查询及修改 二维线段树
P1716 - 上帝造题的七分钟 From Riatre Normal (OI)总时限:50s 内存限制:128MB 代码长度限制:64KB 背景 Background 裸体就意味着 ...
- jquery平滑滚动到锚点 一行代码
$("html,body").animate({scrollTop: $("#box").offset().top}, 1000); $("#box& ...
- unity 基础之InputManager
unity 基础之InputManager 说一下unity中的InputManager,先截个图 其中Axes指的是有几个轴向!Size指的是有几个轴,改变Size可以添加或者减少轴! Name指 ...
- Coach(并查集)
Description A programming coach has n students to teach. We know that n is divisible by 3. Let's ass ...
- WIA
一台扫描仪,实际上就是一个Device对象,因此,我们可以通过DeviceManager来“获取”这台设备的“引用”,然后通过得到的Device对象,执行相应的扫描工作.从而跳过了使用ShowAcqu ...
- [QT]构建正则表达式测试
正则表达式是个强大的东西 暂时先记录一个用法: QString str = "Peak memory: KEY s"; QString data = "Peak memo ...
- Shadow Register 是什么?
ARM处理器有个Shadow Register的概念,查了很多资料,语焉不详,究竟是什么意思呢? 这其实是个和硬件有关的概念. 有些register是2层的,第一层是供CPU访问,第二层供Hw访问. ...
- Day 16: Goose Extractor —— 好用的文章提取工具
Day 16: Goose Extractor -- 好用的文章提取工具 Day 16: Goose Extractor -- 好用的文章提取工具
- Error, some other host already uses address
rhel 5.9,在修改完网卡配置信息重启网卡之后提示如下无法激活网卡: Error, some other host already uses address 确认配置的IP地址是没有在用的,解决办 ...
- the partition number
有一个容量为n的背包,有1, 2, 3, ..., n这n种物品,每种物品可以无限使用,求装满的方案数. 法一: http://mathworld.wolfram.com/PartitionFunct ...
