知识点摸清 - - position属性值之relative与absolute
两者共同特点是:
- 改变文档流
激活元素left、top、right、bottom、z-index属性
- 让元素”浮起来“,z-index>0
不同的是:
1.position:relative 会保留元素自己在z-index:0层的占位,其left、top、right、bottom是相对于自己在z-index:0层的位置。
2.position:absolute 完全脱离文档流,不保留元素自己在z-index:0层的占位,其left、top、right、bottom是相对于自己最近的定义为absolute或relative的父层,而这个父层并不一定是其直接父层。如果其父层中都未定义absolute或relative,则其将相对body进行定位
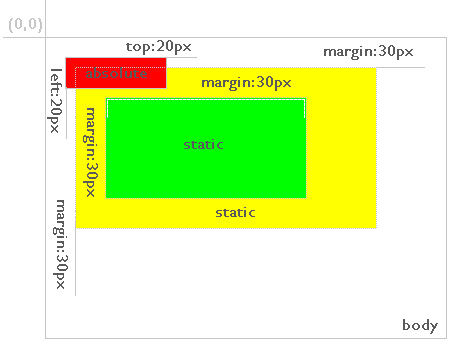
光看理论可能还无法有具体认识,所以来上图,有图有真相╰(  ̄ ▽  ̄ )╭
(图片来源于:CSS+DIV定位分析(relative,absolute,static,fixed) - 心碎乌托邦的日志 - 网易博客 http://blog.163.com/love_heartbreaking/blog/static/124561901201211334714800/)
1.relative保留占位

2.absolute不保留占位

3.relative相对于占位

4.absolute相对于自己最近的定义为absolute或relative的父层

5.absolute父层中都未定义absolute或relative,则相对body进行定位

知识点摸清 - - position属性值之relative与absolute的更多相关文章
- position 属性值:relative 与 absolute 区别
absolute 能让元素 inline-block 化: 例如一个div标签默认宽度是100%显示的,但是一旦被absolute属性缠上,则100%默认宽度就会变成自适应内部元素的宽度. float ...
- 列出display的值,说明他们的作用。position的值, relative和 absolute定位原点是?
display的值: block 像块类型元素一样显示. none 像行内元素类型一样显示. inline-block 像行内元素一样显示, 但其内容像块类型元素一样显示. list-item 像块类 ...
- 510,position的值,relative和absolute定位原点是
(absolute:生成绝对定位的元素) position属性用来规定元素的定位类型和方式 ①position:static 默认值,没有定位,元素出现在正常的流中: ②position:fixed ...
- position属性值4缺一带你了解相对还是绝对抑或是固定定位
阿基米德说“给我一个支点,我能翘起整个地球”,在HTML页面中,给你一个坐标,可以把任何一个元素定位目标点,这就是定位!CSS有三种基本的定位机制:相对定位.绝对定位.固定定位,决定定位的positi ...
- css中的position属性值的探究
css的position属性指定了元素的定位类型,然后通过top,botton,left,right来具体定位. 在具体定位之前必须使用position属性,否则所有的具体定位属性都无法生效. pos ...
- css3中animation属性animation-timing-function知识点以及其属性值steps()
在animation中最重要的其实就是时间函数(animation-timing-function)这个属性,他决定了你的动画将以什么样的速度执行,所以最关键的属性值也就是cubic-bezier(n ...
- [转]关于position 的 static、relative、absolute、fixed、inherit
本文转自:http://www.56770.com/faq/list/?id=410 position 有五个值:static.relative.absolute.fixed.inherit. sta ...
- position的static、relative、absolute、fixed、inherit
网上有很多关于position的讲解,也有很多他们属性之间的比较,但是比较全面的讲解还是比较少,每次看完过段时间就忘了,所以今天参考了很多网上现有的资源,自己整理一下,写下这篇文章. position ...
- [转]Html position(static、relative、absolute、fixed)
转自:http://blog.csdn.net/topviewers/article/details/21644305 讲解不错,转载备忘. position的四个属性值: 1.relative2.a ...
随机推荐
- Phonegap 3.0 获取当前地址位置
新版本的cordova 3.0 中,使用官方的示例可直接获取当前手机的地理位置,前提是手机开启了gps,或可联网. 获取到的是经纬度坐标值等信息,可通过google api 实现通过经纬度获取当前地理 ...
- 控制台console
先的简单介绍一下chrome的控制台,打开chrome浏览器,按f12就可以轻松的打开控制台 大家可以看到控制台里面有一首诗还有其它信息,如果想清空控制台,可以点击左上角那个来清空,当然也可以通过在控 ...
- Children's Day
hdu4706:http://acm.hdu.edu.cn/showproblem.php?pid=4706 题意:让你打出3--10的N,这个N是由连续的小写字母组成的. 题解:直接模拟啊,水题啊. ...
- java + spring (jython\python\script) Error:SyntaxError: no viable alternative at character '\n'
使用Jython结合java和Python开发功能时,要是遇到如下情况: 2016-03-10 16:16:49 DEBUG [com.freedom.orion.configs.JyhtonConf ...
- LINUX TOP,不是这样玩地!!!
老同志遇到新问题了. TOP显示完全不是我要的,CPU,内存都是0.每个CPU还分别显示. 网上搜下,原来是A(显示风格)R(反向排序)P,M(CPU,内存排序)之类引起的. 记下了.
- PHP,JAVA,JAVASCRIPT的正则表达式里的反斜杠\的不通之处
我的博客:www.while0.com 首先,java和javascript强制字符串输出\必须用\转义,所以要输出一个\,java和javascript都要两个\: java代码: String s ...
- VisualBox ubuntu14.04 64位 android4.4.4源码编译总结
转载请保留出处:http://www.cnblogs.com/wi100sh/p/4337907.html 折腾了好几天,今天终于编译通过,用了4个多小时,太不容易了.如下图所示: 软件环境 虚拟机: ...
- Selenium 前期学习
一.了解selenium必读文档: 官方文档:http://docs.seleniumhq.org/docs/03_webdriver.jsp 二.公司使用c#开发,配合开发的要求,使用visual ...
- 【转】265行JavaScript代码的第一人称3D H5游戏Demo
译文:http://blog.jobbole.com/70956/ 原文:http://www.playfuljs.com/a-first-person-engine-in-265-lines/ 这是 ...
- HDOJ1518Square 深搜
Square Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submi ...
