jQuery多图上传Uploadify插件使用及传参详解
因为工作需要,这两天接触到了Uploadify插件,由于是第一次用,花了我近一天的时间。下面我把我在用这个插件过程详细的分享出来,也让自己巩固一下,也希望能帮助到你。
所需文件:
jquery-1.8.2.min.js (可以低版本)
uploadify.css
swfobject.js
uploadify.swf
jquery.uploadify.js
uploadify-cancel.png(一张取消图片)
先看下效果:
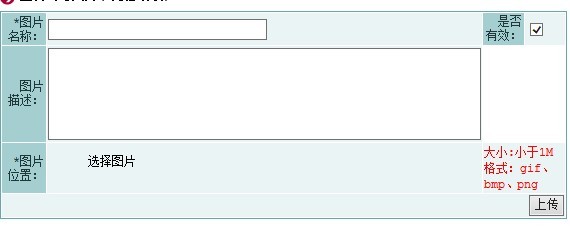
1.界面

图1-1
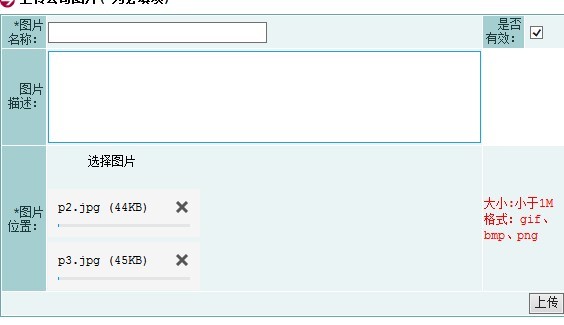
2.选择多张图片后:
说明:叉叉图标的路径要改(CSS文件),不然不会显示叉叉图标。点击这个图标,标示这个图片取消上传)

图1-2
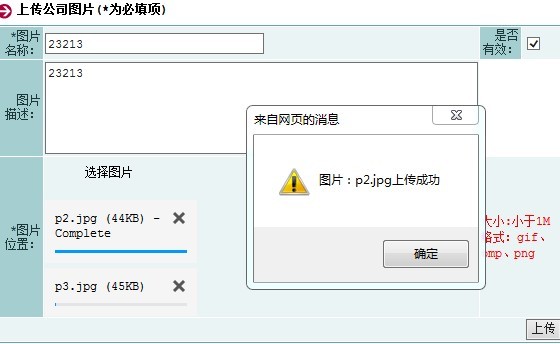
3.上传一张图片后:
(执行的是'onUploadSuccess')方法

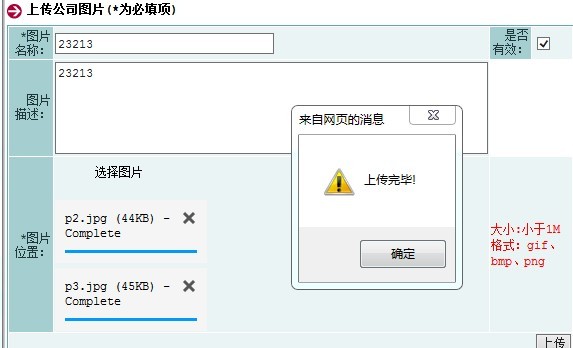
上传完毕后:
(执行的是onQueueComplete方法)

---------------------------------------分界线-------------------------------------
js代码:
<head runat="server">
<title runat="server" id="title">上传图片</title> <script src="../js/addpic/jquery-1.8.2.min.js" type="text/javascript"></script>
<link href="../js/addpic/uploadify.css" type="text/css" rel="Stylesheet" />
<script type="text/javascript" src="../js/addpic/swfobject.js"></script>
<script type="text/javascript" src="../js/addpic/jquery.uploadify.js"></script> <script type="text/javascript">
var icount = 0; $(function() {
var imgnum = 0;
$('#custom_file_upload').uploadify({
'buttonClass': 'submit',
'swf': '../js/addpic/uploadify.swf',//!!!一定要注意改这个路径
'uploader': 'UploadHandler.ashx',
'multi': true, //是否允许多选
'auto': false, //是否允许自动上传
'fileTypeExts': '*.jpg;*.gif;*.png;*.pdf',
'fileTypeDesc': 'Image Files (.JPG, .GIF, .PNG, .PDF)',
'queueID': 'custom-queue',
'queueSizeLimit': 100, //允许同时上传文件数量
'uploadLimit': 1000, //允许上传文件总数,指打开一次浏览器
'fileSizeLimit': '1MB', //限制单个文件大小,限制IIS大小请到Web.Config修改
'buttonText': '选择图片', 'formData': { "name": '', "remark": '', 'flag': '' },//往后台传的参数 传参
'removeCompleted': true, //上传完成后是否自动消失 'onUploadStart': function(file) { $("#custom_file_upload").uploadify("settings", "formData", { 'name': $('#name').val(), 'remark': $('#remark').val(), 'flag': $('#flag').val() });//给参数赋值 }, onError: function(event, queueID, fileObj)
{
alert("图片:" + fileObj.name + " 上传失败");
},
'onQueueComplete': function(file) { //所有文件上传完成时触发此事件
icount = 0;
alert('上传完毕!');
window.close();
},
'onUploadSuccess': function(file, data, response) {//上传每个完成事件 alert("图片:" + file.name+ data ); //data是返回值
} }); });
//这个方法是点击上传按钮检测一下用户输入的图片名称是否为空,为空的话,直接返回false
function star() {
var name = $('#name').val();
var name = $('#name').val();
if (name.replace(/\s/g, '') == '') {
alert("名称不能为空!");
return false;
}
$('#custom_file_upload').uploadify('upload', '*');
}
</script>
</head>
js中遇到的问题:
1 在js如果要往一般处理程序中传递参数的话怎么做?
如js代码中的 这两句代码,就是往一般处理程序传值的代码,他们是一一对应的。
'formData': { "name": '', "remark": '', 'flag': '' },//往后台传的参数 传参
$("#custom_file_upload").uploadify("settings", "formData", { 'name': $('#name').val(), 'remark': $('#remark').val(), 'flag': $('#flag').val() });//给参数赋值
其它的一些参数可以自己网上查查,可以尝试赋不同的值的效果。
html代码:
<form runat="server" id="form1" method="post" class="uploads" >
<div>
<ul class="sitemappath">
<li style="height: 21px"><strong>上传公司图片(*为必填项)</strong></li>
</ul>
</div>
<table style="width: 567px; height: 103px;" cellpadding="1" cellspacing="1"
class="table_default table_green">
<tr>
<th class="style9" >
*图片名称:
</th>
<td class="style8" >
<input id="name" type="text" vmode="not null" runat="server" maxlength="25"
style="width: 215px"/>
</td>
<th class="style5" >
是否有效:
</th>
<td class="style10" >
<asp:CheckBox ID="flag" runat="server" Checked="true" />
</td>
</tr>
<tr>
<th class="style7" >
图片描述:
</th>
<td colspan="1" class="style6">
<textarea id="remark" name="remark" style="width: 427px; height: 86px"
runat="server"></textarea>
</td>
</tr>
<tr>
<th class="style3" >
*图片位置:
</th>
<td colspan="1" class="style4" >
<dd>
<div class="select_photo">
<input id="custom_file_upload" type="file" name="Filedata"/><!--选择图片的按钮 -->
<div id="custom-queue"><!--选择完图片展示的下拉框,如图1-2 -->
</div>
</dd>
</td>
<td colspan="2" class="style4" >
<font color="red">大小:小于1M
<br />
格式:gif、bmp、png</font> </td>
</tr>
<tr>
<td colspan="4" align="right">
<div class="upload_submit">
<input type="hidden" name="imgPath" value="" id="imgPaths" />
<input name="" type="button" id="sub" value="上传" class="submit" onclick="javascript:star();" /><!--调用上传方法 -->
</div>
</td>
</tr>
</table>
</form>
后台代码:
Photo o = new Photo();
HttpPostedFile file = context.Request.Files["Filedata"];//准备参数
o.upload_time = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"); o.name = context.Request["name"]; //获取前台传的参数
o.remark = context.Request["remark"];
o.flag = context.Request["flag"] == "on" ? true : false; if (file!=null)//判断文件是否为空
{
string strOldName = file.FileName.Trim();//原始文件名
string strNewName = DateTime.Now.ToString("yyyyMMddHHmmss")+CommonBLL.GetStreamMD5(file.InputStream)+ "." + strOldName.Substring(strOldName.LastIndexOf(".") + 1); //产生图片文件名
string strFileSize = file.ContentLength.ToString(); //获取图片大小
string filepath = "uploadpic"; if (CommonBLL.SaveFile(file, strNewName, filepath))//保存图片的方法
{
o.file_name = strNewName;
if (AdminHelperBLL.AddPhoto(o) > 0)//保存到数据库
{
context.Response.Write("上传成功");
}
else
{ context.Response.Write("上传失败,请重试!"); }
jQuery多图上传Uploadify插件使用及传参详解的更多相关文章
- SAE上传web应用(包括使用数据库)教程详解及问题解惑
转自:http://blog.csdn.net/baiyuliang2013/article/details/24725995 SAE上传web应用(包括使用数据库)教程详解及问题解惑: 最近由于工作 ...
- jquery移除、绑定、触发元素事件使用示例详解
这篇文章主要介绍了jquery移除.绑定.触发元素事件使用示例详解,需要的朋友可以参考下. unbind(type [,data]) //data是要移除的函数 $('#btn').unbind(&q ...
- [转]C#进阶系列——WebApi 接口参数不再困惑:传参详解
本文转自:http://www.cnblogs.com/landeanfen/p/5337072.html#_label1_2 阅读目录 一.get请求 1.基础类型参数 2.实体作为参数 3.数组作 ...
- js插件---videojs中文文档详解
js插件---videojs中文文档详解 一.总结 一句话总结: js插件网上都有很多参考资料,使用起来也非常简单 二.lavarel中使用实例 <video id="example_ ...
- C#进阶系列——WebApi 接口参数不再困惑:传参详解
前言:还记得刚使用WebApi那会儿,被它的传参机制折腾了好久,查阅了半天资料.如今,使用WebApi也有段时间了,今天就记录下API接口传参的一些方式方法,算是一个笔记,也希望能帮初学者少走弯路.本 ...
- WebApi 接口参数不再困惑:传参详解
阅读目录 一.get请求 1.基础类型参数 2.实体作为参数 3.数组作为参数 4.“怪异”的get请求 二.post请求 1.基础类型参数 2.实体作为参数 3.数组作为参数 4.后台发送请求参数的 ...
- WebApi接口传参不再困惑(4):传参详解(转载)
WebApi接口传参不再困惑(4):传参详解 前言:还记得刚使用WebApi那会儿,被它的传参机制折腾了好久,查阅了半天资料.如今,使用WebApi也有段时间了,今天就记录下API接口传参的一些方 ...
- 【转】C#进阶系列——WebApi 接口参数不再困惑:传参详解
原文地址:http://www.cnblogs.com/landeanfen/archive/2016/04/06/5337072.html 阅读目录 一.get请求 1.基础类型参数 2.实体作为参 ...
- 提高Java代码质量的Eclipse插件之Checkstyle的使用详解
提高Java代码质量的Eclipse插件之Checkstyle的使用详解 CheckStyle是SourceForge下的一个项目,提供了一个帮助JAVA开发人员遵守某些编码规范的工具.它能够自动化代 ...
随机推荐
- object c小代码——日期篇
1.判断两个日期是否是同一天,不要求小时,分钟要一样 用法 NSCalendar *calendar = [[NSCalendar alloc] initWithCalendarIdentifier: ...
- [POJ1477]Box of Bricks
Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 19503 Accepted: 7871 Description Litt ...
- Android项目开发全程(一)--创建工程
每个程序员都知道,项目工程的整体架构对开发有着决定性的影响,在后续的开发工作中,能不能有效的减少代码的重复量和有效的人员分工取决于前期工程整体的架构.刚参加工作还不到一个月就意识到之前做的项目在架构方 ...
- mvc 4 Razor (@html.xx)语法大全以及应用
Razor语法大全 @Html ASP.NET MVC 中@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction差别 对这 ...
- 表达式求职JAVA(转)
下面将练习大量的树操作 package 乒乒乓乓; import java.io.ObjectInputStream.GetField; import java.util.ArrayList; imp ...
- mmap的使用
http://blog.csdn.net/adcxf/archive/2009/03/14/3989725.aspx 共 享内存可以说是最有用的进程间通信方式,也是最快的IPC形式.两个不同进程A.B ...
- Codeforces Round #306 (Div. 2) ABCDE(构造)
A. Two Substrings 题意:给一个字符串,求是否含有不重叠的子串"AB"和"BA",长度1e5. 题解:看起来很简单,但是一直错,各种考虑不周全, ...
- 51nod1009(1的数目)
题目链接:https://www.51nod.com/onlineJudge/questionCode.html#!problemId=1009 题意:中文题诶- 思路:分别考虑各个数位上出现1的次数 ...
- codis集群和redis cluster的优劣对比
1.codis架构如下: (1)Codis是一整套缓存解决方案,包含高可用.数据分片.监控.动态扩态 etc..走的是 Apps->代理->redis cluster,一定规模后基本都采用 ...
- JavaScript高级程序设计—阅读笔记(第一部分)
第一章 JavaScript简介1.JavaScript组成(核心(ECMAScript),文档对象模型(DOM),浏览器对象模型(BOM))2.文档对象模型(DOM),提供访问和操作网页内容的方法和 ...
