20151225jquery学习笔记---选项卡UI
圣诞节快乐,哈哈哈。。。。选项卡(tab),是一种能提供给用户在同一个页面切换不同内容的 UI。 尤其是在页
面布局紧凑的页面上,提供了非常好的用户体验。
一. 使用 tabs
使用 tabs 比较简单,但需要按照指定的规范即可。
//HTML 部分
<div id="tabs">
<ul>
<li><a href="#tabs1">tab1</a></li>
<li><a href="#tabs2">tab2</a></li>
<li><a href="#tabs3">tab3</a></li>
</ul>
<div id="tabs1">tab1-content</div>
<div id="tabs2">tab2-content</div>
<div id="tabs3">tab3-content</div>
</div>
//jQuery 部分
$('#tabs').tabs();
二. 修改 tabs 样式
在弹出的 tabs 对话框中,在火狐浏览器中打开 Firebug 或者右击->查看元素。这样, 我
们可以看看 tabs 的样式,根据样式进行修改。我们为了和网站主题符合,对 tabs 的标题背
景进行修改。
//无须修改 ui 里的 CSS,直接用 style.css 替代掉
.ui-widget-header {
background:url(../img/ui_header_bg.png);
}
//去掉外边框
#tabs {
border:none;
}
//内容区域修饰
#tabs1, #tabs2, #tabs3 {
height:100px;
padding:10px;
border:1px solid #aaa;
border-top:none;
position:relative;
top:-2px;
}
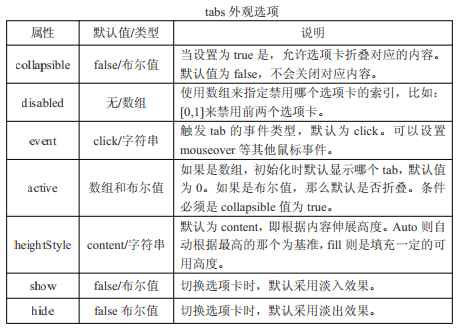
三. tabs()方法的属性
选项卡方法有两种形式: 1.tabs(options), options 是以对象键值对的形式传参,每个键
值对表示一个选项; 2.tabs('action', param), action 是操作选项卡方法的字符串, param 则是
options 的某个选项。
$('#tabs').tabs({
collapsible : true,
disabled : [0],
event : 'mouseover',
active : false,
heightStyle : 'content',
hide : true,
show : true,
});
注意: 设置 true 后, 默认为淡入淡出, 如果想使用别的特效, 可以使用以下表格中的字
符串参数。
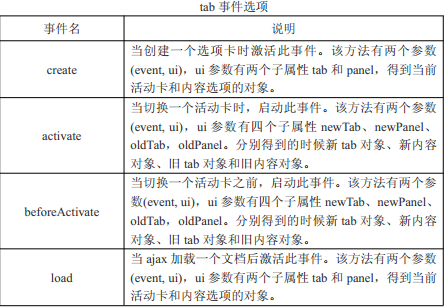
三. tabs()方法的事件
除了属性设置外, tabs()方法也提供了大量的事件。这些事件可以给各种不同状态时提
供回调函数。

//当选项卡创建时触发
$('#tabs').tabs({
create : function (event, ui) {
alert($(ui.tab.get()).html());
alert($(ui.panel.get()).html());
},
});
//当切换到一个活动卡时触发
$('#tabs').tabs({
activate : function (event, ui) {
alert($(ui.oldTab.get()).html());
alert($(ui.oldPanel.get()).html());
alert($(ui.newTab.get()).html());
alert($(ui.newPanel.get()).html());
},
});
//当切换到一个活动卡之前触发
$('#tabs').tabs({
beforeActivate : function (event, ui) {
alert($(ui.oldTab.get()).html());
alert($(ui.oldPanel.get()).html());
alert($(ui.newTab.get()).html());
alert($(ui.newPanel.get()).html());
},
});
在使用 load 和 beforeLoad 事件之前,我们先要了解一下 ajax 调用的基本方法。
//HTML 部分
<ul>
<li><a href="tabs1.html">tab1</a></li>
<li><a href="tabs2.html">tab2</a></li>
<li><a href="tabs3.html">tab3</a></li>
</ul>
而 tabs1.html、 tabs2.html 和 tabs3.html 只要书写即可,无须包含<div>。比如:
tabs1-content
而这个时候,我们的 CSS 需要做一定的修改,只要将之前的 ID 换成如下即可:
#ui-tabs-1, #ui-tabs-2, #ui-tabs-3 {}
//ajax 加载后触发
$('#tabs').tabs({
load : function (event, ui) {
alert('ajax 加载后触发! ');
}
});
//ajax 加载前触发
$('#tabs').tabs({
beforeLoad : function (event, ui) {
ui.ajaxSettings.url = 'tabs2.html';
ui.jqXHR.success(function (responseText) {
alert(responseText);
});
}
});

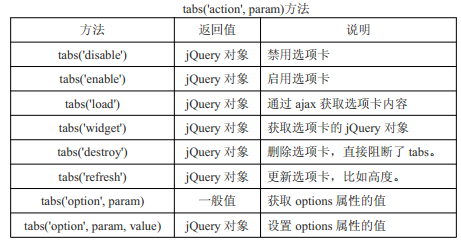
//禁用选项卡
$('#tabs').tabs('disable'); //$('#tabs').tabs('disable', 0);
//启用选项卡
$('#tabs').tabs('enable'); //$('#tabs').tabs('enable', 0);
//获取选项卡 jQuery 对象
$('#tabs').tabs('widget');
//更新选项卡
$('#tabs').tabs('refresh');
//删除 tabs 选项卡
$('#tabs').tabs('destroy');
//重载指定选项卡内容
$('#button').click(function () {
$('#tabs').tabs('load', 0);
});
//得到 tabs 的 options 值
alert($('#tabs').tabs('option', 'active'));
//设置 tabs 的 options 值
$('#tabs').tabs('option', 'active', 1);
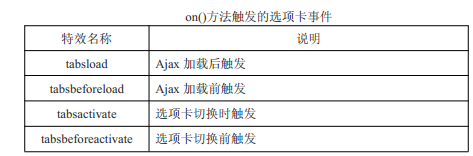
五. tabs 中使用 on()
在 tabs 的事件中,提供了使用 on()方法处理的事件方法。
//ajax 加载后触发
$('#tabs').on('tabsload', function () {
alert('ajax 加载后触发! ');
});
//ajax 加载前触发
$('#tabs').on('tabsbeforeload', function () {
alert('ajax 加载前触发! ');
});
//选项卡切换时触发
$('#tabs').on('tabsactivate', function () {
alert('选项卡切换时触发! ');
});
//选项卡切换前触发
$('#tabs').on('tabsbeforeactivate ', function () {
alert('选项卡切换前触发! ');
});

20151225jquery学习笔记---选项卡UI的更多相关文章
- 20151225jquery学习笔记---折叠菜单UI
折叠菜单(accordion),和选项卡一样也是一种在同一个页面上切换不同内容的功能UI.它和选项卡的使用几乎没有什么太大区别,只是显示的效果有所差异罢了.一. 使用 accordion使用 acco ...
- 20151221jquery学习笔记---日历UI
妹的,这几天真是无语了,参加了一个无聊的比赛,简直浪费时间,好几天没学jquery啊,今天学了一点,不过快要期末考试了,估计得攒到寒假了啊. 日历(datepicker) UI, 可以让用户更加直观的 ...
- Rancher学习笔记----在UI界面添加主机页面无法正常显示
今天在学习rancher添加主机的时候,遇到了一个小问题,但是困扰老娘一上午 问题描述:在点击添加主机的时候,页面有跳转,但是页面显示为空,没有任何可选项.如下正常界面: 解决办法是:请换个浏览器
- Cocos2D-X2.2.3学习笔记5(UI系统)
前言: 1.字体 2.标签 3.菜单 4.进度条 5.计时器 Cocos2d-x中得UI控件没有几个.在游戏制作的过程中也不须要什么UI.即使有些复杂的UI,那都得我们自己来封装的.比方.关卡选择. ...
- IOS 学习笔记之UI
自定义控件,实现部分 - (id)initWithFrame:(CGRect)frame descriptionText:(NSArray *)inText/*需要输入两个字符串*/ { self = ...
- 20151225jquery学习笔记---编辑器插件
编辑器(Editor),一般用于类似于 word 一样的文本编辑器,只不过是编辑为 HTML格式的.分类纯 JS 类型的,还有 jQuery 插件类型的.一. 编辑器简介我们使用的 jQuery 版本 ...
- 小波说雨燕 第三季 构建 swift UI 之 UI组件集-视图集(六)Picker View视图 学习笔记
想对PickerView进行操作,只能在代码中操作. 下面 ,再添加三个label组件,然后将所有组件配置到代码中(看代码),然后要实现对PickerView的操作,就要实现它的DataSource协 ...
- NGUI 学习笔记实战——制作商城UI界面
http://www.cnblogs.com/chongxin/p/3876575.html Unity3D的uGUI听说最近4.6即将推出,但是目前NGUI等UI插件大行其道并且已经非常成熟,所以我 ...
- Android学习笔记⑤——UI组件的学习TextView相关
TextView是一个强大的视图组件,直接继承了View,同时也派生出了很多子类,TextView其作用说白了就是在布局中显示文本,有点像Swing编程中的JLabel标签,但是他比JLabel强大的 ...
随机推荐
- HDU 5667 Sequence 矩阵快速幂
官方题解: 观察递推式我们可以发现,所有的fi都是a的幂次,所以我们可以对fi取一个以a为底的log,gi=loga fi 那么递推式变gi=b+c∗gi−1+ ...
- POJ1680 Currency Exchange SPFA判正环
转载来源:優YoU http://user.qzone.qq.com/289065406/blog/1299337940 提示:关键在于反向利用Bellman-Ford算法 题目大意 有多种汇币,汇 ...
- Html笔记(五)表格
表格标签: <table> 组成: 标题标签: <caption>给表格提供标题. 表头标签: <th> ,一般对表格的第一行或者第一列进行格式化,就是粗体显示,并 ...
- oracle 分区表和分区索引
很复杂的样子,自己都没有看完,以备后用 http://hi.baidu.com/jsshm/item/cbfed8491d3863ee1e19bc3e ORACLE分区表.分区索引ORACLE对于分区 ...
- Codeforces Round #226 (Div. 2)A. Bear and Raspberry
/* 贪心的找到相邻两项差的最大值,再减去c,结果若是负数答案为0. */ 1 #include <stdio.h> #define maxn 105 int num[maxn]; int ...
- devexpress中gridview控件编辑时改变输入法状态
在win7环境下使用Devexpress中的SpinEdit控件,切换成中文[简/繁]输入法输入数字键时有不少输入法会重复产生数字如输入1会变成11,输入123会变成112233.使用SpinEdit ...
- 教程-Delphi 调用控制面板设置功能
应用程序运行时,有时需要对系统环境有特殊要求.例如,在Delphi数据库应用程序中可能需要进行BDE(Borland Database Engine)或ODBC数据源名称(DSN:Data Sourc ...
- 问题-Fastreport4 Memo打印时中文显示不全
问题现象:在使用Fastreport4制作打印工具时,发现Memo显示中文老是显不不全. 问题原因:可能是因为字符编码的原因,希望高人指点. 问题处理:将属性font-charset设置为DEFAUL ...
- XI.spring的点点滴滴--IObjectFactoryPostProcessor(工厂后处理器)
承接上文 IObjectFactoryPostProcessor(工厂后处理器)) 前提是实现接口的对象注册给当前容器 直接继承的对象调用这个postProcessBeanFactory方法,参数为工 ...
- Java 动态生成 复杂 .doc文件
阅读目录 1.word 里面调整好排版,包括你想生成的动态部分,还有一些不用生成的规则性的文字 2. 将 word 文档保存为 xml 3.用 Firstobject free XML edito 打 ...
