AJAX中的dataType(数据格式)-text、json
因为经常使用数据格式,所以将它封装成类,J这样就不会用到时就写了,直接调用写好的类就可以了
(1)dataType数据格式为:TEXT格式的数据是字符串的数据,在“ajax对数据进行删除和查看”的那篇博客中说过,这里在说下
结果不会每个传输的都是字符串,有时是二维数组,这样就要转换为字符串格式了
class DBDA
{
public $host="localhost"; //数据库连接
public $uid="root"; //用户
public $password="123"; //用户密码
public $dbname="test2"; //用到的数据库名字 //返回字符串的方法
public function StrQuery($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->password,$this->dbname); //造一个新对象
$r = $db->query($sql); //sql语句 if($type==1) //判断语句
{
$attr = $r->fetch_all();
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|"; //拼接数组为字符串
}
return substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示
}
else
{
return $r;
}
}
}
这就把转换字符串封装成了一个类:运用一下
$.ajax({
url:"xianshicl.php", //处理页面中进行查数据库
dataType:"TEXT", //用的text的数据类型
success: function(data){
//这里是处理页面执行结束后在执行的语句
}
})
处理页面的查数据库
<?php
include("DBDA.class.php"); //调用封装好的类文件
$db = new DBDA(); //造新对象 $sql = "select * from fruit"; //查数据库的内容语句 echo $db->StrQuery($sql); //1.引用封装好的类中的转换字符串的方法
/* //2.不想调用,可以自己写,不过就是麻烦点,因为这样会每次用到时都要写
$attr = $db->Query($sql);
$str = "";
foreach($attr as $v)
{
$str .= implode("^",$v)."|"; //拼接数组为字符串
} echo substr($str,0,strlen($str)-1); //截取字符串:最后的拼接符不显示
*/
?>
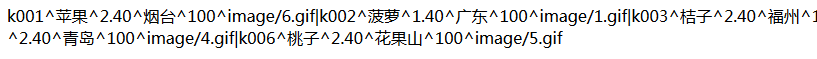
这里是处理页面执行语句的效果:

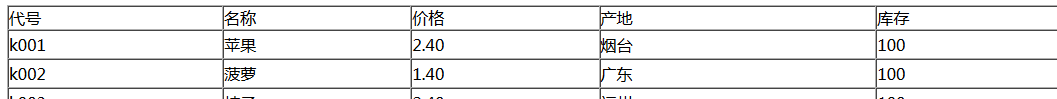
然后在ajax中进行拆分后就可以了:
success: function(data){
var hang = data.split("|"); //拆分字符“|”串:显示行
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分字符串“^”:显示列
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td></tr>"; //直接找索引号
}
$("#bg").html(str);
}

(2)dataType数据格式为:JSON比较像关联数组:所以在引用时,数组是要关联数组的,不能是索引数组
我们也把这个封装成一个类,既然是关联数组,在遍历时的函数值应该是fetch_all(MYSQLI_ASSOC)
class DBDA
{
public $host="localhost"; //数据库连接
public $uid="root"; //用户
public $password="123"; //用户密码
public $dbname="test2"; //用到的数据库名字 //返回JSON
function JSONQuery($sql,$type=1)
{
$db = new MySQLi($this->host,$this->uid,$this->password,$this->dbname);
$r = $db->query($sql); //和字符串不同的地方
if($type==1)
{
//json是关联数组:fetch_all(MYSQLI_ASSOC)
return json_encode($r->fetch_all(MYSQLI_ASSOC)); //转化成json:json_encode()必须是utf-8的服务
}
else
{
return $r;
}
}
}
这就把json封装成了一个类:运用一下
$(document).ready(function(e) {
$.ajax({
url: "scl.php", //处理页面
dataType:"json", //数据类型是JSON
success: function(data){
//处理页面结束后执行的语句写这里
}
})
});
处理页面的语句:
<?php
include("DBDA.class.php"); //调用封装的类
$db = new DBDA(); $sql = "select * from fruit";
echo $db->JSONQuery($sql); //这里就是引用的封装好的JSON方法
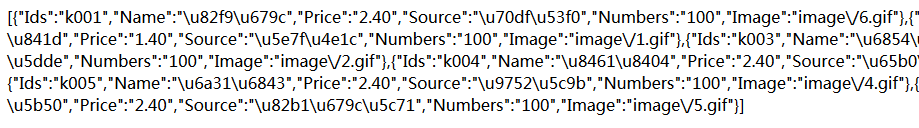
执行下,看下这个方法和TEXT的区别(这个就是个数组,还是个关联的数组)

处理页面执行成功后执行下面语句
var str = "";
for( var k in data)
{
str +="<option value='"+data[k].Ids+"'>"+data[k].Name+"</option>"; //找到k的Code,这里的Code要和数据库中的列名一致
}
$("#fruit").html(str);
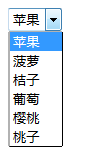
下面就把整体的效果看下,上面做了个下拉列表,找的是数据库中水果表的名称,如下:

TEXT是直接遍历索引号,而JSON是列名
str += "<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td></tr>"; //直接找索引号
str +="<option value='"+data[k].Ids+"'>"+data[k].Name+"</option>"; //找到k的Code,这里的Code要和数据库中的列名一致
需要注意,JSON是关联数组,要用MYSQLI_ASSOC这个值,
转换成JSON的方法是:json_encode()
使用这个方法服务必须是utf-8的服务
AJAX中的dataType(数据格式)-text、json的更多相关文章
- AJAX中的dataType
参考ajax的api文档 dataType的类型:String ajax中的dataType的属性: text:返回纯文本字符串 json:返回json数据 jsonp:jsonp格式(我没用过) h ...
- jquery Ajax中的dataType简析
jquery中的ajax有好几种运用方式,但是基本上都是使用的$.ajax()方法,很多人经常会使用它来从后台获取json格式的数据,但是经常发现返回的json字符串并不能自动的转换成js里的json ...
- jQuery ajax中的dataType——JSON和JSONP
引用:http://www.cnblogs.com/dowinning/archive/2012/04/19/json-jsonp-jquery.html [原创]说说JSON和JSONP,也许你会豁 ...
- 【译】System.Text.Json 的下一步是什么
.NET 5.0 最近发布了,并带来了许多新特性和性能改进.System.Text.Json 也不例外.我们改进了性能和可靠性,并使熟悉 Newtonsoft.Json 的人更容易采用它.在这篇文章中 ...
- Jquery发送ajax请求以及datatype参数为text/JSON方式
Jquery发送ajax请求以及datatype参数为text/JSON方式 1.方式一:datatype:'text' 2.方式二:datatype:'JSON' 3.使用gson-1.5.jar包 ...
- AJAX 中JSON 和JSONP 的区别 以及请求原理
AJAX 跨域请求 - JSONP获取JSON数据 博客分类: Javascript /Jquery / Bootstrap / Web Asynchronous JavaScript and X ...
- ajax中网页传输(一)TEXT——带有删除功能的数据库表格显示练习
网页之间传输的三种方式:TEXT.JSON.XML. 本章将讲解带有TEXT形势的ajax网页传输 第一:body部分代码 <title>ajax中TEXT讲解并且带有删除功能的表格< ...
- $.ajax()中dataType
$.ajax()中dataType的默认值为TEXT,如果没有指明json,而返回来的数据又就是json格式,则无法显示.!!
- ajax中的contendType和dataType知识点梳理
在ajax中有2个参数比较重要,之前一直没有搞清楚,下面我们开始梳理一下 1.contentType字段:这个字段的意思,ajax发送给后端的数据是什么类型 如果在ajax中不指定这个属性,则默认是u ...
随机推荐
- MongoDB 权限认证
MongoDB已经使用很长一段时间了,基于MongoDB的数据存储也一直没有使用到权限访问(MongoDB默认设置为无权限访问限制),因为考虑到数据安全的原因特地花了一点时间研究了一下,网上搜出来的解 ...
- Portal相关技术及架构
Portal以用户为中心,提供统一的用户登录,实现信息的集中访问,集成了办公商务一体的工作流环境.利用Portal技术,可以方便地将员工所需要的,来源于各种渠道的信息资料集成在一个统一的桌面视窗之内. ...
- BZOJ 3990 [SDOI 2015] 排序 解题报告
这个题哎呀...细节超级多... 首先,我猜了一个结论.如果有一种排序方案是可行的,假设这个方案是 $S$ . 那么我们把 $S$ 给任意重新排列之后,也必然可以构造出一组合法方案来. 于是我们就可以 ...
- Android中数据库Sqlite的性能优化
1.索引简单的说,索引就像书本的目录,目录可以快速找到所在页数,数据库中索引可以帮助快速找到数据,而不用全表扫描,合适的索引可以大大提高数据库查询的效率.(1). 优点大大加快了数据库检索的速度,包括 ...
- Unity3D中的第三人称镜头的脚本控制
原地址:http://blog.csdn.net/mobanchengshuang/article/details/27591271 好久没有敲Blog了,谢谢大家的留言.关注.私信等支持,但是我好像 ...
- 日志分析-Web
http://my.oschina.net/chenguang/blog/376267 http://my.oschina.net/chenguang/blog/371275 http://my.os ...
- UVA 10801 Lift Hopping
算是一道需要动脑筋的最短路问题了,关键在于建图部分,对于n个电梯中每一个都要经过cnt个楼层,a[0],a[1],a[2],a[3],a[4],......a[cnt-1],那么对于任意两个楼层a[j ...
- 九度 链表中倒数第k个结点
/* * a.cpp * * Created on: 2013-10-7 * Author: wangzhu */ #include<cstdio> #include<iostrea ...
- cocos2d-x for js 继承的写法
cocos2d-x for js中集成了两套继承写法,一套是JR的(jquery的作者),一套是google. 目前来说,cocos2d-x for js demo使用JR的写法----未完待续... ...
- 批量生成卡号密码的php程序
<?php header('Content-Type:text/html; charset=utf-8'); function MakeCard() { set_time_limit(0); / ...
