URI Scheme
Resource Identifier )
的命名结构,说白了,就是定义一个资源的(暂且我们先认为URI
Scheme与URI的概念是一样的)。但是,这个资源是一个宽泛的概念,并不一定是我们所说的web资源,它可以是你本机的一个文件,也可以是网络上的
视频,等等。因此,我们有必要从一些常规的误区分辨出来,以加深我们的理解:
实际上,从其名称上来看,URI(Uniform Resource Identifier) 和URL(Uniform Resource Locator
)两者名称都不一样,所以必然有区别,前者是统一资源标识符,后者是统一资源定位符,后者是网络上用于定位互联网上Web资源的,如HTML文档、图像、视频片段、程序等。
(2)它是一个通用定义,不是“protocols”,也不是URI protocols或者URL protocols。
(3)它经常用于设计特殊的协议。如http scheme(HTTP协议), XML namespaces,文件标示等等。
从上面的一些结论来看,URI Scheme实际上一个概念性的东西,是一个规范,所以符合它的规范的都可以称之为URI Scheme,当然,我们也可以设计我们自己的scheme,用来实现我们特殊的目的。它一般具有如下的形式:
<scheme name> : <hierarchical part> [ ? <query> ] [ # <fragment> ]像:
http://write.blog.csdn.net/postedit/7313543,
file:///c:/WINDOWS/clock.avi
git://github.com/user/project-name.git
ftp://user1:1234@地址
ed2k://|file|%5BMAC%E7%89%88%E6%9E%81%E5%93%81%E9%A3%9E%E8%BD%A69%EF%BC%9A%E6%9C%80%E9%AB%98%E9%80%9A%E7%BC%89%5D.%5BMACGAME%5DNeed.For.Speed.Most.Wanted.dmg|4096933888|2c55f0ad2cb7f6b296db94090b63e88e|h=ltcxuvnp24ufx25h2x7ugfaxfchjkwxa|/
这些都是一个URI Scheme。
其中:
<scheme name>:很明显,这是scheme的名称,对于上面五个scheme,它们scheme名分别是http, file, git, ftp, ed2k(电驴协议),实际上,它们也代表着协议名称。
<hierarchical part>:实际上,一般情况,它包含 authority 和 path。
<query>:可选项目,一般使用;隔开或&隔开的键值对<key>=<value>
<fragmentg> :可选项目包,其它额外的标识信息
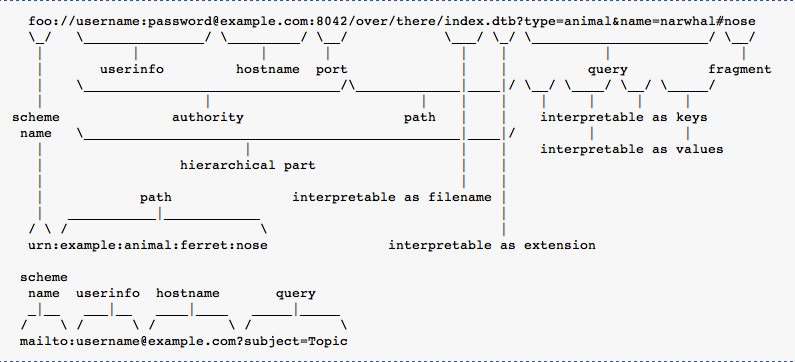
从wiki上抄来一个更加具体的例子可能更好的说明问题,假设有如下两个URI Scheme,
foo://username:password@example.com:8042/over/there/index.dtb?type=animal&name=narwhal#nose
urn:example:animal:ferret:nose
它们的分析结果如下:

如果你看懂了这个图,你肯定也明白URI Scheme到底是什么玩意了。
---------------------------------------------------------------------------分割线---------------------------------------------------------------------------
在
android开发中,我们可能会需要分析webbrowser上web页面的一些特定URI
Scheme,比如说,点击网页上某个下载按钮,该按钮被点击后发出一个scheme,内里包含了需要下载的文件信息。我们监听这个点击事件,获取其
URI Scheme,分析该scheme,然后去下载对应的文件。实际上,就是要分析一些链接,然后再操作,那如何获取路径这个scheme?
假设我们的scheme是电驴协议的URI,如:
ed2k://|file|%5BMAC%E7%89%88%E6%9E%81%E5%93%81%E9%A3%9E%E8%BD%A69%EF%BC%9A%E6%9C%80%E9%AB%98%E9%80%9A%E7%BC%89%5D.%5BMAC-GAME%5DNeed.For.Speed.Most.Wanted.dmg|4096933888|2c55f0ad2cb7f6b296db94090b63e88e|h=ltcxuvnp24ufx25h2x7ugfaxfchjkwxa|/
我们需要做的事就是通过webview重写shouldOverrideUrlLoading这个方法,获取指定的URI Scheme,并解析它,最后下载对应文件。
该函数的作用是:在新的页面进行跳转前,给应用程序一次接管新的url的机会,当应用程序处理了该url,返回true,如果想让当然的webview自行处理,返回false.
以下是一个简单的代码片段。
webview.setWebViewClient(new WebViewClient()
{
@Override
public boolean shouldOverrideUrlLoading(WebView wv, String url)
{
if (null != url && url.startsWith("ed2k:"))
{
// Parse the url and download file async...
return true;
}
else
{
return super.shouldOverrideUrlLoading(wv, url);
}
}
});
URI Scheme的更多相关文章
- JS魔法堂:Data URI Scheme介绍
一.前言 上周五公司内部的Any Topic Conf.上我和同事们分享了这个主题,有同事说这个有用,有同事说这个没啥用,后来还延伸到网站性能的话题上,大家讨论的激烈程度让我觉得这次选题还不错.本篇先 ...
- 【Win10 UWP】URI Scheme(二):自定义协议的处理和适用场景
上一篇提到Windows Store协议的使用,其实Windows Store协议仅是系统内建的一种协议规则.我们也可以自己定义一套规范的URI-Scheme,除了可以给其他App调用外,本应用也可以 ...
- 【Win10 UWP】URI Scheme(一):Windows Store协议的解析和使用
协议是Windows Phone和Windows Store应用的一个重要特点,可以做到在不同应用之间进行互相呼起调用.小小协议,学问大着呢.我打算写几篇关于协议在UWP中使用的文章. 这一讲的主要对 ...
- 网页优化URI(http URI scheme与data URI scheme)
网页优化的一大首要任务是减少HTTP 请求 (http request) 的次数,例如通过合并多个JS文件,合并CSS样式文件.除此之外,还有一个data URL 的密技,让我们直接把图像的内容崁入网 ...
- data URI scheme
优化网页效能,首要的任务是尽量减少HTTP请求(http request)的次数,例如把多个JavaScript文档合并,多个CSS文件合并等等.此外,还有有一种 data URL 的方法,可以直接把 ...
- data URI scheme及其应用
data URI scheme通俗的来讲就是将一张图片直接塞到HTML中而不是通过HTTP请求去获取.这样从表面上看会降低一次HTTP的请求,实现了对于网页的优化(只是看了其它一些文章data URI ...
- 服务器端发送邮件签名采用Data URI scheme包含图片
要在服务器端基于HTML,拼接邮件内容,原来用户使用outlook采用了邮件签名,签名里含有公司Logo的图片,Outlook的msg文件里是专有的cid:xxxx,这里借用Data URI sche ...
- 关于 Data URI Scheme -- data:image/jpg;base64
转载一篇大神的文章 大家可能注意到了,网页上有些图片的src或css背景图片的url后面跟了一大串字符,比如: data:image/jpeg;base64,/9j/4QAYRXhpZgAASUkqA ...
- 006-网页嵌入数据Data URI scheme
在项目css中或者图片展示中: url(data:image/png;base64,iVBORw0KGgoAAA 在RFC2397中定义的Data URI scheme,目的是将一些小的数据,直接嵌入 ...
随机推荐
- php封装文件上传
这是一个经常在项目中遇到的问题,所以封装一个,分享给大家. 一,前期配置php.ini 如果上传文件超过了php配置那么$_POST或者$_FILES等都是空数组,这点是一个坑,因为那时候就不 ...
- HTML5之地理信息应用 获取自己的位置
上代码: window.onload = function() { if (navigator.geolocation) { navigator.geolocation.getCurrentPosit ...
- 安装FreeMind
Freemind 1.0.0 官方正式版下载地址:http://dl.pconline.com.cn/html_2/1/131/id=46751&pn=0.html 软件介绍: Freemin ...
- lucene 4.0学习
一:官方文件 http://lucene.apache.org/core/4_0_0/ ps:网上参考文章:http://www.cnblogs.com/xing901022/p/3933675.ht ...
- 出力csv
public static void ExportResultLog(System.Data.DataTable dt, string fileName, string path) { if (!Sy ...
- MySQL字符串类型转换时间类型
如果MySQL数据库里面的某个时间用的是varchar(或者是char)类型的,这样可以方便系统使用而不用随便转换时间类型来适应数据库版本的不同,当要把取出的字段转换成时间类型的时候,可以按如下方法操 ...
- linux 源码安装软件原理
make 与 configure 在使用类似 gcc 的编译器来进行编译的过程并不简单,因为一套软件并不会仅有一支程序,而是有一堆程序码文件.所以除了每个主程序与副程序均需要写上一笔编译过程的命令外, ...
- 建站服务器的最优选择之Windows Or Linux
转载于:http://www.0553114.com/news/detail-702287.html 不管是个人建站,还是中小型企业建站,选择一款合适的主机是站长朋友们共同的心愿.主机是选择Windo ...
- c#的多线程
多线程的使用方法: Thread t = new Thread(new ThreadStart (StartMethod)); t.Start(); private void StartMethod( ...
- makefile的简单写法
makefile 使用方法: vi 一个Makefile文件 CC = g++ // 指的是用什么编译器RM = rm -rf // 定义一个删除的指令(变量)CFLAGS = -c -Wal ...
