[Tool] 插入折叠区域功能
之前写了一个 仿博客园网页端推荐的插入代码插件, 后来在总结一些技术文档时,总是想把一些属性或者方法,参数等,都用表格的形式清晰的列举出来,但是插入的表格太大的话,上下跨度就显得特别大,来回上下滚动的手都抽筋了,于是在之前的基础上,加了一个插入折叠区域的功能。
在这里先列举一下之前那个插入代码插件的改进内容(2015.3.26):
- 默认会在内容区加载剪贴板的内容,如果从 VS 等其他 IDE 中复制了代码,则打开插件后会自动加载内容到内容区域;
- 增加制表符替换功能,因为网页上显示一个 TAB 是占了 8 个空格,看起来跑得有点儿远,所以加了一个将 TAB 替换成对应数量的空格;
- 添加属性 Settings 基类,方便后续对插件属性设置的开发;
下面开始介绍折叠区域功能吧。
一 效果图
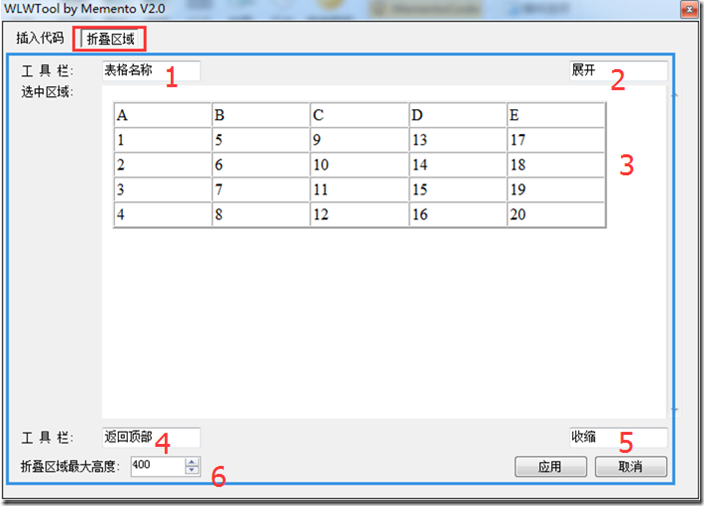
插件工具截图:

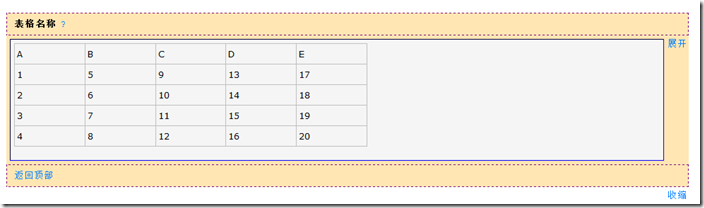
在 Live Writer 中预览的效果图:

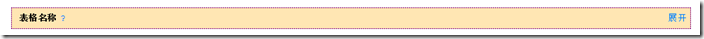
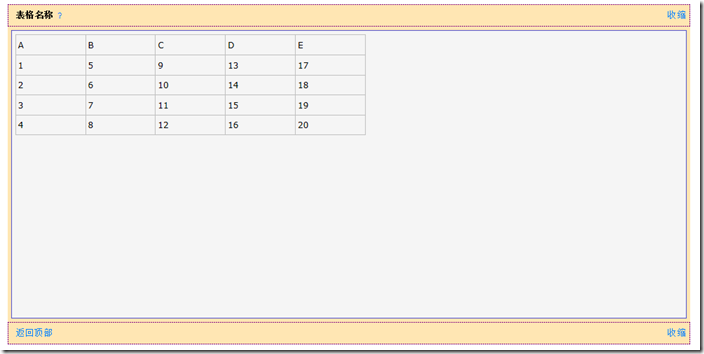
在博客园中的效果图:
 收缩时
收缩时
 展开时
展开时
二 开发相关说明
方法与插入代码的插件一样,先自己定义一个样式框架,然后往里面对应位置填写动态文本,唯一区别就是,之前仿博客园的插入代码,脚本方法都是博客园自带的,而这次展开和收缩的脚本需要自己实现;
我定义的样式框架如下:
// 折叠区域结构
private static string FoldCodeFrame =
"<div class=\"memento_fold\">" +
"<div class=\"memento_tool\" id=\"memento_header_{0}\">" +
"<span id=\"memento_tag_{0}\" style=\"cursor: text; color: black; font-weight: bold;\" title=\"区域名称\">{1}</span>" +
"<span><a href=\"http://www.cnblogs.com/memento\" title=\"MementoTool V1.0.0\">?</a></span>" +
"<span id=\"memento_show_{0}\" style=\"float: right;\" title=\"展开\" onclick=\"memento_fold_show('{0}', '{2}', '{4}', '{6}')\">{2}</span>" +
"</div>" +
"<div id=\"memento_box_{0}\" class=\"memento_box\">{3}" +
"</div>" +
"<div class=\"memento_tool\" style=\"display: none\" id=\"memento_footer_{0}\">" +
"<span><a href=\"#memento_tag_{0}\" title=\"返回折叠区域顶部(区域名称位置处)\">{5}</a></span>" +
"<span style=\"float: right;\" title=\"隐藏\" onclick=\"memento_fold_show('{0}', '{2}', '{4}', '{6}')\">{4}</span>" +
"</div>" +
"</div>"
折叠区域框架
其中 {0} 依旧是 GUID 生成的标识符,{1}{2}{3}{4}{5}{6} 则是对应第一张图上标注的顺序;
我自己定义的框架样式 CSS 如下:
.memento_fold{
margin: 10px
background-color: #FFE6B3
}
.memento_tool{
font-family: Courier New!important
color: #0080FF
font-size: 10pt
border: #ccc dashed 1px
border-color: purple
padding-top: 3px
padding-bottom: 3px
padding-right: 5px
padding-left: 5px
}
.memento_tool a:link, .memento_tool a:visited, .memento_tool a:active{
color: #0080FF
text-decoration: none
}
.memento_tool span{
cursor: pointer
margin-left: 5px
}
.memento_box {
border: blue groove 1px
margin: 5px
padding: 5px
background-color: #f5f5f5
display: none
overflow: auto
}
CSS样式
展开和收缩的脚本代码如下:
var showTagStr, hiddenTagStr, maxHeight
var showBtn, contentPart, footerPart
function $M_Get(element){
return element = document.getElementById(element)
}
function $M_Show(){
var h = contentPart.offsetHeight
function dmove(){
if(h >= maxHeight){
contentPart.style.height = maxHeight+'px'
clearInterval(iIntervalId)
}
else{
h += 20; //设置层展开的速度
contentPart.style.display = 'block'
footerPart.style.display = "block"
contentPart.style.height = h+'px'
}
}
iIntervalId = setInterval(dmove , 5)
}
function $M_Hide(){
var h = contentPart.offsetHeight
function dmove(){
if(h <= 0){
contentPart.style.display='none'
footerPart.style.display = "none"
clearInterval(iIntervalId)
}
else{
h -= 20;//设置层收缩的速度
contentPart.style.height = h+'px'
}
}
iIntervalId = setInterval(dmove,5)
}
function $M_Fold(targetid,objN, footerid){
contentPart = $M_Get(targetid)
showBtn = $M_Get(objN)
footerPart = $M_Get(footerid)
if (contentPart.style.display == "block"){
$M_Hide()
showBtn.innerHTML = showTagStr
}
else {
$M_Show(targetid)
showBtn.innerHTML = hiddenTagStr
}
} // id是标识区域唯一的标志,在代码里由GUID生成,
// showTag是"展开"处文本
// hiddenTag是"隐藏"处文本
// maxh是折叠内容的最大高度,超过时则显示滚动条
function memento_fold_show(id, showTag, hiddenTag, maxh)
{
showTagStr = showTag
hiddenTagStr = hiddenTag
maxHeight = maxh
$M_Fold("memento_box_"+id, "memento_show_"+id, "memento_footer_"+id)
}
没开发过 JS+CSS,这些都是在网上边查资料边实现的,权当自娱自乐了;脚本内容很简单易懂(因为连我这个菜鸟都会用了^_^),所以贴出来代码就不再解释了;
三 使用说明
将之前的 CSS 代码贴到 博客园-设置-页面定制CSS代码 那儿;
将之前的 JavaScript 代码贴到 博客园-设置-页首Html代码 那儿;
我自己则是直接上传一个 CSS 文件和一个 JavaScript 文件,然后在 博客园-设置-页脚 Html 代码 添加这两个文件的引用,如下所示,都是可以的,条条道路通罗马嘛。
<style type="text/css">
@import url(http://files.cnblogs.com/files/memento/foldpart.css);
</style>
<script type="text/javascript" language="javascript" src="http://files.cnblogs.com/files/memento/foldpart.js"></script>
然后将我开发的 dll 拷贝到 Live Writer 目录下的 Plugins 文件夹里,运行 Live Writer 就可以使用了;
四 资源下载
[Tool] 插入折叠区域功能的更多相关文章
- 网页中插入QQ在线功能
网页中插入QQ在线功能 本随笔记录的是网页中如何插入qq在线聊天,这里讲解的是 普通QQ在线聊天操作. 例:第一种方式 使用 tencent://message/?uin=QQ号码&Site ...
- 纯css折叠区域-基于checkbox
Accordion Accordion即可折叠区域,和<details>标签类似,不过更灵活些.折叠区域往常多用JavaScript实现,这里就纯粹用CSS,就想法上也是异途同归. 折叠区 ...
- jQuery treetable【表格多重折叠树功能及拖放表格子元素重新排列】
今天有个表格需求做到多重折叠子元素功能,仔细想了下实现原理, 1.在html中,把父子节点的关系写在自定义属性,但对于节点是否有孩子(hasChild),是否是最后一个节点(isLastOne),是否 ...
- MVC 区域功能
因为MVC项目是要求都放在固定的文件夹,所以,当项目大的时候,会很不方便管理,所以微软引入的区域的功能 使用方法: 在项目上右击--添加--区域 就会出现Areas的文件夹,里面就是子MVC 渲染: ...
- iOS菜单滚动联动内容区域功能实现
平时开发APP中关于此功能还是比较经常碰到,本实例借用三个开源的插件,并对其中一个进行修改调整实现出想要的效果:本文重点介绍修改的内容跟三个插件的运用,这三个插件还可以各自扩展到其它项目的运用: 效果 ...
- Hexo next博客添加折叠块功能添加折叠代码块
前言 有大段的东西想要放上去,但又不想占据大量的位置.折叠是最好的选择.下面在Hexo的主题上定制添加折叠功能. 本文基于Hexo Next的主题修改.其他主题应该也差不多. 在main.js中添加折 ...
- C#.NET 大型通用信息化系统集成快速开发平台 4.1 版本 - 网络订单提醒功能,网点区域功能增强
客户端会提醒是否有网络订单来了,这样及时处理网络上的用户下单,当然也会有手机短信系统,全国几千个网点就可以协同作战了,竟然有序的处理海量用户的下单.网络订单提醒功能增强效果如下: 系统每5分钟会检查一 ...
- php数组插入数据库这个功能该怎么实现
原文网址:https://segmentfault.com/q/1010000004048449 比如一个数组$a=array("a"=>"1",&quo ...
- 用Maven整合SpringMVC+Spring+Hibernate 框架,实现简单的插入数据库数据功能
一.搭建開始前的准备 1.我用的MyEclipse2014版,大家也能够用IDEA. 2.下载Tomcat(免安装解压包).MySQL(zip包下载地址 免安装解压包,优点就是双击启动,最后我会把ba ...
随机推荐
- 玩转Vim 编辑器
一:VIM快速入门 1.vim模式介绍 以下介绍内容来自维基百科Vim 从vi演生出来的Vim具有多种模式,这种独特的设计容易使初学者产生混淆.几乎所有的编辑器都会有插入和执行命令两种模式,并且大多数 ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- bzoj1584--DP
题目大意:有N头奶牛,每头那牛都有一个标号Pi,1 <= Pi <= M <= N <= 40000.现在Farmer John要把这些奶牛分成若干段,定义每段的不河蟹度为:若 ...
- iOS - 模态Model视图跳转和Push视图跳转的混合需求实现原理
在研发中总会遇到一些莫名的需求,本着存在即合理的态度跟大家分享一下"模态Model视图跳转和Push视图跳转的需求实现",本文仅仅传授研发技术不传授产品以及UE的思想,请大家合理对 ...
- vim安装中文帮助手册
安装方法: 在下面的网站下载中文帮助的文件包:$wget http://nchc.dl.sourceforge.net/sourceforge/vimcdoc/vimcdoc-1.5.0.tar. ...
- charles工具抓包教程(http跟https)
1.下载charles 可以去charles官网下载,下载地址:http://www.charlesproxy.com/download/ 根据自己的操作系统下载对应的版本,然后进行安装,然后打 ...
- 将MPM雪模拟移植到Maya
同事实现了一个迪士尼的MPM雪模拟论文,我将其移植到Maya中 论文题目是 A material point method for snow simulation 代码在这里: https://git ...
- 2DToolkit官方文档中文版打地鼠教程(一):初始设置
这是2DToolkit官方文档中 Whack a Mole 打地鼠教程的译文,为了减少文中过多重复操作的翻译,以及一些无必要的句子,这里我假设你有Unity的基础知识(例如了解如何新建Sprite等) ...
- ASP.NET Core "完整发布,自带运行时" 到jexus
一.阅读前须知 1.使用 jexus整合asp.net core的优点: 1)支持多站点,同一端口可以同时支持任何多的asp.net core应用程序: 2)应用程序启动.停 ...
- 自己开发实现OAuth做webapi认证
看到园子里面有人写的OAuth,就想把自己实现的OAuth也分享一下,关于OAuth协议这里就不再赘述. 一.作为认证服务器,首先需要提供一个可以通过appid/appsecret来获取token这样 ...
