MVC加载view的方式
主要有
- Html.ActionLink
- Html.RenderPartial
- Html.RenderAction
- Html.Partial
- Ajax.ActionLink
- load
浏览器对象模型 (BOM)(Browser Object Model)
html中
1. Html.ActionLink
比如html代码
@Html.ActionLink("查看", "index", "home", new { ID="first"}, new { @class="mybutton"})
查看页面上形成的元素是锚标签。
<a class="mybutton" href="/home/index?id=first">查看</a>
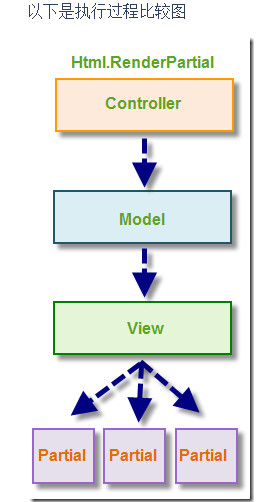
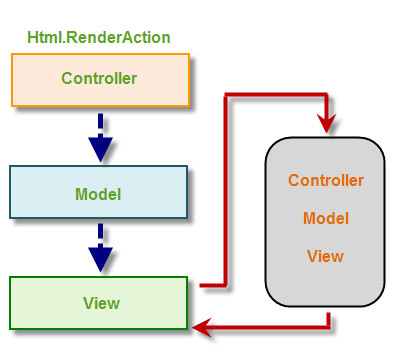
2. Html.RenderPartial与 Html.RenderAction
Html.RenderPartial与Html.RenderAction 这个两个方法都是用于把MVC用户控件嵌入到View中。
Html.RenderPartial是直接将MVC用户控件嵌入到界面上
Html.RenderAction是通过Controller中的Action来调用MVC用户控件
在MVC 2.0中,新增加了Html.RenderAction();这个方法RenderPartial有点不一样,他是直接重新执行一次Controller → Model → View的顺序,然后把产生的页面带回到原来的View中再回传。
所以Html.RenderAction中传递的参数是执行的Controller和Action名称。
若是在控制器中的某个方法只能让Html.RenderAction()调用时,可以在方法上添加特性[ChildActionOnly],其它的地方无法访问。
public class ChildActionOnlyTestController : Controller
{
[ChildActionOnly]
public ActionResult GetSupplierList()
{
var controller = new SupplierController();
return controller.SupplierList();
}
}


3. Html.RenderPartial和Html.Partial
语法上不同
@Html.Partial 对应 @{Html.RenderPartial(....);}
在Razor中,下面2中写法是等价的:
@Html.Partial("ViewName")
@{Html.RenderPartial("ViewName"); }
使用 Html.Partial, 把Partial View的输出保存到变量中, 但是Html.RenderPartial不行. Html.RenderPartial会在执行的时候,直接把输出写进Response.
两种方法都是不走控制器的,所以传递参数的时候用 ViewDataDictionary
比如说控制器中定义
Person p = new Person()
p = p.Get(ID);
ViewDataDictionary vd = new ViewDataDictionary();
vd.Add("person",p);
vd.Add("id",p.id);
ViedData["id"]= vd;
那么在进入view中的时候
可以在view里的某一处向下一个view直接传递数据,而不用经过控制器
中介view
<div>
@{Html.RenderPartial("~/views/home/check", ViewData["vd"] as ViewDataDictionary)}
</div>
然后在最终的页面上就可以直接使用 ViewData["person"] 和 ViewData["id"]
@{
var p = ViewData["person"] as Person
}
<input type = "text" value="@ViewData["id"]" />
如果遇到一个主view中嵌套很多partialView的情况,这种方法是比较方便的,因为可以一次性把所有数据都传到主view上,然后在用这种加载的方法依次向下传递
4. Ajax.ActionLink
Ajax 属性的ActionLink方法可以创建一个具有异步行为的锚标签。
ActionLink方法的第一个参数指定了链接文本,第二个参数是要异步调用的操作的名称。类似于同名的HTML辅助方法,AJAX辅助方法ActionLink也提供了各种重载版本,
用来传递控制器名称、路由值和HTML特性。
//使用时先引入
<script src="@Url.Content("~/Scripts/jquery-1.5..min.js")" type="text/javascript"></script>
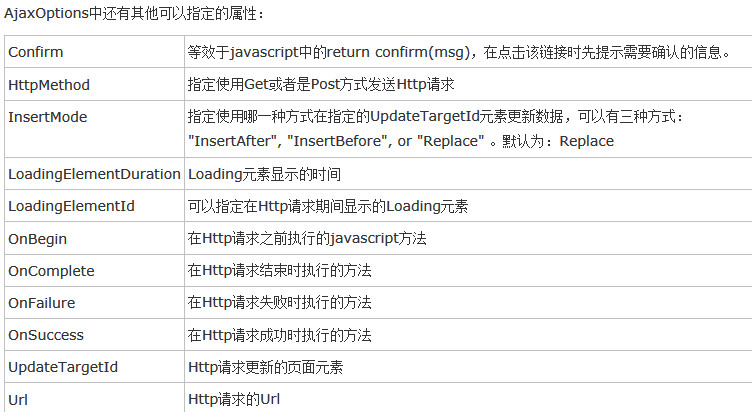
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript"></script> @Ajax.ActionLink("首页", "Index", "Home", new AjaxOptions() { UpdateTargetId = "body_content",
HttpMethod = "Post",
InsertionMode = InsertionMode.Replace,
Confirm = " 您确定要删除该记录吗?该操作不可恢复!" })
生成的标签是
<a href="/Home/Index" data-ajax-update="#body_content"
data-ajax-mode="replace"
data-ajax-method="Post"
data-ajax-confirm="您确定要删除该记录吗?该操作不可恢复!"
data-ajax="true"></a>
Confirm我们看到这个属性,获取或设置在请求之前显示在确认窗口中的消息,不难理解我们可以通过这个内容来实现我们alert的消息提示功能。(是不是有种要拜托javascript的感觉呢?其实机制仍然是javascript)


javascript中
load()方法
语法
$(selector).load(function)
当指定的元素(及子元素)已加载时,会发生 load() 事件。
该事件适用于任何带有 URL 的元素(比如图像、脚本、框架、内联框架)。

load() 方法通过 AJAX 请求从服务器加载数据,并把返回的数据放置到指定的元素中。
load(url,data,function(response,status,xhr))
$("#table").load("../home/index", { ID: $("#ID").val() }, function () {
alert("加载完成");
});
| 参数 | 描述 |
|---|---|
| url | 规定要将请求发送到哪个 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| function(response,status,xhr) |
可选。规定当请求完成时运行的函数。 额外的参数:
|
浏览器对象模型 (BOM)
- window.open(url) - 打开新窗口
- window.close() - 关闭当前窗口
- window.moveTo() - 移动当前窗口
- window.resizeTo() - 调整当前窗口的尺寸
- window.location.replace(url); 在当前窗口加载新页面
window.location.reload();刷新当前窗口
MVC加载view的方式的更多相关文章
- 一步一步重写 CodeIgniter 框架 (6) —— 实现在控制器Controller中加载View
1. 控制器将模型类获得的数据,传递给视图进行显示,所以视图必须负责接收数据,另外重要的一点是当模型和视图分开后,多个模型的数据可以传递给一个视图进行展示,也可以说一个模型的数据在多个不同的视图中进行 ...
- Spring之IOC容器加载初始化的方式
引言 我们知道IOC容器时Spring的核心,可是如果我们要依赖IOC容器对我们的Bean进行管理,那么我们就需要告诉IOC容易他需要管理哪些Bean而且这些Bean有什么要求,这些工作就是通过通过配 ...
- Spring mvc 加载HTML静态页面
看到网上大部分举例Spring MVC加载静态页面HTML方式都还要通过controller, 根据js和css文件的加载模式,html也同样可以直接加载 在spring的配置文件中例如 *-serv ...
- Android中加载事件的方式
Android中加载事件的方式 通过内部类的方式实现 通过外部类的方式实现 通过属性的方式实现 通过自身实现接口的方式实现 通过内部类的方式实现 Demo btn_Login.setOnClickLi ...
- UE4中资源加载资源的方式
在UNITY中,我们加载资源一般是通过Resources.Load(path).即可完成.该方法返回的是Object类型.如果你想要的是材质或者贴图等等,只要价格类型转换的关键字就可以了例如 as M ...
- 关于实现Extjs动态加载类的方式实现
Extjs4以前的版本没有动态加载类的方式,这样开发程序的时候加载很多的js会导致加载变慢,由于本人一直使用extjs3的版本进行开发,于是简单实现了一个动态加载类的管理器,使用方式与extjs4的方 ...
- UIStoryboard类介绍(如何从Storyboard中加载View Controller)
如何从Storyboard中加载View Controller? 1. 首先了解下UIStoryboard类: @class UIViewController; @interface UIStoryb ...
- EF中加载实体的方式
EF中的查询执行时机:1. foreach进行枚举2. ToArray.ToList.ToDictionary3. Linq的一些操作,如First.Any4. DbSet上的Load操作.DbEnt ...
- EF加载实体的方式
原文:Loading Related Entities EF加载数据的方式: 预加载 eager loading 延迟加载 lazy loading 显示加载 explicit loading 预先加 ...
随机推荐
- oracle的sql优化
http://www.cnblogs.com/rootq/archive/2008/11/17/1334727.html
- Memento 备忘录 快照模式
简介 定义: 在不破坏封装的前提下,捕获一个对象的[内部状态],并在该对象之外保存这个状态,这样以后就可以将该对象恢复到原先保存的状态. 角色: 发起人Originator:要被备份的成员,它提供一创 ...
- 移动Web开发技巧
META相关 1. 添加到主屏后的标题(IOS) <meta name="apple-mobile-web-app-title" content="标题" ...
- My.Ioc 代码示例——使用条件绑定和元数据(可选)构建插件树
本文旨在通过创建一棵插件树来演示条件绑定和元数据的用法. 说“插件树”也许不大妥当,因为在一般观念中,谈到插件树,我们很容易会想到 Winform/Wpf 中的菜单.举例来说,如果要在 Winform ...
- 利用Range改变光标位置
先上代码,代码取自网上某插件中 function caret(begin, end) { if (this.length == 0) return; if (typeof begin == 'numb ...
- hdu 1042 N!(大数的阶乘)
N! Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submiss ...
- 【USACO 3.2.3】纺车的轮子
[描述] 一架纺车有五个纺轮,这五个不透明的轮子边缘上都有一些缺口.这些缺口必须被迅速而准确地排列好.每个轮子都有一个起始标记(在0度),这样所有的轮子都可以在统一的已知位置开始转动.轮子按照角度变大 ...
- 错误:Duplicate interface definition for class
错误: Duplicate interface definition for class "类名称" 原因:在工程中有相同的文件或相同的 @interface 类名称 解决办法: ...
- Qt Painter放大时,event处理应该注意的要点
比如当你Qt中用QPainter进行window和viewport,逻辑和物理坐标分离的形式进行绘图放大的时候,你会发现鼠标的移动和放大之后的图像有点不跟手,比如你是用QTransform进行放大变换 ...
- extjs中rowEditing动态编辑
我们在使用Grid的rowEditing插件时希望能够根据自己的业务需求能够动态的实现那一列是用户可以编辑的,那一列用户不可编辑,下面给出一个方案能够实现rowEditing的动态编辑功能. 之前我通 ...
