JQuery 表单验证--jquery validation
jquery validation,表单验证控件
官方地址 :http://jqueryvalidation.org/
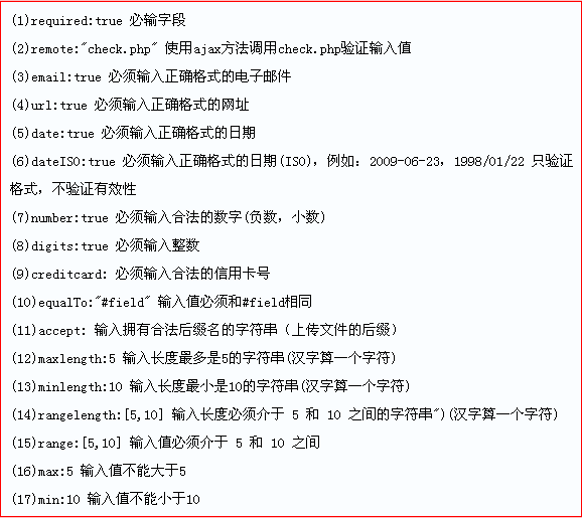
jquery表单验证 默认值校验规则

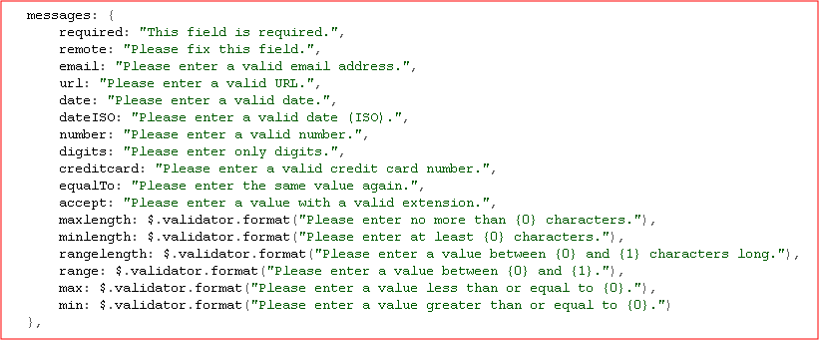
jquery表单验证 默认的提示

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery validation plug-in - main demo</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/screen.css" />
<script type="text/javascript" src="js/lib/jquery.js"></script>
<script type="text/javascript" src="js/dist/jquery.validate.js"></script> <script type="text/javascript"> /*======================================================================*/
/*
* 自定义验证方法
* $.validator.addMethod(name,method,message);
* * $.validator.addMethod()是固定写法
* * name:添加的方法的名字
* * method:一个函数,function(value,element,param){}
* * value:对应页面中元素的value属性值
* * element:对应页面中的元素
* * param:参数
* * message:错误提示信息
*/
$.validator.addMethod("cartLength",function(value,element,param){
var len = value.length; if(len!=15&&len!=18){
return false;
} return true; }); $.validator.addMethod("cartCheck",function(value,element,param){
var len = value.length; var flag; if(len==15){
var pattern = /^[0-9]{15}$/; flag = pattern.test(value);
} if(len==18){
var pattern = /^[0-9]{18}|[0-9]{17}x$/; flag = pattern.test(value);
} if(!flag){
return false;
} return true; }); /*********************************************************************************************************/ $().ready(function(){
$("#empForm").validate({
rules:{
realname:"required",
username:{
required:true,
rangelength:[5,8]
},
psw:{
required:true,
rangelength:[6,12]
},
psw2:{
required:true,
rangelength:[6,12],
equalTo:"#psw"
},
gender:"required",//如果在页面中设置其对应的label标签进行提示,在验证规则的信息提示中可以不设置相关内容
age:{
required:true,
range:[26,50]
},
edu:"required",
birthday:{
required:true,
dateISO:"yyyy/MM/dd"
},
checkbox1:"required",
email:{
required:true,
email:true
},
cart:{
required:true,
cartLength:true,
cartCheck:true
} },
messages:{
realname:"真是名称不能为空",
username:{
required:"登录名不能为空",
rangelength:"长度必须为5-8位"
},
psw:{
required:"密码不能为空",
rangelength:"密码长度必须是6-12位"
},
psw2:{
required:"密码不能为空",
rangelength:"密码长度必须是6-12位",
equalTo:"两次密码输入不一致"
},
gender:"必选一个性别",
age:{
required:"不能为空",
range:"年龄必须在26-50岁之间"
},
edu:"必须选择一个学历",
birthday:{
required:"出生日期不能为空",
dateISO:"日期格式不正确"
},
checkbox1:"必须选择一个",
email:{
required:"邮件不能为空",
email:"邮件格式不正确"
},
cart:{
required:"身份证号不能为空",
cartLength:"身份证号长度不正确",
cartCheck:"身份证格式不正确"
}
}
});
}); </script>
</head>
<body> <!--
默认错误提示信息,在放置在页面的表单中第一个控件后面
<label style="display: none" for="gender" class="error">请选择性别</label>
* for:值对应的是页面表单中name属性的值
* class:设置样式,设置"error"样式
* style:"display: none",设置成隐藏 * 在jquery表单验证框架运行时,原理如下:
* 首先,表单验证框架会在页面中查找对应的label标签
* 在页面中查找对应label标签,错误提示信息就提示页面中label标签内的文本信息
* 在页面中没有找到对应label标签,就通过验证框架底层创建一个label标签进行错误信息的提示 errorClass: "error",
validClass: "valid",
errorElement: "label", label = $("<" + this.settings.errorElement + "/>") //<label></label>
.attr({"for": this.idOrName(element), generated: true})//<label for="gender"></label>
.addClass(this.settings.errorClass) //<label for="gender" class="error"></label>
.html(message || ""); //<label for="gender" class="error">错误提示信息</label> --> <p>员工信息录入</p>
<form name="empForm" id="empForm" method="post" action="test.html">
<table border=1>
<tr>
<td>真实姓名(不能为空 ,没有其他要求)</td>
<td><input type="text" id="realname" name="realname" />
</td>
</tr>
<tr>
<td>登录名(登录名不能为空,长度应该在5-8之间,可以包含中文字符(一个汉字算一个字符)):</td>
<td><input type="text" id="username" name="username" /></td>
</tr>
<tr>
<td>密码(不能为空,长度6-12字符或数字,不能包含中文字符):</td>
<td><input type="password" id="psw" name="psw" style="width:120px" /></td>
</tr>
<tr>
<td>重复密码密码(不能为空,长度6-12字符或数字,不能包含中文字符):</td>
<td><input type="password" id="psw2" name="psw2" style="width:120px" /></td>
</tr>
<!-- -->
<tr>
<td>性别(必选其一)</td>
<td>
<input type="radio" id="gender_male" value="m" name="gender"/>男
<input type="radio" id="gender_female" value="f" name="gender"/>女
<label style="display: none" for="gender" class="error">请选择性别</label>
</td>
</tr>
<tr>
<td>年龄(必填26-50):</td>
<td><input type="text" id="age" name="age" /></td>
</tr> <tr>
<td>你的学历:</td>
<td> <select name="edu" id="edu">
<option value="">--请选择你的学历--</option>
<option value="a">专科</option>
<option value="b">本科</option>
<option value="c">研究生</option>
<option value="e">硕士</option>
<option value="d">博士</option>
</select>
</td>
</tr> <tr>
<td>出生日期(1982/09/21):</td>
<td><input type="text" id="birthday" name="birthday" style="width:120px" value="" /></td>
</tr> <tr>
<td>兴趣爱好:</td>
<td colspan="2">
<input type="checkbox" name="checkbox1" id="qq1"/>乒乓球
<input type="checkbox" name="checkbox1" id="qq2" value="1" />羽毛球
<input type="checkbox" name="checkbox1" id="qq3" value="2" />上网
<input type="checkbox" name="checkbox1" id="qq4" value="3" />旅游
<input type="checkbox" name="checkbox1" id="qq5" value="4" />购物
<label style="display: none" for="checkbox1" class="error">您的兴趣爱好,至少选择一个</label>
</td>
</tr>
<tr>
<td align="left">电子邮箱:</td>
<td><input type="text" id="email" style="width:120px" name="email" /></td>
</tr>
<tr>
<td align="left">身份证(15-18):</td>
<td><input type="text" id="cart" style="width:200px" name="cart" /></td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type="submit" name="firstname" id="firstname" value="保存"></td>
</tr>
</table> </form>
<script language="JavaScript"> </script> </body>
</html>
JQuery 表单验证--jquery validation的更多相关文章
- 【jQuery基础学习】06 jQuery表单验证插件-Validation
jQuery的基础部分前面都讲完了,那么就看插件了. 关于jQuery表单验证插件-Validation validation特点: 内置验证规则:拥有必填.数字.E-Mail.URL和信用卡号码等1 ...
- jQuery 表单验证插件——Validation(基础)
这个插件不错,是用jquery写的.能进行表单验证.我喜欢它的原因是因为 1.他有自带的验证规则 2.你可以自己写验证规则 3.可以通过ajax与后台交互,与后台数据比较.最后返回结果!我在表单中要验 ...
- jQuery 表单验证 jquery.validator.js
前端开发中经常会碰到表单的制作,其中必备的功能就是提交前的一些简单的验证,非空啊.手机号码啊.E-mail等等等等,这里是一个 jQuery 的表单验证插件,蛮好用的,收录一下. 下面是验证的效果图: ...
- jQuery 表单验证插件 jQuery Validation Engine 使用
jQuery 表单验证插件 jQuery Validation Engine 使用方式如下: 1.引入头文件(注意一定要把jQuery放在前面),指定使用 jQuery Validation Engi ...
- jquery validate强大的jquery表单验证插件
jquery validate的官方演示和文档地址: 官方网站:http://jqueryvalidation.org/ 官方演示:http://jqueryvalidation.org/files/ ...
- jQuery框架学习第十一天:实战jQuery表单验证及jQuery自动完成提示插件
jQuery框架学习第一天:开始认识jQueryjQuery框架学习第二天:jQuery中万能的选择器jQuery框架学习第三天:如何管理jQuery包装集 jQuery框架学习第四天:使用jQuer ...
- 【jquery】Validform,一款不错的 jquery 表单验证插件
关于 Validform 这是一款很不错的 jquery 表单验证插件,它几乎能够满足任何验证需求,仅仅一行代码就能搞定整站的表单验证. $('form').Validform(); 为什么能如此方便 ...
- python_way day17 jQuery表单验证,事件绑定,插件,文本框架,正则表达式
python_way day17 1.jQuery表单验证 dom事件绑定 jquery事件绑定 $.each return值的判断 jquery扩展方法 2.前段插件 3.jDango文本框架 4. ...
- jquery表单验证使用插件formValidator
JQuery表单验证使用插件formValidator 作者: 字体:[增加 减小] 类型:转载 时间:2012-11-10我要评论 jquery表单验证使用插件formValidator,可供有需求 ...
随机推荐
- Java中抽象类和接口的用法和区别
一.抽象类 1.抽象类 包含一个抽象方法的类就是抽象类 2.抽象方法 声明而未被实现的方法,抽象方法必须使用abstract关键词字声明 public abstract class People { ...
- 统计指定时间段的访问真正WEB页面(去除静态请求)的IP的TOP100排行
最近就在磨这个脚本以达到SEO同事要求哈. awk -v b=[21/Apr/2015:15:46 -v a=[21/Apr/2015:16:46 '$4 > b && $4 & ...
- 第23章 COM和ActiveX(COM可以实现跨进程跨机器的函数调用)
控件对象既可在EXE中实现,也可在DLL中实现.这种实现对于COM对象的用户来说是透明的.因为COM提供了调度服务(marshaling).COM调度机制能够化进程甚至跨机器的函数调用,这使得16位程 ...
- 关于JavaScriptSerializer使用的问题
初学C#的同学们,你们有没有这样的问题:遇到不懂的问题,就到处搜索,好不容易搜索出来答案吧,却发现缺少引用,缺少引用就添加引用吧,结果在添加中找不到!是不是很恼火? 解决办法:查看项目的目标框架,如果 ...
- linux enable命令学习
shell命令用来启动或关闭shell内建命令. 通过type命令查看可以知道,enable命令本身也是一个shell内建命令. sh-# type enable enable is a shell ...
- SVN和Maven及Jenkins(转)
目前项目组在开发一个项目,由多个子模块构成,构建工具是maven,版本控制工具是svn.本文想对如何结合使用maven和svn提出一点初步的想法 一.只有svn的情况 首先考虑没有maven的情况.这 ...
- 深入理解jdk和jre(转)
转自:http://ihyperwin.iteye.com/blog/1513754 大家肯定在安装JDK的时候会有选择是否安装单独的jre,一般都会一起安装,我也建议大家这样做.因为这样更能帮助大家 ...
- 国内三大PT(Private Tracker)站分析
除这一行外,下面全部内容都是转载.出处不明. 国内三大PT(Private Tracker)站分析 先郑重的声明一下:本文以下的内容所有是复制粘贴的,不代表老夫的观点. 事实上内容我也没细致看. 贴这 ...
- 使用jcrop进行头像剪切
http://www.cnblogs.com/chenssy/archive/2013/05/18/3084985.html http://code.ciaoca.com/jquery/jcrop/ ...
- PHP安全编程:register_globals的安全性 全局变量注册(转)
如果你还能记起早期Web应用开发中使用C开发CGI程序的话,一定会对繁琐的表单处理深有体会.当PHP的register_globals配置选项打开时,复杂的原始表单处理不复存在,公用变量会自动建立.它 ...
