Nodejs in Visual Studio Code 13.构建单页应用Scrat示例挖一挖
1.开始
Scrat作者说要搞个很碉堡的示例,果然就搞出来了,如果要学习并使用Scrat,可以从官方示例开始,简直太方便了。
2.Scrat示例
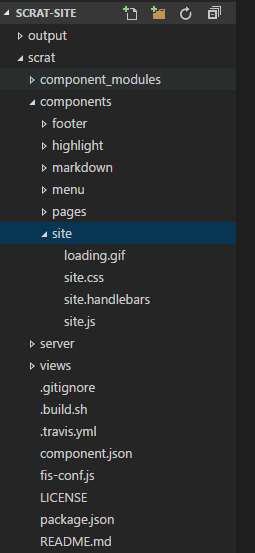
目录

component_modules : 公共组件
components : 系统级组件
server : 一些服务,不用管
views : Scrat.js,Index.html等Scrat框架内容
component.json : Scrat生态组件配置文件
fis-conf.js : FIS配置文件
package.json : Node配置文件
系统级组件独立成一个文件夹,包括js,css,handlebars(什么是handlebars?handlebars是一个template,构建时作为一个tpl属性存储在js文件中,然后渲染的时候会动态读取数据最终成为我们看到的HTML).
骨架的渲染
通过Site.js与site.handlebars中的代码实现的如下
menu.render,footer.render,好熟悉的节奏,Express视图引擎就是这么写的.

骨架的构成
打开scrat/components/site/site.handlebars,系统由site-menu,site-content,site-footer三部分构成。
<div class="site transition-all">
<div class="site-menu transition-all" id="site-menu"></div>
<div class="site-content transition-all">
<div id="site-views" class="site-views">
{{#each views}}
<div class="site-view" data-page="{{@key}}"></div>
{{/each}}
</div>
</div>
<div id="site-footer" class="site-footer transition-all"></div>
</div>


Require
require表示引用依赖的文件

each和extend是通过scrat-team-each,scrat-team-extend下的component.json的name字段对应上的
{
"name": "each",
"repo": "scrat-team/each",
"description": "A forEach shim for both array and object",
"version": "0.1.0",
"keywords": ["each", "forEach"],
"scripts": ["index.js"],
"dependencies": {
"scrat-team/type": "0.1.0"
},
"license": "MIT"
}
3.结束
接下来结合官网的示例与说明,已经具备将自己的.Net前端项目重构为scrat项目的东风了,然后可能会有坑,先试试吧。
单页HTML技术的缺陷:可能会导致你的网站无法被爬取,我想这也是为什么用Blink技术的是twitter、facebook之流,这些站点大概不想被Google爬取内容然后卖广告吧。
Nodejs in Visual Studio Code 13.构建单页应用Scrat示例挖一挖的更多相关文章
- Nodejs in Visual Studio Code 12.构建单页应用Scrat实践
1.开始 随着前端工程化深入研究,前端工程师现在碉堡了,甚至搞了个自己的前端网站http://div.io/需要邀请码才能注册,不过里面的技术确实牛.距离顶级的前端架构,目前博主应该是far away ...
- Nodejs in Visual Studio Code 11.前端工程优化
1.开始 随着互联网技术的发展,企业应用里到处都是B/S设计,我有幸经历了很多项目有Asp.Net的,有Html/js的,有Silverlight的,有Flex的.很遗憾这些项目很少关注前端优化的问题 ...
- Nodejs in Visual Studio Code 10.IISNode
1.开始 Nodejs in Visual Studio Code 08.IIS : http://www.cnblogs.com/mengkzhaoyun/p/5410185.html 参考此篇内容 ...
- Nodejs in Visual Studio Code 14.IISNode与IIS7.x
1.开始 部署IISNode环境请参考:Nodejs in Visual Studio Code 08.IIS 部署Nodejs程序请参考:Nodejs in Visual Studio Code 1 ...
- Nodejs in Visual Studio Code 01.简单介绍Nodejs
1.开始 作者自己:开发人员,Asp.Net , html / js , restful , memcached , oracle ,windows , iis 目标读者:供自己以后回顾 2.我看No ...
- Nodejs in Visual Studio Code 04.Swig模版
1.开始 设置Node_Global:npm config set prefix "C:\Program Files\nodejs" Express组件:npm install e ...
- Nodejs in Visual Studio Code 07.学习Oracle
1.开始 Node.js:https://nodejs.org OracleDB: https://github.com/oracle/node-oracledb/blob/master/INSTAL ...
- Nodejs in Visual Studio Code 05.Swig+Bootstrap
1. 开始 准备好Express+Swig的练习代码:https://github.com/Mengkzhaoyun/nodepractise 准备好AdminLTE后台管理模版:https://ww ...
- Nodejs in Visual Studio Code 06.新建Module
1.开始 Node.js:https://nodejs.org 2.Moudle js编程中,由于大家可以直接在全局作用域中编写代码,使开发人员可以很容易的新建一个全局变量或这全局模块,这些全局变量或 ...
随机推荐
- ajax xmlhttp下open方法POST、GET参数的区别
1. get是从服务器上获取数据(会暴露客户端ip),post是向服务器传送数据.2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看 ...
- oracle批量导入数据
关键代码 OracleDataAdapter da=new OracleDataAdapter(); string sql_select = string.Format("select id ...
- NSNumber 转 NSString
之前number 转string时候调用stringValue,后来发现未完全转 NSNumber * a_num = [NSNumber numberWithInteger: ]; NSString ...
- iOS中ARC内部原理
ARC会自动插入retain和release语句.ARC编译器有两部分,分别是前端编译器和优化器. 1. 前端编译器 前端编译器会为“拥有的”每一个对象插入相应的release语句.如果对象的所有权修 ...
- 【BZOJ2120】【块状链表】数颜色
Description 墨墨购买了一套N支彩色画笔(其中有些颜色可能相同),摆成一排,你需要回答墨墨的提问.墨墨会像你发布如下指令: 1. Q L R代表询问你从第L支画笔到第R支画笔中共有几种不同颜 ...
- seaJs初体验
目录结构 模块定义define define(function(require,exports,module){ //exports可以把方法或属性暴露给外部 exports.name = 'hell ...
- js数学方法应用
找出数组中最大的数 var values = [1, 2, 3, 4, 5, 6, 7, 8]; alert(Math.min.apply(Math,values))//8 这个技巧的关键是把 Mat ...
- 解决Collection was modified; enumeration operation may not execute异常
今天在使用foreach循环遍历list集合时,出现Collection was modified; enumeration operation may not execute.这个错误,查了半天才发 ...
- mysql中显示方式的切换
1. mysql中如果使用\G,则':'不用写.如果\G后面跟':'则会报"error:no query specified"错误.请知晓. 2. mysql在登陆时,mysql ...
- PHP第一课笔记
打算以后学习PHP,花3个月时间学会它,自己为自己加油.每天坚持学习,第一天感觉良好,没开始写,所以不敢觉难,在难也学,加油,me!! PHP笔记记录(2014.7.27) ★web开发的介绍 1.动 ...
