【前端必会】HtmlWebpackPlugin 和 SplitChunksPlugin 是什么?
背景
了解什么是webpack插件,在来看一下不能不知道的两个插件
- HtmlWebpackPlugin 有了这个插件,webpack执行后会自动帮我们在dist目录生成一个html文件,并且添加bundle.js的引用。
https://webpack.docschina.org/plugins/html-webpack-plugin - SplitChunksPlugin 这个插件可以协助我们在生成的bundle上进行更为精确的配置,比如node_modules下的模块单独打包到一个文件(方便缓存)等
开始
写2个按钮,点击分别加载页面1,页面2
//index.html<!DOCTYPE html><html><head><meta charset="utf-8" /><title>Webpack App</title><meta name="viewport" content="width=device-width,initial-scale=1" /></head><body><h1>Hello webpack splitchunks</h1><button id="btn1">页面1</button><button id="btn2">页面2</button></body></html>
//入口脚本window.addEventListener("load", function () {var btn1 = document.getElementById("btn1");btn1.addEventListener("click", function () {import("./p1");});var btn2 = document.getElementById("btn2");btn2.addEventListener("click", function () {import("./p2");});});
两个页面
//页面1import { max } from "lodash";console.log("p1 lodash", max);
//页面2import { max } from "lodash";console.log("p2 lodash", max);
//webpack 配置const webpack = require("webpack");const HtmlWebpackPlugin = require("html-webpack-plugin");const path = require("path");const config = {context: path.resolve(__dirname),mode: "production",optimization: {minimize: false,},entry: "./main.js",target: ["web", "es5"],output: {clean: true,filename: "bundle.js",path: path.resolve(__dirname, "dist"),},plugins: [new HtmlWebpackPlugin({template: "index.html",}),],};const compiler = webpack(config);compiler.run((err, stats) => {console.log(err);});
生成后的目录

//bundle.js 关键代码var __webpack_exports__ = {};console.log("hello");window.addEventListener("load", function () {var btn1 = document.getElementById("btn1");btn1.addEventListener("click", function () {Promise.all(/* import() */[__webpack_require__.e(891), __webpack_require__.e(751)]).then(__webpack_require__.bind(__webpack_require__, 751));});var btn2 = document.getElementById("btn2");btn2.addEventListener("click", function () {Promise.all(/* import() */[__webpack_require__.e(891), __webpack_require__.e(291)]).then(__webpack_require__.bind(__webpack_require__, 291));});});
//751.bundle.js 关键代码"use strict";(self["webpackChunk"] = self["webpackChunk"] || []).push([[751],{/***/ 751:/***/ (function(__unused_webpack_module, __webpack_exports__, __webpack_require__) {__webpack_require__.r(__webpack_exports__);/* harmony import */ var lodash__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(891);/* harmony import */ var lodash__WEBPACK_IMPORTED_MODULE_0___default = /*#__PURE__*/__webpack_require__.n(lodash__WEBPACK_IMPORTED_MODULE_0__);console.log("p1 lodash", lodash__WEBPACK_IMPORTED_MODULE_0__.max);/***/ })}]);
//291.bundle.js 关键代码"use strict";(self["webpackChunk"] = self["webpackChunk"] || []).push([[291],{/***/ 291:/***/ (function(__unused_webpack_module, __webpack_exports__, __webpack_require__) {__webpack_require__.r(__webpack_exports__);/* harmony import */ var lodash__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__(891);/* harmony import */ var lodash__WEBPACK_IMPORTED_MODULE_0___default = /*#__PURE__*/__webpack_require__.n(lodash__WEBPACK_IMPORTED_MODULE_0__);console.log("p2 lodash", lodash__WEBPACK_IMPORTED_MODULE_0__.max);/***/ })}]);
//891.bundle.js 关键代码(lodash模块代码)(self["webpackChunk"] = self["webpackChunk"] || []).push([[891],{/***/ 891:/***/ (function(module, exports, __webpack_require__) {/* module decorator */ module = __webpack_require__.nmd(module);var __WEBPACK_AMD_DEFINE_RESULT__;/*** @license* Lodash <https://lodash.com/>* Copyright OpenJS Foundation and other contributors <https://openjsf.org/>* Released under MIT license <https://lodash.com/license>* Based on Underscore.js 1.8.3 <http://underscorejs.org/LICENSE>* Copyright Jeremy Ashkenas, DocumentCloud and Investigative Reporters & Editors*/;(function() {/** Used as a safe reference for `undefined` in pre-ES5 environments. */var undefined;/** Used as the semantic version number. */var VERSION = '4.17.21';/** Used as the size to enable large array optimizations. */var LARGE_ARRAY_SIZE = 200;......
总结
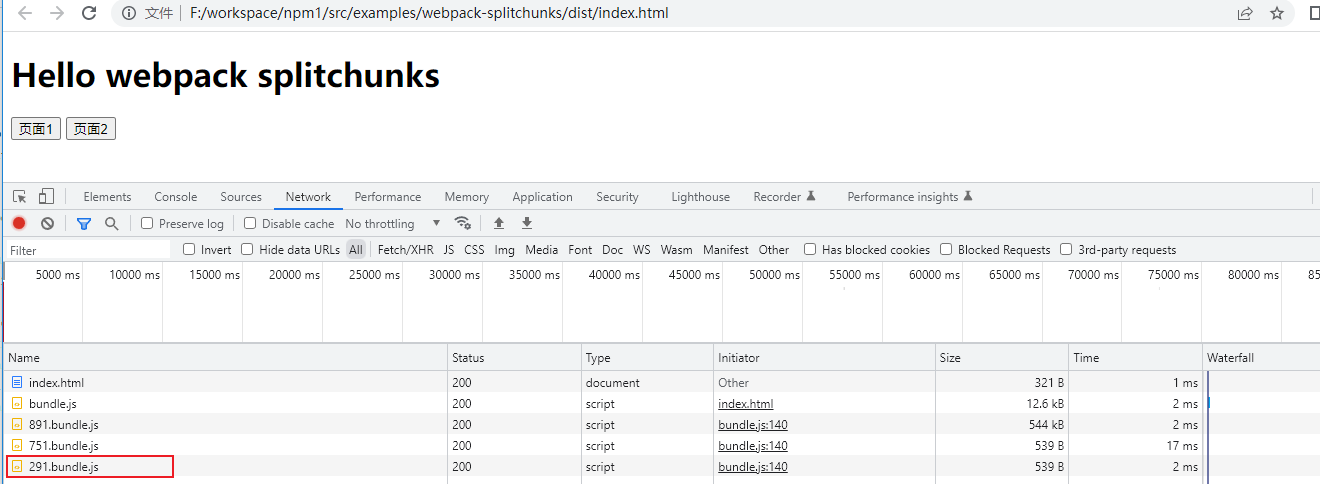
- 使用了异步加载模块,自动生成2个bundle(751、251)。异步模块好像一定是会拆分为一个新的文件(不确定)
- 2个模块都引用了lodash,所以lodash又单独拆出一个bundle(891)
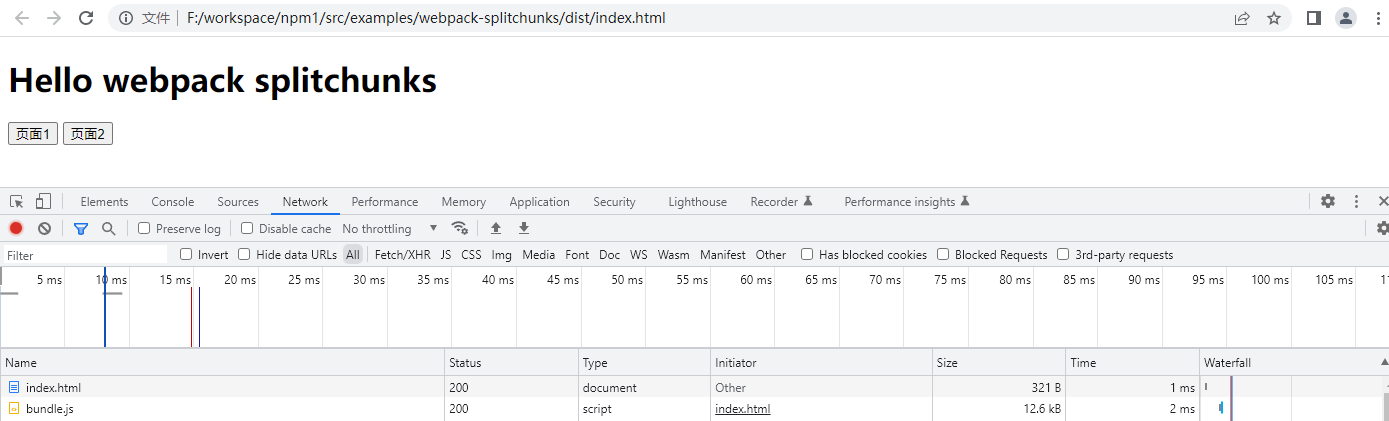
- 进入页面加载

- 点击按钮1

- 点击按钮2

- 多看文档、多看文档、多看文档
https://webpack.docschina.org/plugins/split-chunks-plugin/
【前端必会】HtmlWebpackPlugin 和 SplitChunksPlugin 是什么?的更多相关文章
- [Linux] 一个前端必会的 Nginx 免费教程-在虚拟机中用deepin测试
原文技术胖的 nginx 技术胖 专注于前端开发 deepin Linux Deepin 是一个基于 DEB 包管理的一个独立操作系统,和那些 Ubuntu(下个大版本是基于 debian 开发) 的 ...
- 前端必学内容:webpack3快速入门 1-23节内容参考
前端必学内容:webpack(模块打包器) webpack3 学习内容,点击即可到达 (1).webpack快速入门——如何安装webpack及注意事项 (2).webpack快速入门——webpac ...
- 2018 BAT最新《前端必考面试题》
2018 BAT最新<前端必考面试题> 1.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义? (1). 声明位于文档中的最前面,处于 标签之前.告知浏览器的解析器,用什么文 ...
- input屏蔽历史记录 ;function($,undefined) 前面的分号是什么用处 JSON 和 JSONP 两兄弟 document.body.scrollTop与document.documentElement.scrollTop兼容 URL中的# 网站性能优化 前端必知的ajax 简单理解同步与异步 那些年,我们被耍过的bug——has
input屏蔽历史记录 设置input的扩展属性autocomplete 为off即可 ;function($,undefined) 前面的分号是什么用处 ;(function($){$.ex ...
- 前端必学---JavaScript数据结构与算法---简介
前端必学---JavaScript数据结构与算法---简介 1. 数据结构: 数据结构是相互之间存在一种或者多种特定关系的数据元素的集合.---<大话数据结构> 1.1 数据结构的分类 1 ...
- 前端必会html知识整理
1.浏览器内核: 1.ie:trident(三叉戟)内核 2.firefox:gecko(壁虎)内核 3.safari:webkit(浏览器核心)内核 ...
- 2019js面试题前端必问点小视频
其实市面上的面试题有很多,但是大部分都是总结的blog居多,有时候说明一个事物也许口述几分钟就可以搞定,但是看帖子可能要分析半天 所以我就出一部分前端js必考的小视频,不管我们什么时候面试基本都绕不过 ...
- 【前端必会】使用indexedDB,降低环境搭建成本
背景 学习前端新框架.新技术.如果需要做一些数据库的操作来增加demo的体验(CURD流程可以让演示的体验根据丝滑) 最开始的时候一个演示程序我们会调用后台,这样其实有一点弊端,就是增加了开发和维护成 ...
- 前端必会的js知识总结整理
1.晨曦. 2.js是一门什么样的语言及特点? js是一种基于对象和事件驱动的并具有相对安全性的客户端脚本语言.也是一种广泛用于web客户端开发的脚本语言,常用来给html网页添加动态 ...
随机推荐
- App Inventor拓展项目——钢琴游戏
本以为安卓只能写代码开发呢,结果安卓课程是这样一个图形化的开发方式,趣味性强一些吧.这里记录一下自己根据学习内容拓展的这个钢琴游戏. 先简要介绍一下 Android应用开发者(英语:App Inven ...
- ORM框架介绍——什么是ORM框架?
1.什么是ORM?对象关系映射(Object Relational Mapping,简称ORM)模式是一种为了解决面向对象与关系数据库存在的互不匹配的现象的技术.ORM框架是连接数据库的桥梁,只要提供 ...
- python 执行需要管理员权限的命令(Windows)
由于Windows存在管理员权限限制,执行需管理员权限的命令时会出错, 有两种方案, 1.采用python调用vbs文件,vbs调用bat文件 2.采用提供弹出用户管理员权限方式让用户确认 1.采用p ...
- 1000-ms-maven相关问题
一.Maven有哪些优点和缺点 优点如下: 简化了项目依赖管理: 易于上手,对于新手可能一个"mvn clean package"命令就可能满足他的工作 便于与持续集成工具(jen ...
- 栈Stack
- Odoo14 ir.actions.act_window
xml声明 1 <record id="res_company_user_action" model="ir.actions.act_window"> ...
- Odoo env.ref()函数
python env.ref()函数作用是获取xml id记录. 1 action = self.env.ref('base.res_company_action').read()[0] 2 acti ...
- 一篇文章带你搞定BFC~
一.什么是BFC 是 Block Formatting Contexts 的缩写,名为"块级格式化上下文". 是指浏览器中创建了一个独立的渲染区域,并且拥有一套渲染规则,他决定了其 ...
- Linux系列之重定向操作
前言 I/O重定向允许我们将命令的输入和输出重定向到文件中,以及将多个命令连接到一起成为管道.本文就来介绍有关重定向的知识. 标准输入.输出.错误 输出包括两种类型: 程序的结果.被称为标准输出或者s ...
- 神器 利器 Typora
用typora编辑真的实在太爽了! gooooooooooooooooooooooooooooooood! 支持html可以实现好看的排版! 支持latex实在是太棒了! 不过默认不支持,要去首选项里 ...
