【每天学一点-05】使用umi.js代理,解决跨域问题(前端)
一、user.ts 前端请求接口
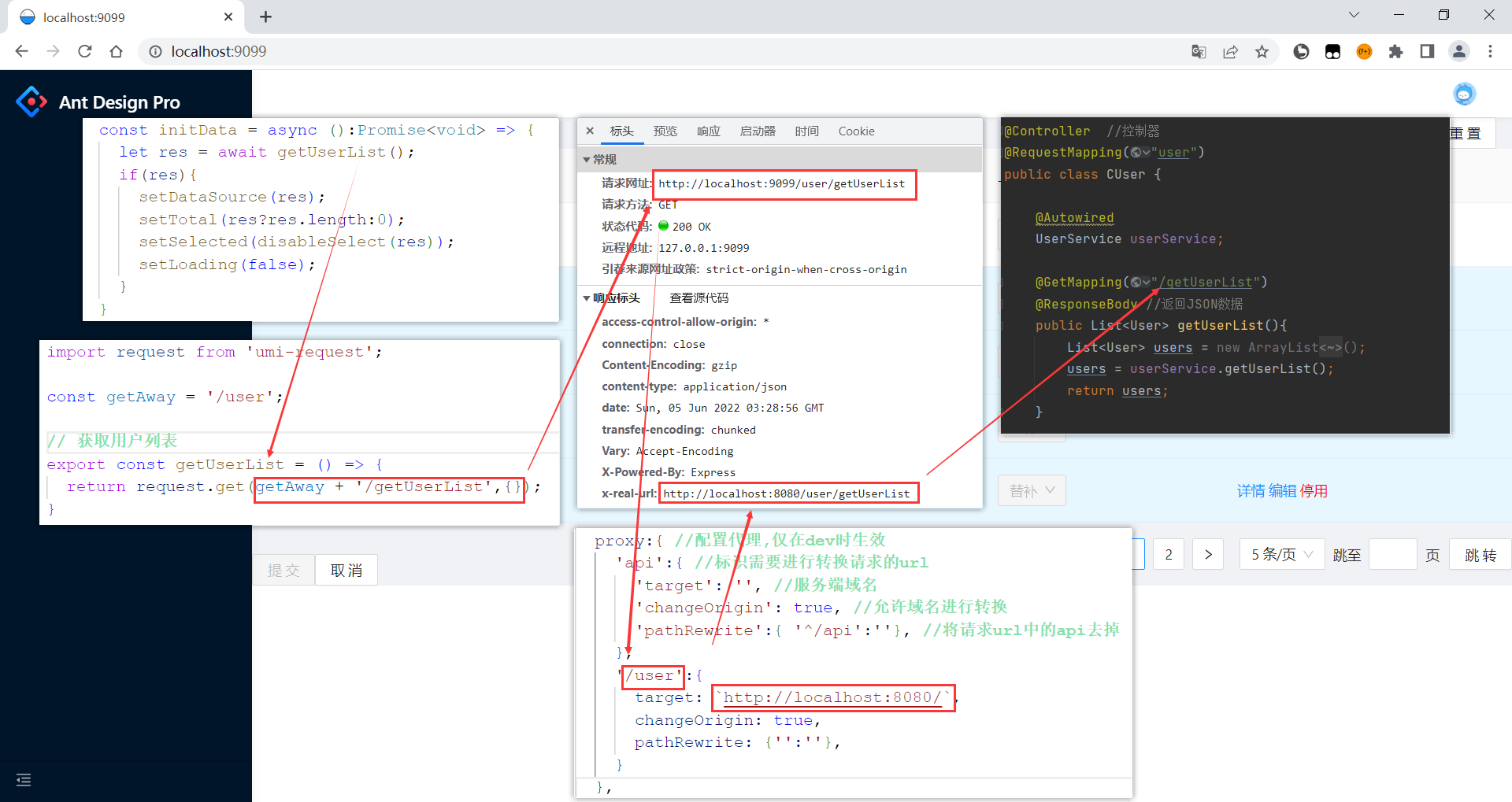
import request from 'umi-request'; const getAway = '/user'; // 获取用户列表
export const getUserList = () => {
return request.get(getAway + '/getUserList',{});
}
二、.umirc.ts 配置
import { defineConfig } from 'umi';
export default defineConfig({
base: '/demo/', //路由前缀,string
publicPath: '/demo/', //配置webpack的PublicPath
devServer: { //配置开发服务器
port: 9099, //端口号
},
nodeModulesTransform: { //设置node_modules目录下依赖文件的编译方式
type: 'none', //none默认编译或者all全部编译
},
proxy:{ //配置代理,仅在dev时生效
'api':{ //标识需要进行转换请求的url
'target': '', //服务端域名
'changeOrigin': true, //允许域名进行转换
'pathRewrite':{ '^/api':''}, //将请求url中的api去掉
},
'/user':{
target: `http://localhost:8080/`,
changeOrigin: true,
pathRewrite: {'':''},
}
},
layout:{},
exportStatic:{}, //配置html的输出形式,默认值输出index.html
dynamicImport:{}, //是否启用按需加载,即是否把构建产物进行拆分,在需要的时候下载额外的 JS 再执行。
// favicon: '/demo/favicon.ico', //配置favicon地址
routes: [
{ path: '/', component: '@/pages/index' },
],
fastRefresh: {}, //快速刷新,开发时可以保持组件状态,同时编辑提供即时反馈
history:{ //配置history类型和配置项,用于路由跳转、监听
type: 'browser', //browser、hash、memory
}
});
三、后端 Controller
package com.controller; import com.bean.User;
import com.service.UserService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*; import java.util.*; @Controller //控制器
@RequestMapping("user")
public class CUser { @Autowired
UserService userService; @GetMapping("/getUserList")
@ResponseBody //返回JSON数据
public List<User> getUserList(){
List<User> users = new ArrayList<User>();
users = userService.getUserList();
return users;
} }
四、大致流程

搜索
复制
【每天学一点-05】使用umi.js代理,解决跨域问题(前端)的更多相关文章
- windows环境下 nginx+iis 反向代理解决跨域问题
项目基本完成,是时候花点时间整理一下最近的姿势了 1 什么是跨域? 网上对于跨域的概念会有大篇幅的文章去解释,似乎有点玄乎,初学者很容易对这个概念产生恐惧,跨域其实很简单,其实只要知道一点,无法跨域访 ...
- nginx反向代理解决跨域问题
跨域:浏览器从一个域名的网页去请求另一个域名的资源时,域名.端口.协议任一不同,都是跨域 . 下表格为前后端分离的域名,技术信息: 域名 服务器 使用技术 前端 http://b.yynf.com ...
- VUE前端项目配置代理解决跨域问题
VUE前端项目配置代理解决跨域问题 问题如下,经常在本地调试接口出现这种问题 解决方式1:Chrome 的扩展插件 以前使用Chrome 的扩展插件,但是有时候还是会出现莫名其妙的问题. 需要梯子才行 ...
- Nginx反向代理和Node.js后端解决跨域问题
最近在写自己的博客,涉及到跨域的问题,自己捣鼓许久,终于解决了.然后总结一下,记录一下,日后遇到类似的问题的时候也可以得到一些启发. 一.什么是跨域 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏 ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- Nginx 反向代理解决跨域问题分析
当你遇到跨域问题,不要立刻就选择复制去尝试.请详细看完这篇文章再处理 .我相信它能帮到你. 分析前准备: 前端网站地址:http://localhost:8080 服务端网址:http://local ...
- 前端通过Nginx反向代理解决跨域问题
在前面写的一篇文章SpringMVC 跨域,我们探讨了什么是跨域问题以及SpringMVC怎么解决跨域问题,解决方式主要有如下三种方式: JSONP CORS WebSocket 可是这几种方式都是基 ...
- vue项目配置及代理解决跨域
axios数据请求 1.下载模块:npm install axios 2.axios特点: 1.支持在浏览器当中发起XMLHttpRequest请求 2.支持Promise 3.自动转换json数据 ...
- Vue-cli代理解决跨域问题
使用vue-cli调接口的时候,总是会出现垮与问题,因为vue的localhost与访问域名不一致导致.而这一点,开发者显然也想到了,故而在vuejs-templates,也就是vue-cli的使用的 ...
- webpack-dev-server 设置反向代理解决跨域问题
一.设置代理的原因 现在对前端开发的要求越来越高,并且随着自动化以及模块化的 诞生,前后端开发模式越来越流行.后端只负责接口,前端负责数据展示.逻辑处理.但是前后端开发模式,有一个重要的问题,就是跨域 ...
随机推荐
- Django学习——Django测试环境搭建、单表查询关键字、神奇的双下划线查询(范围查询)、图书管理系统表设计、外键字段操作、跨表查询理论、基于对象的跨表查询、基于双下划线的跨表查询
Django测试环境搭建 ps: 1.pycharm连接数据库都需要提前下载对应的驱动 2.自带的sqlite3对日期格式数据不敏感 如果后续业务需要使用日期辅助筛选数据那么不推荐使用sqlite3 ...
- 用户与安全 -(1)Linux用户及组管理
关注「开源Linux」,选择"设为星标" 回复「学习」,有我为您特别筛选的学习资料~ 前言 Linux 是多用户多任务操作系统,换句话说,Linux 系统支持多个用户在同一时间内登 ...
- input 相关
1.label 标签 for 属性同 input 标签 id 属性联系之一
- ajax 请求登录超时跳转登录页解决方法
在Filter里判断是否登录,如果未登录返回401状态 public class SelfOnlyAttribute : ActionFilterAttribute { public override ...
- Nvidia Triton使用教程:从青铜到王者
1 相关预备知识 模型:包含了大量参数的一个网络(参数+结构),体积10MB-10GB不等 模型格式:相同的模型可以有不同的存储格式(可类比音视频文件),目前主流有torch.tf.onnx和trt, ...
- 『忘了再学』Shell基础 — 15、环境变量(三)
目录 1.LANG语系变量介绍 2.如何查看Linux中支持的语系 3.查看当前系统的语系 4.总结 提示: 在Linux系统中,环境变量分为两种.一种是用户自定义的环境变量,另一种是系统自带的环境变 ...
- [漏洞复现] [Vulhub靶机] Tomcat7+ 弱口令 && 后台getshell漏洞
免责声明:本文仅供学习研究,严禁从事非法活动,任何后果由使用者本人负责. 0x00 背景知识 war文件 0x01 漏洞介绍 影响范围:Tomcat 8.0版本 漏洞类型:弱口令 漏洞成因:在tomc ...
- python之装饰器补充与递归函数与二分查找
目录 多层装饰器 有参装饰器 递归函数 基本演示 斐波那契数列 总结 小拓展 算法之二分法 简介 举例 总结 多层装饰器 我们已经知道了语法糖的作用是将装饰对象自动装饰到装饰器中,一个语法糖的应用我们 ...
- java接口多实现注入方法总结
1. 单实现接口注入方法 1.1 构造注入(推荐) @RequiredArgsConstructor public class TestController { // 其只有一个具体的实现类 priv ...
- Win10系统下怎么让局域网内其他电脑通过IP访问网站
最近,有位win10系统用户在电脑上制作好网站后,希望能让局域网内的其他电脑通过IP直接访问自己电脑的网站,以便得到更好地测试效果.可是,该用户操作了很久都没成功.那么,我们如何配置win10电脑的I ...
