从0搭建vue后台管理项目到颈椎病康复指南(一)
网上搜索了很久Vue项目搭建指南,并没有找到写的比较符合心意的,所以打算自己撸一个指南,集合众家之所长(不善于排版,有点逼死强迫症,如果觉得写的有问题,可以留言斧正,觉得写的太差的,可以留言哪里差, 有不好的地方改,欢迎调侃)。
搭建项目前准备工作
- 首先你需要一台电脑,建议做开发的电脑最好是内存 8G 以上16G最佳,土豪随意。
- Node标准稳定版, 不建议使用最新的测试版本,缘由是因为最新的测试版本总有各种各样的奇葩BUG,会导致启动项目的时候报各种错误,最关件的是,这些问题很难定位,更别提解决了,npm建议升级到最新版
- vscode编辑器,启动速度快,缺点插件需要自己下载。
- chrome浏览器,chrome浏览器的调试插件,真心友好。
技术栈
本次搭建主要采用
1. Vue 2
2. Vue Router
3. Vuex
4. axios
5. elementUI
6. webpack
7. node
开始搭建
1.创建项目文件夹个人比价喜欢使用cmd创建文件夹,毕竟接下来下载vue-cli官方脚手架还是的用。
mkdir vue-cli-project // 创建vue项目文件夹
cd .vue-cli-project // 进入vue项目文件夹
npm i -g cnpm // 全局安装cnpm (淘宝镜像)
npm i -g vue-cli // 安装vue脚手架
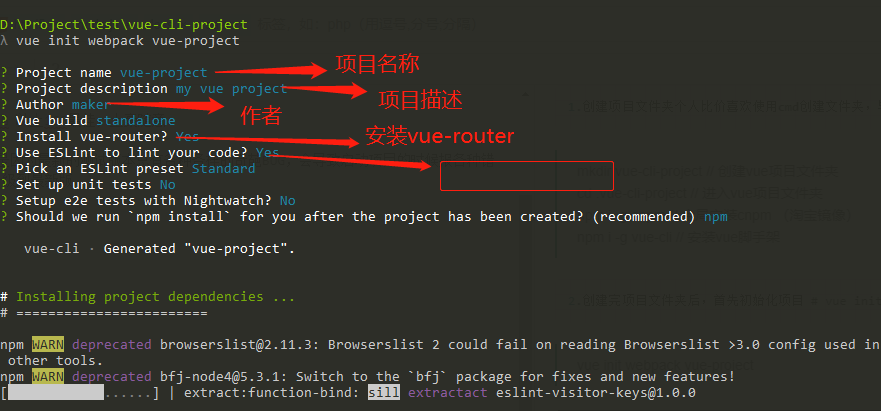
2.创建完项目文件夹后,首先初始化项目 # vue init [vue-cli模板名称] [项目文件夹]
vue init webpack
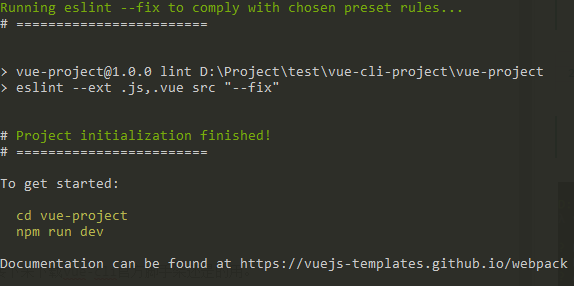
出现如下图所示,即表示项目初始化完成
接下来安装依赖
cnpm i
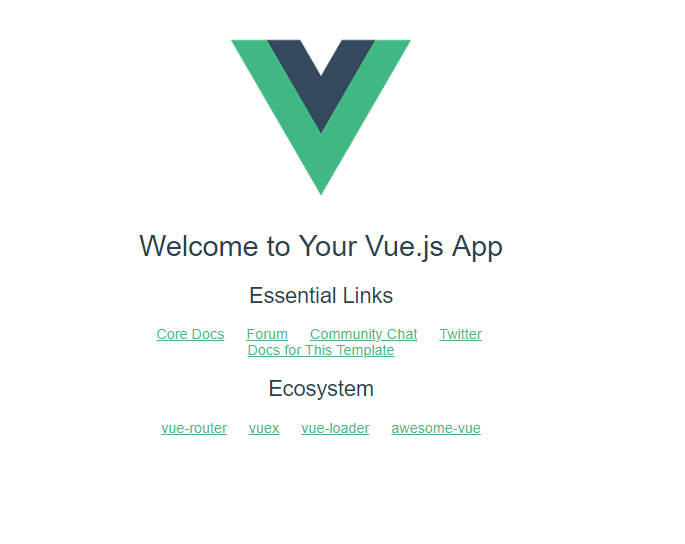
2.现在我们的项目已经初步搭建完成,可以尝试运行 npm run dev 测试运行是否正常。如果在浏览器能看到下图的画面,标识我们截至目前搭建的一切都正常
项目运行起来碰到第一个坑, 我们在npm run dev的时候发现,我们的代码跑起来之后发现并没有帮我们自动打开浏览器,在这里我们需要修改webpack.json文件中的一个值, 找到script 行,在dev后面加上--open 这样我们在跑起来代码后会自动帮我们打开浏览器。
规范项目文件夹
先讲讲为什么要规范我们的项目文件夹。
我们在搭建一个项目,一般情况下会有公共的方法文件(tools.js),静态资源(图片,字体,字体图标),项目配置文件,webpack打包后的文件夹(打包时会自动生成), 业务文件等,如果都放在一起了,如果改某个文件,很难找,真的很乱,(吐槽神略500+字)......
项目文件结构
├─build # build脚本,主要用于打包和运行某环境的配置脚本
│
├─config # 配置运行脚本的配件文件
│
├─src # 代码资源文件夹
│ ├─appConfig # 业务配置文件夹,一般情况下存放的是,外部链接,请求api,全局组件统一配置文件等
│ ├─assets # 静态资源文件夹
│ ├─components # 全局组件文件
│ ├─lib # 工具类
│ ├─locale # 国际化I18N配置文件夹
│ ├─router # 路由配置文件夹
│ ├─store # Vuex 配置wen'jian'jia
│ ├─style # 全局样式配置文件夹
│ └─views # 业务文件夹
└─static # 外部静态配置文件
这样我们的文件目录就搭建好了,接下来我们就来具体实现一下具体的配置
从0搭建vue后台管理项目到颈椎病康复指南(一)的更多相关文章
- 【vue】MongoDB+Nodejs+express+Vue后台管理项目Demo
¶项目分析 一个完整的网站服务架构,包括: 1.web frame ---这里应用express框架 2.web server ---这里应用nodejs 3.Database ---这里 ...
- vue后台管理项目中菜单栏切换的三种方法
第一种方法:vue嵌套路由(二) <el-menu :default-active="defaultActive" style="min-height: 100%; ...
- vue,vuex的后台管理项目架子structure-admin,后端服务nodejs
之前写过一篇vue初始化项目,构建vuex的后台管理项目架子,这个structure-admin-web所拥有的功能 接下来,针对structure-admin-web的不足,进行了补充,开发了具有登 ...
- vue初始化项目,构建vuex的后台管理项目架子
构架vuex的后台管理项目源码:https://github.com/saucxs/structure-admin-web 一.node安装 可以参考这篇文章http://www.mwcxs.top/ ...
- SSM 电影后台管理项目
SSM 电影后台管理项目 概述 通过对数据库中一张表的CRUD,将相应的操作结果渲染到页面上. 笔者通过这篇博客还原了项目(当然有一些隐藏的坑),然后将该项目上传到了Github.Gitee,在末尾会 ...
- Vue2.0 搭建Vue脚手架(vue-cli)
介绍 Vue.js是一套构建用户界面的渐进式框架.Vue 只关注视图层,采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 阅读之前需要了解的知 ...
- vue2.0搭建vue手脚架(vue-cli)
1.安装node.js 从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了.安装完成后,打开命令行工具输入命令node -v,如下图,如果出现对应版本号,就说明安装成功了. ...
- docloud后台管理项目(开篇)
最近朋友做app需要web做后台管理,所以花了一周时间做了这个项目. 废话不多说,开发环境是nginx+php5.3,使用thinkphp框架.是一个医疗器械数据统计的后台,业务功能很简单就是查看用户 ...
- 项目:Vue+node+后台管理项目小结
序:本文主要分两块说:项目机制,具体用到的知识块. 1. 项目机制 项目的原型以vue-cli为原型,进行项目的初步构建.项目以node.js服务和webpack打包机制为依托,将.vue文件打包为浏 ...
随机推荐
- Python:Dict
0.运算符 in:检查字典中是否有某个key 'a' in {'a':1,'b':2} True 提取其中Key对应的Value: d={'1':'A','2':'B','3':'C'} d['2'] ...
- 安装CentOS 7
1.安装引导 首先要设置计算机的启动顺序为CD-ROM或USB 启动,保存设置后将CD放入光驱或插入USB,重新启动计算机. 计算机重启后显示有几个选项的引导菜单.如果在 60 秒内没有按任何键,则运 ...
- 渗透测试之BurpSuite工具的使用介绍(三)
若希望从更早前了解BurpSuite的介绍,请访问第二篇(渗透测试之BurpSuite工具的使用介绍(二)):https://www.cnblogs.com/zhaoyunxiang/p/160002 ...
- JMeter初级入门,安装下载使用
jmeter下载地址 http://jmeter.apache.org/download_jmeter.cgi jmeter本身不需要安装,只需要配置好JDK环境(Java环境),然后在在jmeter ...
- Seastar 教程(三)
原文:https://github.com/scylladb/seastar/blob/master/doc/tutorial.md Fiber Seastar 延续通常很短,但经常相互链接,因此一个 ...
- pd.merge操作的on参数解释
# 同时传入两个Key,此时会进行以['key1','key2']列表的形式进行对应,left的keys列表是:[['K0', 'K0'],['K0', 'K1'],['K1', 'K0'],['K2 ...
- 工程师计划3 -> 项目管理2 | 项目组织与团队管理
前几天才收到这门课的教材,发现网课的周和课本的章节不完全对应,我以教材的章节为单位进行总结和思考.这篇就是对于第二章的梳理. 0317附:这篇压了很久了,已经落后课程进度了.整理下来觉得有些偏理论,后 ...
- LGP3726题解
确实牛逼......这个转化我反正肯定想不到... 考虑 \(a=b\) 的情况.发现出了平局之外都是一半赢一半输.可以得到此时的答案为: \[\frac{2^{a+b}-\sum_{i=0}^{a} ...
- CF587F&CF547E题解
这两道题好像啊 贡献一种使用SAM和ACAM草两道题的方法 下面假装有 \(O(\sum |S|=m)=O(n)\). 你看看,这CF换过多少个出题人啦?换汤不换药啦!其实这两道题是同一个人出的 CF ...
- 全卷积网络(FCN)实战:使用FCN实现语义分割
摘要:FCN对图像进行像素级的分类,从而解决了语义级别的图像分割问题. 本文分享自华为云社区<全卷积网络(FCN)实战:使用FCN实现语义分割>,作者: AI浩. FCN对图像进行像素级的 ...