canvas —— globalCompositeOperation
globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
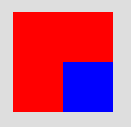
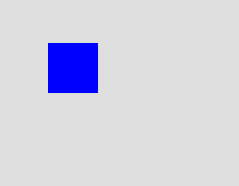
源图像 = 您打算放置到画布上的绘图。
目标图像 = 您已经放置在画布上的绘图。
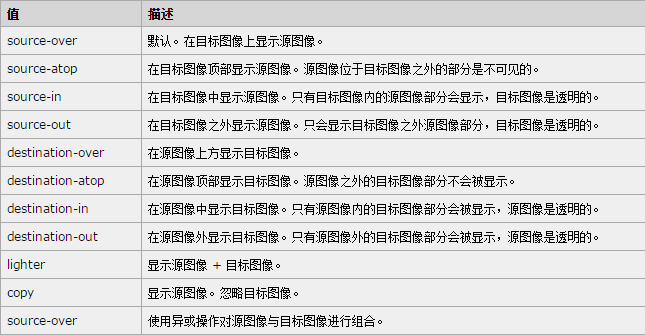
可以设置的属性值
效果
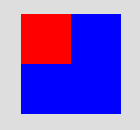
1、source-over
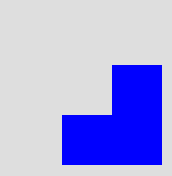
2、source-atop
3、source-in
4、source-out
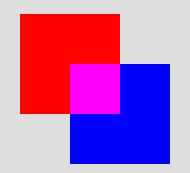
5、destination-over
6、destination-atop
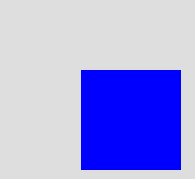
7、destination-in
8、destination-out
9、lighter
10、copy
canvas —— globalCompositeOperation的更多相关文章
- HTML5 canvas globalCompositeOperation绘图类型讲解
我们总是将一个图形画在另一个之上,大多数情况下,这样是不够的.比如说,它这样受制于图形的绘制顺序.不过,我们可以利用 globalCompositeOperation 属性来改变这些做法.global ...
- [ html canvas globalCompositeOperation ] canvas绘图属性 设置合成图像如何显示 属性演示
<!DOCTYPE html> <html lang='zh-cn'> <head> <title>Insert you title</title ...
- Canvas globalCompositeOperation API
参考: http://www.cnblogs.com/jenry/archive/2012/02/11/2347012.html <!DOCTYPE html> <html lang ...
- HTML 5 canvas globalCompositeOperation 属性
做一个canvas鼠标跟随动画的时候用到了,就copy w3c的解释整理一番: globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上. 源 ...
- canvas globalCompositeOperation
source-over 默认,相交部分由后绘制图形的填充(颜色,渐变,纹理)覆盖source-in 只绘制相交部分,由后绘制图形的填充覆盖,其余部分透明 source-out 只绘制后绘制图形不相 ...
- 两个Canvas小游戏
或许连小游戏都算不上,可以叫做mini游戏. 没有任何框架或者稍微有点深度的东西,所以有js基础的或者要追求炫酷效果的可以直接ctrl+w了. 先贴出两个游戏的试玩地址: 是男人就走30步 是男人就忍 ...
- html5 canvas+js实现ps钢笔抠图
html5 canvas+js实现ps钢笔抠图 1. 项目要求需要用js实现photoshop中钢笔抠图功能,就用了近三四天的时间去解决它,最终还是基本上把他实现了. 做的过程中走了不少弯路,最终一同 ...
- html5 canvas画布上合成
source-over 默认.在目标图像上显示源图像. source-atop 在目标图像顶部显示源图像.源图像位于目标图像之外的部分是不可见的. source-in 在目标图像中显示源图像.只有目标 ...
- html5 canvas+js实现ps钢笔抠图(速抠图 www.sukoutu.com)
html5 canvas+js实现ps钢笔抠图(速抠图 www.sukoutu.com) 根据html5 canvas+js实现ps钢笔抠图的实现,aiaito 开发者开发了一套在线抠图工具,速抠 ...
随机推荐
- linux配置vnc server,并用vnc viewer连接server
做过Linux运维的朋友都知道,我们一般很少直接与服务器接触.都是通过终端来连接处理一些事物. 本人常用的终端有图形界面的是vnc viewer还有命令行界面xshell,当然各有千秋,喜欢使用哪个都 ...
- JAVA基础01----第1章Java开发环境搭建
一. Java开发环境中涉及的名词:JDK,JRE,JVM A:什么是JVM JVM是java虚拟机(JVM Java Virtual Machine),java程序需要运行在虚拟机上,不同平台有自己 ...
- hive从入门到放弃(一)——初识hive
之前更完了<Kafka从入门到放弃>系列文章,本人决定开新坑--hive从入门到放弃,今天先认识一下hive. 没看过 Kafka 系列的朋友可以点此传送阅读: <Kafka从入门到 ...
- Fiddler抓取https协议的证书导入过程
fildder抓取https的设置以及证书导出 打开fiddler界面,选择左上角菜单栏Tools-Options 出现Options界面后,选择HTTPS选项卡 勾选上Capture HTTPS C ...
- 【故障公告】没有龙卷风,k8s集群翻船3次,投用双集群恢复
今天没有龙卷风(异常的高并发请求),故障却依然出现,问题非常奇怪. 某种异常情况会造成短时间内, k8s 集群中大量 pod (超过60%)因健康检查失败而处于 CrashLoopBackOff 状态 ...
- LGP3790题解
建议改为 省 选 原 题 题意:求所有生成树的边权 \(\gcd\) 之和. 看到 \(\gcd\) 立刻想反演. \[\sum_T\gcd_{e \in T}e_v \] 这里设 \(E=e_v(e ...
- ArcMap操作随记(15)
1.字段顺序的调整 [图层属性]→[字段]([高级排序]功能也在这里) 2.所谓热点地区: 本身是高值,邻居也是高值,才成为热点地区(这是操作中总结出的,但其实了解原理就很简单了,详细请查看空间自相关 ...
- Django基础八之认证模块---auth
Django基础八之认证模块---auth 目录 Django基础八之认证模块---auth 1. auth介绍 2. autho常用操作 2.1 创建用户 2.2 验证用户 2.3 验证用户是否登录 ...
- ansible 四常用模块
常用模块 Ansible默认提供了很多模块来供我们使用.在Linux中,我们可以通过 ansible-doc -l 命令查看到当前Ansible支持哪些模块,通过 ansible-doc -s [模块 ...
- Spring Security实现统一登录与权限控制
1 项目介绍 最开始是一个单体应用,所有功能模块都写在一个项目里,后来觉得项目越来越大,于是决定把一些功能拆分出去,形成一个一个独立的微服务,于是就有个问题了,登录.退出.权限控制这些东西怎么办呢? ...