AS的不同布局
AndroidStudio里面支持的布局有挺多种的,但是最最重要的是RelativeLayout(相对布局)和LinearLayout(线性布局),熟练掌握这两种布局也非常够用了,当然还有FrameLayout(帧布局)…但是对于初学者,先学会了相对布局和线性布局,再去学习其他布局,就会觉得非常简单轻松了。
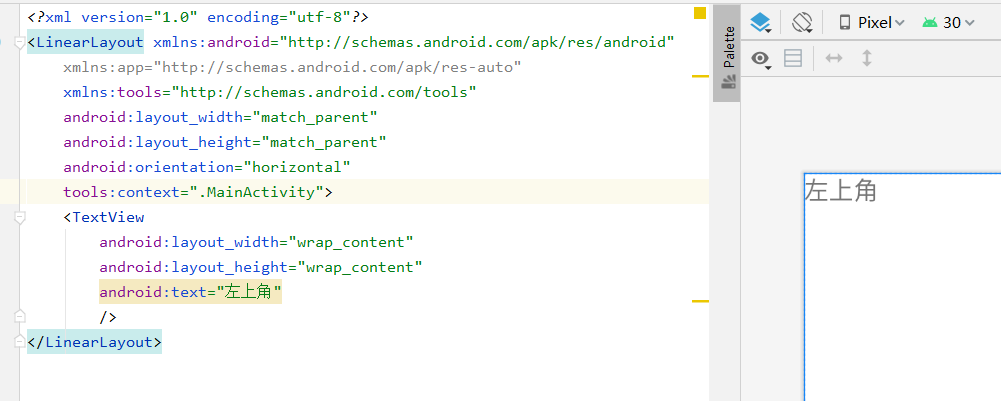
一.线性布局(LinearLayout)
当我们使用线性布局时,可以发现文字去了左上角,不在中间了。

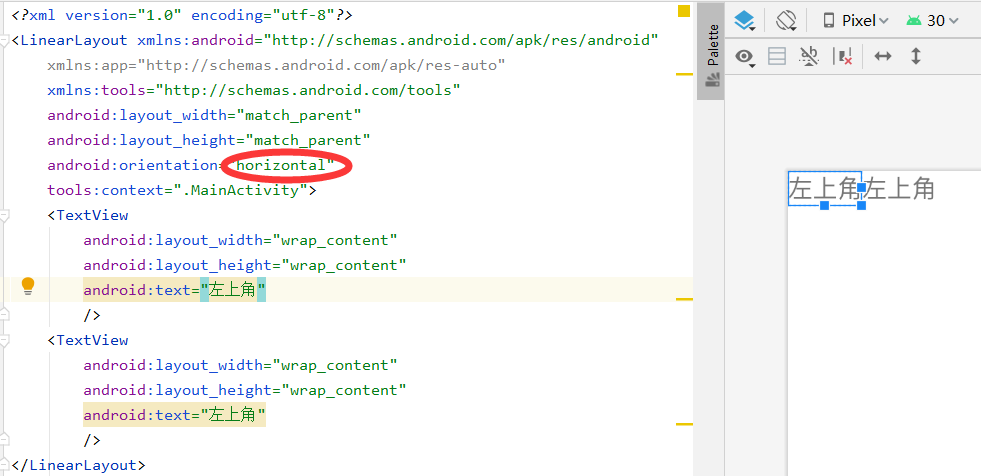
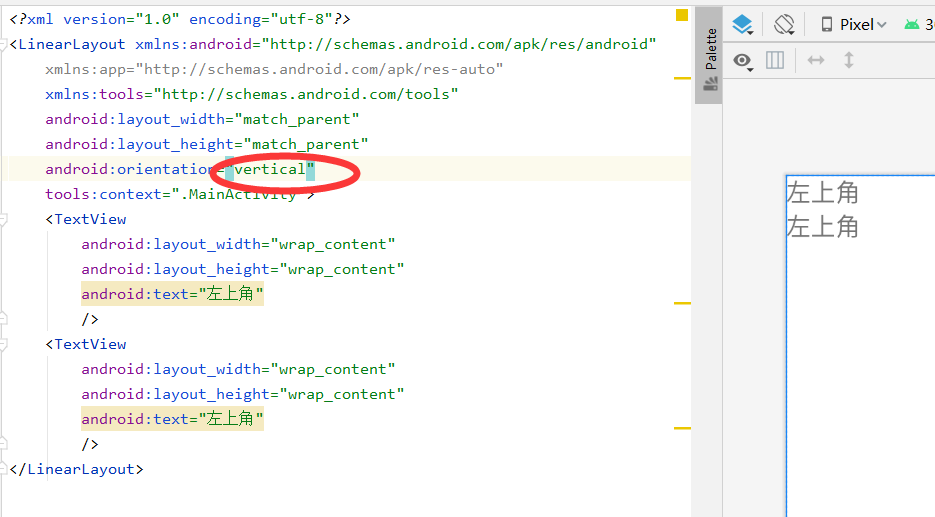
如果只有一个子控件,则不需要写orientation属性,有多个要写。orientation=“horizontal”表示水平,orientation=“vertical”表示垂直。


在线性布局中,有两个属性:layout_width,layout_height。这两个属性就决定了布局的宽度和高度。
这两个属性的大小由match_parent,wrap_content,自己定义大小决定的。
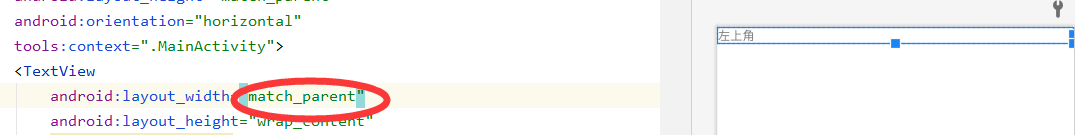
1.match_parent只会占满剩余的空间,根据不同的方向去占满。

(我们发现,它占用了整个宽度,并覆盖了右侧的文字,如果换做layout_height,则高度上会占满)
2.wrap_content只会占用自己的那部分。

3.自己定义可以写(可以写固定数值,单位是dp或者dip,不能用px)

二.相对布局(RelativeLayout)
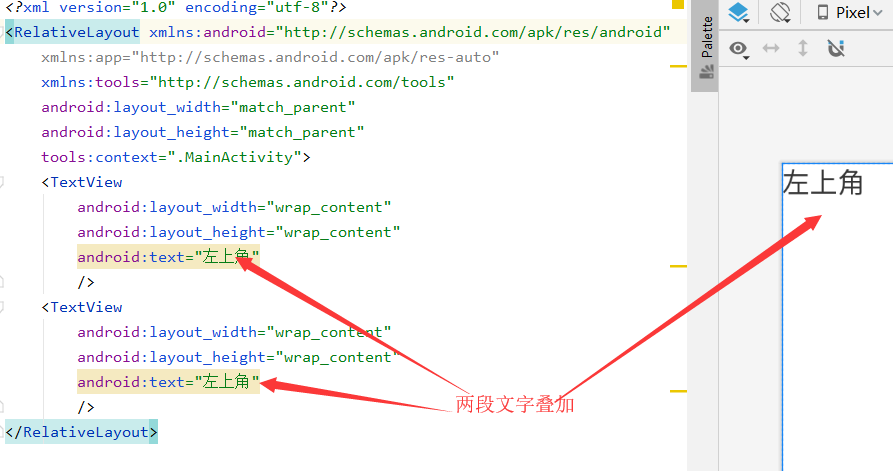
没有方向性,但是有z轴,代码在后的z轴值越大,既可以是悬浮叠加。必须要有参照物。

1.布局本身
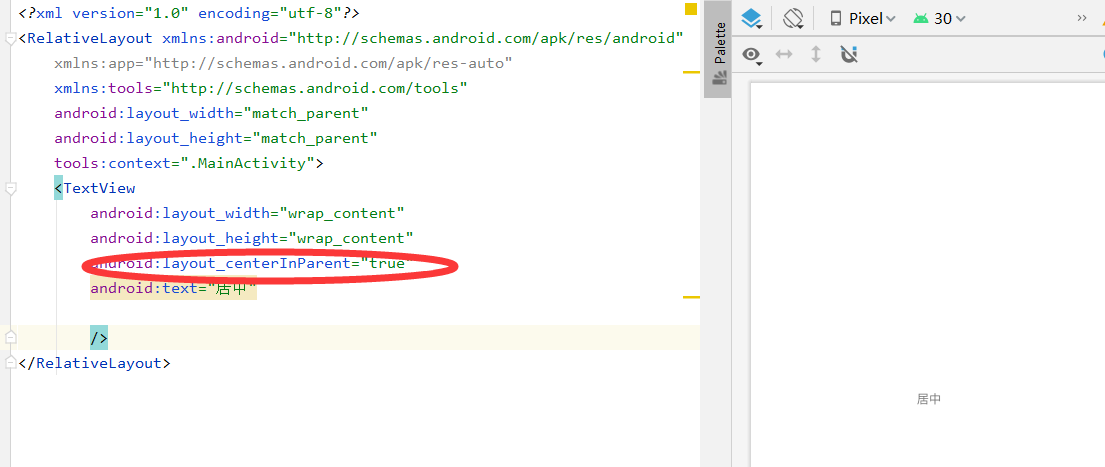
centerInparent
centerVertical
centerHorizontal
alignParentTop
alignParentBottom
alignParentLeft
alignParentRight
2.通过id来指定参照物

同理,
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_center"<!--设置参照物-->
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="居中"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:text="右下角"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="右上角"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="左下角"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左上角"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/tv_center"<!--应用参照物-->
android:text="center左上角"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/tv_center"<!--应用参照物-->
android:layout_centerInParent="true"
android:text="center上面"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_center"<!--应用参照物-->
android:layout_centerInParent="true"
android:text="center下面"
/>
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/tv_center"<!--应用参照物-->
android:layout_centerVertical="true"
android:text="center右面"
/>
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/tv_center"<!--应用参照物-->
android:layout_centerVertical="true"
android:text="center左面"
/> </RelativeLayout>
AS的不同布局的更多相关文章
- 前端框架 EasyUI (2)页面布局 Layout
在 Web 程序中,页面布局对应用程序的用户体验至关重要. 在一般的信息管理类的 Web 应用程序中,页面结构通常有一个主工作区,然后在工作区上下左右靠近边界的区域设置一些边栏,用于显示信息或放置一些 ...
- TODO:Laravel 使用blade标签布局页面
TODO:Laravel 使用blade标签布局页面 本文主要介绍Laravel的标签使用,统一布局页面.主要用到到标签有@yield,@ stack,@extends,@section,@stop, ...
- CSS HTML元素布局及Display属性
本篇文章主要介绍HTML的内联元素.块级元素的分类与布局,以及dispaly属性对布局的影响. 目录 1. HTML 元素分类:介绍内联元素.块级元素的分类. 2. HTML 元素布局:介绍内联元素. ...
- 谈谈一些有趣的CSS题目(六)-- 全兼容的多列均匀布局问题
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- Xamarin+Prism开发详解五:页面布局基础知识
说实在的研究Xamarin到现在,自己就没设计出一款好的UI,基本都在研究后台逻辑之类的!作为Xamarin爱好者,一些简单的页面布局知识还是必备的. 布局常见标签: StackLayout Abso ...
- 界面设计技法之css布局
css布局之于页面就如同ECMAScript之于JS一般,细想一番,html就如同语文,css就如同数学,js呢,就是物理,有些扯远,这里就先不展开了. 回到主题,从最开始的css到如今的sass(l ...
- Android如何制作漂亮的自适布局的键盘
最近做了个自定义键盘,但面对不同分辨率的机型其中数字键盘不能根据界面大小自已铺满,但又不能每种机型都做一套吧,所以要做成自适应,那这里主讲思路. 这里最上面的titlebar高度固定,下面输入的金额高 ...
- 页面布局class常见命名规范
头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:left rig ...
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- CSS3新特性应用之结构与布局
一.自适应内部元素 利用width的新特性min-content实现 width新特性值介绍: fill-available,自动填充盒子模型中剩余的宽度,包含margin.padding.borde ...
随机推荐
- Tableau绘制漏斗图、甘特图、瀑布图、镶边面积图、阴影坡度图
Tableau绘制漏斗图.甘特图.瀑布图.镶边面积图.阴影坡度图 本文首发于博客冰山一树Sankey,去博客浏览效果更好.直接右上角搜索该标题即可 一. 漏斗图 数据源 1.1 分色直条漏斗图 (1) ...
- Kubernetes概念及核心对象
想学习更多相关知识请看博主的个人博客地址:https://blog.huli.com/ https://blog.huli.com/ 1.kubernetes快速入门 Kubernetes 集群将所有 ...
- Redis原理再学习05:数据结构-整数集合intset
intset介绍 intset 整数集合,当一个集合只有整数元素,且元素数量不多时,Redis 就会用整数集合作为集合键的底层实现. redis> SADD numbers 1 3 5 7 9 ...
- Maven插件mybatis-generator,如何让生成的PO类的field上有对应表字段的注释
前言 去年刚入职的时候,我就发现,po类(和数据库表对应的类)上,一片都是光秃秃的,什么注释都没有,类上没注释,field上也没注释. 在以前的项目中,其实我们都是有生成注释的,比如,对于下面这个表: ...
- think php 修改页面
表单页面 <a href="/examtest/test/edit/id/{$v['id']}">修改</a> <a href="/exam ...
- Fiddler抓包常用功能
通过上一篇文章Fiddler移动端抓包,我们知道了Fiddler抓包原理以及怎样进行移动端抓包,接下来介绍Fiddler中常用的功能. Fiddler中常用的功能如下: 停止抓包 清空会话窗内容 过滤 ...
- Linux环境下安装配置JDK1.8
最近在搞虚拟机,记录下虚拟机内java环境的搭建流程 一.下载合适版本的jdk 此处选择JDK1.8,各位同学可以根据自己的需求选择对应的版本,下载地址为: https://www.oracle.co ...
- 基于python 实现冒泡排序算法
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2018/11/17 14:42 # @Author : gylhaut # @Site ...
- MySQL 字符集相关
为了支持各个国家的不同语言,MySQL 从4.0 版本开始支持了很多种字符集,且每种字符集支持了 N 多种排序规则.我们可以在建表的时候指定字符集的排序规则,不指定时会有一个默认规则. 字符集和排序规 ...
- JVM学习总结(一)
JVM--Java虚拟机 1.类加载器 JVM虚拟机的类加载器有三个 bootstrapClassLoader 引导类加载器 是有C语言编写,在JVM虚拟机启动时 加载到内存中负责加载rt.jar夹包 ...
