Why WebRTC丨前世今生
前言
近几年实时音视频通信应用呈现出了大爆发的趋势。在这些实时通信技术的背后,有一项不得不提的技术——WebRTC。
今年 1 月,WebRTC 被 W3C 和 IETF 发布为正式标准。据调研机构 GrandViewReseach 的报告显示,预计 2025 年全球 WebRTC 市场规模将达到 210.23 亿美元,相较 2019 年 23 亿美元的市场规模,5 年的复合年增长率为 43.6%。
本系列内容将和大家一起来探讨,为什么 WebRTC 受到开发者及企业的青睐 ?未来 WebRTC 又将如何发展?以及声网Agora 是怎样基于 WebRTC 进行二次开发,又将如何支持 WebRTC NV 版本的?
在线会议、在线教育、在线面试、在线社交、在线医疗、金融证券在线开户、智能家居等等已经成为了现代人们生活中非常熟悉的一部分,将常见的线下场景转至线上,人们足不出户便能体验上述场景。这些实时互动场景在很大程度上已经改变了我们原本的生活方式。
如果我们将时间倒回到 10 年前,也就是在 4G 即将商用的时候,几乎所有的媒体和技术都在强调 4G 可以看高清视频,但多数都聚焦在讨论手机看视频有多么的方便,没有人预测到短视频的彻底爆发;多数人都知道 4G 的上传速度可以视频直播了,但当时的设想更多的是应用于专业的新闻领域,没有想到这个全民皆可直播的时代的来临;对于视频会议的设想也大多停留在跨国办公的需求上,但没想到就在去年,线上办公几乎成为了每一位上班族的日常。
在这十年间,实时互动场景的日常化又是如何一步一步实现的呢?
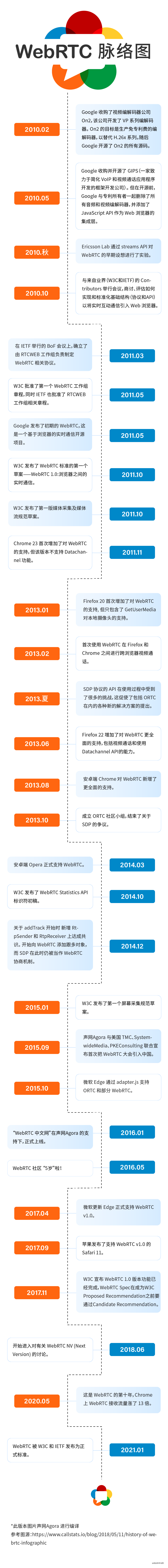
从 2010 年左右,实时通信只能使用专有软件、插件或Adobe Flash进行实时通信;2013年,Chrome 和 Firefox 之间进行了首次跨浏览器视频通话;2014年,第一次跨浏览器数据传输得以实现,通过客户端进行实时通信打开了一个新兴的趋势......而今天,它被称为WebRTC,我们每天都在 Chrome,Mozilla Firefox,Opera,Safari,Edge,iOS 和 Android 的实时互动场景中使用它。
什么是 WebRTC
WebRTC 是一个由 Google、Mozilla、Opera 等发起的开源项目,名称源自网页即时通信(Web Real-Time Communication)的缩写。因此,不难看出这项技术最开始的目标是希望为实现自由地在浏览器上进行实时音视频传输做准备的。
“其实 WebRTC 在不同场景下包含不同的含义,它既可以代表 Google 开源的 WebRTC 项目,又可以代表 W3C(World Wide Web Consortium-万维网联盟) 工作组制定的 WebRTC 标准,也可以代表浏览器中的 WebRTC 接口,我们将他们统称为 WebRTC 技术。”【1】多数时候,对于开发者而言 WebRTC 是一套支持网页浏览器进行实时音视频对话的 W3C Javascript API,它包括了音视频的采集、编解码、网络传输、显示等功能。
由于几乎所有主流浏览器都支持 WebRTC 标准 API ,因此也让浏览器之间无插件化的音视频互通成为可能, 大大降低了音视频开发的门槛,开发者只需要调用 WebRTC API 即可快速构建出音视频应用。

开发者为什么喜欢使用 WebRTC
“WebRTC 的使命是使丰富、高质量的 RTC 应用程序能够为浏览器、移动平台和 IoT 设备开发,并允许所有人通过一组通用协议进行通信。”
WebRTC 解决了什么问题?
在没有 WebRTC 前,对于开发者而言 RTC 通信的难点主要来自于互联网网络复杂、延时敏感、实时音视频流畅度及清晰度较低以及运营成本较高等。但这些问题在 WebRTC 出现后都得到了较好的解决:
1、互联网网络复杂
不同的 NAT、防火墙对媒体 P2P 的建立带来了很大的挑战。而 WebRTC 的出现为浏览器提供了端到端的直接通信,使开发者可以轻松地实现这种连接。同时,WebRTC 里面有 P2P 打洞的开源项目 libjingle ,支持 STUN,TURN 等协议。
2、延时敏感
在早期的 RTC 技术中,TCP(Transmission Control Protocol-传输控制协议)由于自身机制的缺陷,只能使用 UDP 传输,但这需要开发人员解决重传、乱序等问题。而 WebRTC 则提供了 NACK,FEC 技术,不再需要通过服务器进行路由,减少了延迟和带宽消耗。直接通信可提高数据传输和文件共享的速度。
3、流畅性
互联网网络不稳定,特别一些小运营商,在流量使用高峰期往往无法保证足够的带宽。需要一套自适应的算法来应对网络拥塞、平滑发送等问题。WebRTC 中提供了 TCC + SVC + PACER + JitterBuffer 技术支持。
4、语音清晰
由于终端设备和环境复杂,会有噪声、回声的干扰,这时候 WebRTC 提供了 3A 算法 + NetEQ,让实时环境中的声音处理及互动体验得到了大幅的提升。
对于开发人员或企业而言,使用 WebRTC 的过程中只需要下载兼容 WebRTC 的浏览器并使用,不需要额外的软件、插件或持续的服务器的参与就可以将音视频应用轻松嵌入到任何网站中,并通过 Internet 进行连接,大大节省了开发时间和成本。
目前主流的浏览器如 Microsoft Edge、Google Chrome、Mozilla Firefox、Safari、Safari、Opera、Vivaldi 等都已支持 WebRTC。
使用 WebRTC 安全吗?
WebRTC 作为一项开源技术,可在任何 Web 浏览器上免费使用,并且不受插件限制。那么,这时候可能有人会问,使用 WebRTC 安全吗?使用 WebRTC 会不会有恶意访问我的用户数据或者专用网络的情况出现?
放心吧,在安全方面,WebRTC同样做了优化设计:所有 WebRTC 媒体数据都必须经过加密。
由于 WebRTC 并非是一个插件,也不用安装别的插件,因此所有应用都可以在浏览器的沙箱中运行,并不用再额外创建新进程。也正因为如此, WebRTC 有效地阻止了恶意软件进入用户系统。在任何实时通信应用程序中,数据传输的过程都有可能会增加安全风险,因此加密是WebRTC 的强制性功能,并在所有媒体数据上强制执行。【2】
WebRTC使用两种标准化的加密协议:
数据报传输层安全性(DTLS)
浏览器中内置的标准化协议。是基于传输层协议(TLP)的数据流加密;
由于 DTLS 使用用户数据协议(UDP),因此保留了传输的语义;
它是安全套接字层(SSL)的扩展,任何 SSL 协议均可用于保护 WebRTC 数据,从而允许端到端加密。
安全实时传输协议(SRTP)
用于媒体流加密;
它是对实时传输协议(RTP)的扩展,该协议没有任何内置的安全性机制;
为实时传输协议(RTP) 提供加密、完整性保证和消息身份验证。
(* 但 SRTP 协议也有它的一些缺点,比如虽然它为 RTP 数据包提供加密,但不对标头进行加密。)
在我们日常使用网络下载应用程序、电影或者通过邮件传输信息/文件的过程中,其实都有可能会存在恶意入侵的风险。但是,WebRTC 技术通过上述标准,可以有效保护敏感数据的传输,为安全的实时通信环境提供保障。
WebRTC 可以直接食用?
WebRTC 是互联网行业在实时通信方面影响深远的一项努力,大幅降低了开发人员实现实时音视频通信功能的门槛。那我是不是有了好的想法,就可以直接使用 WebRTC 来进行开发并商用了呢?(搓手...)很遗憾,答案是否定的。
由于 WebRTC 的传输是基于公共互联网,而公共互联网并不是为了实时通信而设计的,因此在网络协议、跨区域带宽、跨运营商、用户设备、网络架构、文档支持等方面都会对 WebRTC 的开发有牵制,从而会导致实时音视频等传输质量没办法得到有效的保证。
关于 WebRTC 的优缺点详情可参考:WebRTC现状及优缺点,音视频通信必看的开源项目
因此,可以说如果 WebRTC 直接拿过来商用的话,几乎是不太可能的,当下普遍的解决方案是自研,根据自身的业务场景进行二次定制开发,或者更简单一点使用第三方 SDK。(Agora WebSDK 是基于 WebRTC 封装的API集合,极致简单,对开发者更加友好,能十行之内完成一个简单的 demo 并上线。点击【查看详情】)
关于 WebRTC 如何进行二次定制开发以及 WebRTC 的最佳实践内容,我们会在本系列后续内容中与大家分享。
敬请期待~
参考资料:
【1】毛玉杰. 2018. 进击的WebRTC:我们为什么需要它?-InfoQ. [online] Infoq.cn. Available at: https://www.infoq.cn/article/why-do-we-need-webrtc [Accessed 28 April 2021].
【2】Grandviewresearch.com. 2021. Web Real-Time Communication Market Report, 2020-2027. [online] Available at: https://www.grandviewresearch.com/industry-analysis/web-real-time-communication-market [Accessed 18 May 202
Why WebRTC丨前世今生的更多相关文章
- 大话WebRTC的前世今生
音视频的历史 音视频可以说是人类与生俱来的需求,人一出生就要用耳朵听,用眼睛看.中国的古代神话中为此还专门设置了两位神仙(千里眼和顺风耳),他们可以听到或看到千里之外的声音或景像. 为了解决听的远和看 ...
- 转:webRTC的前世今生
https://blog.coding.net/blog/getting-started-with-webrtc
- webRTC前世今生
WebRTC 的前世今生 本文由 rwebrtc 翻译 WebRTC 技术是激烈的开放的 Web 战争中一大突破.-Brendan Eich, inventor of JavaScript 无插件实时 ...
- 基于 WebRTC 技术的实时通信服务开发实践
随着直播的发展,直播实时互动性变得日益重要.又拍云在 WebRTC 的基础上,凭借多年的开发经验,结合当下实际情况,开发 UPRTC 系统,解决了网络延时.并发量大.客户端解码能力差等问题. WebR ...
- 1.1、webrtc的历史和现状
1.1.webrtc的历史和现状 本书目录 温馨提示:本书的内容,将按照顺序一一展开,上篇文章阐述本书的诞生的原因,推荐阅读方式等. 如果你还没有阅读上一篇文章(必读前言—— 作者的独白),我建议返回 ...
- zz 圣诞丨太阁所有的免费算法视频资料整理
首发于 太阁实验室 关注专栏 写文章 圣诞丨太阁所有的免费算法视频资料整理 Ray Cao· 12 小时前 感谢大家一年以来对太阁实验室的支持,我们特地整理了在过去一年中我们所有的原创算法 ...
- 腾讯技术分享:微信小程序音视频与WebRTC互通的技术思路和实践
1.概述 本文来自腾讯视频云终端技术总监rexchang(常青)技术分享,内容分别介绍了微信小程序视音视频和WebRTC的技术特征.差异等,并针对两者的技术差异分享和总结了微信小程序视音视频和WebR ...
- 了不起的WebRTC:生态日趋完善,或将实时音视频技术白菜化
本文原文由声网WebRTC技术专家毛玉杰分享. 1.前言 有人说 2017 年是 WebRTC 的转折之年,2018 年将是 WebRTC 的爆发之年,这并非没有根据.就在去年(2017年),WebR ...
- 实时视频直播客户端技术盘点:Native、HTML5、WebRTC、微信小程序
1.前言 2017 年 12 月,微信小程序向开发者开放了实时音视频能力,给业内带来广阔的想象空间.连麦互动视频直播技术在 2016 年直播风口中成为视频直播的标配,然而只有在原生的 APP 上才能保 ...
- 【调侃】IOC前世今生
前些天,参与了公司内部小组的一次技术交流,主要是针对<IOC与AOP>,本着学而时习之的态度及积极分享的精神,我就结合一个小故事来初浅地剖析一下我眼中的“IOC前世今生”,以方便初学者能更 ...
随机推荐
- 【STM32】细说TIM的Channels与应用
寄存器层 1.TIM_Base_Set初始化常用: CR1:TIM control reg 1 该寄存器内容决定定时器计数模式CounterMode.分频比ClockDivision和 ...
- 【STM32】TIM定时器
TIM定时器(TIM3为例) 初始化: A:结构体TIM_HandleTypeDef的成员: 1.*Instance:类型为TIM_TypeDef,即对TIM的寄存器的映射,通过这个成员可以操作寄存器 ...
- python——NLP关键词提取
关键词提取顾名思义就是将一个文档中的内容用几个关键词描述出来,这样这几个关键词就可以提供这个文档的大部分信息,从而提高信息获取效率. 关键词提取方法同样分为有监督和无监督两类,有监督的方法比如构造一个 ...
- python机器学习——BP(反向传播)神经网络算法
背景与原理: BP神经网络通常指基于误差反向传播算法的多层神经网络,BP算法由信号的前向传播和反向传播两个过程组成,在前向传播的过程中,输入从输入层进入网络,经过隐含层逐层传递到达输出层输出,如果输出 ...
- 编译configure常用参数详解
./configure常用参数解释: 具体通过–help来查看具体支持什么功能.有时候编译不通过,可能依赖一些库,如果这些库关联的功能我们不需要,可以通过---disable-*lib来取消相关库的编 ...
- vue表单校验限制输入数字后小数点两位(包括避开通过中文输入法的那些坑)
<el-form-item label="海运运费系数"> <el-input v-model.trim="ruleForm.oceanFreightC ...
- 类内函数的override问题-方法
Question: have a base class with a virtual function: class Base { public: virtual void Function(); } ...
- Array of products
refer to: https://www.algoexpert.io/questions/Array%20Of%20Products Problem Statement Sample input A ...
- 文献阅读笔记——Boosting the Performance of CDCL-Based SAT Solvers by Exploiting Backbones and Backdoors
Boosting the Performance of CDCL-Based SAT Solvers by Exploiting Backbones and Backdoors 布尔结构措施 本研究考 ...
- 社团管理系统(AMS)个人总结
一.展示 所在小组:13组 源代码链接:https://github.com/xupppp/ams 博文链接: https://www.cnblogs.com/xupppp/p/11795218.ht ...
