Jenkins+Allure测试报告+飞书机器人发送通知
一、前言
之前讲了jenkins如何设置定时任务执行脚本,结合实际情况,本篇讲述在jenkins构建成功后,如何生成测试报告,以及推送飞书(因为我公司用的是飞书,所以是发送到飞书机器人)。
本次实践搞了一天,踩了一些坑,其中有2个坑可参考如下:
1、关于jenkins生成allure报告是空的:https://blog.csdn.net/qq_37159446/article/details/122233467
2、如遇到构建报错:ValueError: option names {'--alluredir'} already added
解决方案:
pytest-allure-adaptor与allure-pytest的alluredir都被引用造成冲突
pip3 uninstall allure-pytest
module 'pytest' has no attribute 'allure'问题解决
pip3 uninstall pytest-allure-adaptor
pip3 install allure-pytest
二、Jenkins生成Allure报告
1、jenkins安装allure插件
进入jenkins-系统配置-插件管理-可选插件,输入allure后搜索安装

2、jenkins配置全局工具配置
进入jenkins-系统管理-全局工具配置,配置allure

3、jenkins配置项目的构建后操作
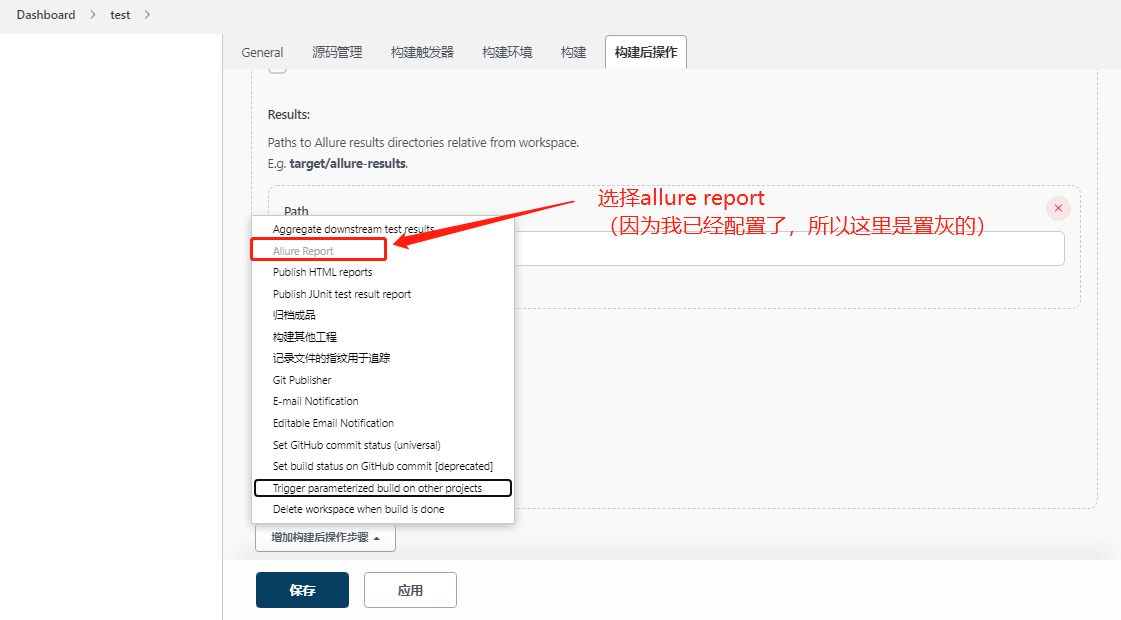
进入构建项目的配置页面,选中构建后操作tab,增加构建后操作步骤选择 Allure Report

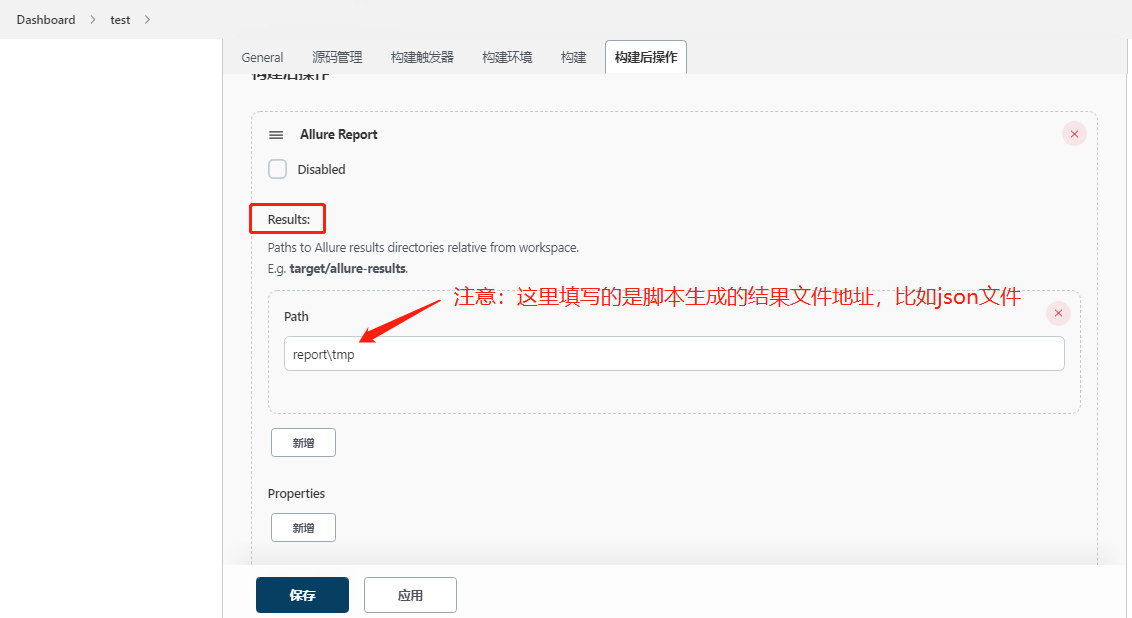
Results path填写结果文件路径

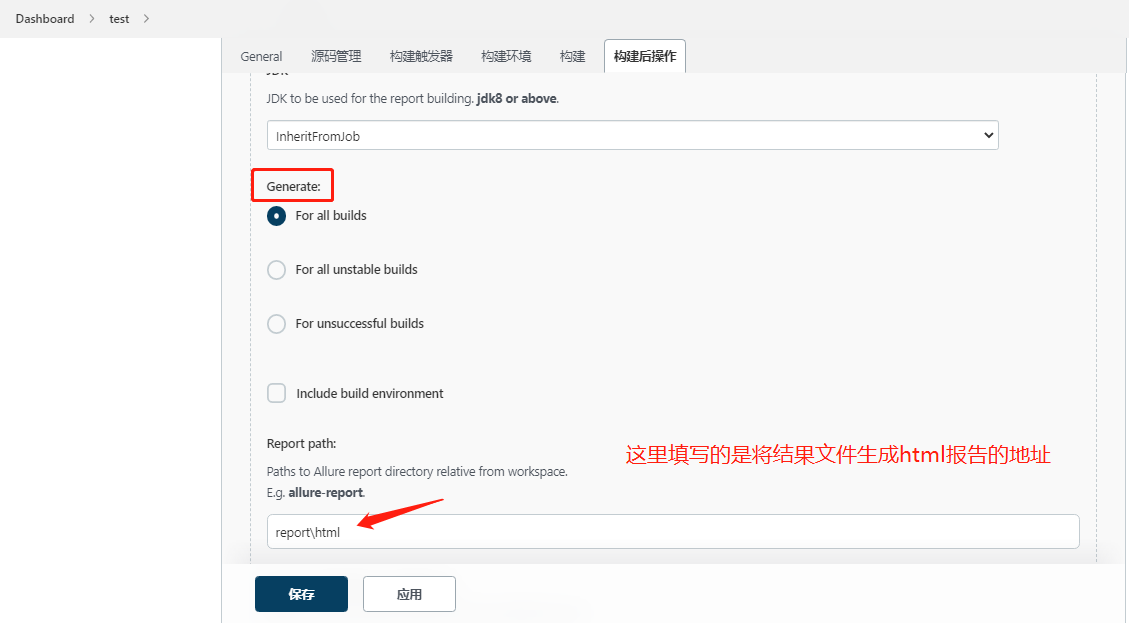
构建后操作tab点击高级,配置generate路径

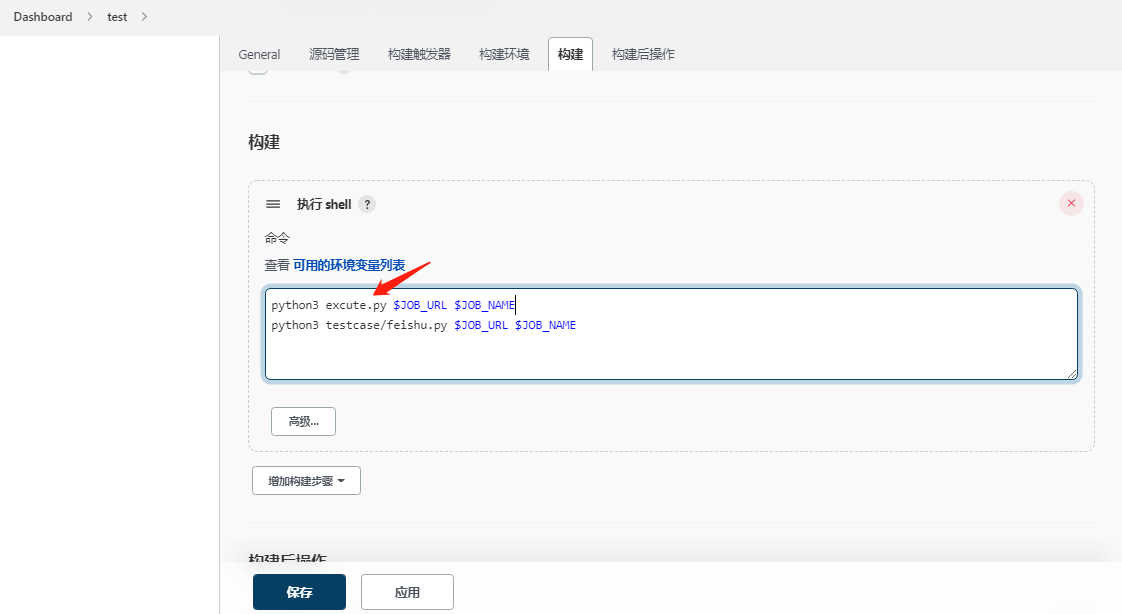
4、构建执行shell,如下图
因为我的脚本中有job_url和job_name,所以shell命令后面要带上jenkins内置变量,如果不需要的话也可以不用后面那串,即直接写 python3 excute.py
特别注意:服务器需要安装allure,具体怎么安装可看我之前的博客或者百度(pip3 install allure-pytest)

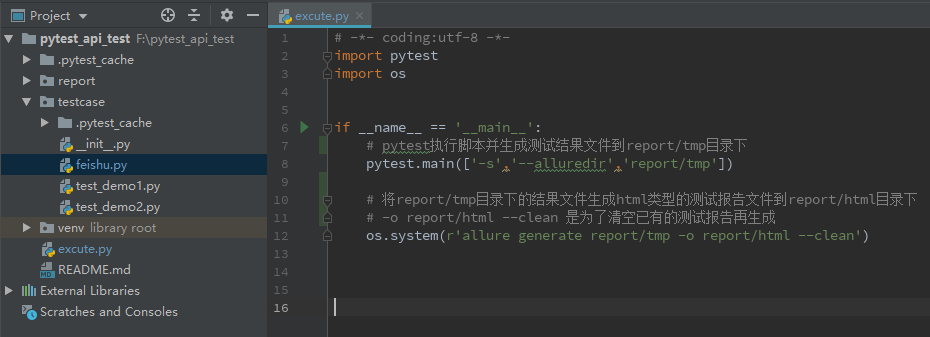
5、附上Python项目结构图和excute.py代码

# -*- coding:utf-8 -*-
import pytest
import os if __name__ == '__main__':
# pytest执行脚本并生成测试结果文件到report/tmp目录下
pytest.main(['-s','--alluredir','report/tmp']) # 将report/tmp目录下的结果文件生成html类型的测试报告文件到report/html目录下
# -o report/html --clean 是为了清空已有的测试报告再生成
os.system(r'allure generate report/tmp -o report/html --clean')
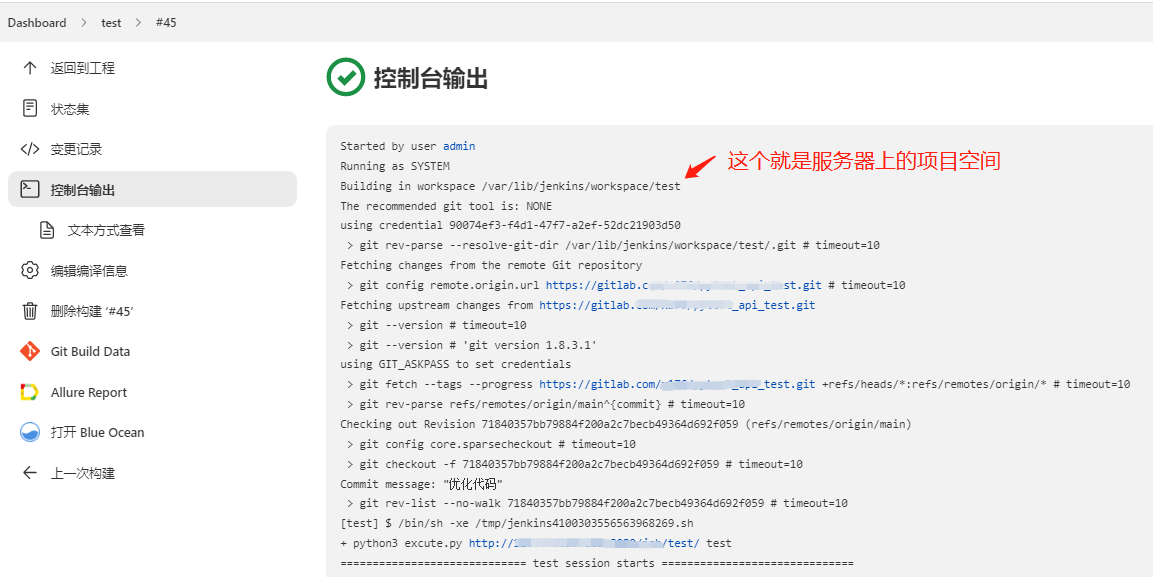
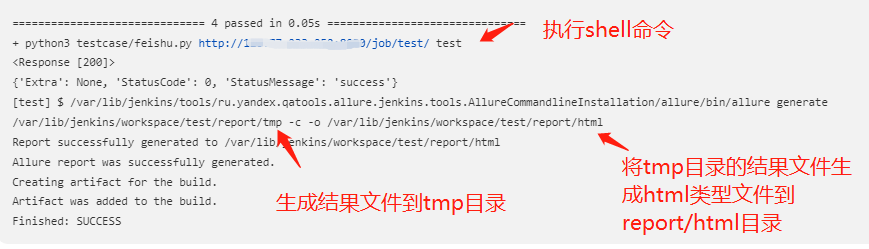
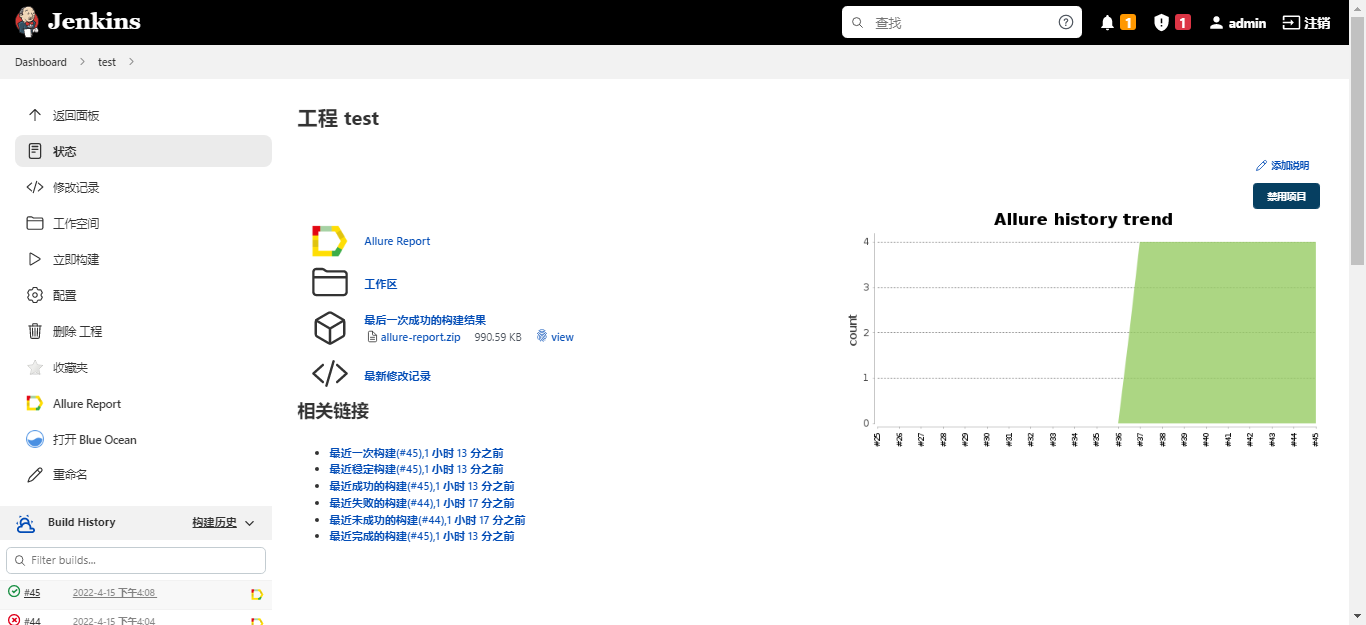
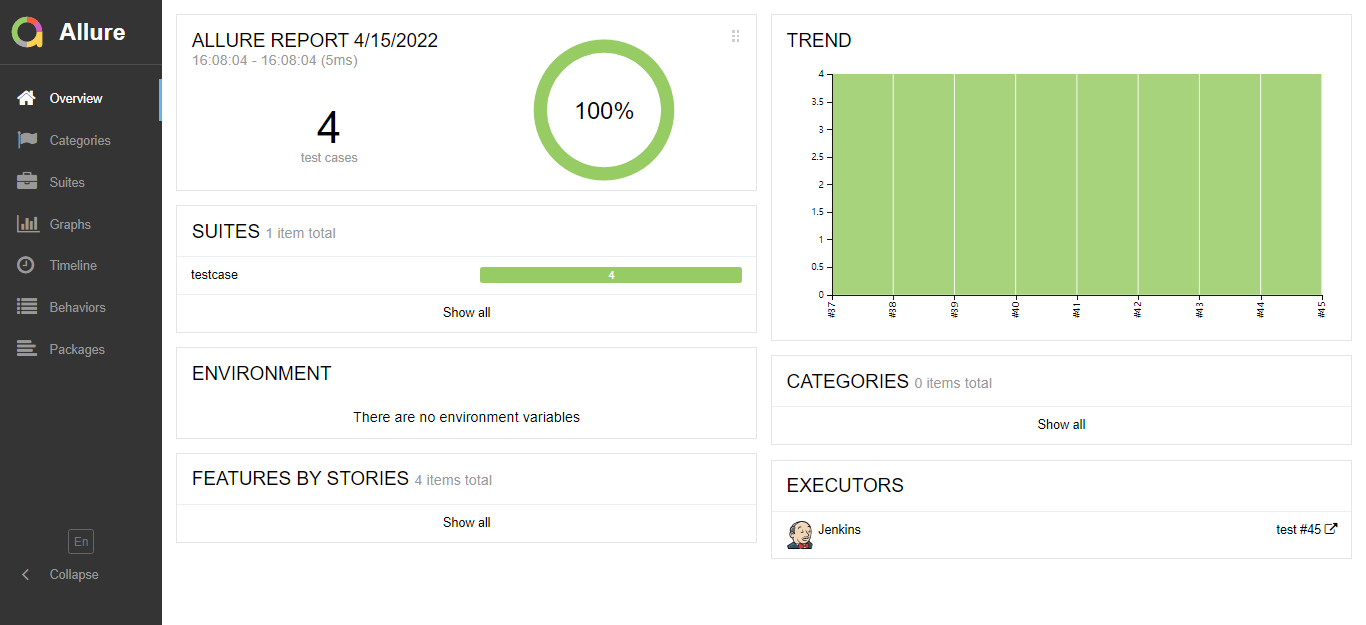
6、附上jenkins构建控制台图和allure报告




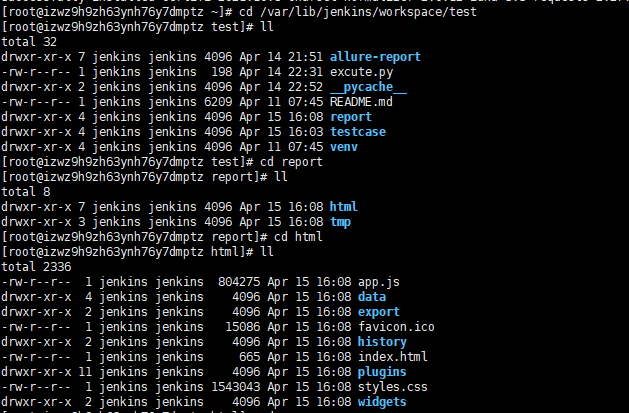
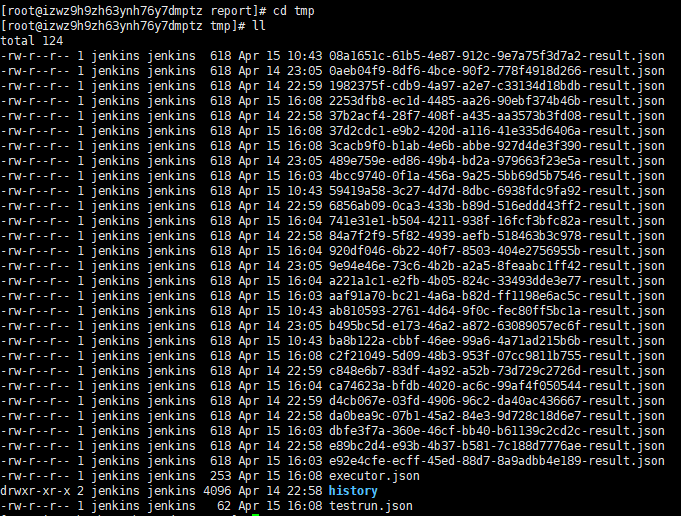
7、附上服务器的文件结构


三、Jenkins发送飞书通知
参考:https://blog.csdn.net/jialiu111111/article/details/122129334
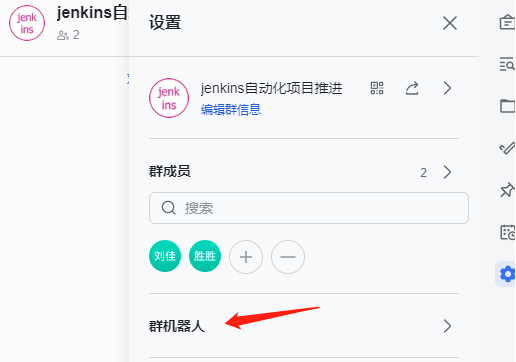
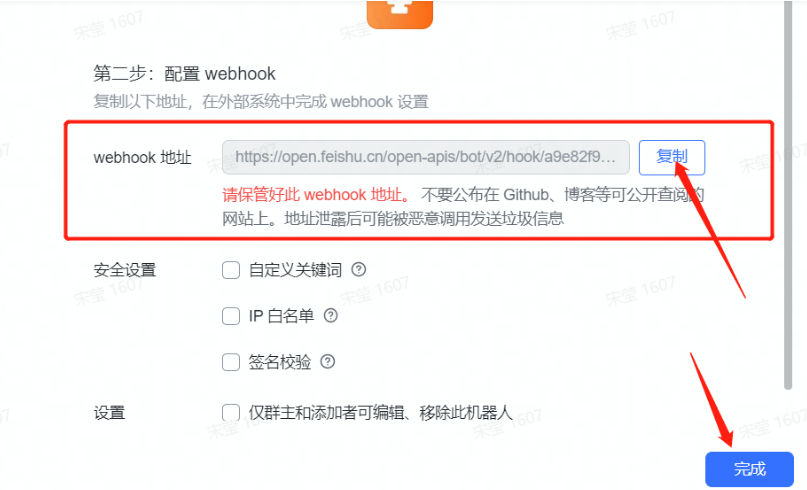
1、 在飞书群中添加自定义机器人,步骤截图如下:
(因为飞书截图有水印,所以这里用别人的博客的图)

图1

图2

图3

图4
2、将这个webhook地址保存起来,后面需要用到
3、Python发送通知的脚本
创建feishu.py脚本文件,需要将你的webhook地址拷贝到脚本中的url中,思路是找出jenkins的内置变量,将jenkins内置变量定义为python脚本系统变量(sys.argv[1])
# -*- encoding: utf-8 -*-
"""
@Author : yijiayi
@File :feishu.py
@Time :2022/4/13 13:41
@Remark :飞书通知
"""
import sys
import requests #定义python系统变量
JOB_URL = sys.argv[1]
JOB_NAME = sys.argv[2] # 飞书机器人的webhook地址
url = 'https://open.feishu.cn/open-apis/bot/v2/hook/xxx4'
method = 'post'
headers = {'Content-Type':'application/json'} data = {
"msg_type": "interactive",
"card": {
"config": {
"wide_screen_mode": True,
"enable_forward": True
},
"elements": [{
"tag": "div",
"text": {
"content": "用例已执行完成", # 这是卡片的内容,也可以添加其他的内容:比如构建分支,构建编号等
"tag": "lark_md"
}
}, {
"actions": [{
"tag": "button",
"text": {
"content": "查看测试报告", # 这是卡片的按钮,点击可以跳转到url指向的allure路径
"tag": "lark_md"
},
"url": f"{JOB_URL}/allure/", # JOB_URL 调用python定义的变量,该url是服务器下的allure路径
"type": "default",
"value": {}
}],
"tag": "action"
}],
"header": {
"title": {
"content": JOB_NAME + "构建报告", # JOB_NAME 调用python定义的变量,这是卡片的标题
"tag": "plain_text"
}
}
}
}
res= requests.request(method=method,url=url,headers=headers,json=data)
print(res)
print(res.json())
4、Jenkins项目中添加配置
1)运行Python脚本语言需要一些环境,我使用Python3,安装Python3的工具

2)在配置中的构建中 加上一行命令即可,如下图:
我这里的testcase是项目目录下的,所以要结合你们项目实际情况变更
shell的变量顺序要跟python定义的系统变量顺序一致,比如python脚本里定义的job_url在前面,那jenkins的shell命令就要将job_url写在前面
python3 testcase/feishu.py $JOB_URL $JOB_NAME
3)构建完成之后,飞书群里就能收到对应的消息,如下图:
我这里就不截图我自己的飞书通知,因为有水印,所以用的是网上的图,具体接口中对应图里哪个字段,在上面的脚本代码中有注释

Jenkins+Allure测试报告+飞书机器人发送通知的更多相关文章
- Python调用飞书发送消息
一.创建飞书机器人 自定义飞书机器人操作步骤,具体详见飞书官方文档:<机器人 | 如何在群聊中使用机器人?>
- pytest+jenkins+allure 生成测试报告发送邮件
前言第一部分:Pycharm for Gitee1. pycharm安装gitee插件2. gitee关联本地Git快速设置- 如果你知道该怎么操作,直接使用下面的地址简易的命令行入门教程:3. Gi ...
- 手把手教你如何在window下将jenkins+allure集成生成的测试报告通过jenkins配置邮箱自动发送-04(非常详细,非常实用)
简介 上一篇生成测试报告,小伙伴们和童鞋们就又问道,测试报告已经生成了,怎么发送给相关的负责人了?小伙伴们和童鞋们不要着急,听宏哥慢慢给你道来,心急吃不了热豆腐哈.今天这篇文章宏哥就给小伙伴和童鞋们来 ...
- window下jenkins+allure+邮箱发送
一.安装allure 1)下载 allure.zip 下载地址:allure-github: https://github.com/allure-framework/allure2 2)解压到本地目录 ...
- 钉钉机器人集成Jenkins推送消息模板自定义发送报告
一.由于公司同样也使用了钉钉.那么在做Jenkins集成自动化部署的时候,也是可以集成钉钉的. 那种Jenkins下载钉钉插件集成,简单设置就可以完成了.我们今天要做的是,定制化的发送消息. 钉钉推送 ...
- Jenkins集成allure测试报告
前言 Allure框架是一个功能强大的自动化测试报告工具,不仅支持多种编程语言,而且能够完美的与各种集成工具结合,包括Jenkins,TeamCity,Bamboo,Maven等等,因此受到了很多测试 ...
- jenkins进阶-集成钉钉机器人(6)
最早做Jenkins发布完成以后通过邮件发送信息通知相关的联系人,发现邮件会受限于大家接收的设置,导致不能及时的看到相关的发布内容,公司使用钉钉做为公司内部的通讯工具,所以想通过Jenkins发布完成 ...
- 火山引擎MARS-APM Plus x 飞书 |降低线上OOM,提高App性能稳定性
通过使用火山引擎MARS-APM Plus的memory graph功能,飞书研发团队有效分析定位问题线上case多达30例,线上OOM率降低到了0.8‰,降幅达到60%.大幅提升了用户体验,为飞书的 ...
- 向通知栏发送通知点击跳转并传递数据(PendingIntent)传递数据
// 为发送通知的按钮的点击事件定义事件处理方法 public void send() {///// 第一步:获取NotificationManager NotificationManager nm ...
随机推荐
- 后端跨域问题究极解决 nginx+springboot 解决OPTIONS通过却报CORS的问题
location /joinus { # 允许跨域请求的"域",有些请求不允许* add_header 'Access-Control-Allow-Origin' $http_or ...
- Java单例模式示范
package com.ricoh.rapp.ezcx.iwbservice.util; import java.util.ArrayList; import java.util.List; impo ...
- CTF--这好像不是文件上传
打开题目F12看到一个被注释的跳转. 访问可以知道是一个文件包含 经过测试,该文件禁止了input.data关键字.并禁止了phar://协议. 使用php://filter读取题目源码得到 http ...
- DDOS流量攻击
0x01 环境 包含2台主机 attact 作为攻击方,使用Centos7.2 windows_server ,用于被攻击,同时抓包分析流量 ,任意版本均可.安装wireshark,用于抓包 0x02 ...
- file_put_contents利用技巧(php://filter协议)
Round 1 <?php $content = '<?php exit; ?>'; $content .= $_POST['txt']; file_put_contents($_P ...
- isro
靶机准备 将下载的压缩文件解压,打开vmx文件即可 将网络模式设置为NAT 扫描获得ip:192.168.164.185 kali:192.168.164.137 netdiscover -r 192 ...
- bzoj2989 数列(KDTree)
bzoj2989 数列(KDTree) bzoj 该说不愧是咱,一个月才水一篇题解然后还水的一批 题目描述: 给定一个长度为n的正整数数列a[i]. 定义2个位置的graze值为两者位置差与数值差的和 ...
- 你应该知道的Redis事务
前两篇 Redis 文章都大几千字,今天我们换个小清新点的 如果你也了解过关系型数据库事务的话,相信这篇文章对你来说是很容易理解的了.具体什么是事务我就不说不多了,直接讲 Redis 事务相关的部分. ...
- 从文件下载视角来理解Web API
一.问题源起 从Web From过来的人应该会比较熟悉以下下载文件的代码: [HttpPost] [Route("Download")] public void Download( ...
- @Transactional注解的失效场景
一口气说出 6种,@Transactional注解的失效场景 计算机java编程 发布时间: 20-03-1912:35优质科技领域创作者 引言 昨天公众号粉丝咨询了一个问题,说自己之前面试被问@Tr ...

