vue项目element-ui组件打包后组件显示方框解决方式

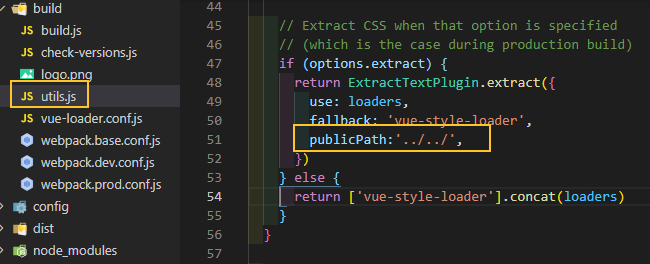
在 utils.js文件添加一句代码
vue项目element-ui组件打包后组件显示方框解决方式的更多相关文章
- Vue项目之背景图片打包后路径错误
第一种方法: 原因: 首先,出错点在url-loader上面. // url-loader配置 // build/webpck.base.conf.js { test: /\.(png|jpe?g|g ...
- 记录vue项目 用hbuilder离线打包集成极光推送 安卓篇
极光推送的官方demo: https://github.com/jpush/jpush-hbuilder-demo 里面也记录有详细的方法了. 我记录下自己的过程. 首先去极光那里创建一个应用 获取A ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- webpack打包绝对路径引用资源和element ui字体图标不显示的解决办法
webpack打包绝对路径引用资源解决办法: 打开webpack.prod.conf.js 找到output:增加 publicPath: './', 即可,如图 element ui字体图标不显 ...
- Vue.js + Element.ui 从搭建环境到打包部署
一.搭建环境 由于新的node已经集成了npm,所以直接安装node,前往node官网下载最新版本的node,根据自己的操作系统选择相应的包,按照步骤一步步走就可以,这里不做过多介绍. 安装好后可以打 ...
- vue项目实现按需加载的3种方式:vue异步组件技术、es提案的import()、webpack提供的require.ensure()
1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载. 但是,这种情况下一个组件生成一个js文件. 举例如下: { path: '/promisedemo ...
- vue项目中的elementUI的table组件导出成excel表
1.安装依赖:npm install --save xlsx file-saver 2.在放置需要导出功能的组件中引入 import FileSaver from 'file-saver' impor ...
- Element ui 上传文件组件(单文件上传) 点击提交 没反应
element ui 第一次上传文件后 上传其他文件再次点击不再次提交 需要使用 clearFiles 清空已上传文件列表 这时候在次点击 上传按钮 就会惊喜的发现 可以上传了使用方法 this.$r ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
随机推荐
- js获取的 后端的列表。
1.引号被转码 处理办法 {% autoescape off %} var tmp = '{{ data1 }}'; var tmp = '{{ data2 }}'; {% endautoescape ...
- iOS组件化 pod命令创建私有库详解【引用其他私有库、oc、Swift混编】
1.命令创建pod pod lib create pod的名字 2.根据指令依次填写信息 3.填写完成后会自动打开项目 .然后修改podspec文件即可 4.创建当前pod的git 仓库.将当前代码放 ...
- 070_GET https://login.salesforce.com/17181/logo180.png 404 (Not Found)
这个问题怎么解答? Google了一下:https://success.salesforce.com/answers?id=90630000000D6qzAAC 谷歌应用商店安装了一个 Resourc ...
- 深入理解JVM 学习笔记2
Java内存区域 在执行java程序的过程中JVM会把它管理的内存划分为多个不同的数据区域. 根据<Java 虚拟机规范 SE7版>的规定,Java 虚拟机所管理的内存将会包括以下几个运行 ...
- python菜鸟学习 : 16 pymongo和openpyxl的联合使用
# -*- coding: utf-8 -*-import pymongo, openpyxl, time# pymongo#条件删选mongodb数据def mongodb_expoter(db_n ...
- springboot docker打包镜像
首先在idea中创建springboot项目,pom文件packaging 为jar ,然后编写接口. 编写Dockerfile 注意Dockerfile只能这样命名. 使用maven打包命令或者使用 ...
- 分享: 第二性 合卷本 竖本.PDF
书本详情 第二性台版 作者: 西蒙.德.波娃(Simone de Beauvoir)出版社: 貓頭鷹原作名: Le Deuxième Sexe译者: 邱瑞鑾出版年: 2013-10页数: 1136装帧 ...
- 路飞项目 day03 前端配置、后台主页、项目依赖问题
一.路飞项目前端配置 1.先删除一些不要的 删除多余的组件,只要app和首页组件 然后改一下组件的内部代码 -App.vue中 ______________ <template> ...
- docker 安装mongodb
一.安装mongodb 我们首先改一下镜像源,避免拉去速度太慢 创建daemon.json文件:位于/etc/docker目录下: 登录阿里云 即可 2.docker 搜索mongo镜像 然后pull ...
- 对象有时候打印出来的日志可能是以map的格式存在,转成json格式
package com.example.mybatiscodehelper.demo;import org.springframework.boot.configurationprocessor.js ...
