一步一步教你FasterRunner在Centos7服务器部署
一,搭建环境的安装版本
centos ,mysql-5.7.22,node-v9.8.0,Python-3.6.2(注意mysql版本,因为django需要跟mysql兼容)
二,linux 环境的搭建
ps:以下环境大家可以参考其他博主的文档,再次感谢各位大佬的分享跟贡献
安装centos
https://blog.csdn.net/u013168176/article/details/81144193
设置静态IP
https://www.jb51.net/article/95680.htm
三,安装node.js
https://www.cnblogs.com/zhuawang/p/7617176.html
四,安装python3.6
ps:注意centos7 原本环境已经有python2,所以后面pip的时候记得pip3 install ** 加个3 不要因为疏忽掉坑里了
https://www.cnblogs.com/contiune/p/10575113.html
五,安装mysql5.7
https://segmentfault.com/a/1190000012703513?utm_source=tag-newest
六,部署(FasterWeb)---前端
如果安装了git,则用git命令拉取:
git clone git@github.com:yinquanwang/FasterRunner.git
git clone git@github.com:yinquanwang/FasterWeb.git
如果本地没有安装git,可以直接页面上下载zip包解压:
后端:https://github.com/HttpRunner/FasterRunner
前端:https://github.com/HttpRunner/FasterWeb
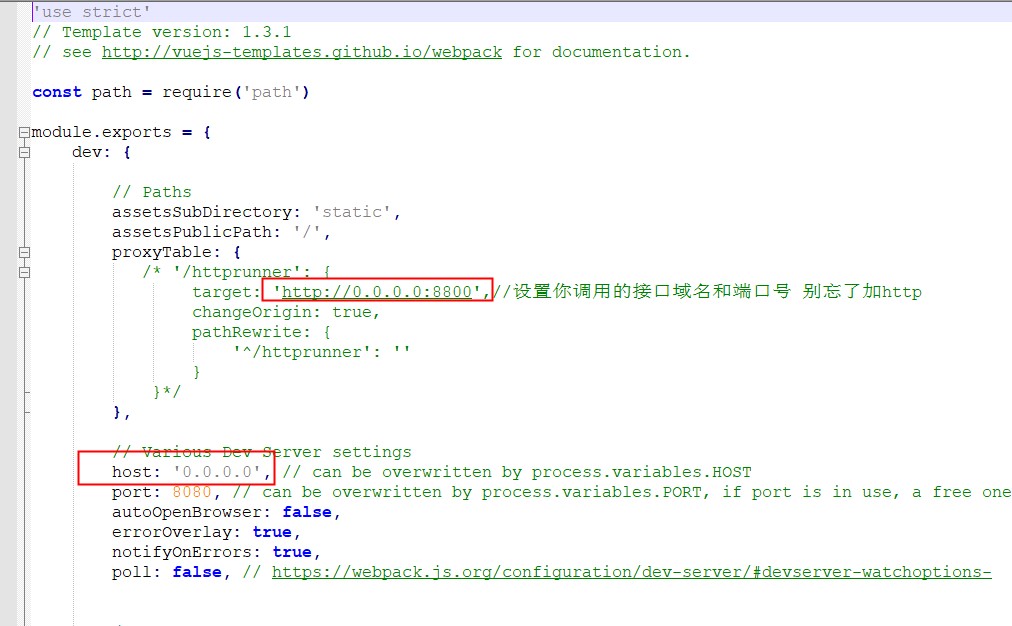
6.1 修改FasterWeb/config 下的index.js文件,ip修改为0.0.0.0,以便可以远程访问(这边的端口可以任意,单需要跟api.js下修改的端口一致)
vi /FasterWeb/config/index.js
进入按i 进入编辑模式
编辑后按Esc 再按 shift+: 切换模式进入末行模式
wq! 强制退出保存
(想要了解其他指令可以自行百度)

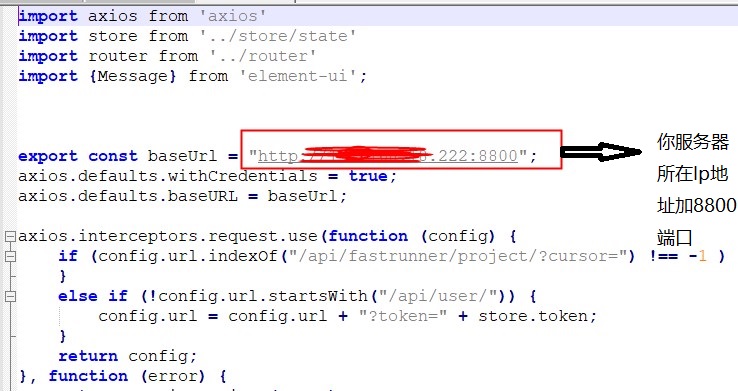
6.2 修改FasterWeb\src\restful下的api.js文件,ip修改为服务器的ip
vi /FasterWeb/src/restful/api.js # 编辑配置文件
let baseUrl = "http://ip:端口号";

6.3 安装依赖,进入FasterWeb目录下
cd /FastWeb # 进入FasterWeb根目录,有package.json文件的目录
npm install # 安装依赖
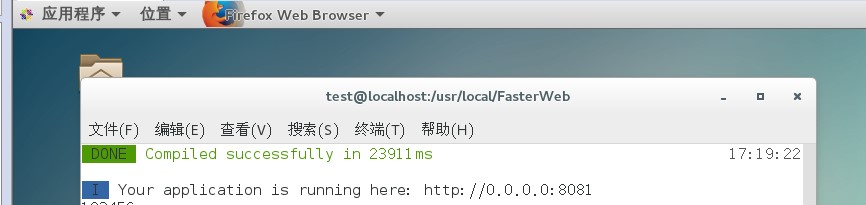
npm run dev #启动服务
成功后的例图:
七,后端部署-FasterRunner
7.1 设置mysq
vim FasterRunner/settings.py #查看FastRunner的配置文件
# 然后找到数据库配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'fastrunner', # 新建数据库名
'USER': 'fastrunner', # 数据库登录名
'PASSWORD': 'fastrunner', # 数据库登录密码
'HOST': '127.0.0.1', # 数据库所在服务器ip地址
'PORT': '3306', # 监听端口 默认3306即可
}
}
7.1 前往你的数据库创建你刚才填写的数据库名称
ps:数据库的基本操作登录创建数据库可以百度命令复制
CREATE DATABASE 数据库名;
7.2 安装依赖执行Django数据库迁移脚本
cd FasterRunner # 进入FasterRunner项目根路径
pip3 install -r requirements.txt # 安装项目依赖
vi \FasterRunner\fastrunner\__init__.py
#预防导入mysqlclient提示找不到模块
import pymysql
pymysql.install_as_MySQLdb()
如果提示 没有pymysql模块
pip3 install pymysql
cd FasterRunner # 进入FasterRunner根目录,有一个manage.py文件
python3 manage.py makemigrations fastrunner fastuser # 生成数据库迁移脚本
python3 manage.py migrate # 执行数据库迁移脚本
mkdir /FasterRunner/logs # FasterRunner 创建logs 文件夹 并创建debug.log 文件
touch /FasterRuner/logs/debug.log
chmod 777 /FasterRunner/logs/debug.og # 赋予权限
7.2 启动Django服务
这边的端口是index.js跟api.js 你所填写的端口
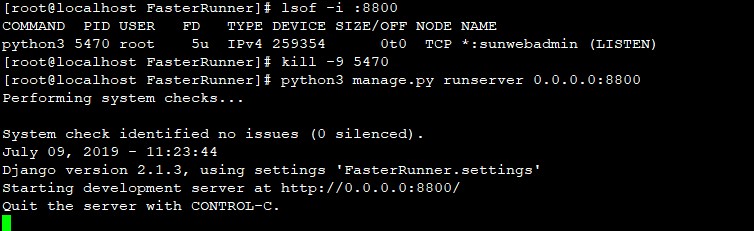
python3 manage.py runserver 0.0.0.0:8800
提示端口暂用的可以查看端口并杀死
lsof -i :8800
kill -9 pid号

启动后登陆地址:
http://服务器IP:8080/fastrunner/login

ps: 如果能帮助到你记得给好评哦!!环境搭建有问题请留言
一步一步教你FasterRunner在Centos7服务器部署的更多相关文章
- 一步一步教你如何在linux下配置apache+tomcat(转)
一步一步教你如何在linux下配置apache+tomcat 一.安装前准备. 1. 所有组件都安装到/usr/local/e789目录下 2. 解压缩命令:tar —vxzf 文件名(. ...
- 一步一步教你将普通的wifi路由器变为智能广告路由器
一步一步教你将普通的wifi路由器变为智能广告路由器 相信大家对WiFi智能广告路由器已经不再陌生了,现在很多公共WiFi上网,都需要登录并且验证,这也就是WiFi广告路由器的最重要的功能.大致就是下 ...
- 一步一步教你使用Git
一步一步教你使用Git 互联网给我们带来方便的同时,也时常让我们感到困惑.随便搜搜就出一大堆结果,然而总是有大量的重复和错误.小妖发出的内容,都是自己实测过的,有问题请留言. 现在,你已经安装了Git ...
- 使用WPF教你一步一步实现连连看
使用WPF教你一步一步实现连连看(一) 第一步: 问题,怎样动态的建立一个10*10的grid(布局) for (int i = 0; i < 10; i++){ RowDefinition r ...
- 一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app
一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app 转载 作者:jrainlau 链接:https://segmentfault.com/a/1190000005844155 ...
- Ace教你一步一步做Android新闻客户端(一)
复制粘贴了那么多博文很不好意思没点自己原创的也说不出去,现在写一篇一步一步教你做安卓新闻客户端,借此机会也是让自己把相关的技术再复习一遍,大神莫笑,专门做给新手看. 手里存了两篇,一个包括软件视图 和 ...
- 一步一步教你实现iOS音频频谱动画(二)
如果你想先看看最终效果再决定看不看文章 -> bilibili 示例代码下载 第一篇:一步一步教你实现iOS音频频谱动画(一) 本文是系列文章中的第二篇,上篇讲述了音频播放和频谱数据计算,本篇讲 ...
- 一步一步教你实现iOS音频频谱动画(一)
如果你想先看看最终效果再决定看不看文章 -> bilibili 示例代码下载 第二篇:一步一步教你实现iOS音频频谱动画(二) 基于篇幅考虑,本次教程分为两篇文章,本篇文章主要讲述音频播放和频谱 ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(四)——一步一步教你如何撸Dapr之订阅发布
之前的章节我们介绍了如何通过dapr发起一个服务调用,相信看过前几章的小伙伴已经对dapr有一个基本的了解了,今天我们来聊一聊dapr的另外一个功能--订阅发布 目录:一.通过Dapr实现一个简单的基 ...
- 通过Dapr实现一个简单的基于.net的微服务电商系统(三)——一步一步教你如何撸Dapr
目录:一.通过Dapr实现一个简单的基于.net的微服务电商系统 二.通过Dapr实现一个简单的基于.net的微服务电商系统(二)--通讯框架讲解 三.通过Dapr实现一个简单的基于.net的微服务电 ...
随机推荐
- jekins+shell
1.安装jekins,常规的有直接下载war包,或者安装docker版本的安装. 2.启动命令 #war版本启动 nohup java -jar jenkins.war --ajp13Port=-1 ...
- vue 数组对象深拷贝 并根据某项属性排序
vue 数组对象深拷贝 并根据某项属性 serialNumber 排序 原始数据 navListData: [ { name: '企业速览', isHot: false, isVip: fals ...
- NTP网络时间服务器(时间同步服务器)产品介绍及技术研究分析
NTP网络时间服务器(时间同步服务器)产品介绍及技术研究分析 目前,市场上的NTP网络时间服务器鱼龙混杂,厂家良莠不齐,对此选择一家有实力的厂家及性价比高的NTP网络时间服务器厂家显得尤其重要. NT ...
- 【QT+MSVC2015】不安装VS2015,QT配置MSVC2015编译环境
本文介绍不安装VS2015的情况下在QT5.10中配置MSVC2015编译器. 系统:windows系统 QT版本:5.10.1 所需文件: QT安装程序--qt-opensource-windows ...
- openGL 学习笔记 (一) 了解 OpenGL,创建第一个OpenGL窗口
// 序章最开始我以为OpenGL是一系列的API,他给出了一系列对计算机图像的操作接口.但其实OpenGL其实并不是一个API,他是由khronos组织制定并维护的规范. 早期的OpenGL使用立即 ...
- STP理论基础
目的 防止二层环路及防止环路造成的广播风暴以及引起的MAC表震荡 方法 首先,所有配置了STP的交换机互相向相邻交换器(配置了STP的)发送BPDU(协议数据单元),选举根桥(根交换机),根交换机上所 ...
- Win10用户目录迁移后变成英文的修改办法
比如我的目录从C:\Users\Lemon修改到D:\Users\Lemon后: 1.首先可以将Windows文件管理器选项中的"隐藏受保护的操作系统文件"去掉,就可以看到每个目录 ...
- Go--生成excel表格,读取excel表格数据
先下载第三方依赖包: go get -u github.com/xuri/excelize/v2 代码: package main import ( "fmt" "git ...
- 性能测试-Jmeter无图型界面运行模式
1.Jmeter进入帮助中心 1.在机器内安装jmeter的安装bin目录内直接输入cmd,会打开dos命令行 2.再cmd里输入,jmeter --help可以查看参数说明 2.Jmeter参数说明 ...
- 来自StateOfJS调查:2022年JavaScript生态圈趋势报告(前端早读课)
原文 我这里记录些觉得有趣的. Promise.allSettled() 完成所有输入的方法,no matter what,返回对应的状态和值/原因,这对想知道所有返回状态的业务很好用:使用async ...