react ref用法更新
react中ref的3种绑定方式
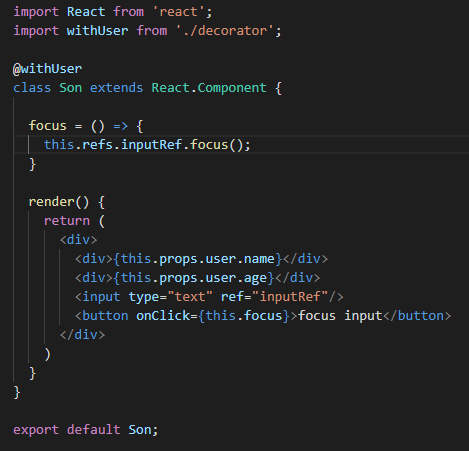
方式1: string类型绑定
类似于vue中的ref绑定方式,可以通过this.refs.绑定的ref的名字获取到节点dom
注意的是 这种方式已经不被最新版的react推荐使用,有可能会在未来版本中遗弃

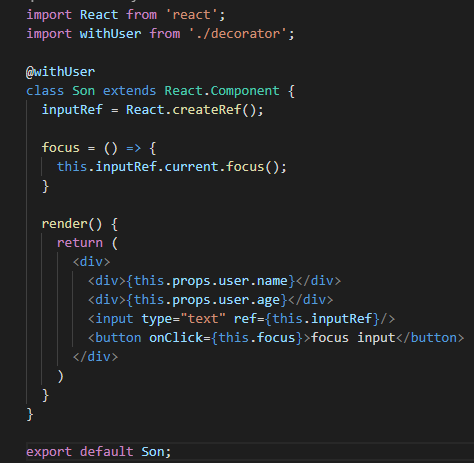
方式2: react.CreateRef()
通过在class中使用React.createRef()方法创建一些变量,可以将这些变量绑定到标签的ref中
那么该变量的current则指向绑定的标签dom

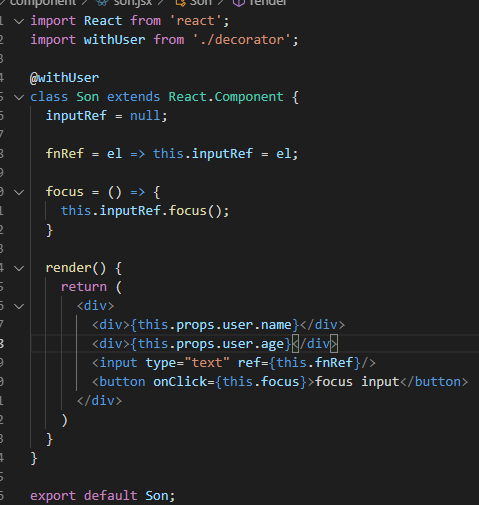
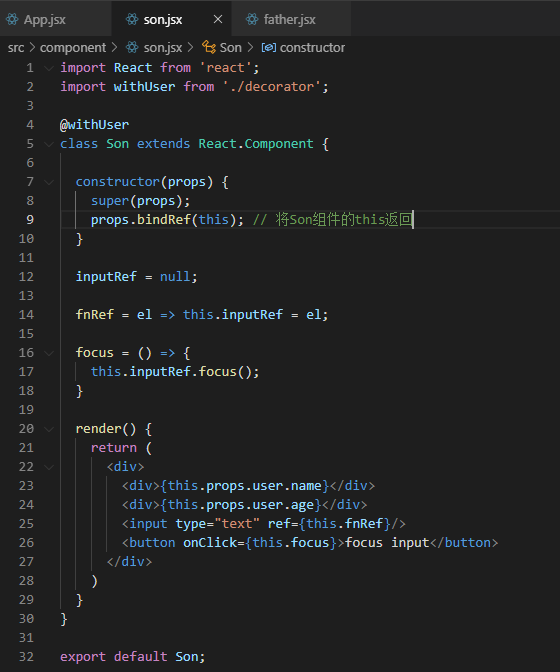
方式3: 函数形式
在class中声明函数,在函数中绑定ref
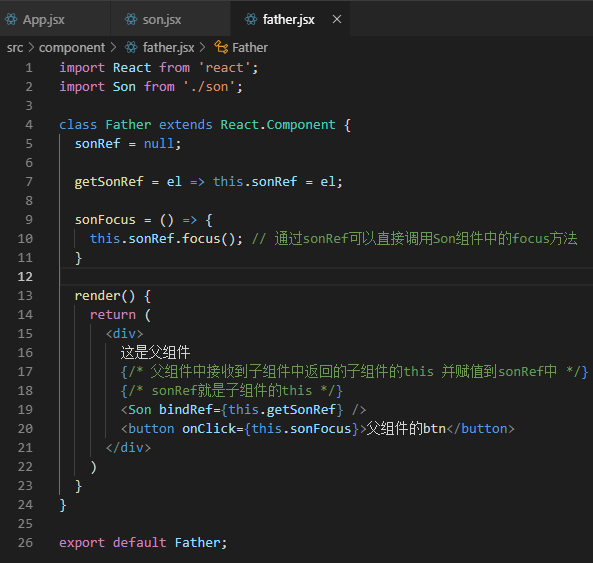
使用这种方法可以将子组件暴露给父组件以使得父组件能够调用子组件的方法

通过函数的方法绑定ref可以将整个子组件暴露给父组件


注意: react并不推荐过度使用ref,如果能通过state做到的事情,就不应该使用 refs 在你的 app 中“让事情发生”。
过度使用ref并不符合数据驱动的思想
react ref用法更新的更多相关文章
- React ref的用法
React的ref有3种用法: 1. 字符串(已废弃)2. 回调函数3. React.createRef() (React16.3提供) 1. 字符串 最早的ref用法. 1.dom节点上使用,通过t ...
- React Hooks用法大全
前言 在 React 的世界中,有容器组件和 UI 组件之分,在 React Hooks 出现之前,UI 组件我们可以使用函数,无状态组件来展示 UI,而对于容器组件,函数组件就显得无能为力,我们依赖 ...
- React Router 用法
React Router 用法 一.DEMO import React from "react"; import { HashRouter as Router, Route, Li ...
- React Ref 其实是这样的
大家好,我是Mokou,好久没有冒泡了,最近一直在看研究算法和数据结构方面的东西,但是似乎很多前端不喜欢看这种东西,而且目前本人算法方面也很挫,就不献丑了. 当然了,最近也开始研究React了,这篇文 ...
- react基础用法二(组件渲染)
react基础用法二(组件渲染) 如图所示组件可以是函数 格式:function 方法名(){ return <标签>内容</标签>} 渲染格式: <方法名 /> ...
- react基础用法一(在标签中渲染元素)
react基础用法一(渲染元素) 如图所示最简单的变量使用方法 格式 let 变量名称 = 赋值: 渲染格式直接用 {变量名称} 就可以直接渲染到页面 如图所示第二种渲染方法 格式 const 变量名 ...
- React Ref 和 React forwardRef
Ref 和Dom,Ref是reference(引用)的简写. 能力:大多数情况下,props前递可以解决一切问题,但是依然有需要触达React实例或者Dom节点的情况,这时候应该使用React Ref ...
- React源码 React ref
ref 的功能,在 react 当中.我们写了一个组件,在这个时候,我们的 render function 里面我们会渲染一系列的子组件或者 dom 节点,有时候我们会希望有这样的需求,就是我们要获取 ...
- React Native热更新(iOS)-Pushy
React Native的出现,使的开发iOS代码出现了更便捷的方式.由于RN是使用脚本语言编写的,实现了"解释执行"的方式,而这种执行方式的修改只需替换脚步即可,不需要重新发布程 ...
- React ref回调函数例子
ref属性也可以是一个回调函数而不是一个名字. 这个函数将要在组件被挂载之后立即执行. 这个参照的组件将会作为该函数的参数,这个函数可以立即使用这个组件参数,当然也可以将其保存供以后使用. 当这个 ...
随机推荐
- C# 实时显示时间
c#实时显示时间 - vv彭 - 博客园 (cnblogs.com)
- Java中保留两位小数之format
String.format仅限double类型可用 int类型会报错 double d1 = 6.6666;System.out.println(String.format("%.2f&qu ...
- C 数值类型与字节数组相互转化
C 数据类型与字节数组相互转化 uint16_t -> bytes uint8_t uint16_t2bytes(uint8_t* buffer, uint16_t data) { if(buf ...
- c-->extern关键字的使用
extern关键字的使用 作用:声明外部符号(使用其他文件的全局变量) 例子: 源文件: test.c #include <stdio.h> extern int year;//使用ext ...
- nodejs,阿里云手机号一键登录
const Core = require('@alicloud/pop-core'); const accessKeyId = "xxxx" const accessSecret ...
- e网通公告
title:用户须知titleend<!DOCTYPE html PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\" \&qu ...
- py10函数之嵌套-名称空间作用域
# 函数是第一类对象:函数名指向的值可以被当中参数传递 # 1.函数名可以被传递# name = 'jason'# x = name# print(x)# print(id(x))# def func ...
- win10 右键文件夹卡死
遇到右键文件夹卡死的问题,网上查找尝试, 命令窗口输入如下命令: SFC/Scannow 还有个思路 ,360安全 软件大全下载一个右键管理软件删除多余无用的右键选项: 参考:https://answ ...
- pytorch的inverse算子转onnx失败
https://github.com/microsoft/onnxruntime-extensions/blob/main/tutorials/pytorch_custom_ops_tutorial. ...
- python基础 补漏
输出 -----------定义变量类型 类型 集合 mongodb的用法和redis差不多一样的 NoSQL 数据库之一 https://www.runoob.com/python3/python- ...
