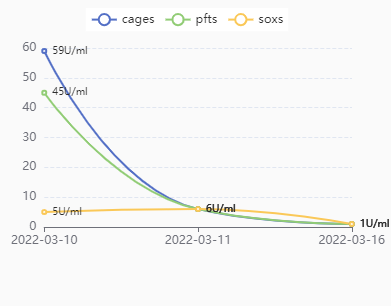
在微信小程序中使用 echarts 图片-例 折线图
首先进入echarts官方[https://echarts.apache.org/handbook/zh/get-started/]。这边只需要在小程序中简单应用一下echarts折线图 所以不需要把整体下载下来,这边只需要下载几个简单的东西下来即可!
1. 在小程序中新建一个组件,如下

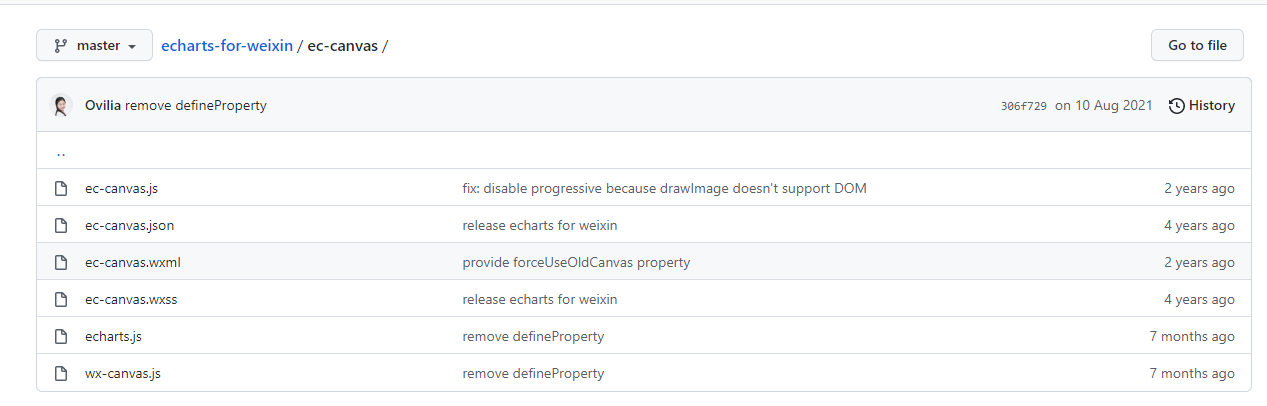
2. 建好文件之后还不着急写代码,看到我上面的图里面不是还有两个文件文件吗?咱先把资源文件给干下来再说
继续到echarts官网中 往下翻找到 应用篇 看到下面的跨平台方案-微信小程序

这边会告诉你 需要去github上 把对应的组件以及依赖复制过来,包括上面的第一张图里所有的文件 我们直接复制过来,将它覆盖;

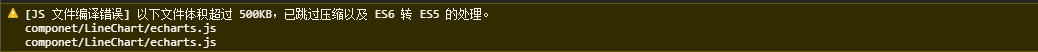
然后再界面上引用就好了 等到你把所有代码搞定之后 你可以点击一下上传 好家伙 系统直接提示你
[JS 文件编译错误] 以下文件体积超过 500KB,已跳过压缩以及 ES6 转 ES5 的处理。
componet/LineChart/echarts.js

这个问题好解决 回到echarts官网 咱们针对小程序端定制下载一个echarts.js文件即可

等了几分钟之后呢 你会发现下载下来的文件叫做echarts.min.js,把名字中的min去掉直接改成 然后拖到文件夹中覆盖一下即可;
完成的代码呢 就不放了 大概的操作流程已经再上面了 就不献丑了
实现效果

后面还有几点注意一下
在界面中引用的我补充一下
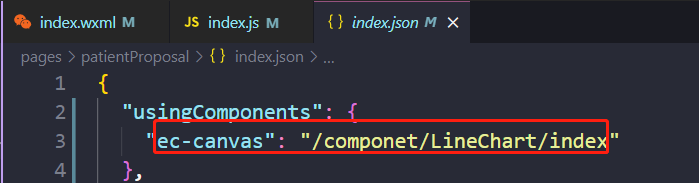
1.确保你的需要引用的界面json文件里 把你要引入的组件对象定义了一次

2.然后界面上就是一行简单的使用
<ec-canvas id="mychart-dom-line" canvas-id="mychart-line" ec="{{ ec }}" bind:init="echartInit"></ec-canvas>
这里的ec 一定要跟js中的ec对应 不然必报错
3.js文件中呢
浅引用一下组件资源文件
import * as echarts from '../../componet/LineChart/echarts'; -后面引用部分的echarts不能出错
我这里用到的地方呢 是先通过异步请求加载数据(放在onload中),然后在折线图组件初始化时 再把数据添加进去 这边需求问题啦 就不细细讨论了
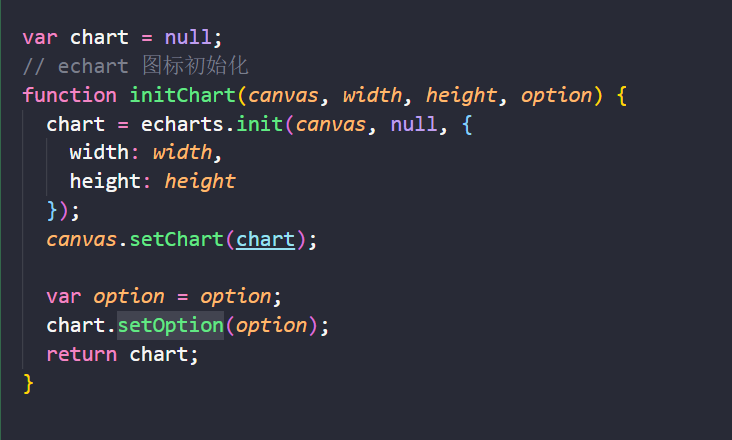
不过 初始化 总是不能少的
var chart = null;
// echart 图标初始化
function initChart(canvas, width, height, option) {
chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
var option = option;
chart.setOption(option);
return chart;
}
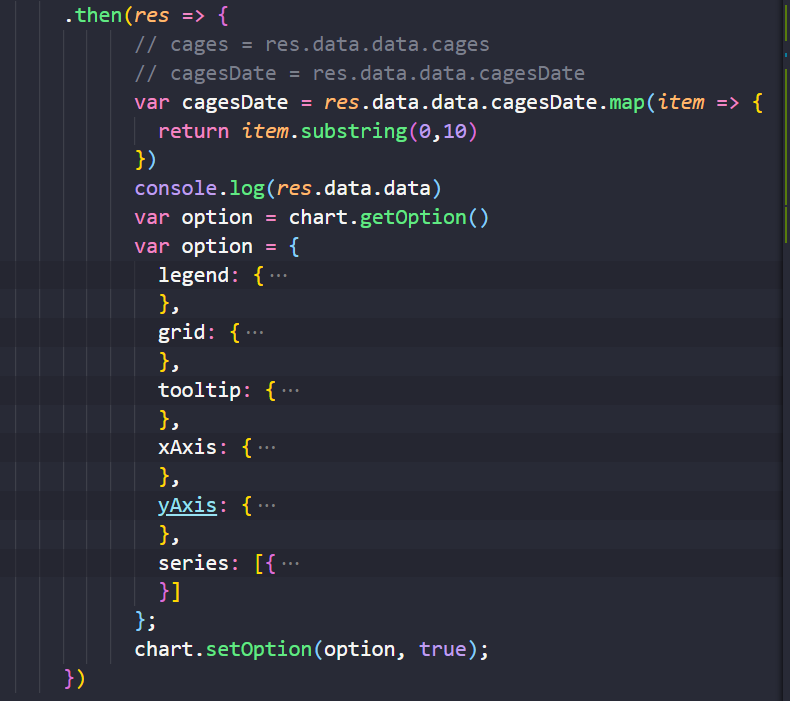
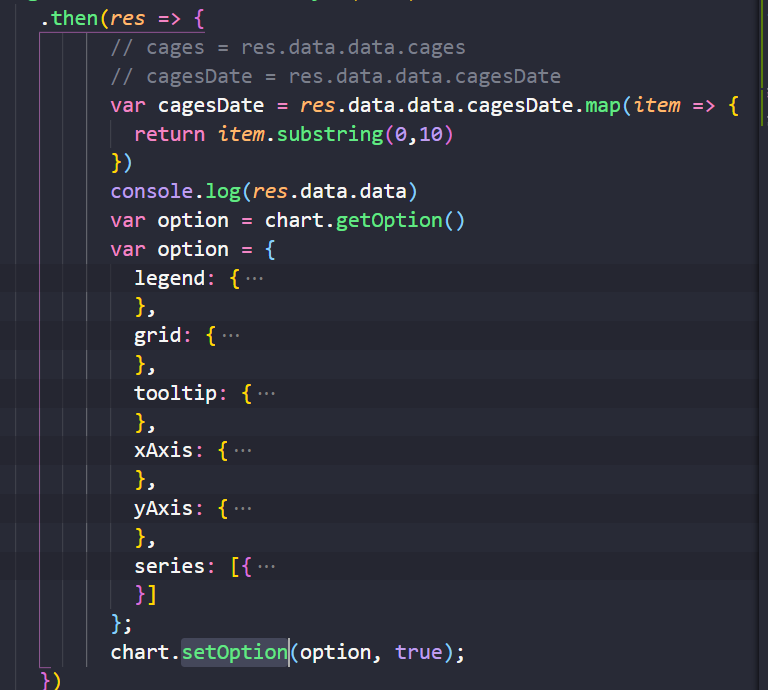
在异步请求数据后 把对应的列表值传入其中,像这样

option中的参数以及其代表的含义 请自行百度,比较重要的是 series xAxis yAxis
作用分别是渲染 折线 | X轴 | Y轴 数据 用用就知道啦
当然这不是一步两步的问题阿 只是中间个别细节是需要注意一下
然后总结一下 在js中的应用流程
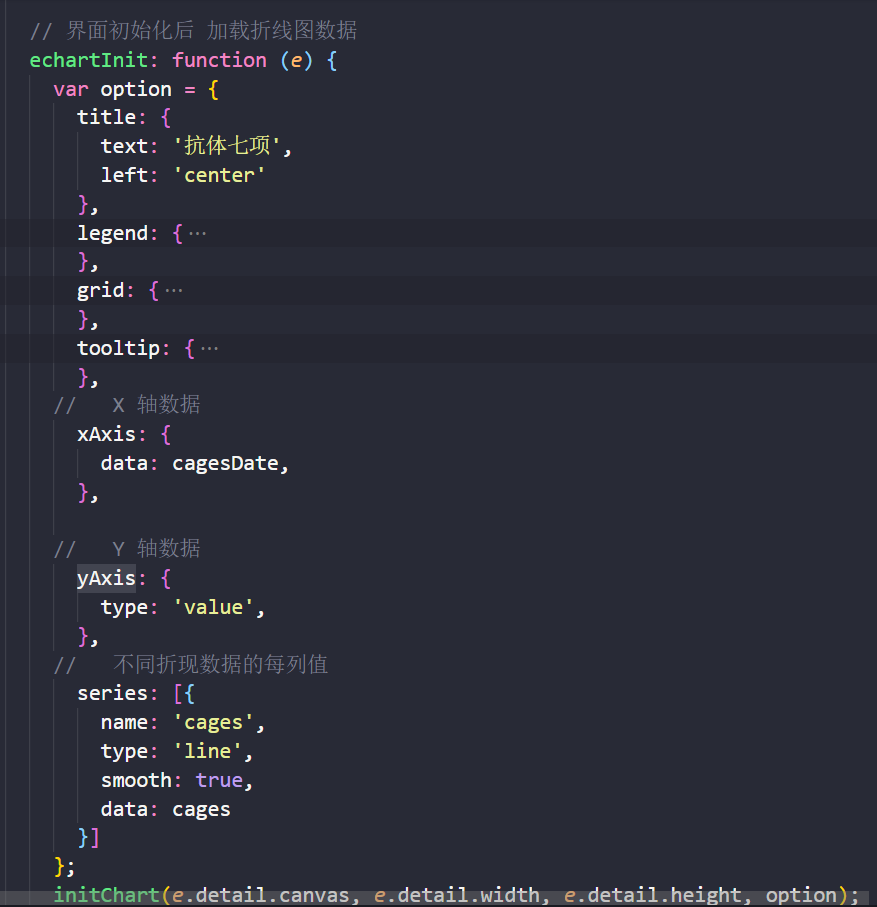
首先 在onload中初始化折线图表

然后是initChart() 赋值

这边我是写在了Page的同级的地方
初始化完成之后呢 咱再将异步请求后的数据放进去

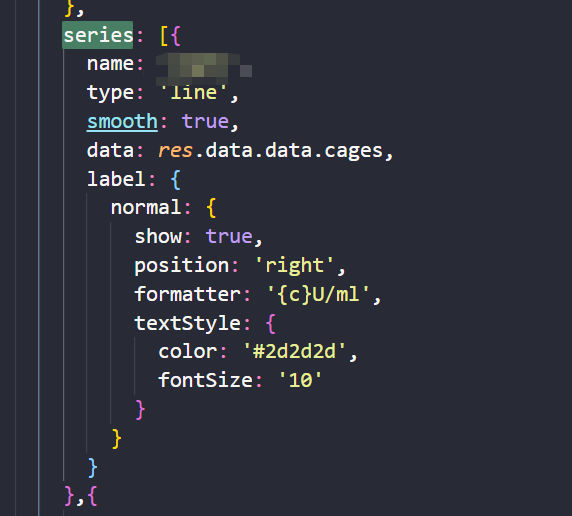
主要的东西是再series中

2022年3月22日-Distance
在微信小程序中使用 echarts 图片-例 折线图的更多相关文章
- 微信小程序中使用ECharts 异步加载数据 实现图表
<!--pages/bar/index.wxml--> <view class="container"> <ec-canvas id="my ...
- 微信小程序中使用echarts
一.效果图 二.代码 import * as echarts from '../../component/ec-canvas/echarts'; const app = getApp(); var x ...
- 微信小程序中图片上传阿里云Oss
本人今年6月份毕业,最近刚在上海一家小公司实习,做微信小程序开发.最近工作遇到一个小问题. 微信小程序图片上传阿里云服务器Oss也折腾了蛮久才解决的,所以特意去记录一下. 第一步:配置阿里云地址: 我 ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
- 全栈开发工程师微信小程序-中(下)
全栈开发工程师微信小程序-中(下) 微信小程序视图层 wxml用于描述页面的结构,wxss用于描述页面的样式,组件用于视图的基本组成单元. // 绑定数据 index.wxml <view> ...
- 全栈开发工程师微信小程序-中
全栈开发工程师微信小程序-中 多媒体及其他的组件 navigator 页面链接 target 在哪个目标上发生跳转,默认当前小程序,可选值self/miniProgram url 当前小程序内的跳转链 ...
- 微信小程序--地图上添加图片
如何在微信小程序地图添加上,添加图片? 在微信小程序中,地图的层级最高,所以我们没有办法,通过定位,在地图上添加图片等信息; 处理办法: 添加控件:controls; 其中有个属性position,进 ...
- 微信小程序:本地资源图片无法通过 WXSS 获取,可以使用网络图片或者 base64或者使用image标签
微信小程序:本地资源图片无法通过 WXSS 获取,可以使用网络图片或者 base64或者使用image标签 一.问题 报错信息: VM696:2 pages/user/user.wxss 中的本地资源 ...
- 转:【微信小程序】 微信小程序-拍照或选择图片并上传文件
调用拍照API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html?t=20161222#wxchooseimageobj ...
随机推荐
- 它来了,那个最帅的男人来了 Linux常用命令精华讲解 中部
Linux 相对于上部,今天这些内容有点干巴 -ls 列表显示目录内容 -alias 设置别名 -du 统计目录及文件空间占用情况 -mkdir 创建新目录 - ...
- [USACO4.2]工序安排Job Processing
两种想法: (样例是真的良心,卡掉了两种错误做法)洗完一件马上塞一件到最快的空闲烘干机去?X,因为最后一件洗完的衣服决定了第二问的答案,但它并不一定得到最优待遇--最快的烘干机. 给最后一件洗完的 ...
- 9、Linux基础--编译安装、压缩打包、定时任务
笔记 1.晨考 1.搭建yum私有仓库的步骤 1.安装工具 yum install createrepo yum-utils nginx -y 2.创建目录 mkdir /opt/test 3.创建包 ...
- Solution -「LOJ #141」回文子串 ||「模板」双向 PAM
\(\mathcal{Description}\) Link. 给定字符串 \(s\),处理 \(q\) 次操作: 在 \(s\) 前添加字符串: 在 \(s\) 后添加字符串: 求 \(s\ ...
- python好用的函数或对象
1.ljust.rjust "hello".ljust(10,"x") #将字符串hello做对齐,并且用字符'x'补到10个字符 #输出为:helloxxxx ...
- 『无为则无心』Python面向对象 — 51、私有成员变量(类中数据的封装)
目录 1.私有成员变量介绍 (1)私有成员变量概念 (2)私有成员变量特点 (3)私有成员变量体验 2.属性私有化工作原理 3.定义成员变量的标识符规范 4.私有成员变量的获取和设置方式 1.私有成员 ...
- 深入剖析CVE-2021-40444-Cabless利用链
背景 CVE-2021-40444为微软MHTML远程命令执行漏洞,攻击者可通过传播Microsoft Office文档,诱导目标点击文档从而在目标机器上执行任意代码.该漏洞最初的利用思路是使用下载c ...
- HP 电脑 - Windows 10 如何设置虚拟内存
HP 电脑 - Windows 10 如何设置虚拟内存(新) 适用于安装 Windows 10 系统的 HP 电脑 Windows 中运用了虚拟内存技术,即分出一部分硬盘空间来充当内存使用.当内存 ...
- 一、ES6基础
一.ECMAScript和JavaScript关系 JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标 准,但 ...
- 解决 Page 'http://localhost:63342/v3/js/math/math.map' requested without authorization页面未授权问题
用webstorm调试页面时,老是弹出对话框说页面未授权,如下图: 解决方法尝试了两种都有效,感觉第一种是正解通用,第二种大家也可以了解一下作为参考 第一种: File--Settings如下图 第二 ...
