v-if与v-show造成部分元素丢失的问题——v-if复用元素问题
pre { overflow-y: auto; max-height: 400px }
img { max-width: 500px; max-height: 300px }
问题描述
在写tab切换时遇到了一个问题,以下为简化后的问题所在的代码:
<img v-if="tabIndex === 2" id="t1">
<div v-if="tabIndex === 2" id="t2"></div>
<div v-if="tabIndex === 2" id="t3"></div>
<div v-show="tabIndex === 2" id="t4">
<div id="content"></div>
</div>
当页面加载时,先向id为content的div中添加了一些元素:
function addContent() {
const newDiv = document.createElement('div');
newDiv.innerHTML = '123456789';
document.getElementById('content').appendChild(newDiv);
}
- 如果当
tabIndex为2时执行addContent(),上述123456789能够正常显示; - 但如果:
- 在此时将
tabIndex改为1,再将tabIndex改为2, - 或者在
tabIndex不为2时执行addContent(),再将tabIndex改为2,
这两种情况下,123456789都无法正常显示。
- 在此时将
问题探索
首先尝试将目标元素输出到控制台。在切换tabIndex前,先获取原来的元素:
var oldT4 = document.getElementById('t4');
var oldContent = document.getElementById('content');
此时输出显然能得到正确的结果。
然后在切换tabIndex后,再获取新的元素:
var newT4 = document.getElementById('t4');
var newContent = document.getElementById('content');
console.log(oldT4, newT4);
console.log(oldContent, newContent);
此时会发现:
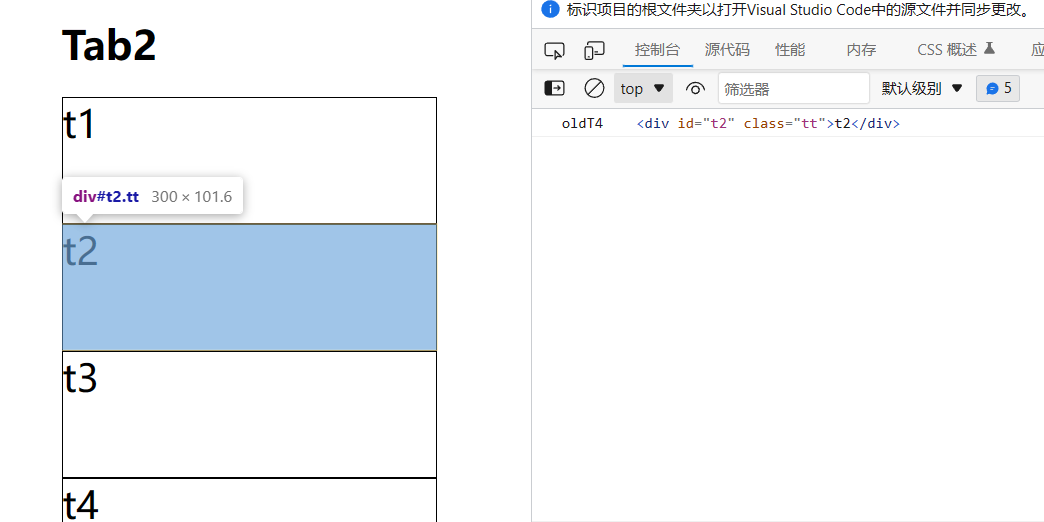
oldContent元素虽然能正常输出,但在页面上已经不存在了,此时oldContent仅仅是引用了一个不存在的元素;newContent元素就是当前页面上的content元素,但其中的内容已被清空。newT4元素就是当前页面上的t4元素。oldT4却离奇的变为了t2元素,console.log(oldT4 === document.getElementById('t2'))的结果为true。

问题原因
这是因为t4在tabIndex切换时,复用了被v-if隐藏的t2元素,复用时会重新渲染t4内的所有内容,这种情况下,动态添加到content元素中的内容就会被清空。
这里复用的顺序则是从第一个同样为div的被v-if隐藏的元素开始复用,即t2元素。类似的,如果此时进一步将t2元素的v-if修改成v-show,则oldT4就会去复用t3元素。
解决方案
要保留content元素中的内容,可以考虑:
- 将
t2、t3的v-if改成v-show。 - 如果确实不方便修改
v-if,则可以给t2、t3添加key属性,使其不会被复用。
v-if与v-show造成部分元素丢失的问题——v-if复用元素问题的更多相关文章
- 【翻译自mos文章】v$undostat视图没有依照每10分钟进行更新,v$undostat仅仅有1行(one rows)
v$undostat视图没有依照每10分钟进行更新,v$undostat仅仅有1行(one rows) 參考原文: The V$UNDOSTAT view is not getting updated ...
- 图解集合5:不正确地使用HashMap引发死循环及元素丢失
问题引出 前一篇文章讲解了HashMap的实现原理,讲到了HashMap不是线程安全的.那么HashMap在多线程环境下又会有什么问题呢? 几个月前,公司项目的一个模块在线上运行的时候出现了死循环,死 ...
- HashMap多线程put后get为null和多线程put的时候可能导致元素丢失
一.多线程put后get为null 源码定位 void transfer(Entry[] newTable) { Entry[] src = table; int newCapacity = newT ...
- 集合(五)不正确地使用HashMap引发死循环及元素丢失
前一篇文章讲解了HashMap的实现原理,讲到了HashMap不是线程安全的.那么HashMap在多线程环境下又会有什么问题呢? 几个月前,公司项目的一个模块在线上运行的时候出现了死循环,死循环的代码 ...
- 解决子元素设置margin-top,效果到父元素上的问题
有时当我们设置子元素的margin-top,但是却发现子元素没有出现上外边距的效果,反而是父元素出现了上外边距的效果. 这种问题的解决方法如下: 1.给父元素加边框. 2.给父元素设置padding- ...
- 解决IE6,IE7下子元素使用position:relative、父元素使用overflow:auto后,子元素不随着滚动条滚动的问题
解决IE6,IE7下子元素使用position:relative.父元素使用overflow:auto后,子元素不随着滚动条滚动的问题 在IE6,IE7下,子元素使用position:relati ...
- 子元素增加margin-top会增加给父元素的问题
假设我们有如下代码 <div id="father" style="height:400px;width:400px;background:#e4393c;&quo ...
- 当fixed元素相互嵌套时chrome下父元素会影响子元素的层叠关系
问题:fixed元素被另一个fixed元素包含的时候在chrome下fixed子元素的定位会受到父元素的影响. demo(http://jsbin.com/qumah/1): <!DOCTYPE ...
- 子元素用margin-top 为什么反而作用在父元素上?对使用margin-top 的元素本身不起作用?
在这个说明中,“collapsing margins”(折叠margin)的意思是:2个或以上盒模型之间(关系可以是相邻或嵌套)相邻的margin属性(这之间不能有非空内容.padding区域.bor ...
- line-height系列(二)——对行内元素(文字、图片、兄弟元素)、块级元素设置line-height后的表现
>原创文章,转载请注明来源! 二.对行内元素(文字.图片.兄弟元素).块级元素设置line-height后的表现 对块级元素无效,对行内元素有效.可继承给行内元素. 文字的line-height ...
随机推荐
- jsp+servlet+mysql
前后端很容易因为编码的问题引起乱码 所以一定要搞清charset的几个值 charset=iso-8859-1 西欧的编码,英文编码 charset=gb2312 中文编码 charset=utf- ...
- CSS vw与vh动态设置元素的高度宽度
做为一个前端开发者,总有一天我们要设置页面某一部分内容自适应浏览器窗口大小,下面分享下使用vw和vh的设置方式, 一波解释: v(即viewport):可视窗口,也就是浏览器窗口大小.vw Viewp ...
- excel制作表格
我们这个表格举例: 1. 序号列自动生成序号.选中数字"1"所在的单元格,将鼠标停留在图片中标红的区域向下拖动即可 ...
- axios实现无感刷新
前言 最近在做需求的时候,涉及到登录token,产品提出一个问题:能不能让token过期时间长一点,我频繁的要去登录. 前端:后端,你能不能把token 过期时间设置的长一点. 后端:可以,但是那样做 ...
- Android studio SDK配置
因为两个月前装过一次Android studio,所以完全按教程走不通. 已有Android studio的情况下,先在configue下配置SDK的位置,这里可能会报一个错,platforms不存在 ...
- [Leetcode 701]二叉搜索树BST中插入元素
题目 BST二叉搜索树中插入元素 二叉搜索树:左边<root<右边 https://leetcode.com/problems/insert-into-a-binary-search-tr ...
- 解决git仓库项目 添加到github非空仓库冲突问题 error: failed to push some refs to 'https://github.com/Qtoken/......'
error: failed to push some refs to 'https://github.com/Qtoken/......' 1. 问题描述:执行命令:git push origin m ...
- Float浮动、 CSS定位(position)
Float浮动. CSS定位(position)1.CSS定位机制(1)普通流(标准流)-默认状态,元素自动从左往右,从上往下的排列(2)浮动-会使元素向左或向右移动,只能左右,不能上下-浮动元素碰到 ...
- GFF2GTF.py2
import sys inFile = open(sys.argv[1],'r') for line in inFile: #skip comment lines that start with th ...
- yield总结
1.使用yield i def my_generator(n): for i in range(n): temp = yield i print(f'我是{temp}') g = my_genera ...
