为什么目前没有"成熟"的cookie插件?
一、序言
最近真是挺忙的啊,导致也挺久没有时间来看看园中各位大神的文章,只能感慨业务真尼玛的多,所以在此写下一篇文章来大话最近工作和学习上面的一点点收获体会,希望大家能够有所收获,这篇文章虽然说是一篇大话的文章,但是在文章内部还是会提供提供一些代码来于各位分享一下
二、问题探索
为什么我会突发奇想发这篇文章呢,原因是因为在一次与领导的谈话中,领导以为我对cookie很是了解,其实我对cookie也只是一知半解,所以为了不辜负领导的期望,我去学习了一下cookie。由于本人在学习的过程中一直是贯彻着这样的几条信条:1、没有经过实践的技术不能算是你自己掌握的 2、技术要服务业务,所以在这个大环境的贯彻下,我在了解完了cookie的用法之后,我便尝试着自己编写一个简单的cookie插件(与其说是插件,不如说是一个方法库),要实现的功能也是相当的简单的,就是基本的增删查改这个几个功能,其中的删除是一个外带指定删除和全部删除的功能
首先这四个功能中,我们应该最先来实现的是新增的功能
//新增多个cookie
var setCookies=function(keys){
var code=0;
var status='';
var len=keys.length;
var key='';
var value='';
var paramStr="";
for(var i=0;i<len;i++){
for(var b in keys[i]){
key=b;
value=keys[i][b];
paramStr+=key+"="+value+';'; }
document.cookie=paramStr;
paramStr="";
code=2000;
status='success'; }
return {
code:code,
status:status
};
};
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body> <script src="cookie.js"></script>
<script type="text/javascript">
var test=setCookies([{data:'1asd23',path:'/'},{asd:'123sdfasdf123',path:'/'}]);
//delCookies('','all');
//console.log(document.cookie);
//console.log(test.status);
</script>
</body>
</html>
说一说我这个cookie的存值设置,不是王婆卖瓜,自卖自夸,我这个的设计是采用对象数组的形式进行传参的,每个对象代表的是一条cookie的参数,这样就可以实现了多个cookie同时存取的功能, 但是也避免了像一些function采用的是指定参数位置,然后通过指定的位置进行获取,这样写可以使用户在使用的时候更加的灵活多样。(我认为好的工具是要面向用户的,即使对象是程序员这个群体,从用户的可用性和易用性出发,才是一个好的工具的根本)。在编写写入cookie的操作的时候,基本上是没有遇见什么大的问题的,接下来的是查和改,查的原理是获取所得有cookie然后匹配里面时候这个字段 ,但是这里在开发的时候有一个问题也是要特别注意的
如果是出现下面的这种情况我们要谨慎处理
假设我们要匹配‘a’,但是现在cookie里面是这样的两条cookie,这个时候如果按照我们的这个思路显然是行不通的
‘a’=1;
'zcvdsd'='a';
所以告诉我们在编写的时候要注意查找key和value的区别,以免发生错误
cookie存入的功能已经实现了,接下来就是要实现删除的功能我们先从全部key删除说起,这里我采用的也是允许多个key传入的方法……,废话不多说,我们接下来就来看一看代码和运行效果:
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
</head>
<body> <script src="cookie.js"></script>
<script type="text/javascript">
//var test=setCookies([{data:'1asd23',path:'/'},{asd:'123sdfasdf123',path:'/'}]);
delCookies('','all');
//console.log(document.cookie);
//console.log(test.status);
</script>
</body>
</html>
JavaScript代码:
//删除cookie
var delCookies=function(keys,set){
if(set=='all'){
//删除所有的cookie
console.log(document.cookie);
var cookies=document.cookie.match(/[^ =;]+(?=\=)/g);
if(cookies){
for(var i in cookies){
//console.log(cookies[i]);i
console.log(cookies[i]);
document.cookie=cookies[i]+'=0;expires=' + new Date(0).toUTCString();
//dconsole.log(new Date(0).toUTCString());
}
}else{ } }else{ }
}
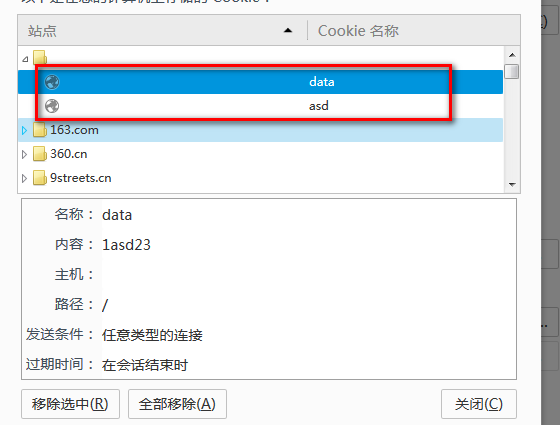
在firefox上面查看结果如下(至于为什么不能再chrome上面查看,请翻阅我上篇文章 cookie学习指南)

这里我们可以看到cookie是没有被删除的,这里我可以保证不是我的代码上面有错误,大家请仔细思考一下为什么,接着我再来揭晓一下。知道答案的一下内容请忽略,好了,相信看下面的内容是不知道答案的小伙伴。在cookie中不止是存在key和value的对应关系,还存在path、domain、secure这些字段,如果我们默认不设置domain的话,那么domain指向的是当前的页面,path默认为空,secure这个字段是用来做HTTPS传输的,但是cookie已经保存在本地了,所以我认为这个属性没什么卵用,为了更清楚的说明问题,我们假设下面的这个场景
假设有这个的两个cookie
document.cookie="'a'=1;domain=test.com;path=../good/";
document.cookie="'a'=1;domain=test.com;path=../test/"
这两个cookie的作用范围分别是根目录下面的good文件夹和test文件夹,但是如果你直接像这样设置document.cookie='"a"=0;expires='+(new Date()-1).toGMTString;这样设置虽然符合将cookie的时间设置为失效就是删除cookie的效果,但是这两条cookie都是存在的,这时你是要告诉计算机你要删除哪一条cookie呢,所以这样的传参是不符合规则的,所以在在删除的时候我们应该把相应的domian、path参数附带上。可以了,
回归正题,我们本次要讨论的问题是为什么目前没有成熟的cookie插件,想一想一款成熟的插件应该具备什么样的特性呢,如果是从IO的角度上面来看的话,那么I==less and simple O==more and complicated,但是如果是从上面的那种情况上来看,就是我们在删除cookie的时候还要存入domain,path这个属性,这样会对用户造成很不友好的感觉,同时Path这个属性还不能让用户随便定义,因为这个最后要转换成为格林威时间字符串的形式才可以生效的,这样显然会使得用户传值有些困难,同时我认为增删查改是一个操作类型的控件的最基本的用法了,如果是连这种用法都困难的话,那么还算什么控件呢,目前市面上有一款叫jquery.cookie.js的插件,但是在删除的时候还是要自己附带上domain和path,所以这款控件也是相当的不成熟
三、总结
在这篇文章中,我阐述了我为什么认为现在没有成熟的cookie控件,如果你觉得我说的有道理的话,请在下方给我一个赞。如果有地方是我说错的,希望大家在评论中指出
为什么目前没有"成熟"的cookie插件?的更多相关文章
- 前端编程提高之旅(十)----表单验证插件与cookie插件
实际项目开发中与用户交互的常见手法就是採用表单的形式.取得用户注冊.登录等信息.而当用户注冊或登录后又须要记住用户的登录状态.这就涉及到经常使用的两个操作:表单验证与cookie增删查找. ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- jQuery插件之Cookie插件使用方法~
一.介绍 1-1.jQuery.Cookie.js插件是一个轻量级的Cookie管理插件.下载地址:jQuery-cookie.js 有需要的朋友,右键另存为即可! 二.使用方法 2-1.引入jQu ...
- jQuery:cookie插件的使用
Jquery插件就是在Jquery基础之上,开发的基于Jquery的javascript库. 在Jquery中,引入cookie插件后,可以很方便的定义某个cookie的名称,并设置cookie值.通 ...
- jQuery之换肤与cookie插件
有时候一个网页可以有多个皮肤进行选择,也就是不同的背景,或是一整套新的css,能使整个页面变成另一种风格. 这个功能可以用jQuery来实现.外加cookie插件.有了cookie,就可以长时间的保存 ...
- jQuery cookie插件保存用户登陆信息
通过jquery cookie插件保存用户登录信息. 代码: <html> <head> <title>cookies.html</title> ...
- 20151224jquery学习笔记---cookie插件
hello,祝自己平安夜快乐. Cookie 是网站用来在客户端保存识别用户的一种小文件.一般来用库可以保存用户登录信息.购物数据信息等一系列微小信息.一. 使用 cookie 插件官方网站: htt ...
- jquery cookie插件
jquery-cookie下载地址:http://www.bootcdn.cn/jquery-cookie/ 使用方法: 1.引入jQuery.Cookie.js插件. <script src= ...
- 知问前端——cookie插件
Cookie是网站用来在客户端保存识别用户的一种小文件.一般可以保存用户登录信息.购物数据信息等一系列微小信息. 一.使用cookie插件 官方网站:http://plugins.jquery.com ...
随机推荐
- iOS 多线程GCD的基本使用
<iOS多线程简介>中提到:GCD中有2个核心概念:1.任务(执行什么操作)2.队列(用来存放任务) 那么多线程GCD的基本使用有哪些呢? 可以分以下多种情况: 1.异步函数 + 并发队列 ...
- SuperMap iClient 7C——网络客户端GIS开发平台 产品新特性
SuperMap iClient 7C是空间信息和服务的可视化交互开发平台,是SuperMap服务器系列产品的统一客户端.产品基于统一的架构体系,面向Web端和移动端提供了多种类型的SDK开发包,帮助 ...
- Linux文件和目录权限详细讲解
转载请标明出处: http://www.cnblogs.com/why168888/p/5965180.html 本文出自:[Edwin博客园] Linux文件和目录权限解读 如何设置Linxu文件和 ...
- Blogging with github Pages
参考: 阮大大:搭建一个免费的,无限流量的Blog----github Pages和Jekyll入门 使用BitBucket和FTPloy私有Jekyll源码 http://www.pchou.inf ...
- C#实现在图片上斜着写字
最近公司要搞微信活动页面,要实现图片上可以写自己名字的功能,于是就查了一下怎么实现,下面贴一下代码备忘,希望大家也能用到: 我是在控制台应用程序里进行试验的. using (Image bitmap ...
- 深入解析Windows操作系统笔记——CH2系统结构
2.系统结构 本章主要介绍系统的总体结构,关键部件之间的交互,以及运行在什么环境. 2.系统结构 2.1 需求和设计目标 2.2 操作系统模型 2.3 总体结构 2.3.1 可移植性 2.3.2 对称 ...
- MongoDB学习笔记~关于官方驱动集成IQueryable之后的一些事
回到目录 关于官方驱动集成IQueryable之后的一些事,有好事也有坏事,好事就是它会将你的linq语句非常友好的翻译成MongoDB语句,而坏事就是有一些linq语句不会被翻译,不会被翻译的代价就 ...
- mongo学习笔记(一):增删改查
安装:我是按这篇来弄的 一.Insert 1.db.person.insert({"name":"jack","age":20}) 2.va ...
- qt5.4.0编译错误
error1: 进程"C:\Qt\Qt5.4.0\Tools\QtCreator\bin\jom.exe"退出,退出代码 2 solution:去工具->选项->构建和 ...
- Transaction详细介绍
闲暇之时浏览技术站点时,看到了对事物写的很好的一篇文章,看完之后感觉讲的实在是太好了. 原文地址:http://my.oschina.net/huangyong/blog/160012 Transac ...
