SkiaSharp 之 WPF 自绘 粒子花园(案例版)
此案例包含了简单的碰撞检测,圆形碰撞检测方法,也可以说是五环弹球的升级版,具体可以根据例子参考。
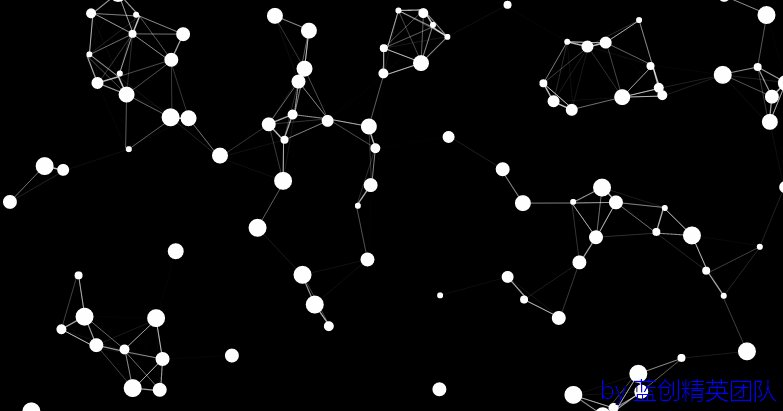
粒子花园
这名字是案例的名字,效果更加具有科技感,很是不错,搞搞做成背景特效也是不错的选择。
Wpf 和 SkiaSharp
新建一个 WPF 项目,然后,Nuget 包即可
要添加 Nuget 包
Install-Package SkiaSharp.Views.WPF -Version 2.88.0
其中核心逻辑是这部分,会以我设置的 60FPS 来刷新当前的画板。
skContainer.PaintSurface += SkContainer_PaintSurface;
_ = Task.Run(() =>
{
while (true)
{
try
{
Dispatcher.Invoke(() =>
{
skContainer.InvalidateVisual();
});
_ = SpinWait.SpinUntil(() => false, 1000 / 60);//每秒60帧
}
catch
{
break;
}
}
});
弹球实体代码 (Ball.cs)
public class Ball
{
public double X { get; set; }
public double Y { get; set; }
public double VX { get; set; }
public double VY { get; set; }
public int Radius { get; set; }
public int Move { get; set; }
public SKColor sKColor { get; set; } = SKColors.Blue;
/// <summary>
/// 检查球的碰撞
/// </summary>
public static void CheckBallHit(Ball b1, Ball b2)
{
var dx = b2.X - b1.X;
var dy = b2.Y - b1.Y;
var dist = Math.Sqrt(Math.Pow(dx,2) + Math.Pow(dy, 2));
if (dist < b1.Radius + b2.Radius)
{
var angle = Math.Atan2(dy, dx);
var sin = Math.Sin(angle);
var cos = Math.Cos(angle);
// 以b1为参照物,设定b1的中心点为旋转基点
double x1 = 0;
double y1 = 0;
var x2 = dx * cos + dy * sin;
var y2 = dy * cos - dx * sin;
// 旋转b1和b2的速度
var vx1 = b1.VX * cos + b1.VY * sin;
var vy1 = b1.VY * cos - b1.VX * sin;
var vx2 = b2.VX * cos + b2.VY * sin;
var vy2 = b2.VY * cos - b2.VX * sin;
// 求出b1和b2碰撞之后的速度
var vx1Final = ((b1.Move - b2.Move) * vx1 + 2 * b2.Move * vx2) / (b1.Move + b2.Move);
var vx2Final = ((b2.Move - b1.Move) * vx2 + 2 * b1.Move * vx1) / (b1.Move + b2.Move);
// 处理两个小球碰撞之后,将它们进行归位
var lep = (b1.Radius + b2.Radius) - Math.Abs(x2 - x1);
x1 = x1 + (vx1Final < 0 ? -lep / 2 : lep / 2);
x2 = x2 + (vx2Final < 0 ? -lep / 2 : lep / 2);
b2.X = b1.X + (x2 * cos - y2 * sin);
b2.Y = b1.Y + (y2 * cos + x2 * sin);
b1.X = b1.X + (x1 * cos - y1 * sin);
b1.Y = b1.Y + (y1 * cos + x1 * sin);
b1.VX = vx1Final * cos - vy1 * sin;
b1.VY = vy1 * cos + vx1Final * sin;
b2.VX = vx2Final * cos - vy2 * sin;
b2.VY = vy2 * cos + vx2Final * sin;
}
}
}
粒子花园核心类 (ParticleGarden.cs)
/// <summary>
/// 粒子花园
/// </summary>
public class ParticleGarden
{
public SKPoint centerPoint;
public double Spring = 0.0001;
public int ParticelCount = 100;
public List<Ball> Particles = new List<Ball>();
public SKCanvas canvas;
/// <summary>
/// 渲染
/// </summary>
public void Render(SKCanvas canvas, SKTypeface Font, int Width, int Height)
{
this.canvas = canvas;
canvas.Clear(SKColors.Black);
centerPoint = new SKPoint(Width / 2, Height / 2);
if (Particles.Any() == false)
{
for (int i = 0; i < ParticelCount; i++)
{
Random random = new Random((int)DateTime.Now.Ticks);
var Length = random.Next(3, 10);
Particles.Add(new Ball()
{
X = random.Next(0, Width),
Y = random.Next(0, Height),
sKColor = SKColors.White,
VX = random.NextInt64(-2, 2),
VY = random.NextInt64(-2, 2),
Radius = Length,
Move = Length
});
}
}
//画线
for (int i = 0; i < Particles.Count; i++)
{
Move(Particles[i], i, Width, Height);
}
//画球
foreach (var item in Particles)
{
DrawCircle(canvas, item);
}
using var paint = new SKPaint
{
Color = SKColors.Blue,
IsAntialias = true,
Typeface = Font,
TextSize = 24
};
string by = $"by 蓝创精英团队";
canvas.DrawText(by, 600, 400, paint);
}
public void Move(Ball p, int i, int width, int height)
{
p.X += p.VX;
p.Y += p.VY;
for (var j = i + 1; j < Particles.Count; j++)
{
var target = Particles[j];
CheckSpring(p, target, width, height);
Ball.CheckBallHit(p, target);
}
if (p.X - p.Radius > width)
{
p.X = -p.Radius;
}
else if (p.X + p.Radius < 0)
{
p.X = width + p.Radius;
}
if (p.Y - p.Radius > height)
{
p.Y = -p.Radius;
}
else if (p.Y + p.Radius < 0)
{
p.Y = height + p.Radius;
}
}
public void CheckSpring(Ball current, Ball target, int width, int height)
{
var dx = target.X - current.X;
var dy = target.Y - current.Y;
var dist = Math.Sqrt(Math.Pow(dx, 2) + Math.Pow(dy, 2));
var minDist = width > height ? width / 10 : height / 5;
if (dist < minDist)
{
DrawLine(current, target, dist, minDist);
var ax = dx * Spring;
var ay = dy * Spring;
current.VX += ax / current.Move;
current.VY += ay / current.Move;
target.VX -= ax / target.Move;
target.VY -= ay / target.Move;
}
}
public void DrawLine(Ball current, Ball target, double dist, int minDist)
{
var StrokeWidth = (float)(2 * Math.Max(0, (1 - dist / minDist)));
var Alpha = Math.Max(0, (1 - dist / minDist)) * byte.MaxValue;
var Color = current.sKColor.WithAlpha((byte)Alpha);
//划线
using var LinePaint = new SKPaint
{
Color = Color,
Style = SKPaintStyle.Fill,
StrokeWidth = StrokeWidth,
IsStroke = true,
StrokeCap = SKStrokeCap.Round,
IsAntialias = true
};
var path = new SKPath();
path.MoveTo((float)current.X, (float)current.Y);
path.LineTo((float)target.X, (float)target.Y);
path.Close();
canvas.DrawPath(path, LinePaint);
}
/// <summary>
/// 画一个圆
/// </summary>
public void DrawCircle(SKCanvas canvas, Ball ball)
{
using var paint = new SKPaint
{
Color = ball.sKColor,
Style = SKPaintStyle.Fill,
IsAntialias = true,
StrokeWidth = 2
};
canvas.DrawCircle((float)ball.X, (float)ball.Y, ball.Radius, paint);
}
}
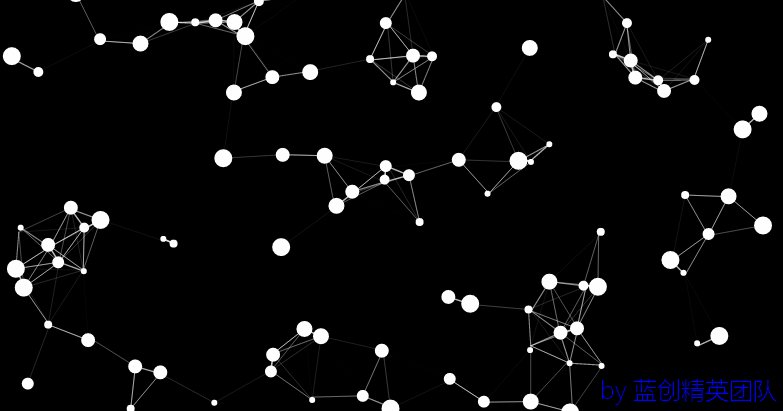
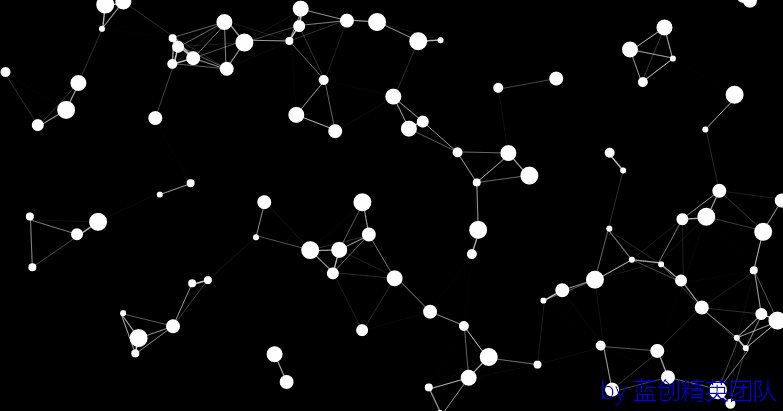
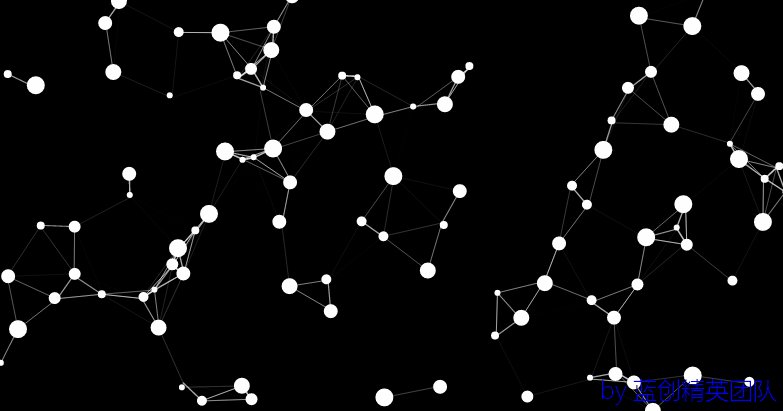
效果如下:

效果放大看,还是很心旷神怡的。
总结
这个特效的案例重点是碰撞检测,同时又产生了奇妙的特效效果,很是不错。
代码地址
https://github.com/kesshei/WPFSkiaParticleGardenDemo.git
https://gitee.com/kesshei/WPFSkiaParticleGardenDemo.git
阅
一键三连呦!,感谢大佬的支持,您的支持就是我的动力!
版权
蓝创精英团队(公众号同名,CSDN 同名,CNBlogs 同名)
SkiaSharp 之 WPF 自绘 粒子花园(案例版)的更多相关文章
- SkiaSharp 之 WPF 自绘 投篮小游戏(案例版)
此案例主要是针对光线投影法碰撞检测功能的示例,顺便做成了一个小游戏,很简单,但是,效果却很不错. 投篮小游戏 规则,点击投篮目标点,就会有一个球沿着相关抛物线,然后,判断是否进入篮子里,其实就是一个矩 ...
- SkiaSharp 之 WPF 自绘 拖曳小球(案例版)
感谢各位大佬和粉丝的厚爱和关心( 催更),我会再接再厉的,其实这也是督促自己的一种方式,非常感谢. 刚写了一篇万字长文,自己也休养生息(低调发育)了一段时间,接下来来几个小案例. 拖曳小球 WPF的拖 ...
- SkiaSharp 之 WPF 自绘 弹动小球(案例版)
没想到粉丝对界面效果这么喜欢,接下来就尽量多来点特效,当然,特效也算是动画的一部分了.WPF里面已经包含了很多动画特效的功能支持了,但是,还是得自己实现,我这边就来个自绘实现的. 弹动小球 弹动小球是 ...
- SkiaSharp 之 WPF 自绘 五环弹动球(案例版)
此案例基于拖曳和弹动球两个技术功能实现,如有不懂的可以参考之前的相关文章,属于递进式教程. 五环弹动球 好吧,名字是我起的,其实,你可以任意个球进行联动弹动,效果还是很不错的,有很多前端都是基于这个特 ...
- ABB机器人设置安全区(案例版)
ABB机器人设置安全区.中断(案例版) 1.概述 在如今机器人中普遍会设置机器人的安全区域,也可以理解为工作范围.主要目的是为了机器人运行时的安全性和可靠性.ABB机器人也不例外,下面我们就讲讲ABB ...
- WPF简单的口算案例
前几天在博客园,看到有博友利用Winform做了一个口算案例,于是我想把它移植在WPF程序中.Winform程序:http://www.cnblogs.com/ImYZF/p/3345452.html ...
- WebView2 通过 PuppeteerSharp 实现爬取 王者 壁纸 (案例版)
此案例是<.Net WebView2 项目,实现 嵌入 WEB 页面 Chromium内核>文的续集. 主要是针对WebView2的一些微软自己封装的不熟悉的API,有一些人已经对 Pup ...
- 【万字长文】使用 LSM-Tree 思想基于.Net 6.0 C# 实现 KV 数据库(案例版)
文章有点长,耐心看完应该可以懂实际原理到底是啥子. 这是一个KV数据库的C#实现,目前用.NET 6.0实现的,目前算是属于雏形,骨架都已经完备,毕竟刚完工不到一星期. 当然,这个其实也算是NoSQL ...
- WPF 实现圆形进度条
项目中用到圆形进度条,首先就想到使用 ProgressBar 扩展一个,在园子里找到迷途的小榔头给出的思路和部分代码,自己加以实现. 进度小于60显示红色,大于60则显示绿色.效果如下: 基本思路: ...
随机推荐
- mysql 主从数据同步配置
一主一从,单向同步 master 数据库的数据变更单向同步到 slave 数据库 互为主从,双向同步 master 数据库的数据变更同步到 slave 数据库,slave 数据库的数据边同步到 mas ...
- 资讯:IEEE1
IEEE 2020 年 12 大技术趋势:边缘计算.量子计算.AI.数字孪生等 2020-02-06 以下是对2020年12大技术趋势的预测.IEEE计算机协会自2015年以来一直在预测技术趋势,其年 ...
- 893. Groups of Special-Equivalent Strings - LeetCode
Question 893. Groups of Special-Equivalent Strings Solution 题目大意: AB两个字符串相等的条件是:A中偶数位出现的字符与B中偶数位出现的字 ...
- linux篇-Centos7jdk安装
2.1查看现有JDK #rpm -qa|grep jdk (如果有其他版本的JDK建议卸载) 卸载其他版本的JDK命令 #yum –y remove java-1.6.0 #yum –y remov ...
- Unity实现”对象池管理器“
前言:警告!这可能是坨屎,空闲时间写成,仅作娱乐 在Unity中生成或销毁一个物体会占用较大的资源,如果是制作FPS射击游戏,子弹生成更是雪上加霜.所以我自己写了一个PoolManager,不能和网上 ...
- split(),strip,split("/")[-1] 和 split("/",-1)的区别
Python中split()函数,通常用于将字符串切片并转换为列表. 一.函数说明: split():语法: str.split(str="",num=string.count(s ...
- 百度地图API 地图圈区域并计算坐标点是否在区域内
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Conda 虚拟环境移植
这时候你应该位于具有待移植的环境的服务器: 1 进入你要移植的环境 conda activate your_env 2 导出当前conda环境到某个文件(文件名字可以自定义) conda env ex ...
- JS:相等判断
1.= 赋值运算符 错误写法:a+b = c; 2.== :=== ==判断值是否相等 例: var a = 2; var b = 3; var c = a+b; var d = "2&q ...
- QT与DoNet中单例模式的简单实现
由于使用场景的不同,单例模式的写法也有所区别. 目前接触到的,大多数都是多线程,大量数据处理,还要考虑灵活性,对原有类结构改动最小等因素,所以写法更是多种多样. QT个人较常用的一种写法:(两个文件: ...
