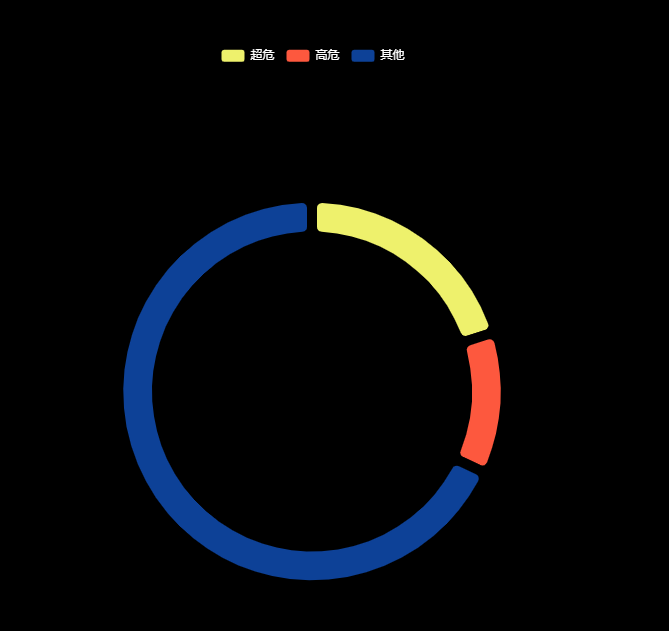
Echarts 环形图 每项之间有间隙

option = {
tooltip: {
trigger: 'item'
},
legend: {
top: '5%',
left: 'center',
textStyle:{
color:'#fff'
}
},
backgroundColor:"#000",
color:["#EEF16C", "#FD583E", "#0D4197"],
series: [
{
name: 'Access From',
type: 'pie',
radius: ['40%', '50%'],
avoidLabelOverlap: false,
// 中间的间隙,实际是borderColor,
// itemStyle内的borderColor和backgroundColor一致,便可营造间隙效果
itemStyle: {
borderRadius: 10,
borderColor: '#000',
borderWidth: 10
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '20',
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{ value: 25, name: '超危'},
{ value: 15, name: '高危' },
{ value: 85, name: '其他' },
]
}
]
};
Echarts 环形图 每项之间有间隙的更多相关文章
- 修改echarts环形图的牵引线及文字位置
修改echarts环形图的牵引线及文字位置,下面代码及效果不仅如此,也包含了其它的效果哦.有问题可以留言. 根据echarts官方示例修改效果: 官方示例图: 修改效果图: 直接上代码:其它不多说. ...
- echarts环形图点击旋转并高亮
通过计算某个扇形区域的值占整个圆的百分比来得到这个扇形的角度,从而根据startAngle这个属性来设定图形的开始渲染的角度,使点击某个扇形时圆环旋转使之始终对准某个点. 期间考虑到某扇形区域太小点击 ...
- vue 使用Echarts 环形图 自定义legend formatter 富文本标签
main.js 引入echarts // 引入echarts import Echarts from 'echarts' Vue.prototype.$echarts = Echarts < ...
- echarts环形图自动定位radius
根据后台返回数据条数进行pie图radius定位: var a = 100; var b = 0; var c = 0; var radius = []; for (var i in data ...
- echarts环形图,自定义说明文字
一.代码 app.title = '已安装通讯盒电站统计'; option = { backgroundColor: '#0f0f31',//#0f0f31 title: { show:true, x ...
- Echarts环形进度使用 【1 简单的使用示例】
使用中说明几点属性: hoverAnimation:false,//此处查了好久属性//控制鼠标放置在环上时候的交互//这里一个简单的示例使用Echarts 环形图使用方式//常用于统计完成进度等等 ...
- echarts实现环形图
前端框架使用的angular,使用echarts实现环形图 1. item.component.html <div id="box1" class="pie&quo ...
- vue 结合 Echarts 实现半开环形图
Echarts 实现半开环形图 1.先看看实现的图 2.HTML部分 创建id 是 chart 的div标签. <div class="content-item"> & ...
- echarts白色实心环形图(空心饼图)的编写
// 数据接入机构统计let myDom = document.getElementById('myChart');let myWidth = myDom.offsetWidth - 5; // 获取 ...
- ECharts雷达图详细配置说明
雷达图表配置说明: // 指定图表的配置项和数据 var option = { backgroundColor: 'rgba(204,204,204,0.7 )', // 背景色,默认无背景 rgba ...
随机推荐
- 《Effective C++》构造、析构、赋值运算
Item 05:了解C++默默编写并调用了哪些函数 总结:编译器可以暗自为class创建default 构造函数.copy构造函数.copy assignment操作符,以及析构函数. (这一小节比较 ...
- [数据结构]广度优先搜索算法(Breadth-First-Search,BFS)
广度优先搜索的概念 广度优先搜索(BFS)类似于二叉树的层序遍历算法,它的基本思想是:首先访问起始顶点v,然后由v出发,依次访问v的各个未被访问过的邻接顶点w1,w2,w3-.wn,然后再依次访问w1 ...
- [cocos2d-x]关于声音和音效
使用声音音效 CocosDesion实现了简单易用的SimpleAudioEngine类,为了使用它,我们只需引入他的头文件即可: #include "SimpleAudioEngine.h ...
- 在GCP上创建GCE的三种方式(Console,gcloud,Terraform)
1 简介 如果要选择GCP为云平台,则经常需要创建GCE(Google Compute Engine),有以下几种方式: (1) 在浏览器创建 (2) 命令 gcloud (3) Terraform ...
- 通过Docker启动DB2,并在Spring Boot整合DB2
1 简介 DB2是IBM的一款优秀的关系型数据库,简单学习一下. 2 Docker安装DB2 为了快速启动,直接使用Docker来安装DB2.先下载镜像如下: docker pull ibmcom/d ...
- Debian 软件包管理
Debian 软件包管理 Debian 软件包管理 基础软件包管理知识 sources.list 文件格式 新手建议 档案库临时小故障 软件包依赖关系 APT 进行软件包管理 基本操作 软件包管理操作 ...
- 创建a标签使用get请求下载文件
创建a标签使用get请求下载文件 let url = `${BaseUrl.path}/aa/bb/cc?no=${this.sqcode}&pae=${this.wlName}&as ...
- C 语言输出100至200之间的质数(素数)
题目描述 运行 C 程序,输出 100 至 200 之间的质数. 输入描述 无 输出描述 输出 100 至 200 之间的质数,每行输出一个质数,每个质数前面需要带有序号. 输出样例 解题思路 在&l ...
- RabbitMQ消息队列入门及解决常见问题
RabbitMQ消息队列 同步通讯和异步通讯 微服务间通讯有同步和异步两种方式: 同步通讯:就像打电话,需要实时响应. 异步通讯:就像发邮件,不需要马上回复. 两种方式各有优劣,打电话可以立即得到响应 ...
- vim之YouCompleteMe插件问题:The ycmd server SHUT DOWN (restart with ...low the instructions in the documen
cd ~/.vim/plugged/YouCompleteMe 然后运行./install.py 1.因为我是单独下载的Youcompleteme,所以要将整个文件夹拷贝到上述目录下,再运行
