Vue项目中简易演示axios解耦
Vue项目中简易演示axios解耦
-api\sug.js (配置获取方法)
-utils\request.js (配置自定义axios实例)
-vue.config.js (解决跨域)
-demo.vue (引入并调用请求方法api\sug.js__function getSug())
步骤1:
module.exports = {
outputDir: 'dist', //build输出目录
assetsDir: 'assets', //静态资源目录(js, css, img)
lintOnSave: true, //是否开启eslint
devServer: {
open: false, //是否自动弹出浏览器页面
host: "localhost",
port: '8080',
https: false, //是否使用https协议
hotOnly: false, //是否开启热更新
proxy: {
'/api': {
target: 'https://suggest.taobao.com', //API服务器的地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
vue.config.js
步骤2:
import axios from 'axios'
const service = axios.create({
baseURL: '/api',
timeout: 1000
})
export default service
utils\request.js
步骤3
import request from '@/utils/request'
export function getSug(params) {
return request({
url: "/sug",
method: 'get',
params
})
}
api\sug.js
步骤4
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template> <script>
import HelloWorld from './components/HelloWorld.vue'
import request from './utils/request.js'
import { getSug } from './api/sug.js'
export default {
name: 'app',
components: {
HelloWorld
},
mounted(){
getSug({
code:"utf-8",
q:"卫衣"
})
.then(res=>{
console.log(res)
})
.catch(err=>{
console.log(err)
})
}
};
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
App.vue
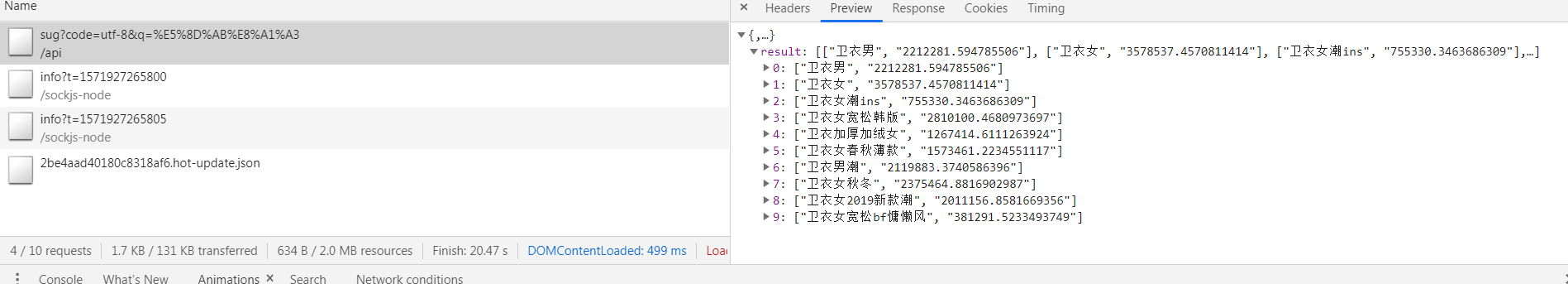
查看network

恭喜成功地把axios分离了
Vue项目中简易演示axios解耦的更多相关文章
- Vue项目中使用Vuex + axios发送请求
本文是受多篇类似博文的影响写成的,内容也大致相同.无意抄袭,只是为了总结出一份自己的经验. 一直以来,在使用Vue进行开发时,每当涉及到前后端交互都是在每个函数中单独的写代码,这样一来加大了工作量,二 ...
- vue项目中使用mockjs+axios模拟后台数据返回
自己写练手项目的时候常常会遇到一个问题,没有后台接口,获取数据总是很麻烦,于是在网上找了下,发现一个挺好用的模拟后台接口数据的工具:mockjs.现在把自己在项目中使用的方法贴出来 先看下项目的目 ...
- 在vue项目中的axios使用配置记录
默认vue项目中已经安装axios,基于element-ui开发,主要记录配置的相关. axiosConfig.js import Vue from 'vue' import axios from ' ...
- vue项目中关于axios的简单使用
axios介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中 官方仓库:https://github.com/axios/axios 中文文档:htt ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
- vue项目中 axios 和Vue-axios的关系
文章收集于:https://segmentfault.com/q/1010000010812113 在vue项目中,会经常看到如下代码: 今天看到有些项目是这样写的,就有点看不懂了. ----解 ...
- 在vue项目中使用axios发送FormData
这个是axios的中文文档,挺详细的: https://www.kancloud.cn/luponu/axios/873153 文档中的 使用 application/x-www-form-ur ...
- 在vue项目中, mock数据
1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data.json 文件 2.在build目录下的 dev-server.js的文件作如下 ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
- 在Vue项目中使用vw实现移动端适配
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
随机推荐
- CH579-Lwip-2.12移植
代码可以参考以下链接:https://gitee.com/maji19971221/lwip-routine Lwip可以在以下链接下载:http://download.savannah.gnu.or ...
- 将xlsx列表文件转为md列表
转换网站: https://tableconvert.com/ 在这篇文章中,我将告诉你如何快速的将Excel转换为markdown表格,以及如何将Google Docs,Numbers,网页中的表格 ...
- IDEA 2022.1.3 创建一个 Maven 管理的 Web 项目
新建一个空项目,用于管理模块 创建完成,如下所示 删除 src 目录 删除后,如下所示 新建一个 Maven 模块 新建完成,如下所示 右键 pro07-javaweb-begin 模块,选择 Add ...
- Python爬取cnnvd
利用python监控CNNVD上面的新出漏洞实例,可以配合邮箱推送获取最新的漏洞情报 爬取cnnvd import requests from bs4 import BeautifulSoup imp ...
- Kubernetes(k8s)密码管理:Secret
目录 一.系统环境 二.前言 三.Secret概览 四.Secret 的类型 五.各种类型的secret使用实例 5.1 创建kubernetes.io/service-account-token类型 ...
- 【学习笔记】开源库之 - sigslot (在解决浅拷贝问题的基础上增加信号拦截功能)
前言说明 在文中<[学习笔记]开源库之 - sigslot (提供该库存在对象拷贝崩溃问题的解决方案)>已经介绍过 sigslot ,此文主要应用在实际的工作项目中时,发现会有拦截信号的需 ...
- python开发云主机类型管理脚本
python开发云主机类型管理脚本 开发flavor_manager.py程序,来完成云主机类型管理的相关操作. 该文件拥有以下功能: 根据命令行参数,创建一个云主机类型,返回response. 查询 ...
- 【一句话】:first-child 伪类解释
关键词 不起作用 选不到 失败 解释 input:first-child 要求既是input元素,而且是兄弟节点中的第一个 如果要找第一个input元素,那么用input:first-of-type ...
- 线程基础知识16-线程相关类CyclicBarrier、Semaphore、Exchanger
1 CyclicBarrier 1.1 作用 从字面上的意思可以知道,这个类的中文意思是"循环栅栏".大概的意思就是一个可循环利用的屏障. 它的作用就是会让所有线程都等待完成后才会 ...
- Consul+SpringCloud微服务(入门三)
1.安装Consul 我是用的是docker进行安装: 拉取镜像 [root@VM-24-4-centos ~]# docker pull consul Using default tag: late ...
