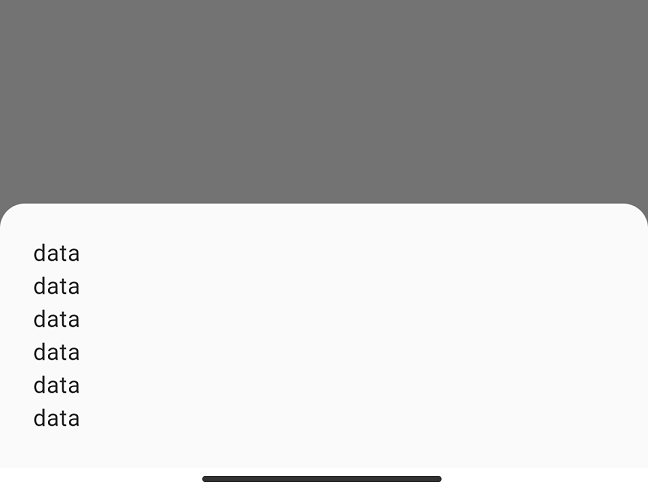
Flutter showModalBottomSheet 顶部圆角
showModalBottomSheet(
context: context,
shape: const RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(15),
topRight: Radius.circular(15),
),
),
......

Flutter showModalBottomSheet 顶部圆角的更多相关文章
- flutter showModalBottomSheet max height
static void showBuyServiceDialog(BuildContext context) { showModalBottomSheet( context: context, isS ...
- Flutter简易顶部导航
因为在AppBar的bottom参数中返回TabBar在平板模式的对齐模式是居中的且不可调整,所有将TabBar在title中返回 import 'package:flutter/material.d ...
- Flutter 开发小技巧
1.命令行运行flutter run之后iOS报错:Could not install build/ios/iphones/Runner.app on XXXXX. try lunching Xcod ...
- android自定义TabView实现圆角列表
看到很多应用的设置界面都有圆角效果的列表,类似下面的 下面说说我的实现原理:继承LinearLayout,然后设置一个自定义的TabAdapter,类似于listview,添加一个setAdapter ...
- CSS圆角进化论
CSS圆角发展过程 大致经历了3个阶段,包括: 背景图片实现圆角 CSS2.0+标签模拟圆角 CSS3.0圆角属性(border-radius属性)实现圆角 ☛背景图片实现圆角:==使用背景图片实现 ...
- axure新手入门教程
首先做个声明:此次教程里为了快速完成,借用了一些网上已有教程的图文,不是剽窃,只图方便.另外,因为汉化版本可能功能名称等略有差别,请自行理解. 名词解释: 线框图:一般就是指产品原型,比如:把线框图尽 ...
- Axure使用
(一) Axure rp的界面 1-主菜单工具栏 大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示. 2-主操作界面 绘制产品原型的操作区域,所有的用到的元件都拖到该区域. 3 ...
- Axure 入门
Axure RP是一个专业的快速原型设计工具.Axure(发音:Ack-sure),代表美国Axure公司:RP则是Rapid Prototyping(快速原型)的缩写. Axure RP是美国Axu ...
- [置顶]
Android 关于BottomDialogSheet 与Layout擦出爱的火花?
今天上班做那个类似于ios拍照的那种效果图 就是个垂直布局然后里面textview+分割线+textview+button 当然也可以用button+分割线+button 方法有很多,选择适合自己的就 ...
- 交互原型设计软件axure rp学习之路(二)
(二)Axure rp的线框图元件 l 图片 图片元件拖入编辑区后,可以通过双击选择本地磁盘中的图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大:选择图片时可以选择 ...
随机推荐
- 在windows上远程linux (待完善)
一.准备工具 windows linux 系统 win10 centos7 软件 远程桌面连接(自带) xrdp(epel库提供):开源的远程桌面协议(RDP)服务 二.Linux(被连接端) 2 ...
- MyBatisPlus 报MP_OPTLOCK_VERSION_ORIGINAL not found. Available parameters are错误
配置mybatisplus乐观锁的过程 1.在数据库表中添加version字段类型int 2.在实体类中增加version属性,属性上增加@Version注解 3.配置乐观锁插件 @Configura ...
- 分布式事务seata
1.事务的4大基本特征. 1)原子性 2)一致性 3)隔离性 4)持久性 2.什么是分布式事务? 本地事务:单服务进程,单数据库资源,同一个连接conn多个事务操作. 分布式事务:多服 ...
- PMP学习笔记 (一)
1.第一部分 1.1 项目管理的价值观 责任.尊重.公正.诚实 1.2 项目和运营区别 项目:具有独特性.临时性.渐进明细性 运营:具有重复性和持续性 1.3 项目的产出:产品.服务或成果 1.4 滚 ...
- 关于osqp
看了osqp的英文概要,记录如下: 1.采用交替方向乘子法 2.通过因式分解高速缓冲和热启动可以减少运算时间 3.适合嵌入式系统,实测mpc在10ms之内,路径规划在20ms左右(少障碍物),障碍物多 ...
- react中如何正确使用setState(附例子)
概述 setState中对于某个state多次修改,只执行一次(最后一次),所以可以将修改放在同一次中 import React, {Component} from 'react'; class De ...
- 软件离线许可(License)实现原理
我们经常使用各种开发软件,比如IntelliJ IDEA.Navicat.Visual Studio等,这些软件都有一个特点,就是要收费.一般是我们需要去购买一个许可,然后输入这个许可到软件里就能够使 ...
- Eureka服务端创建及服务注册
一.Eureka服务端创建 1. 引入依赖:pom.xml <!-- eureka 服务端 --> <dependency> <groupId>org.spring ...
- NIO 缓冲区 ByteBuffer 之黏包和半包
一.低效率方式 /** * 黏包.半包 */ private static void buffExample2() { /* 网络上传输多条数据给服务器,数据之间使用 \n 分隔. 但由于某种原因(多 ...
- Easycode—MybatisPlus模板
EasyCode使用指南 1.下载EasyCode插件 2.配置EasyCode 2.1.配置作者名称 2.2.配置代码内容生成模板(模板内容见文末) ...
