form表单与css选择器
form表单
form表单的作用是获取前端用户数据并发送给后端服务器。
<form action="" method="">
</form>
method属性是用于控制提交的方式,有两种方式,get请求和post请求。
action属性
action属性可以指定表单数据提交的地址,属性值有多种写法:
1.写全路径,路径是哪里就会提交到哪里。
2.只写后缀,自动补全当前ip和port,如action="abc.php"就是将数据提交到当前ip地址下的abc.php页面中。
3.什么都不写,会朝网页所在ip地址提交。
input标签
input标签是用于获取用户的各种数据的,有多种获取方式。
<input name="" type="" value="" checked=""/>
属性说明:
- name:表单提交时的键
- value:表单提交时对应项的值,
- type:input的类型。
- checked:是否被选中,多用于单选框与复选框,值为"checked"代表被选中。
| type属性值 | 意义 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" /> |
| reset | 重置按钮 | <input type="reset" /> |
| button | 普通按钮 | <input type="button" /> |
| 邮箱输入框 | <input type="email" /> | |
| file | 文本选择框 | <input type="file" /> |
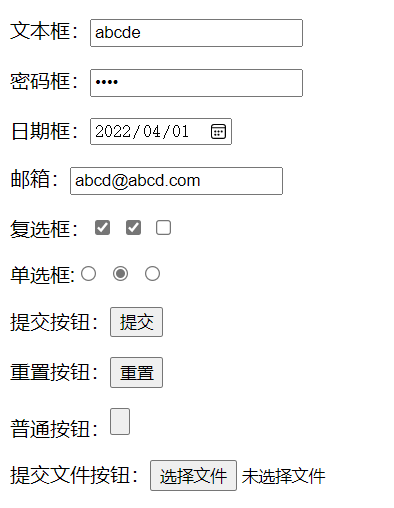
代码演示:
<form action="">
<p>
文本框:<input type="text" />
</p>
<p>
密码框:<input type="password" />
</p>
<p>
日期框:<input type="date" />
</p>
<p>
邮箱:<input type="email" />
</p>
<p>
复选框:<input type="checkbox" />
<input type="checkbox" />
<input type="checkbox" />
</p>
<p>
单选框:<input name="abc" type="radio" />
<input name="abc" type="radio" />
<input name="abc" type="radio" />
</p>
<p>
提交按钮:<input type="submit" />
</p>
<p>
重置按钮:<input type="reset" />
</p>
<p>
普通按钮:<input type="button" />
</p>
<p>
提交文件按钮:<input type="file" />
</p>
</form>

lable标签
lable标签是专门给input标签配文字说明的,也可以不使用。
方式一:
<label for="input1">用户名:</label>
<input type="text" id="input1">
<!--label的for属性与input的id属性要对应-->
方式二:
<label>用户名:
<input type="text">
</label>
与直接添加文字表面上没有区别,但是设置了label后点击文字也会跳到输入框中。
select标签
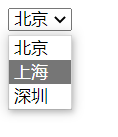
select标签可以让你在多个选项中选择一个,它是一个下拉框。
select创建下拉框,option代表里面的每一个选项。
<form action="">
<select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
</form>

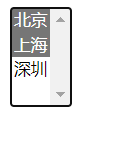
也可以把select里的multiple属性值设为"multiple"变成多选。
<form action="">
<select multiple="multiple">
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
</form>

option标签也可以设置value属性,用于传给后端。
textarea标签
textarea标签可以获取大段文本内容。
<form action="">
<textarea cols="30" rows="10"></textarea>
</form>

属性说明:
- cols:行,可以看出宽度。
- rows:列,可以看成高度。
补充
input标签中有两个非常重要的属性。
1.name属性:名称,与value对应,在编写input标签的时候应该添加name属性用于区分具体数据含义。
2.value属性:值,与name对应,如果是输入框,value值就会等于用户输入;如果是选择框,需要前端程序员自己定义选择这个选项的value。
前端给后端传数据就是以name=value的形式传输,后端可以根据name获取value。
网络请求方式
最常见的网络请求方式有两种,get方法和post方法。
1.get请求:朝服务端索要数据
2.post请求:朝服务端提交数据
着两种请求都可以携带数据,但是get请求实在URL地址后面通过?组织数据,比如:URL地址?name=jason&pwd=123,很容易被看见;post请求是在请求体中组织数据,不易被看见;
所以get请求一般只用于传输不重要的数据,并且get请求携带数据的大小有限制,最多只能携带2KB左右。
CSS简介
CSS是装饰页面的技术。
语法结构
选择器 {
属性名1:属性值1;
属性名2:属性值2;
...
}
语法注释
/*注释内容*/
引入css的方式
1.head标签中的style标签内部直接编写css代码
2.head标签中的link标签引入外部css文件
3.标签内部通过style属性直接编写
CSS基本选择器
1.标签选择器:通过标签来定义css样式
/*选择页面的所有h1标签*/
h1 {
}
/*选择页面的所有img标签*/
img {
}
2.类选择器:通过标签的class属性定义css样式
html:
<p class='p1'>我的class属性值是p1</p>
<p class='p1'>我的class属性值是p1</p>
<p class='p2'>我的class属性值是p2</p>
css:
/*选择页面标签class属性为p1的标签*/
.p1 {
}
/*选择页面标签class属性为p2的标签*/
.p2 {
}
3.id选择器:通过标签的id属性定义css样式
html:
<p id='p1'>我的id属性值是p1</p>
<p id='p1'>我的id属性值是p1</p>
<p id='p2'>我的id属性值是p2</p>
css
/*选择页面标签id属性为p1的标签*/
#p1 {
}
/*选择页面标签id属性为p2的标签*/
#p2 {
}
4.通用选择器:选择所有标签定义css样式
/*选择页面所有标签*/
* {
}

组合选择器
通过标签关系选择标签来定义css样式。
html:
<div class='div1'>
<p class='p1'>
我是div1儿子p1
</p>
<p class='p2'>
我是div1儿子p2,p1的毗邻
</p>
<div class='div2'>
<p class="p3">
我是div1孙子p3
</p>
</div>
</div>
1.儿子选择器(使用大于号),查找标签内部,只向内部查找一层。
/*选择class值为div1的标签内部儿子的class是p1的标签*/
.div1 > .p1 {
}
2.后代选择器(关键符号是空格),查找标签内所有的标签。
/*选择class值为div1的标签内部所有的p标签*/
.div1 p {
}
3.毗邻选择器(关键符号是加号),查找标签同级别下紧挨的第一个标签。
/*选择class值为p1的标签同级别下一个class值为p2的标签*/
.p1 + .p2 {
}
4.弟弟选择器(关键符号是小波浪号),查找同级别下的所有标签。
/*选择class值为p1的标签同级别下所有p标签*/
.p1 ~ p {
}
属性选择器
根据标签内部的属性名和属性值查找标签(关键符号是中括号)。
1.直接通过属性名查找
/*选择所有标签中有class属性值的*/
[class] {
}
2.通过属性与值查找
/*选择所有标签中有type属性值的,并且值为text的*/
[type='text'] {
}
3.通过属性与值查找,并指定具体标签
/*选择所有input标签中有type属性值的,并且值为text的,*/
input[type='text'] {
}
分组与嵌套
分组
css定义样式时可以把多种样式相同的选择器放在一起定义。
/*选择p标签、div标签、class属性值为abc的标签*/
p, div, .abc {
}
嵌套
多种选择器可以混合起来使用。
/*选择div标签中id为d1的标签内部所有的p标签*/
div#d1 p{
}
伪类选择器
我们可以根据标签不同的状态,对标签进行一些修改。
1.鼠标悬浮
/*定义鼠标停在p标签上时的样式*/
p:hover {
}
2.获取聚点(选中输入框)
/*输入框被鼠标选择时的样式*/
input:focus {
}
其他伪类选择器:
/*未访问链接的样式*/
a:link {
}
/*选定链接后的样式*/
a:active {
}
/*已访问链接后的样式*/
a:visited {
}

form表单与css选择器的更多相关文章
- 1113 form表单与css选择器
目录 1.form表单 form元素 特点 参数 form元素内的控件 1.input的使用 2.select标签 3.textarea元素 4.autofocus属性 2.CSS 1.基础语法 cs ...
- form表单与CSS选择器和样式操作
form表单 """获取前端用户数据并发送给后端服务器""" <form action=""></fo ...
- 前端-form表单与CSS
目录 form表单 表单属性 label标签 input标签 select 下拉框标签 textarea多行文本 提交 Flask 结合form表单 初探 CSS介绍以及基本选择器 基本选择器 组合选 ...
- form表单,css简介,css选择器,css样式操作
form表单 简介 表单在Web网页中用以让访问者输入数据,当提交表单时,表单中输入的数据被打包传递给Web服务器端的程序 以处理,从而使得Web服务器与用户之间具有交互功能. 表单实现前后台交互:用 ...
- (day43)form表单、css
目录 昨日回顾 一.HTTP协议 (一)四大特性 (二)数据格式 (1)请求格式 (2)响应格式 (三)响应状态码 二.HTML (一)什么是HTML (二)注释 (三)文档结构 (四)head内标签 ...
- 前端form表单与css
form表单(******) 能够获取用户输入(输入,选择,上传的文件) 并且将用户输入的内容全部发送给后端 参数 action 控制数据提交的地址 三种书写方式 1.不写 默认就是朝当前这个页面所在 ...
- form表单和CSS
一.form表单 1. form表单有什么用 能够获取用户输入的信息(输入,选择, 上传的文件),并且将这些数据全部发送给后端 2. form表单的用法 (1)有两个重要参数: action : 控制 ...
- 前端之form表单与css(1)
目录 一.form表单 1.1表单的属性 1.2input 1.2.1form表单提交数据的两种方式 1.3select标签 1.4label标签 1.5textarea多行文本标签 二.CSS 2. ...
- form表单和CSS基础
form 表单 input type="" 表单的组合标签,用来确定需要的是什么输入类型 type属性值: 文本输入框:text 密码输入框:password 单选按钮:radio ...
随机推荐
- H5移动端开发
开发前准备 环境: Node.js LTS版本 git 最新版 文档: 本项目技术栈基于 ES2016 VueJS vux 快速开始 1.克隆项目 git clone https://gitee.co ...
- 大数据学习之路之ambari配置(二)
按照网上的教程配置,发现配置到hadoop虚拟机内存就开始不够了,心累
- 计算机编码规则之:Base64编码
目录 简介 Base64和它的编码原理 Base64的变体 Base64的编码细节 总结 简介 我们知道计算机中的文件可以分为两种,一种是人肉眼可读的文本类文件,一种是肉眼不可读的二进制文件.一般来说 ...
- vue 点击事件唤醒QQ
window.location.href = 'http://wpa.qq.com/msgrd?v=3&uin=QQ号' window.location.href = 'http://wpa. ...
- codeforces标签设置【codeforces内操作, 非浏览器操作】
直接干货~ 明确需求,关闭标签 步骤: 1.选中上方PROBLEM SET 2.找到Settings 第一个选项是展示未accepted的标签, 第二个选项是隐藏已accepted的标签 官方标签设 ...
- Codeforces Round #719 (Div. 3) C. Not Adjacent Matrix
地址 Problem - C - Codeforces 题意 每个格子,该格子和相邻的格子的值不能相同 题解 思维题, 先从1~n输出奇数,再输出偶数 代码 #include <iostream ...
- gin框架使用【3.路由参数】
GET url: http://127.0.0.1:8080/users/{id} http://127.0.0.1:8080/users/1 对于id值的获取 package main impo ...
- Java语言学习day35--8月10日
今日内容介绍1.集合2.Iterator迭代器3.增强for循环4.泛型 ###01集合使用的回顾 *A:集合使用的回顾 *a.ArrayList集合存储5个int类型元素 public static ...
- 计算机系统5-> 计组与体系结构2 | MIPS指令集(上)| 指令系统
系列的上一篇计算机系统4-> 计组与体系结构1 | 基础概念与系统评估,学习了一些计算机的基础概念,将一些基本的计算机组成部分的功能和相互联系了解了一下,其中很重要的一个抽象思想就是软硬件的接口 ...
- Jx.Cms开发笔记(四)-改造Card组件
在Blazor 组件库 BootstrapBlazor 中Card组件介绍中我们说过,如果我们使用了Card组件的IsCollapsible属性设置了可伸缩的话,就只能使用Text属性来设置标题文本, ...
