vue 的个人学习小笔记
一、vite2.0+vue3.0+ts 创建、配置
1、Vite 创建 vue3 项目:
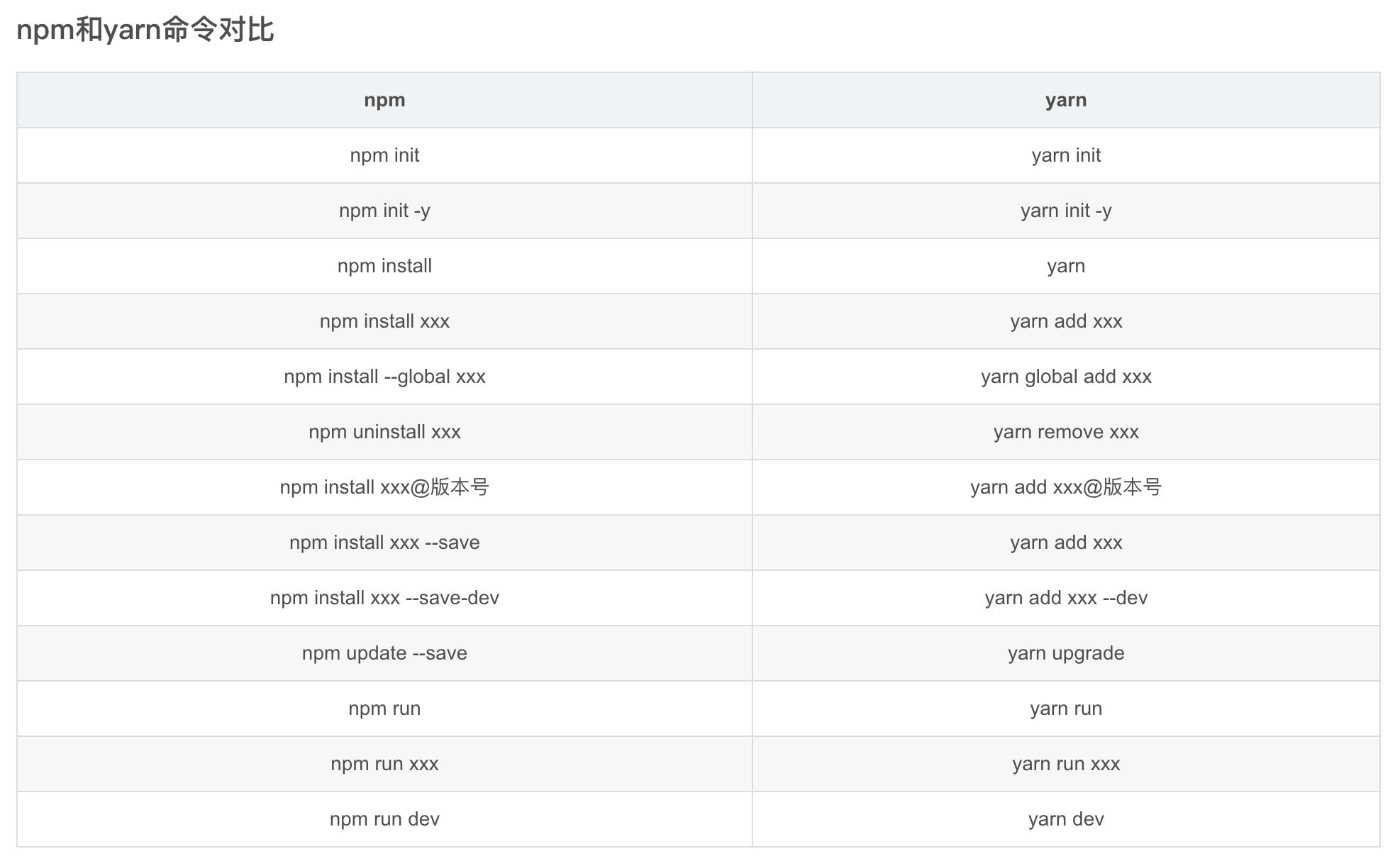
1.1、npm 常用命令
1、npm 查看版本号
npm view 包 version —— 查看最新版本号
npm view 包 version ——查看所有版本号2、npm 下载指定版本号
npm install --save-dev 包@版本号
npm install 包@版本号

1.2、vite1.0:
yarn create vite-app <project name>
1.3、vite2.0:
(需要 node 版本>12.0.0)创建项目:vscode 要安装 volar 插件(禁用 vue2.0 的插件 vetur,会冲突)
1、常用命令:
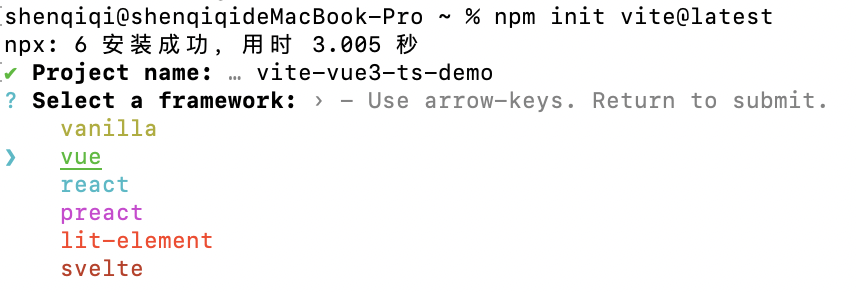
npm init vite@latest
npm init @vitejs/app 项目名
yarn create @vitejs/app 项目名
2、快速新建:
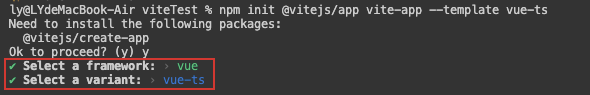
npm init @vitejs/app 项目名 --template vue-ts
1、
2、
3、
4、yarn 安装依赖,启动服务
问题:
1、webpack编译慢(修改一点东西都会把全部文件重新编译)
2、如果想用vue2,则使用vite-plugin-vue2插件
2、基于ts的项目基础配置
2.1、配置 ts 识别vue文件,在项目根目录添加shim.d.ts文件:
declare module "*.vue" {
import { Component } from "vue";
const component: Component;
export default component;
}
文件中即可使用ts语法糖:<script setup lang="ts"></script>
2.2、配置router路由
1、yarn add vue-router@next
2、在项目src目录下面新建router目录,然后添加index.ts文件
️:一定要使用解构导出方法,按照官方文档的会报错
3、将router引入到main.ts中,修改main.ts文件
2.3、配置状态管理:vuex / pinia
1、yarn add vuex@next
2、在项目src目录下面新建store目录,并添加index.ts文件
插件:vuex-persistedstate
2.4、配置axios
1、yarn add axios / npm install --save axios vue-axios
2、在项目src目录下面新建utils/http目录,并添加axios.ts文件
2.5、配置less
1、yarn add less less-loader --dev(建议安装在本地依赖,没必要装全局环境)
2、文件中使用:<style lang="less" scoped></style>
2.6、配置path模块【import {resolve} from "path"】
1、安装依赖:yarn add @types/node --dev
2、vite.config.ts文件中配置:
resolve: {
alias: {
"@": resolve(__dirname, "src"),
},
},
二、vue常用知识点
1、v-if 和 v-for 的优先级
2.x :v-for > v-if
3.x :v-for < v-if
2、v-for 中的 Ref 数组
2.x :自动把ref填充内容
3.x :需要通过 :ref="方法名" 手动添加
3、$children
2.x :访问当前实例的子组件
3.x :$children 被移除,通过ref来访问子组件
4、setup组合API
数据响应区别:
2.x :Object.defineProperty
1、不能监听数组的变化
2、必须遍历对象的每一个属性
3.x :Proxy——不需要遍历
(相当于2.x中的data)
1、 ref——简单类型(需要data.value操作数据)
2、reactive——复杂类型
setup语法糖插件:unplugin-auto-import
yarn add unplugin-auto-import -D
文档地址
无需引入api(eg:import {ref……} from 'vue')
5、toRefs是vue3.x的数据解构,用es6解构会消除proxy的数据响应
6、watch:{}
vue2.x
方法1——改变了才会监听: 监听的值( newVal , oldVal ){}
方法2——配置监听:
监听的值:{
handler( newVal , oldVal ){},
immediate:true, // 是否获取初始化的值
deep:true, // 深度监听——对象这类复杂类型的值
}
vue3.x —— 立即监听也可以用watchEffect(相当于: immediate:true)
1、单个监听:
watch(监听的值, (newVal, oldVal) => { console.log(newVal, oldVal); }, { immediate:true,} )
2、多个监听:
watch([val1 , val2,...], (newVal, oldVal) => { console.log(newVal, oldVal); }, });
3、监听对象的key值:
watch(()=>obj.key, (newVal, oldVal) => { console.log(newVal, oldVal); })
7、computed
8、父子组件
vue2.x
父传子:props
子传父:$emit
兄弟:eventBus……
vue3.x
父传子:defineProps
子传父:defineEmits
兄弟:mitt(emit、on)
9、插槽(父template、子slot)
1、匿名插槽:会把slot内容都无脑展示出来
2、具名插槽:通过name来进行判断哪些内容展示,哪些不展示
3、作用域插槽:可以父子之间传递数据
4、动态插槽:template可以用变量控制name的具名插槽
10、teleport传送——可以自己选择传送到某个标签下【不容易受到定位的影响】
11、动态组件:
<component :is="变量"></component>
markRow(组件名)——可以绕过proxy
12、异步组件(提升性能)
1、懒加载:组件按需引入(看到组件才加载)
官方:defineAsyncComponent
插件:vueuse
2、axios返回的数据:
<Suspense>
<template #default>异步加载的组件</template>
<template #fallback>加载中</template>
</Suspense>
3、打包会被分包处理:异步组件有单独的js文件,是从主体js文件分包出来的
13、Mixin:混入——复用功能
14、Provide / Inject ——依赖注入——可以忽略父子/父孙的多层级来传递数据
Provide(提供)—— provide('名',data)
Inject(接收)——const num=inject('名')vue 的个人学习小笔记的更多相关文章
- Vue 5小时学习小教程
Vue Vue Vue 起步 指令 v-bind v-if v-for v-on v-model v-bind和v-on缩写 搭建Vue开发环境 vue项目结构 Vue开始 数据绑定, 绑定属性 循环 ...
- # ML学习小笔记—Gradien Descent
关于本课程的相关资料http://speech.ee.ntu.edu.tw/~tlkagk/courses_ML17.html 根据前面所为,当我们得到Loss方程的时候,我们希望求得最优的Loss方 ...
- English - 英语学习小笔记
1.It is...to do sth:做某事是.... 解析:It 是形式主语,后面一半接形容词做表语,to do sth是不定式短语作真正主语. 2.make do和make doing是两种表达 ...
- WEB学习小笔记
环境基于WIN10.IDEA最新版.JDK1.8.TOMCAT9 下面说的有错的地方希望指出,谢谢. STRUT2 1.在maven下的时候系统会系统创建一个叫做log4j的配置文件,但是到了这个版本 ...
- # ML学习小笔记—Classification
关于本课程的相关资料http://speech.ee.ntu.edu.tw/~tlkagk/courses_ML17.html 通过模型可以分类输入,此时根据分类结果的正确与否会有一个Loss函数.找 ...
- SQL 学习小笔记
1.FOUND_ROWS() 题目: ,; 在上边sql中使用什么选项可以使 SELECT FOUND_ROWS()忽略LIMIT子句,返回总数? *答案* : SQL_CALC_FOUND_ROWS ...
- java学习小笔记(三.socket通信)【转】
三,socket通信1.http://blog.csdn.net/kongxx/article/details/7288896这个人写的关于socket通信不错,循序渐进式的讲解,用代码示例说明,运用 ...
- # ML学习小笔记—Where does the error come from?
关于本课程的相关资料http://speech.ee.ntu.edu.tw/~tlkagk/courses_ML17.html 错误来自哪里? error due to "bias" ...
- # ML学习小笔记—Linear Regression
Regression Output a scalar Model:a set of function 以Linear model为例 y = b+w * $x_cp$ parameters:b,W f ...
随机推荐
- Flex布局在小程序的使用
一篇旧文,上手小程序时做的一些探索 Flex布局是一种十分灵活方便的布局方式,目前主流的现代浏览器基本都实现了对Flex布局的完全支持.而在微信小程序中,IOS端使用的渲染引擎WKWebView和安卓 ...
- 2D骨骼动画工具DragonBones的使用教程
怎样用更少的美术成本创造出更生动的动画效果?今天就为大家介绍一套开源的2D骨骼动画框架和工具--DragonBones,它包含了桌面骨骼动画制作工具DragonBonesPro和一套多语言版本的Dra ...
- 「进阶篇」Vue Router 核心原理解析
前言 此篇为进阶篇,希望读者有 Vue.js,Vue Router 的使用经验,并对 Vue.js 核心原理有简单了解: 不会大篇幅手撕源码,会贴最核心的源码,对应的官方仓库源码地址会放到超上,可以配 ...
- docker下将容器按照端口号分配
问题情境:现在有一个服务器主机,安装了docker,想给成员分配各自的容器,但不想成员通过宿主机进入容器.那么成员如何直接访问容器呢? 成员可以通过ip加端口号访问 因此,需要生成一个容器,将容器的2 ...
- 第一阶段:Java基础之OOP
OOP:面向对象编程 三大特征: 封装 继承 多态
- linux磁盘概述
硬盘简史 世界上第一块硬盘出生在1956年,至今已有61年半个多世纪的历史.它由IBM公司制造,世界上第一块硬盘:350RAMAC.盘片直径为24英寸,盘片数为50片,重量则是上百公斤,相当于两个冰箱 ...
- 好用的表单验证工具 vuelidate
Vue validation(表单验证)--vuelidate 表单是用户那里收集的数据的工具.如果它没有收集到你需要的数据,或者收集到的数据不对,那么你的表单就没有达到它的目的.这就是为什么我们需要 ...
- Firefox 国外换为国内同步的服务器地址
地址栏键入 about:config点击 接受风险并同意查找 identity把右侧字符串包含 firefox.com 替换为 firefox.com.cn 即换为国内同步服务器反之把 firefox ...
- 有意思的CVE-2022-0337复现
前言 前两天在刷tw,看到了个比较有意思的一个CVE漏洞,价值奖励是10000美刀,比较好奇的是价值10000美刀的漏洞是什么样子的,漏洞利用就是需要在浏览器中进行用户交互才能触发该漏洞,但由于 Wi ...
- 『现学现忘』Git对象 — 15、blob对象介绍
目录 (一)Git对象的存放目录 (二)Git中对象类型 (三)blob对象 1.blob对象说明 (1)blob对象定义 (2)blob对象说明 (3)blob对象存储的方式 (4)查看blob对象 ...