【Unity Shader学习笔记】Unity基础纹理-单张纹理
1 单张纹理
1.1 纹理
使用纹理映射(Texture Mapping)技术,我们把一张图片逐纹素(Texel)地控制模型的颜色。
美术人员建模时,会在建模软件中利用纹理展开技术把纹理映射坐标(Texture-Mapping Coordinates)存储在每个顶点上。纹理映射坐标定义了该顶点在纹理中的2D坐标。
纹理映射坐标通常是2维坐标(u,v)。也被称为UV坐标。(u为横向,v为纵向)
顶点UV坐标通常被归一化到(0, 1)范围内,但纹理采样的时候常常也有不在(0,1)范围内的坐标。
OpenGL中,纹理空间的原点位于左下角
DirectX中,纹理空间的原点位于左上角
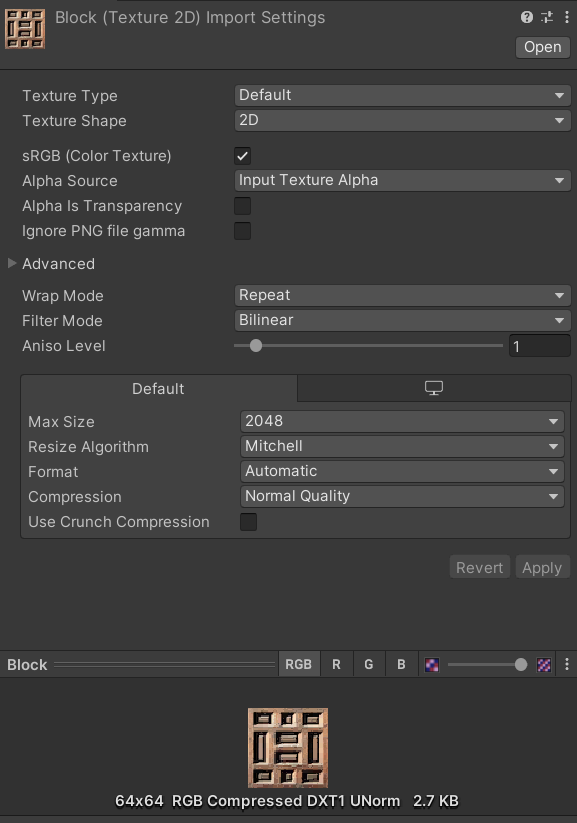
导入纹理后,可以在材质面板调整其属性。如下图所示。

1.1.1 Texture Type
目前使用的是Default类型。未来法线纹理的学习中会使用Normal map类型。
1.1.2 Warp Mode
决定当纹理坐标超过(0,1)时纹理如何被平铺。
1、Repeat模式下,如果纹理坐标超过1,那么它的整数部分会被舍弃,直接取小数部分采样。结果是纹理会不断重复。

2、Clamp模式下,如果纹理大于一,会被截取到1;小于0,会被截取到0。

1.1.3 Filter Mode
决定纹理由于变换而产生拉伸时采用的滤波模式。影响放大或缩小纹理时得到的图片质量。
支持三种模式:(图片滤波效果依次提升,但性能耗费依次增大)
1、Point:
采用最近邻滤波(nearest neighbor),采样像素数量只有一个,有像素风格的效果。

2、Bilinear:
采用线性滤波,对于每个目标像素找到4个临近像素,对其进行线性插值混合后得到最终像素。

3、Trilinear:
与Bilinear几乎相同,只是会在多级渐远纹理之间进行混合。

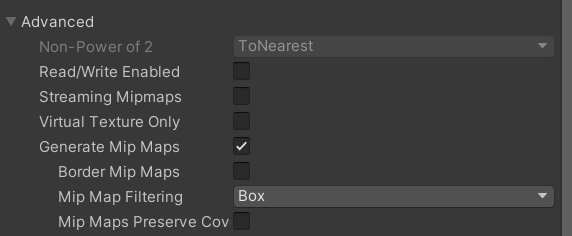
纹理缩小的过程更加复杂一些,常用的技术是多级渐远处理技术(mipmapping)。
该技术将原纹理提前滤波处理成很多更小的图像,形成图形金字塔,每层都是上一层图像降采样的结果。当物体原理摄像机时,可以直接采用较小的纹理。但是,需要一定内存空间存储这些多级纹理,通常会多占用33%的内存空间。
勾选Generate Mip Maps选项以开启多级渐远纹理技术。

1.1.4 Max Size
Unity允许我们设置不同平台的最大分辨率,Unity会缩放保证纹理分辨率不超过最大分辨率。
导入的纹理可以是任意形状,但长宽的大小必须为2的幂。(2,4,8,16,32......)
如果不是2的幂,会占用更多内存空间,产生性能下降,有些平台甚至不支持这种纹理。
Unity会帮助我们在内部将其缩放为2的幂。
1.1.5 Format
决定Unity内部使用哪种模式存储纹理。精度越高,占用内存越大,但效果越好。
可以在面板最下方看到占用的内存空间。

1.2 实践
在Shader中使用纹理计算漫反射。
定义如下属性:
Properties
{
_Color ("Color Tint", Color) = (1,1,1,1)
_MainTex ("MainTex", 2D) = "white" {} //white是内置纹理的名字
_Specular ("Specular", Color) = (1, 1, 1, 1)
_Gloss ("Gloss", Range(8.0, 256)) = 20
}
属性块中声明了一个名为_MainTex的纹理。white是内置纹理的名字。
SubShader中的Pass语义块开头如下:
SubShader
{
Pass{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#include "Lighting.cginc"
#pragma vertex vert
#pragma fragment frag
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;// 纹理的偏移/缩放值
fixed4 _Specular;
float _Gloss;
_MainTex_ST的含义是纹理的偏移/缩放值。_MainTex_ST.xy存储缩放值,_MainTex_ST.zw存储偏移值。
接下来定义输入与输出结构体:
struct a2v{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct v2f{
float4 pos : SV_POSITION;//裁剪空间下坐标
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;//世界空间下坐标
float2 uv : TEXCOORD2;//存储纹理坐标
};
a2v中的texcoord变量使用TEXCOORD0;语义,这样Unity会将模型的第一组纹理坐标存储在texcoord中。
定义顶点着色器:
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);//纹理坐标变换
//也可以这样写:o.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
return o;
}
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);代码将顶点纹理坐标进行缩放变换。
编写片元着色器:
fixed4 frag(v2f i) : SV_Target
{
//归一化
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
//使用材质计算漫反射颜色
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
//使用Blinn-Phong模型计算高光反射
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(worldNormal, worldLightDir));
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 halfDir = normalize(worldLightDir + viewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(worldNormal, halfDir)), _Gloss);
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
首先把法线、光线方向归一化。
使用纹理计算漫反射颜色,计算漫反射光照。
最后使用Blinn-Phong模型计算高光反射。
输出ambient + diffuse + specular即可。
最终代码如下:
Shader "Unity Shader Book/Chapter7/SingleTexture"
{
Properties
{
_Color ("Color Tint", Color) = (1,1,1,1)
_MainTex ("MainTex", 2D) = "white" {} //white是内置纹理的名字
_Specular ("Specular", Color) = (1, 1, 1, 1)
_Gloss ("Gloss", Range(8.0, 256)) = 20
}
SubShader
{
Pass{
Tags{"LightMode" = "ForwardBase"}
CGPROGRAM
#include "Lighting.cginc"
#pragma vertex vert
#pragma fragment frag
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;// 纹理的偏移/缩放值
fixed4 _Specular;
float _Gloss;
struct a2v{
float4 vertex : POSITION;
float3 normal : NORMAL;
float4 texcoord : TEXCOORD0;
};
struct v2f{
float4 pos : SV_POSITION;//裁剪空间下坐标
float3 worldNormal : TEXCOORD0;
float3 worldPos : TEXCOORD1;//世界空间下坐标
float2 uv : TEXCOORD2;//存储纹理坐标
};
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.worldNormal = UnityObjectToWorldNormal(v.normal);
o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);//纹理坐标变换
//也可以这样写:o.uv = v.texcoord.xy * _MainTex_ST.xy * _MainTex_ST.zw;
return o;
}
fixed4 frag(v2f i) : SV_Target
{
//归一化
fixed3 worldNormal = normalize(i.worldNormal);
fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));
//使用材质计算漫反射颜色
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;
fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;
//使用Blinn-Phong模型计算高光反射
fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(worldNormal, worldLightDir));
fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 halfDir = normalize(worldLightDir + viewDir);
fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(worldNormal, halfDir)), _Gloss);
return fixed4(ambient + diffuse + specular, 1.0);
}
ENDCG
}
}
FallBack "SPECULAR"
}
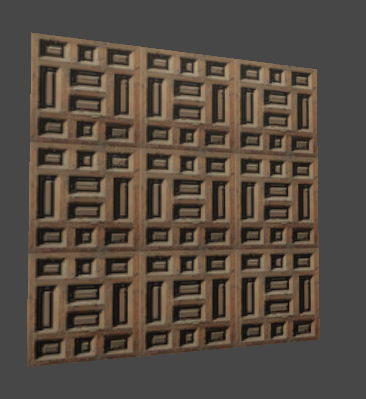
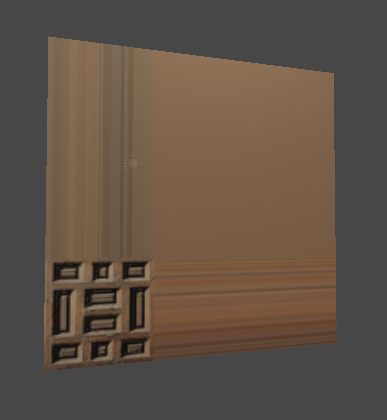
最终效果如下:

【Unity Shader学习笔记】Unity基础纹理-单张纹理的更多相关文章
- 【Unity Shader学习笔记】Unity基础纹理-法线贴图
1 高度纹理 使用一张纹理改变物体表面法线,为模型提供更多细节. 有两种主要方法: 1.高度映射:使用一张高度纹理(height map)来模拟表面位移(displacement).得到一个修改后的法 ...
- 【Unity Shader学习笔记】Unity基础纹理-渐变纹理
纹理可以用来存储任何表面属性. 可以通过使用渐变纹理来实现插画风格的渲染效果. 这项技术是由Valve公司提出的.Valve使用它来渲染游戏中具有插画风格的角色. 我们使用半兰伯特模型计算漫反射. 因 ...
- Unity Shader学习笔记-1
本篇文章是对Unity Shader入门精要的学习笔记,插图大部分来自冯乐乐女神的github 如果有什么说的不正确的请批评指正 目录 渲染流水线 流程图 Shader作用 屏幕映射 三角形遍历 两大 ...
- 【Unity Shader学习笔记】Unity光照基础-漫反射光照
本代码只适用于平行光. 1.逐顶点漫反射光照 1.1漫反射光照原理 1.2代码实现 在Properties语义块中声明一个漫反射颜色属性 Properties { //漫反射参数,用于调整漫反射效果 ...
- 【Unity Shader学习笔记】Unity光照基础-高光反射
1.原理 1.1.Phong模型 计算高光反射需要表面法线.视角方向.光源方向.反射方向等. 在这四个矢量中,我们实际上只需要知道其中3个矢量即可,而第4个矢量(反射方向r)可以通过其他信息计算得到: ...
- 【Unity Shader学习笔记】Unity光照基础-半兰伯特光照
在光照无法达到的区域,模型的外观通常是全黑的,没有任何明暗变化,这会使模型的背光区域看起来就像一个平面. 使用半兰伯特光照可以解决这个问题. 逐顶点光照技术也被称为兰伯特光照模型.因为它符合兰伯特定律 ...
- Unity Shader学习笔记 - 用UV动画实现沙滩上的泡沫
这个泡沫效果来自远古时代的Unity官方海岛Demo, 原效果直接复制3个材质球在js脚本中做UV动画偏移,这里尝试在shader中做动画并且一个pass中完成: // Upgrade NOTE: r ...
- Unity Shader 学习笔记(一)
_MainTex_ST (1)简单来说,TRANSFORM_TEX(tex,name) (tex.xy * name##_ST.xy + name##_ST.zw)主要作用是拿顶点的uv去和材质球的t ...
- unity shader学习笔记(1) shader基础结构以及Properties面板
首先是shader的基础结构: Shader "Custom/Example { Properties//变量属性面板 { } SubShader { Tags { "Render ...
随机推荐
- 正则系列——JavaScript正则表达式入门心得
我发现有个别字符被这个编辑器给刷掉了,但是灰色区域显示正常,以灰色区域代码为准 什么玩意? 在我刚开始学习编程的时候,就听过正则了,也听说正则很牛逼,懂正则的更牛逼.但是苦于没有人指点,也没有使用正则 ...
- 原型模式故事链--new一个对象的过程
上一个总标题:https://segmentfault.com/a/11...提问:你有对象了吗?答:没有.笨!new一个不就好了吗! 问题点:为什么我要理解new一个对象的过程?答:不理解这个过程, ...
- 【Android开发】APP桌面角标问题
Demo:https://github.com/baitutang1221/BadgeNumberManager 参考:https://juejin.im/post/59f2e59751882578c ...
- 搭建 SpringBoot 项目(前端页面 + 数据库 + 实现源码)
SpringBoot 项目整合源码 SpringBoot 项目整合 一.项目准备 1.1 快速创建 SpringBoot 项目 1.2 项目结构图如下 1.3 数据表结构图如下 1.4 运行结果 二. ...
- jboss学习1之EJB和JBOSS的宏观理解
一.中间件(Middleware) 先来看一张图: 中间件,也就是图中的Middleware,他的作用是什么呢? 简单来说,中间件就是操作系统和应用程序之 ...
- zabbix 服务器500错误,解决故障。
ZABBIX 500错误,查看apache错误日志,index.php 32 line.写着语法错误!!! 到路径下打开/var/www/html/zabbix/index.php文件,定位32行,可 ...
- BootstrapBlazor 使用模板创建项目
原文连接:https://www.cnblogs.com/ysmc/p/16101157.html BootstrapBlazor 官网地址:https://www.blazor.zone Boots ...
- 三个步骤,从零开始快速部署LoRaServer
2021年11月29日,ITU(国际电信联盟)标准化部门正式批准了LoRa联盟立项的"ITU-T Y.4480 Low power protocolfor wide area wireles ...
- Java-GUI编程之菜单组件
前面讲解了如果构建GUI界面,其实就是把一些GUI的组件,按照一定的布局放入到容器中展示就可以了.在实际开发中,除了主界面,还有一类比较重要的内容就是菜单相关组件,可以通过菜单相关组件很方便的使用特定 ...
- JavaWeb学习day7-Response初学4
重定向和转发的区别 相同 页面都会实现跳转 不同 请求转发的时候url不会发生变化,编码是307 重定向的时候url会变化,编码是302
