实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用<script>引入vue.js)
实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用<script>引入vue.js)
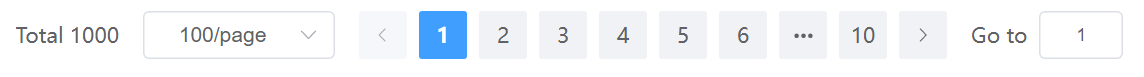
1. 效果图:

2.实现分页数据请求的思路:
分页面对的场景是大量的数据导致渲染速度慢,甚至出现卡顿、掉帧。因此引入分页组件后,我们需要考虑如何将数据与分页相结合。
思路一:前端在请求数据时不请求全部的数据,而是带上分页大小、页码等限定条件。
| 优点 | 缺点 |
|---|---|
| 每一次请求的数据量小,初次渲染速度更快。 | 每次执行切换页面等操作都会请求数据,对服务器端要求高。 |
思路二:前端在请求数据时请求全部的数据,服务器端将数据整理成JSON或其他格式,便于前端根据索引分块使用。
| 优点 | 缺点 |
|---|---|
| 不需要反复请求数据,每次执行切换页面等操作渲染速度更快。 | 初次请求数据量大,遇到异常巨大的数据量时,初次渲染速度慢。 |
我的想法是在数据量不是异常大的情况下选思路一,数据量异常大的情况下两种思路结合,在不明显影响数据渲染速度的前提下,每次请求数据都尽可能的大。
3. 模板代码如下(注意和vue2的写法有一点儿不一样):
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<meta name ="viewport" content ="width = device-width" />
<title>gxg</title>
<!-- 导入样式 -->
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<!-- 导入 Vue 3 -->
<script src="//unpkg.com/vue@next"></script>
<!-- 导入组件库 -->
<script src="//unpkg.com/element-plus"></script>
<style lang="css">
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="gxg" v-cloak>
<el-pagination
:default-page-size=100
:page-sizes="[100, 200, 300, 400]"
:small="small"
:disabled="disabled"
:background="true"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
<script type="text/javascript">
var count = 0;
var Main = {
data() {
return {
total : 0
}
},
methods: {
change(count){
this.total=count;
},
handleSizeChange(val){
console.log('分页大小:'+val);//分页大小发生改变时,触发此函数
},
handleCurrentChange(val) {
console.log('切换到第'+val+'页');//页码发生改变时,触发此函数
}
//上述两个事件,官方并不太支持,后续也将删除,官方更加推荐使用v-model双向绑定
}
};
const gxg = Vue.createApp(Main);
gxg.use(ElementPlus);
GXG = gxg.mount("#gxg");
GXG.change(1000);//这里将总数据量传入
</script>
</body>
</html>
实现分页数据请求的思路/Element UI(Plus)的分页模板(Vue3.x写法),(直接使用<script>引入vue.js)的更多相关文章
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- 微信小程序初探(二、分页数据请求)
大家好 波哥小猿又来啦[斜眼笑],昨天咱们讲了微信小程序简单数据请求,有没有照着教程实现请求的同学们啦 实现的同学举个爪[笑脸].哈哈,好了不扯犊子啦,我相信有的同学已经实现了简单的数据请求,没有实现 ...
- vue+element ui项目总结点(四)零散细节概念巩固如vue父组件调用子组件的方法、拷贝数据、数组置空问题 等
vue config下面的index.js配置host: '0.0.0.0',共享ip (假设你的电脑启动了这个服务我电脑一样可以启动)-------------------------------- ...
- element ui里面table分页,页数从0开始的怎么做?
需求: 后台请求的接口是从0页开始的,但是pagination是从1开始的,就是在点击pagination的第1页是后台转0 1首先在data里面定义为1,其他地方也是定义1 return { for ...
- 基于element ui的图片预览插件
写插件很简单,满足两个条件即可,一.基本的逻辑思路,二.熟悉插件语法要求.本次Vue插件也比较简单,点击“查看图片”用轮播的方式限制用户上传的图片,如图: 项目采用的是vue-element-admi ...
- Mybatis oracle多表联合查询分页数据重复的问题
Mybatis oracle多表联合查询分页数据重复的问题 多表联合查询分页获取数据时出现一个诡异的现象:数据总条数正确,但有些记录多了,有些记录却又少了甚至没了.针对这个问题找了好久,最后发现是由于 ...
- [转]vue Element UI走马灯组件重写
https://blog.csdn.net/u013750989/article/details/82885482 1.element ui走马灯组件 -- carousel分析一波源代码:carou ...
- 2021新年 Vue3.0 + Element UI 尝鲜小记
2021年,又是新的一年,Vue 已经发布 3.0 版本,最好用的 UI 组件库 Element UI 也发布了适配 Vue3.0 的新版本,是时候开始学习一下这两个新技术. 本文主要记录了使用 Vu ...
- Vue.js 开发实践:实现精巧的无限加载与分页功能
本篇文章是一篇Vue.js的教程,目标在于用一种常见的业务场景--分页/无限加载,帮助读者更好的理解Vue.js中的一些设计思想.与许多Todo List类的入门教程相比,更全面的展示使用Vue.js ...
- [译]基于Vue.js的10个最佳UI框架,用于构建移动应用程序
原文查看10 Best Vue.js based UI Frameworks for Building Mobile Apps 如果您期待使用Vue.js构建移动应用程序,那么您可以选择许多可用的UI ...
随机推荐
- iOS 防止charles抓包
方案一:检查手机Wifi是否设置了代理 public func fetchHttpProxy() -> Bool { guard let proxy = CFNetwork ...
- 04_Linux完全卸载安装Mysql
1.Linux环境完全卸载mysql相关文件: 完全卸载mysql相关文件: yum remove mysql mysql-server mysql-libs compat-m ...
- foreach 和for
"foreach和for循环如果只是遍历集合或者数组,用foreach好些,如果是对集合中的值进行修改,就要用for循环了,其实foreach的内部原理其实也是Iterator,但不能像It ...
- 中间件Middleware 使用及相关概念
中间件是装配再应用管道里处理请求和相应的软件,是使用Use,Map,Run扩展方法配置的请求委托,请求委托可以是类,或者匿名方法.每个中间件可调用下一个中间件,直到终端中间件(不调用下一个中间件的就是 ...
- element-UI 如果获取表格当前行
表格获取当前行的方法,参考element-UI文档上,可以使用作用域插槽获取当前行的数据 // 通过 slot-scope 可以获取到 row, column, $index 和 store(tabl ...
- Java使用Calendar获取月最大天数
Calendar calendar = Calendar.getInstance(); calendar.set(Calendar.YEAR, year); calendar.set(Calendar ...
- 解决GitHub下载速度慢下载失败的问题
最近在GitHub上拉取代码时,每次git clone都是文件下载完了发现连接就断掉了,或者下载压缩包显示网络连接错误的情况.下面介绍找到的解决方法: 1.打开码云(当然不是福报)https://gi ...
- IDEA隐藏.idea
- Linux安装jdk之openjdk
使用yum源 1.查看yum库中都有哪些jdk版本 yum search java|grep jdk 2.选择指定的版本安装,注意最后的 * 以及yum源安装的是openjdk,注意openjdk的区 ...
- Visual Studio 安装时,共享组件、工具和SDK的路径无法更改解决方法
Visual Studio 安装时,共享组件.工具和SDK的路径无法更改解决方法 解决方案: 找到电脑中Visual Studio 2019或其他版本的VS 的注册表,删除共享组件.工具和 SDK 的 ...
