VUE+elementUI 分页请求回显问题解决方案
一直专注写后台的本人,之前新产品回显问题,一直没处理,这对实施配置系统,会产生很大影响 由于写页面的同事要离职,一直在游泳,只能自己上手去干了。本人对 vue 和elementUI 处于一知半解,所以一开始是上百度 看下有没有现成的,但我发现 查到的资料 都只告诉你 添加的时候 操作分页的时候 能保存你之前页数打钩的数据,保存后,的确把我们所打钩上的数据保存下来了,然后点击编辑,网上的逻辑是让我们 循环进行判断是否存在进行打钩,但如果再进行保存,只会保存你当前页打钩的数据或者去掉的数据,其他数据就进行丢失了,当然我们可以创建几个变量进行保存,然后判断,代码量太多了,作为一个合格的摸鱼选手,这是不允许的,能简单就坚决不复杂。我处理的方式如下:
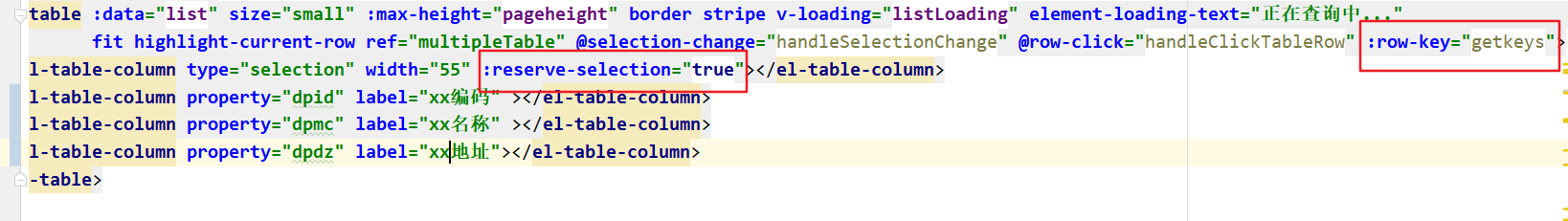
1.跟网上一样 先填充以上参数:

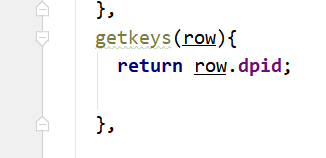
这个 :row-key 就很重要了 这个用法应该element内部用来判断是否打钩并动态生成数据的,本人这边的主键是xx编码

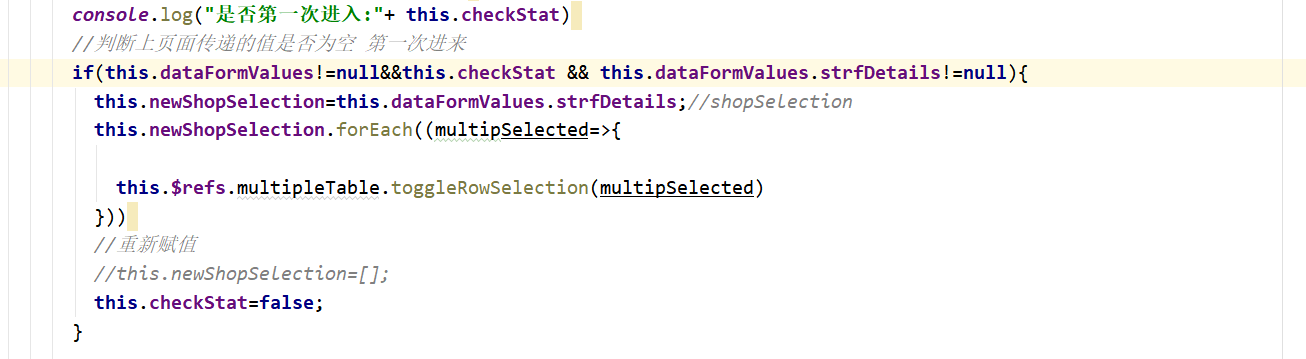
后面就是重头戏了:如何实现修改 回显打钩,又可以动态保存你当前页操作过的数据(去掉或者新增的数据,之前的数据又可以动态进行新增或者删除) 本人写法是,通过父组件调用后台数据传给子组件 然后把上次保存的数据进行如下操作

这样 第一次进来的时候 把你之前所有的数据 放进elementUI 进行保存

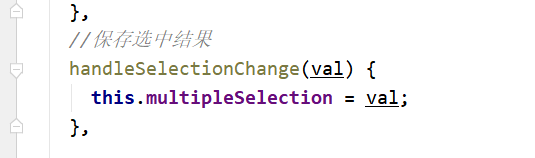
然后当你 当前页进行新增 或者删除的选项的时候,element框架 会在内部判断 数据动态进行删除或者新增 给予新的val
VUE+elementUI 分页请求回显问题解决方案的更多相关文章
- Vue ElementUI Tree组件 回显问题(设置选择父级时会全选所有的子级,有此业务场景是不适合的)
业务场景下有这样的问题 业务需求需要保存前端 半选节点 解决方案 let checked = this.$refs.menuTree.getCheckedKeys(); //此方法获取半选节点 let ...
- vue+ElementUI 分页
现在写的Vue+ElementUI是自己写的是文档上的死数据,所以在分页上自己分割了一下,如果有接口话,会方便一点,使用的是分页的完整功能.都差不多啦! 撸起来 <template> &l ...
- vue Element-UI 分页使用(1)
最近在使用Element-UI这套框架配合Vue来写前端页面.在用Element-UI来制作表格的时候,遇到了一些小问题,记录方便学习. 其中两个事件是关于切换当前页和切换显示的列表条数的.另外的属性 ...
- vue element-ui 分页组件封装
<template> <el-pagination @size-change="handleSizeChange" @current-change="h ...
- Element-ui表格选中回显
先瞄一下,是不是你要的效果 然后,废话不多说,直接上代码啦 <template> <div class> <div class="projectData&quo ...
- vue element upload图片 回显问题
beforeUpload (file) { var _this = this; var reader = new FileReader(); reader.readAsDataURL(file); ...
- 关于【vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据】的优化
之前写的[vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据]这篇博客.功能虽然实现了相对应的功能.但是用起来很不爽.所以进行了优化. 备注:最近可能没时 ...
- vue + element-ui Table的数据多选,多页选择数据回显,分页记录保存选中的数据。
业务的需要:我要对与会人员勾选,记录所选的与会人员,并且点击到别的页面上时也要记录所勾选的.第一次尝试,每次点击下一页数据都会清空.然后我就去element ui官网查看了api.实现如下: 在tab ...
- Vue -- element-ui el-table 点击tr项页面跳转,返回后缓存回显点击项
页面跳转反显(点击项,点击table滚动的位置,搜索条件,分页回显) 点击table tr项后,页面跳转到下级页面,返回回显搜索条件.当前页码.并将点击项select选中.滚动条也被记录回显跳转时滚动 ...
- vue 运用ElementUI,做select下拉框回显
第一.加载的顺序,应该先加载下拉框要选择的数据,然后在通过编辑查询数据后回显. 第二.要保证select下拉的ID和v-model里边的id保持一致. 第三.elementUI就会自动的将数据回显了. ...
随机推荐
- VMware-安装rpm包出现警告:tigervnc-1.1.0-24.el6.x86_64.
警告:tigervnc-1.1.0-24.el6.x86_64. 解决方法:rpm -ivh tigervnc-1.1.0-24.el6.x86_64.rpm --force --nodeps --n ...
- c++中int转string
在muduo库中看见的一个函数,写的有点秀 const char digits[] = "9876543210123456789"; const char* zero = digi ...
- react修改打包后css,js,src引入的静态地址路径修改
在package.json 里边增加该配置 (当然,配置的地址可以由部署环境决定,可以是 './' , 也可以是 '../',根据需要配置即可) 查找到到"private": tr ...
- JavaSE——String
String类概述 String 类代表字符串,Java 程序中的所有字符串文字(例如"abc")都被实现为此类的实例.也就是说,Java 程序中所有的双引号字符串,都是 Stri ...
- HID类GamePad和兼容HID设备报表描述符
目录 1.12版本规范的GamePad参考报表描述符,报表格式如下图. 用CH582模拟GamePad,在电脑上显示的HID接口↓ 报表描述符↓,其他描述符可以直接参考JoyStick相关一文,改一下 ...
- 如何查看mysql版本号
- 在SublimeText3中想使用快捷键调出插件ColorPicker不起作用办法解决
在SublimeText3中快速打开插件ColorPicker的快捷健是Ctrl+Shift+C,但是我试了却不管用,后来发现是跟插件ConvertToUTF8插件中的快捷键冲突导致,知道原因就好办了 ...
- SpringMVC学习day03
第1个springmvc程序 这是根据狂神说视频和资料学习的,用于加强自己的记忆 入门学习 1. 步骤: 1.新建一个Moudle , springmvc-02-hello , 添加web的支持! 2 ...
- GIT Authentication failed for错误问题处理
1. Settings ==> Developer settings ==> Personal access tokens ==> Generate new token 生成新的 ...
- 尚硅谷大数据技术之Kettle软件介绍与使用方法
ETL(Extract-Transform-Load的缩写,即数据抽取.转换.装载的过程),对于企业或行业应用来说,我们经常会遇到各种数据的处理,转换,迁移,所以了解并掌握一种ETL工具的使用,必不可 ...
