物料Classification 分类系统
作用:可以追加物料的属性,因为在物料主界面字段是有限的,并且并不是符合所有企业的业务,可以使用追加属性的方式给物料添加各式各样的属性
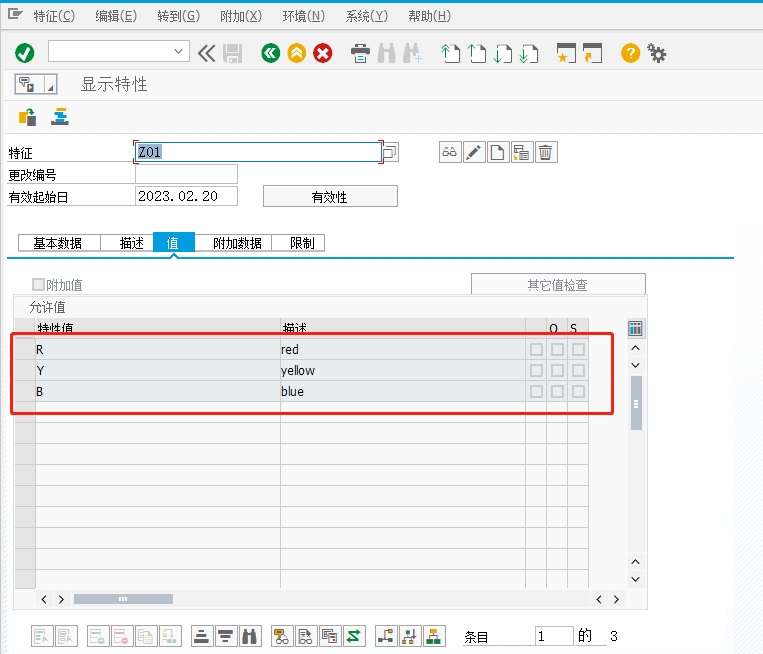
1.创建特性,Tcode:CT04


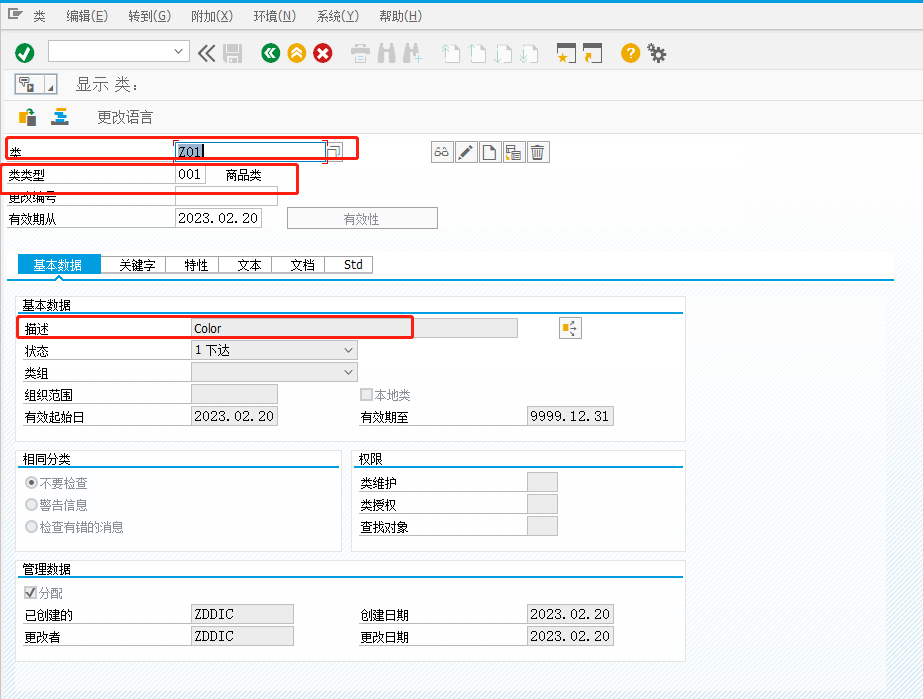
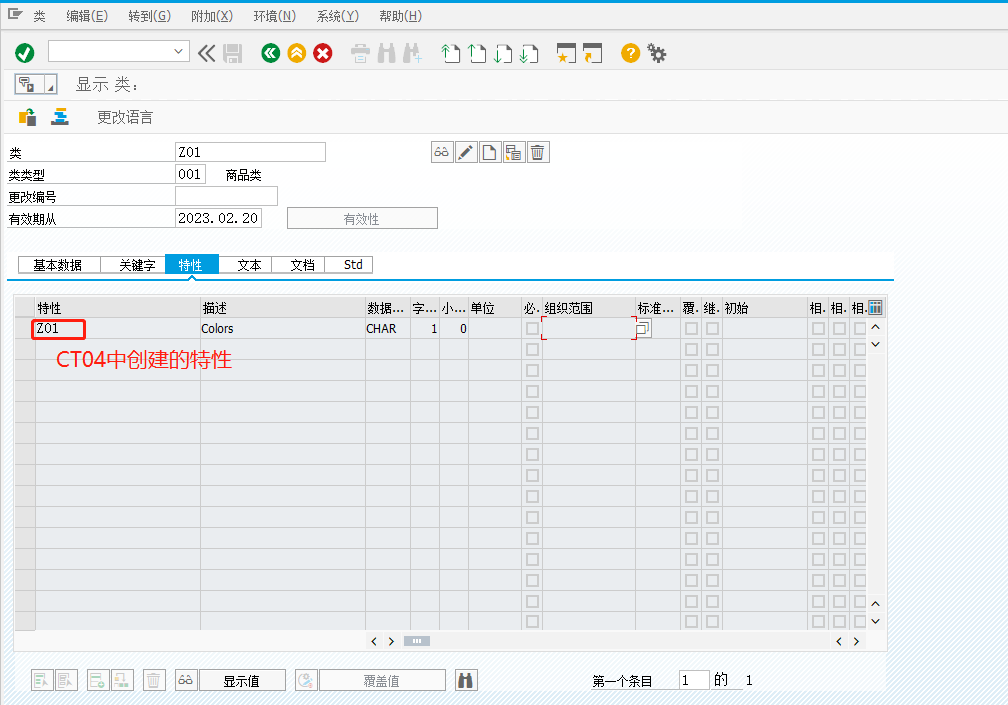
2.创建分类 Tcode:CL02


3.将分类分配给对象(物料)TCODE:CL20N

物料Classification 分类系统的更多相关文章
- SAP 创建物料主数据分类视图特性
1.CL01创建物料分类 2.去CT04中去创建特性值 创建完成之后保存, 3.创建物料的分类视图,选择相应的特性值
- tensorflow学习之(九)classification 分类问题之分类手写数字0-9
#classification 分类问题 #例子 分类手写数字0-9 import tensorflow as tf from tensorflow.examples.tutorials.mnist ...
- 5分钟Serverless实践:构建无服务器的图片分类系统
前言 在过去“5分钟Serverless实践”系列文章中,我们介绍了如何构建无服务器API和Web应用,从本质上来说,它们都属于基于APIG触发器对外提供一个无服务器API的场景.现在本文将介绍一种新 ...
- 如何在施工物料管理Web系统中处理大量数据并显示
最近在开发施工物料管理系统,其中涉及大量的物料信息需要管理和汇总,数据量非常庞大.之前尝试自己通过将原始数据,加工处理建模,在后台代码中通过分组.转置再显示到 Web 页面中,但自己编写的代码量非常大 ...
- 【caffe范例详解】 - 1.Classification分类
1. 安装 首先,导入numpy和matplotlib库 # numpy是常用的科学计算库,matplot是常用的绘图库 import numpy as np import matplotlib.py ...
- TensorFlow创建简单的图片分类系统--机器学习
TensorFlow 参考链接 http://www.wolfib.com/Image-Recognition-Intro-Part-1/ 环境要求 linux amd64(必须是64位处理器)pyt ...
- pytorch 5 classification 分类
import torch from torch.autograd import Variable import torch.nn.functional as F import matplotlib.p ...
- SAP物料批次管理配置及操作手册(轉載)
这个有待学习 业务说明需要先熟悉基本的物料管理(MM).生产计划管理(PP).销售与分销管理(SD)的相关知识.在化工.制药.快消.汽车零部件等行业,为了进行质量的跟踪,往往需要使用批次管理来监控质量 ...
- 《A computer-aided healthcare system for cataract classification and grading based on fundus image analysis》学习笔记
Abstract This paper presents a fundus image analysis based computer aided system for automatic class ...
- 《principal component analysis based cataract grading and classification》学习笔记
Abstract A cataract is lens opacification caused by protein denaturation which leads to a decrease i ...
随机推荐
- XAF在页面中添加按钮
参考链接:XAF在DashboardView右下方添加SimpleAction - 幽梦紫曦的专栏 - TNBLOG
- 自我生啃 AMBA AXI 总线笔记
视频1:https://www.youtube.com/watch?v=1zw1HBsjDH8&list=PLkqJVNOiuuHtNrVaNK4O1BSgczja4obeW (What is ...
- CodeGym自学笔记03——变量、数据类型
变量 变量是用来存储数据的特殊实体. 1.在 Java 语言中,所有数据都存储在变量中. 2.最接近的比喻就好比是一个盒子. 3.在 Java 语言中,每个变量都有三个重要的属性:类型.名称和值. - ...
- 有关谷歌下载PDF文件而不是直接打开预览的问题
找了很多帖子,都不行, 解决方法把链接处理成blob文件再调用下载. 但是仍然不行,最终原因找到: 缺少了这一部创建,需要把二进制数据重新用 Blob对象申明下 let data = new Blob ...
- 《CSOL大灾变》Mobile开发进度记录——扔掉与拾取武器的逻辑
在武器系统的开发过程中,涉及到武器的丢弃逻辑.由于场景是复制场景,而自己写碰撞测试和抛物线以及重力下落来模拟扔掉一把武器,并且要防止武器扔到墙里.如果自己实现这些逻辑,那么会占用渲染线程的时间开销,即 ...
- 使用vue3对数据进行分页展示
要获取用户的滚动位置,可以在末尾添加一列空白节点.每当出现空白时意味着滑倒网页最底部,则进行渲染数据.可以使用getBoundingClientRect来判断是否在页面底部. getBoundingC ...
- Ubuntu18.04LTS虚拟机优化
1.没网 刚安装好没网,可以设置NAT连接,也可以直接设置为桥接模式联网.这里直接桥接. 网络中心使用的是以太网,所以就在菜单的"编辑"里的"虚拟网络编辑器"里 ...
- 【ML】序
以下序言,没有什么实质性内容 搞车需要,头铁开个Machine Learning栏目,希望能长更.
- TypeScript 学习之路
一.下载与安装 二.变量与数据类型 三.函数 四.类
- @Async 注解的使用
1.@Async介绍 在Spring中,基于@Async标注的方法,称之为异步方法:这些方法将在执行的时候,将会在独立的线程中被执行,调用者无需等待它的完成,即可继续其他的操作 例如, 在某个调用中, ...
